Plugin Website
Hướng dẫn tạo hiệu ứng lật trang PDF với plugin 3D FlipBook
Việc tích hợp hiệu ứng lật trang PDF vào website giúp bạn tạo ấn tượng mạnh mẽ với người dùng và tăng tính chuyên nghiệp cho nội dung. Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết cách sử dụng plugin 3D FlipBook để hiển thị tài liệu PDF hoặc hình ảnh dưới dạng sách lật sinh động trên WordPress.
Tại Sao Nên Sử Dụng Plugin 3D FlipBook?
Tăng Trải Nghiệm Người Dùng
Hiệu ứng lật trang tạo cảm giác trực quan và thú vị hơn so với việc xem tài liệu PDF thông thường.
Thân Thiện Với WordPress
Plugin 3D FlipBook giúp dễ dàng tích hợp tài liệu vào website mà không cần kiến thức lập trình phức tạp.
Hỗ Trợ Nhiều Loại Nội Dung
Ngoài PDF, bạn có thể sử dụng plugin này để trình bày hình ảnh, album, hoặc bất kỳ nội dung nào cần hiệu ứng lật trang.

Cài Đặt Plugin 3D FlipBook
Bước 1: Tải Và Kích Hoạt Plugin
- Truy Cập WordPress Dashboard
- Đăng nhập vào WordPress Admin của bạn.
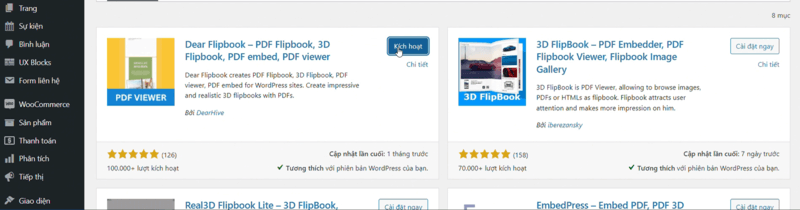
- Vào Mục Plugins > Thêm Mới
- Tìm kiếm “3D FlipBook” trong ô tìm kiếm.
- Cài Đặt Plugin
- Nhấn Cài Đặt Ngay và kích hoạt plugin sau khi hoàn tất.
Bước 2: Xác Minh Plugin Đã Hoạt Động
- Sau khi kích hoạt, bạn sẽ thấy mục dFlip Books xuất hiện trong thanh điều hướng WordPress Dashboard.

Tạo Hiệu Ứng Lật Trang Với 3D FlipBook
Bước 1: Thêm FlipBook Mới
- Truy Cập Mục dFlip Books
- Vào menu dFlip Books trên Dashboard và nhấn chọn Add New Book.
- Đặt Tiêu Đề Cho FlipBook
- Nhập tiêu đề phù hợp để dễ quản lý và hiển thị trên website.
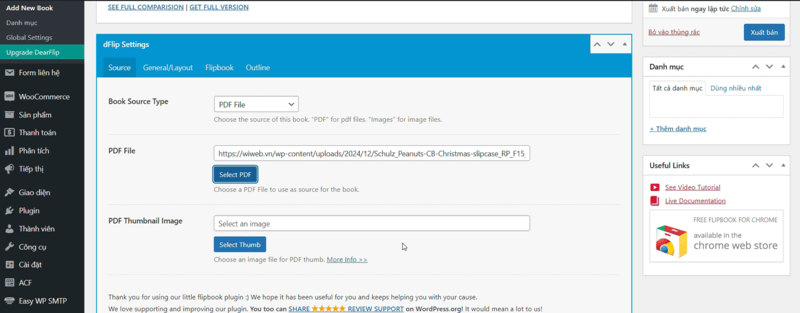
- Chọn Nguồn Nội Dung
- Chọn PDF nếu bạn có file PDF hoặc Images nếu bạn muốn sử dụng hình ảnh.
- Tải Lên File PDF Hoặc Ảnh
- Nhấn Upload File và chọn tệp từ máy tính hoặc thư viện phương tiện của WordPress.

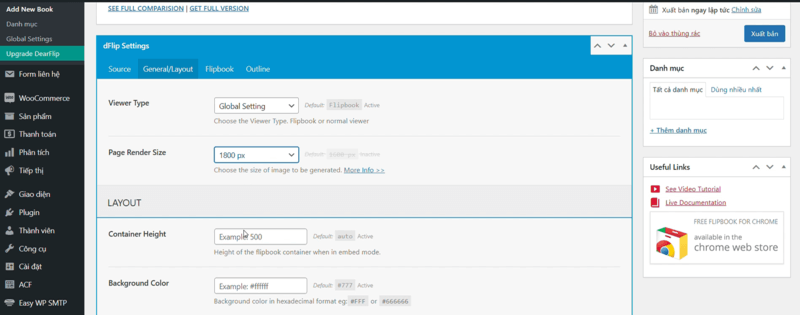
Bước 2: Tùy Chỉnh Giao Diện FlipBook
- Tab General/Layout
- Điều chỉnh các thông số như:
- Kích Thước Trang (Page Size): Chọn kích thước hiển thị phù hợp với màn hình.
- Màu Nền (Background Color): Tùy chỉnh màu sắc nền để tạo điểm nhấn.
- Điều chỉnh các thông số như:
- Tab Flipbook
- Tùy chỉnh hiệu ứng lật trang:
- Tốc Độ Lật Trang (Page Flip Speed): Điều chỉnh tốc độ lật trang nhanh hay chậm.
- Hiển Thị Bóng Trang (Page Shadow): Bật hoặc tắt bóng để tạo
- Tùy chỉnh hiệu ứng lật trang:

Tích Hợp FlipBook Vào Website
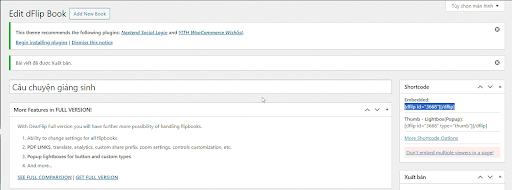
Bước 1: Lưu FlipBook
- Cập Nhật FlipBook
- Sau khi hoàn tất tùy chỉnh, nhấn Cập Nhật để lưu lại.
- Copy Shortcode
- Sau khi lưu, một shortcode sẽ xuất hiện ở bên phải.

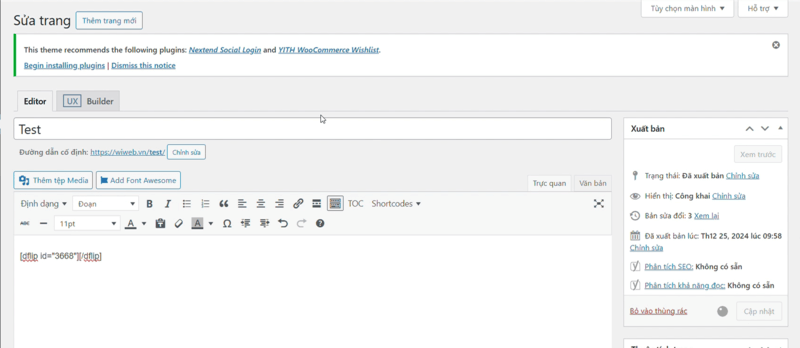
Bước 2: Chèn Shortcode Vào Trang
- Mở Trang Hoặc Bài Viết
- Đi tới Pages hoặc Posts, chọn trang/bài viết cần thêm FlipBook hoặc tạo mới.
- Dán Shortcode
- Dán shortcode vừa sao chép vào vị trí mong muốn trong trình soạn thảo WordPress.
- Xuất Bản
- Nhấn Xuất Bản để hoàn tất việc tích hợp.

Mẹo Tối Ưu Hiệu Ứng Lật Trang
Đảm Bảo File PDF Hoặc Hình Ảnh Chất Lượng Cao
Để mang lại trải nghiệm tốt nhất, hãy sử dụng file PDF hoặc ảnh có độ phân giải cao nhưng dung lượng tối ưu để không làm chậm website.
Tùy Chỉnh Phù Hợp Với Giao Diện Website
- Đồng bộ màu sắc và phong cách của FlipBook với giao diện website để giữ sự nhất quán.
Kiểm Tra Trên Nhiều Thiết Bị
Hãy đảm bảo rằng FlipBook hiển thị mượt mà trên cả máy tính và thiết bị di động.
Kết Luận
Với plugin 3D FlipBook, bạn có thể dễ dàng tạo hiệu ứng lật trang chuyên nghiệp cho các tài liệu PDF hoặc album ảnh trên website WordPress. Đây là một giải pháp tuyệt vời giúp nâng cao trải nghiệm người dùng và tạo ấn tượng độc đáo cho trang web của bạn. Hãy thử ngay hôm nay và tận dụng tối đa tính năng này để làm nổi bật nội dung của bạn!