Flatsome là một trong những theme được yêu thích nhất cho WordPress, nhờ khả năng tùy chỉnh giao diện mạnh mẽ và dễ sử dụng. Trong bài viết này, Wiweb sẽ hướng dẫn bạn cách tạo một trang dịch vụ cơ bản bằng cách sử dụng UX Builder của Flatsome.
Tạo trang mới và thiết lập cấu hình ban đầu
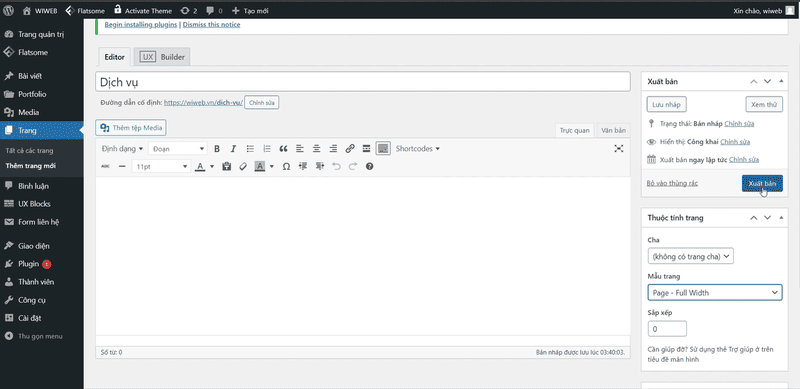
Để bắt đầu, bạn hãy truy cập vào mục Trang trong bảng điều khiển WordPress và chọn Tạo trang mới. Đặt tên trang là Dịch vụ để dễ quản lý và nhận diện sau này. Tiếp theo, bạn cần chọn Mẫu trang Full Width (toàn chiều rộng) để trang của bạn có bố cục rộng rãi và thoáng đãng, phù hợp với yêu cầu của một trang dịch vụ. Sau khi thiết lập xong, nhấn nút Xuất bản để lưu và đăng tải trang của bạn.

Sử dụng UX Builder để thiết kế trang dịch vụ
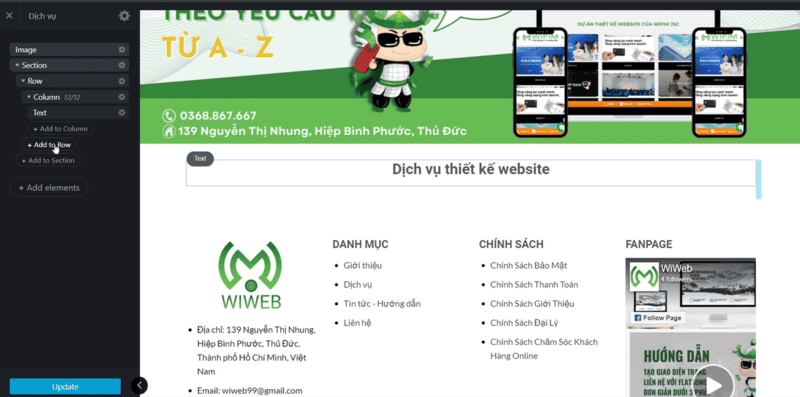
Sau khi xuất bản trang, bạn cần vào UX Builder, một công cụ trực quan của Flatsome, cho phép bạn xây dựng giao diện trang mà không cần biết mã hóa. Đây là nơi bạn có thể kéo và thả các phần tử khác nhau để thiết kế giao diện theo ý muốn.
Để bắt đầu, Wiweb khuyến nghị bạn tạo một bố cục trang dịch vụ đơn giản nhưng hiệu quả. Trang sẽ có một banner lớn ở phần đầu trang, giúp giới thiệu về dịch vụ hoặc công ty của bạn một cách trực quan. Phần nội dung bên dưới sẽ được chia thành 3 cột, mỗi cột là một dịch vụ hoặc thông tin khác nhau.
Bạn có thể thêm nhiều hàng tùy theo lượng nội dung muốn hiển thị. Việc chia cột như vậy giúp trang dịch vụ gọn gàng và dễ nhìn hơn cho người dùng.

Thêm các Image Box vào từng cột
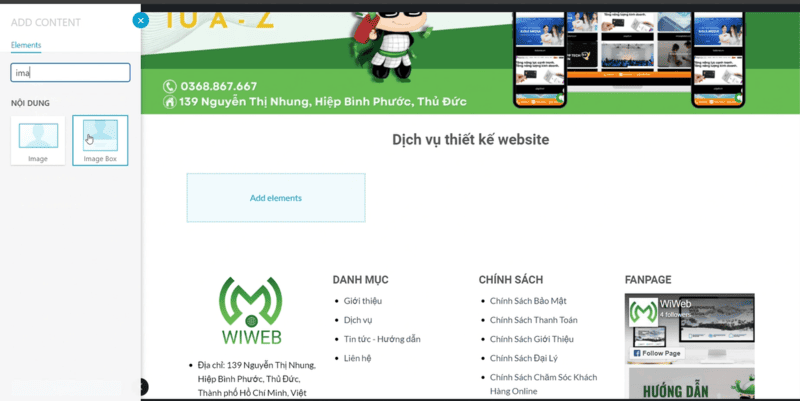
Một trong những yếu tố quan trọng giúp trang dịch vụ của bạn nổi bật là hình ảnh. Flatsome cung cấp một element rất hữu ích gọi là Image Box. Đây là một phần tử đặc biệt cho phép bạn thêm hình ảnh vào trang, đồng thời hiển thị một đoạn văn bản mô tả ngắn phía dưới mỗi hình.
Để thêm Image Box, bạn chỉ cần chọn phần tử này từ UX Builder và kéo thả vào từng cột. Sau đó, tải lên hình ảnh phù hợp cho từng dịch vụ và nhập nội dung mô tả. Ví dụ, nếu bạn cung cấp dịch vụ thiết kế website, bạn có thể thêm hình ảnh minh họa kèm theo mô tả ngắn như: “Thiết kế website chuyên nghiệp, thân thiện với người dùng.”

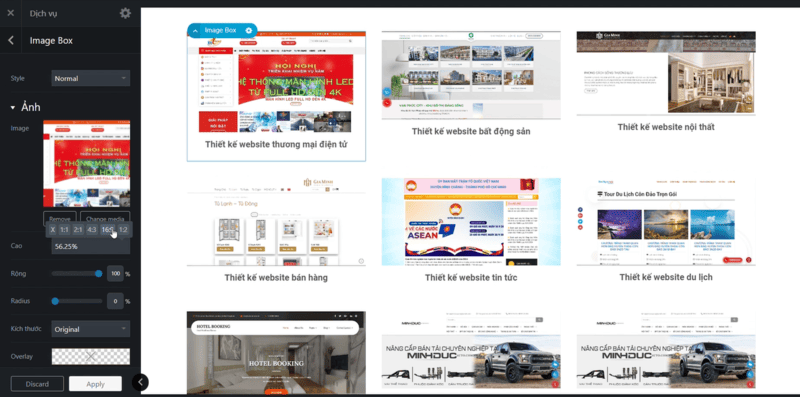
Tùy chỉnh giao diện Image Box
Điểm mạnh của Flatsome là khả năng tùy chỉnh linh hoạt. Sau khi thêm Image Box, bạn có thể điều chỉnh kích thước hình ảnh, kiểu chữ của văn bản, cũng như vị trí hiển thị của từng thành phần. Điều này giúp bạn dễ dàng tạo ra một giao diện thống nhất và phù hợp với thương hiệu của mình.
Bạn có thể chọn cách hiển thị văn bản bên dưới hình ảnh, hoặc thay đổi kích thước của các hình ảnh để trang trông bắt mắt hơn. Flatsome còn cho phép điều chỉnh độ sắc nét của hình ảnh, đảm bảo rằng chúng hiển thị rõ ràng trên mọi thiết bị.

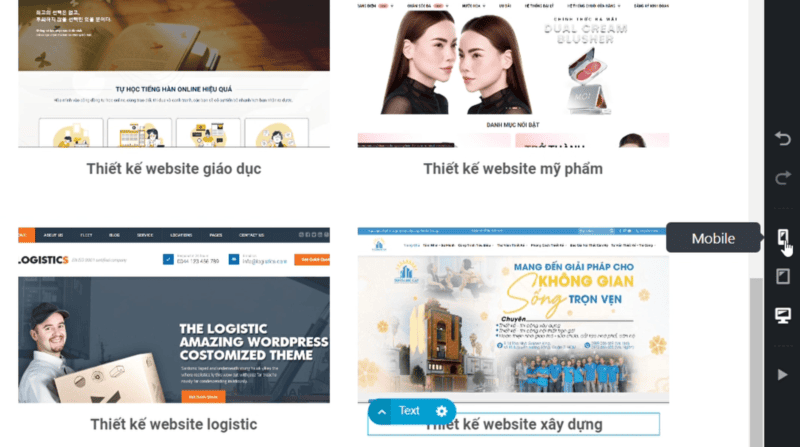
Kiểm tra giao diện trên thiết bị di động
Một bước quan trọng trước khi hoàn thiện trang dịch vụ là kiểm tra giao diện trên các thiết bị khác nhau. Flatsome đã tích hợp sẵn các công cụ kiểm tra giao diện di động trong sidebar bên phải của UX Builder. Bạn có thể nhanh chóng xem trước trang của mình trên màn hình điện thoại hoặc máy tính bảng, từ đó điều chỉnh kích thước, bố cục cho phù hợp.
Điều này đặc biệt quan trọng vì người dùng ngày nay thường truy cập website từ nhiều loại thiết bị khác nhau. Đảm bảo rằng trang của bạn hiển thị tốt trên điện thoại giúp cải thiện trải nghiệm người dùng và tăng khả năng chuyển đổi khách hàng.

Kết luận
Như vậy, bạn đã hoàn tất quá trình tạo trang dịch vụ cơ bản bằng theme Flatsome với sự hỗ trợ của UX Builder. Bằng cách sử dụng các element như Image Box và kiểm tra giao diện trên các thiết bị di động, bạn có thể tạo ra một trang dịch vụ chuyên nghiệp, thu hút khách hàng và phù hợp với mọi thiết bị.