Tìm hiểu cách chỉnh sửa giao diện Footer trong theme Flatsome bằng UX-Builder trong WordPress. Hướng dẫn chi tiết giúp bạn tạo và thiết kế Footer dễ dàng với các bước cơ bản.
Footer là phần cuối của trang web, nơi bạn có thể hiển thị các thông tin quan trọng như liên hệ, liên kết mạng xã hội hoặc các chính sách của trang web. Để tạo một Footer ấn tượng và phù hợp với thiết kế của bạn trên Flatsome, bạn có thể sử dụng UX-Builder. Bài viết này sẽ hướng dẫn bạn từng bước chi tiết để tạo và chỉnh sửa Footer.
Bước 1: Tạo Footer với UX-Block
Đầu tiên, bạn cần tạo một Footer Block bằng cách sử dụng tính năng UX Block trong WordPress.
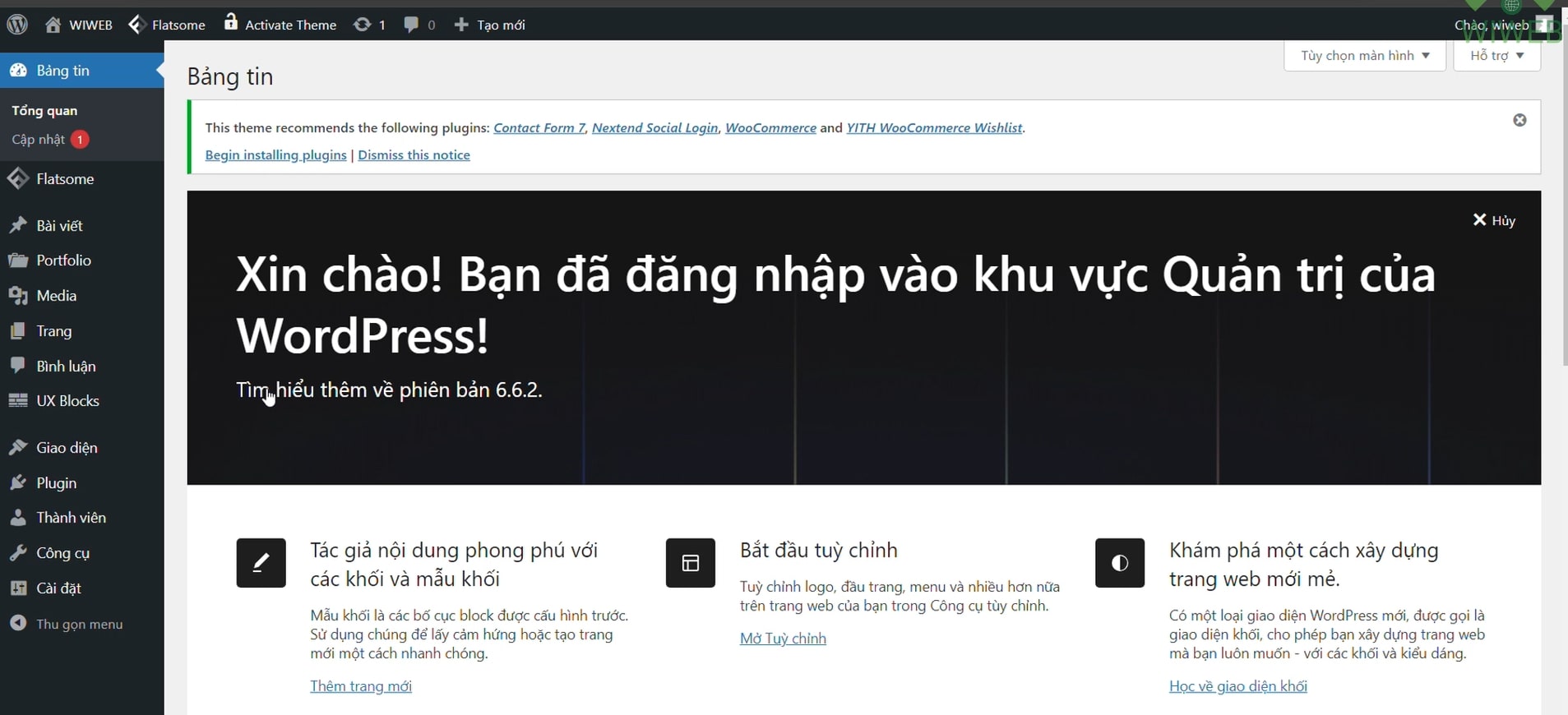
Truy cập vào trang quản trị WordPress: Đăng nhập vào bảng điều khiển WordPress của bạn.

Chọn mục UX Block: Từ bảng điều khiển, di chuyển tới mục Giao diện (Appearance) và chọn UX Blocks.
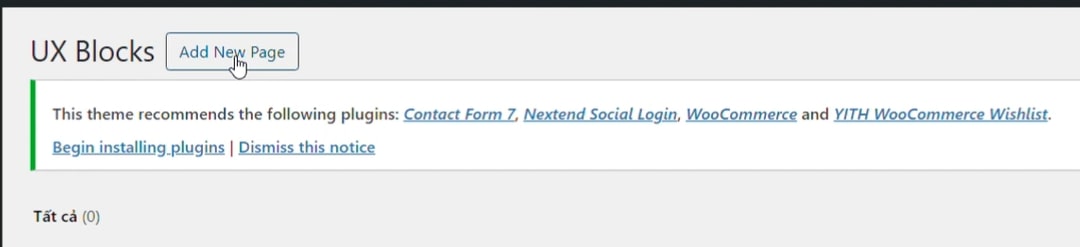
Thêm UX Block mới: Nhấn vào nút Add New UX Block để tạo một block mới.

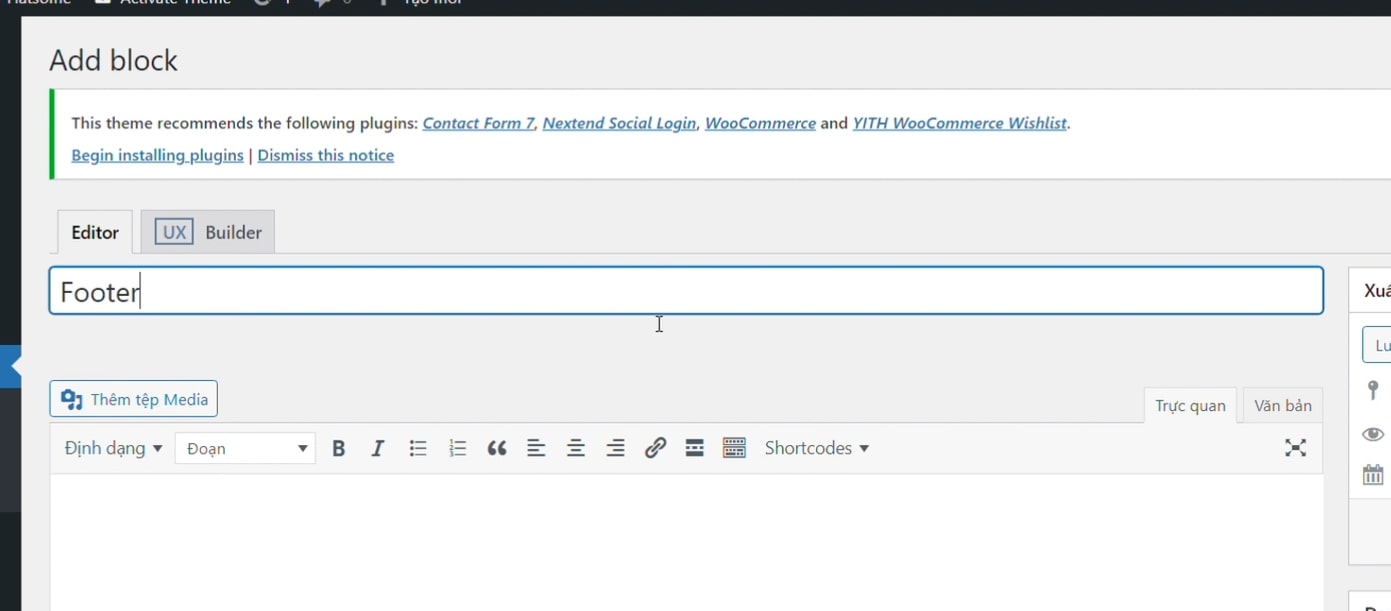
Đặt tên cho Block: Bạn nên đặt tên rõ ràng, ví dụ như Footer, để dễ quản lý.

Đăng UX Block: Sau khi đã đặt tên, nhấn vào nút Đăng (Publish) để lưu lại block.
Bước 2: Hiển thị Footer trên trang web
Sau khi tạo Footer Block, bước tiếp theo là hiển thị nó trên giao diện trang web.
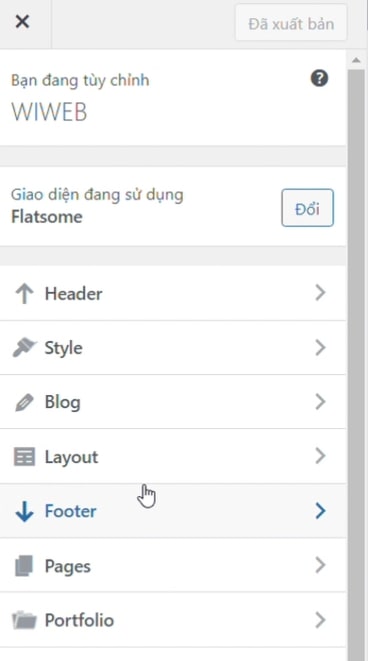
Truy cập vào tùy chỉnh giao diện: Quay lại trang quản trị, chọn Giao diện (Appearance) → Tùy chỉnh (Customize).

Chọn mục Footer: Trong menu tùy chỉnh, chọn Footer để bắt đầu điều chỉnh.

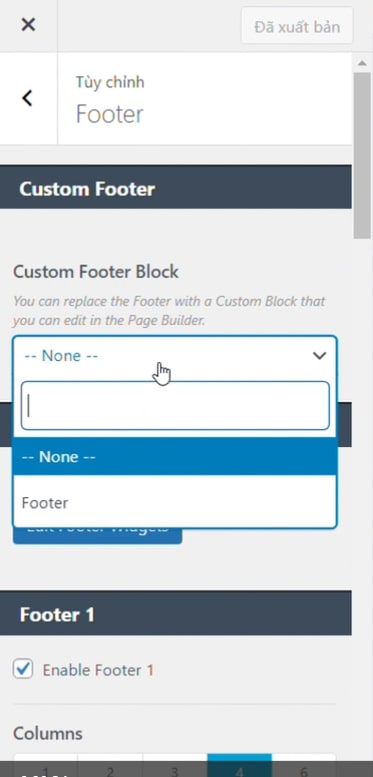
Chọn Custom Footer: Tại mục Custom Footer, bạn sẽ thấy danh sách các UX Blocks đã tạo. Hãy chọn block Footer mà bạn vừa tạo.

Lưu lại cài đặt: Sau khi chọn xong, nhấn Cập nhật (Save & Publish) để lưu lại cài đặt.

Bước 3: Tùy chỉnh và thiết kế Footer với UX-Builder
Sau khi đã hiển thị Footer Block trên trang web, giờ là lúc bạn tiến hành thiết kế chi tiết giao diện Footer.
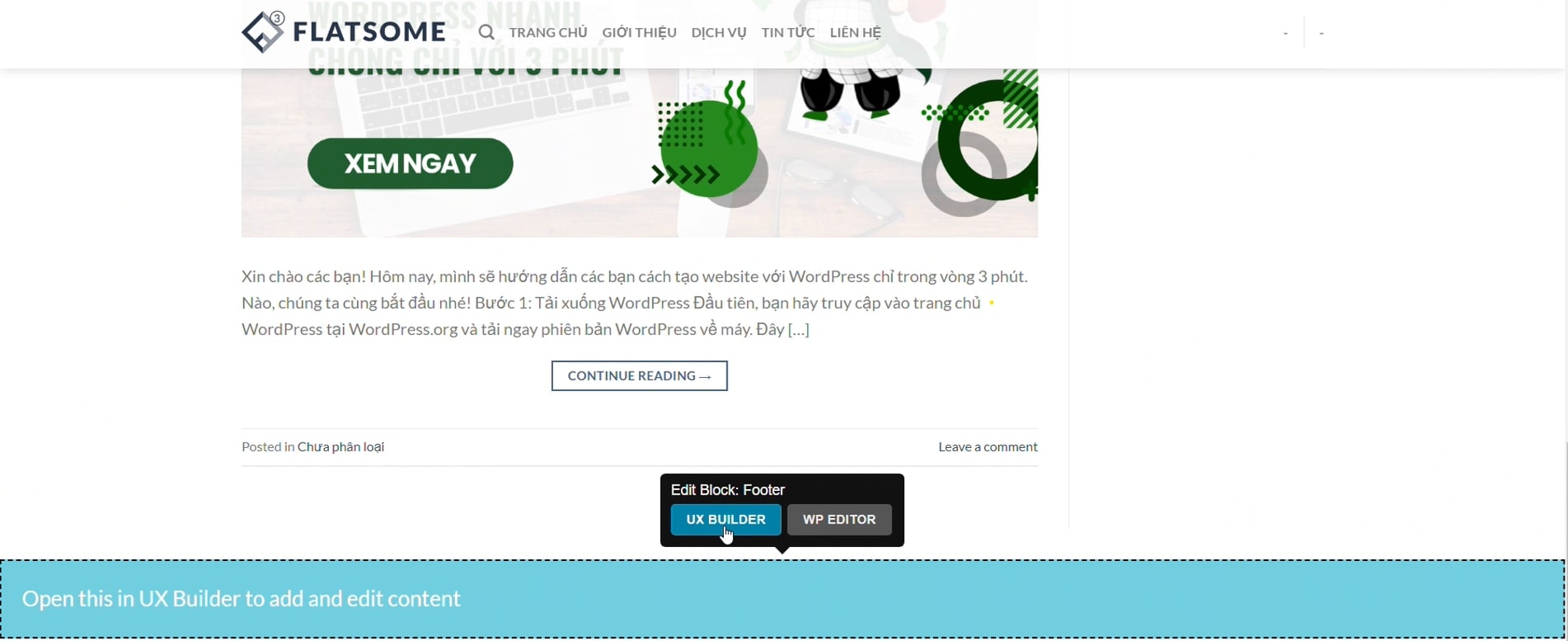
Quay lại giao diện trang chủ: Truy cập vào trang chủ và kéo xuống mục Footer.
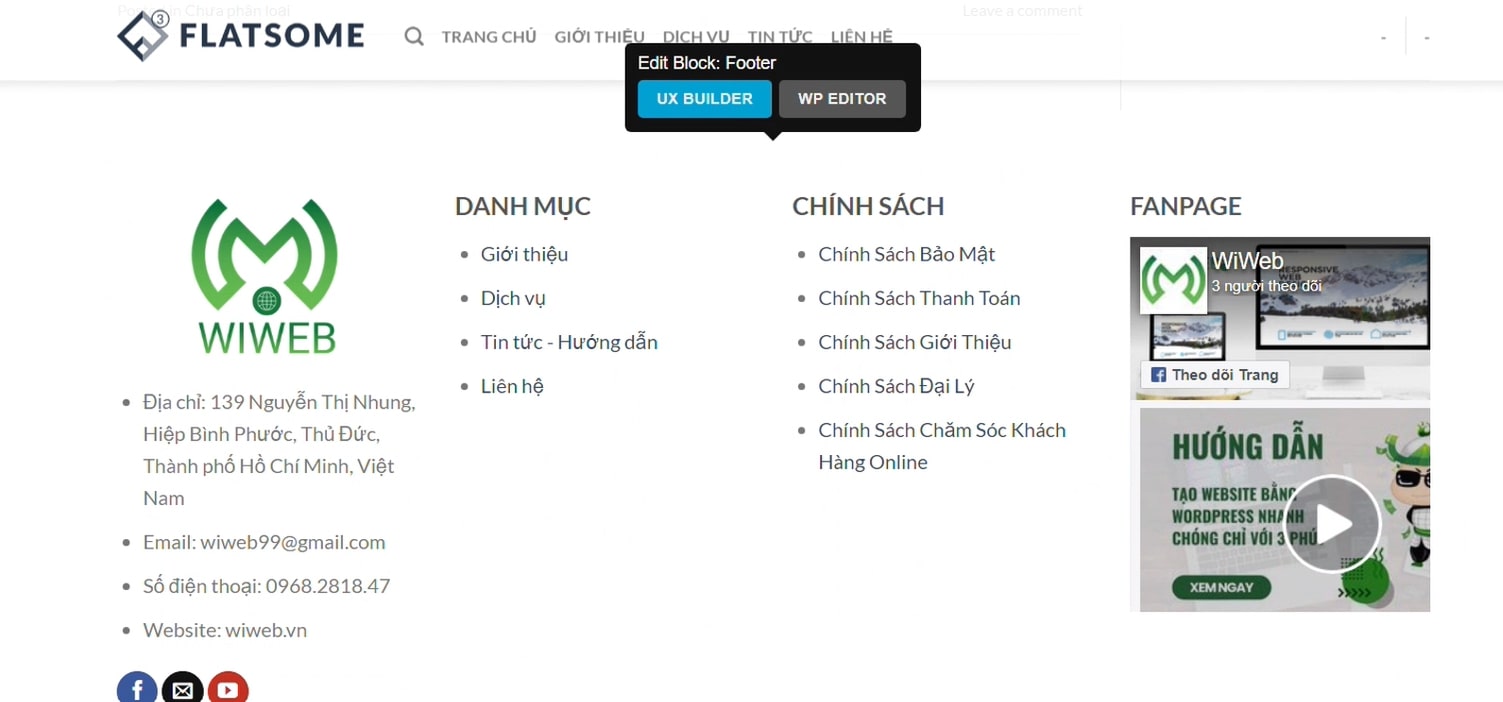
Kích hoạt UX-Builder: Khi rê chuột vào khu vực Footer, sẽ xuất hiện nút UX-Builder. Nhấn vào để bắt đầu chỉnh sửa.

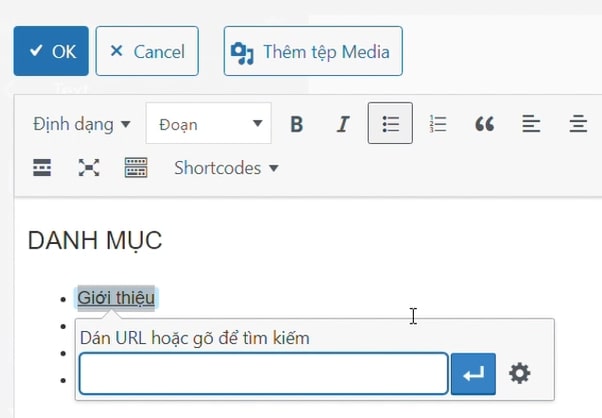
Thiết kế Footer: Sử dụng UX-Builder để tùy chỉnh Footer theo ý muốn. Bạn có thể thêm:
Văn bản: Hiển thị thông tin liên hệ, giới thiệu ngắn hoặc thông tin bản quyền.
Hình ảnh: Thêm logo hoặc hình ảnh liên quan.
Liên kết: Đặt các liên kết tới các trang quan trọng như chính sách bảo mật, điều khoản sử dụng, hoặc các trang mạng xã hội.

Menu: Thêm menu điều hướng hoặc danh sách liên kết.

Lưu lại thiết kế: Sau khi hoàn thành, nhấn Lưu (Save) để lưu lại block.
Bước 4: Cập nhật và kiểm tra Footer
Sau khi hoàn thành việc thiết kế Footer, bạn cần kiểm tra lại để đảm bảo mọi thứ hiển thị đúng cách.
Lưu lại mọi thay đổi: Đảm bảo bạn đã lưu lại tất cả thay đổi trong UX-Builder.

Kiểm tra giao diện trang web: Truy cập trang web để xem Footer của bạn hiển thị chính xác hay không.

Kiểm tra trên thiết bị di động: Đừng quên kiểm tra Footer trên các thiết bị khác nhau để đảm bảo tính tương thích và hiển thị tốt trên mọi kích thước màn hình.
Video Hướng dẫn chỉnh sửa giao diện Footer với Flatsome
Kết luận
Việc tạo và chỉnh sửa Footer cho theme Flatsome bằng UX-Builder rất dễ dàng với những bước thao tác đơn giản mà không yêu cầu kỹ năng lập trình. Bằng cách tùy chỉnh giao diện Footer, bạn có thể tạo ra một phần cuối trang web độc đáo, chứa đầy đủ các thông tin cần thiết và tối ưu hóa trải nghiệm người dùng. Đừng quên kiểm tra lại giao diện sau khi chỉnh sửa để đảm bảo Footer hoạt động và hiển thị chính xác trên mọi thiết bị.













