Trong quá trình quản lý và phát triển một website thương mại điện tử sử dụng WooCommerce, bạn sẽ cần linh hoạt tùy chỉnh giao diện để đáp ứng nhu cầu kinh doanh. Bài viết này sẽ cung cấp hướng dẫn chi tiết về cách sử dụng WooCommerce Hook để thêm, sửa, xóa nội dung giao diện mà không cần trực tiếp chỉnh sửa file gốc. Bài viết cũng giải thích các loại hook và cách sử dụng chúng để tối ưu hóa giao diện.
WooCommerce Hook Là Gì?
WooCommerce Hook là một phương pháp cho phép bạn thêm, thay đổi hoặc xóa các thành phần trong giao diện WooCommerce mà không cần chỉnh sửa trực tiếp vào file gốc của giao diện. Điều này giúp bạn có thể tùy chỉnh website một cách an toàn, tránh ảnh hưởng đến mã nguồn gốc và giảm thiểu rủi ro khi cập nhật WooCommerce hoặc theme.
WooCommerce cung cấp một số lượng lớn các hook, cho phép bạn tùy chỉnh hầu hết các phần trên giao diện, từ trang sản phẩm, giỏ hàng đến thanh toán. Nhờ vào hook, bạn có thể tiết kiệm thời gian và công sức khi cần thực hiện các thay đổi nhỏ trên giao diện website của mình.

Phân Loại WooCommerce Hook
WooCommerce chủ yếu có hai loại hook:
- Filter Hook: Đây là loại hook dùng để thay đổi nội dung của các thành phần có sẵn trong WooCommerce. Với Filter Hook, bạn có thể điều chỉnh dữ liệu đầu vào và đầu ra, chẳng hạn như thay đổi nhãn giảm giá hoặc định dạng giá sản phẩm.
- Action Hook: Loại hook này cho phép bạn thêm hoặc hiển thị nội dung vào các vị trí đã xác định trong giao diện WooCommerce. Ví dụ, bạn có thể thêm đoạn tiêu đề vào trước hoặc sau phần mô tả sản phẩm.
Hướng Dẫn Tùy Chỉnh Giao Diện WooCommerce Bằng Hook
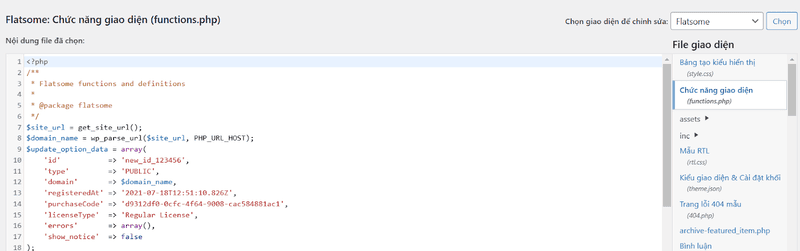
Bước 1: Truy cập “Chức Năng Giao Diện” (functions.php)
Đầu tiên, bạn cần mở file functions.php trong giao diện hiện tại. Đây là file trung tâm để chứa các đoạn mã tùy chỉnh cho website của bạn:
- Từ bảng điều khiển WordPress, vào Giao diện > Sửa giao diện.
- Tại đây, chọn mục Chức năng giao diện (functions.php).
Lưu ý rằng bạn nên sao lưu file functions.php trước khi thực hiện bất kỳ thay đổi nào. Điều này đảm bảo rằng nếu có lỗi xảy ra, bạn có thể dễ dàng khôi phục.

Bước 2: Sử Dụng Filter Hook Để Thay Đổi Nhãn Giảm Giá
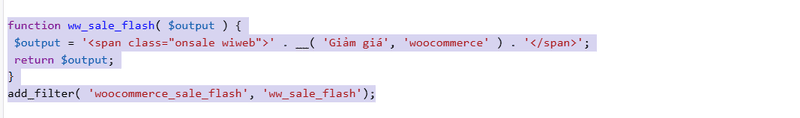
Filter Hook là lựa chọn tuyệt vời để tùy chỉnh nội dung có sẵn trên WooCommerce. Ví dụ, để thay đổi nhãn giảm giá của sản phẩm, bạn có thể sử dụng hook woocommerce_sale_flash.

Với đoạn mã này, thay vì hiển thị nhãn mặc định, sản phẩm giảm giá sẽ hiển thị nhãn “Giảm giá”. Bạn có thể thay đổi nội dung của nhãn giảm giá theo ý muốn để phù hợp với ngôn ngữ và phong cách của website.
Bước 3: Sử Dụng Action Hook Để Thêm Tiêu Đề Trước Mô Tả Sản Phẩm
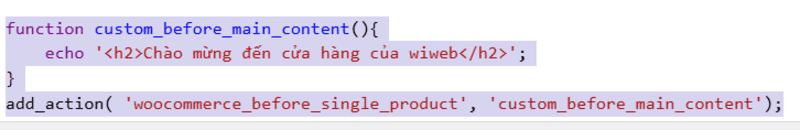
Với Action Hook, bạn có thể thêm các phần tử mới vào các vị trí khác nhau trên giao diện WooCommerce. Ví dụ, nếu bạn muốn thêm một tiêu đề trước mô tả của mỗi sản phẩm, bạn có thể sử dụng hook woocommerce_before_single_product_summary.

Trong đoạn mã trên, một tiêu đề sẽ được thêm trước phần mô tả sản phẩm trên trang chi tiết sản phẩm. Action Hook woocommerce_before_single_product_summary giúp bạn định vị nội dung ngay trước khi WooCommerce hiển thị phần chi tiết của sản phẩm.
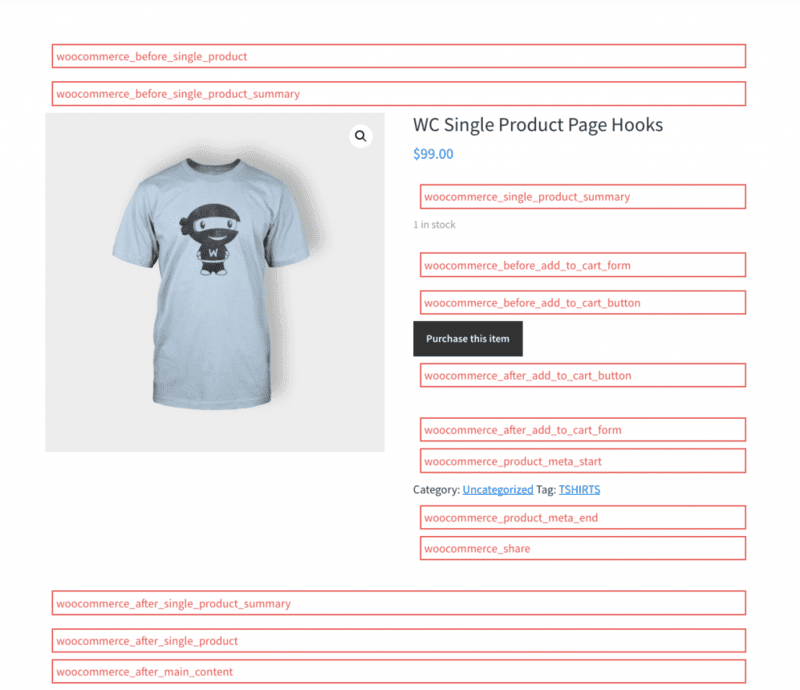
Các Hook WooCommerce Phổ Biến Bạn Nên Biết
Dưới đây là một số Hook phổ biến mà bạn có thể sử dụng để tùy chỉnh giao diện WooCommerce:
- woocommerce_before_main_content: Hiển thị nội dung trước phần chính của trang WooCommerce. Bạn có thể dùng hook này để thêm banner hoặc thông báo.
- woocommerce_after_main_content: Hiển thị nội dung sau phần chính của trang. Đây là vị trí lý tưởng để thêm thông tin bổ sung hoặc các mục liên hệ.
- woocommerce_product_meta_start: Thêm nội dung vào đầu phần meta của sản phẩm, thường là thông tin như SKU, danh mục, thẻ.
- woocommerce_product_meta_end: Thêm nội dung vào cuối phần meta của sản phẩm.
- woocommerce_before_cart và woocommerce_after_cart: Thêm nội dung trước và sau phần giỏ hàng. Đây là các vị trí tốt để thêm thông báo chính sách vận chuyển hoặc hỗ trợ khách hàng.
Việc tận dụng các hook trên sẽ giúp bạn dễ dàng tùy chỉnh giao diện mà không cần thay đổi nhiều về mã nguồn gốc của WooCommerce.

Lưu Ý Khi Sử Dụng WooCommerce Hook
Trong quá trình sử dụng WooCommerce Hook, có một số lưu ý quan trọng bạn cần nhớ để tối ưu hóa hiệu quả và tránh lỗi không mong muốn:
- Kiểm tra kỹ hook trước khi thêm: WooCommerce có nhiều loại hook khác nhau, và một số hook chỉ hoạt động trên trang sản phẩm, trong khi một số khác lại chỉ áp dụng cho trang giỏ hàng hoặc thanh toán.
- Sử dụng đúng thứ tự ưu tiên: Action Hook cho phép bạn thiết lập thứ tự ưu tiên với giá trị số. Giá trị càng nhỏ thì hook sẽ chạy càng sớm. Điều này rất hữu ích khi bạn muốn sắp xếp thứ tự hiển thị các phần tử.
- Sao lưu trước khi thay đổi: Bất kỳ thay đổi nào trong functions.php có thể ảnh hưởng đến hoạt động của website. Để đảm bảo an toàn, hãy sao lưu website trước khi thêm hoặc sửa mã hook.
- Kiểm tra trên nhiều thiết bị và trình duyệt: Một số tùy chỉnh có thể hiển thị tốt trên desktop nhưng gặp vấn đề trên mobile hoặc ngược lại. Vì vậy, hãy kiểm tra toàn bộ giao diện sau khi tùy chỉnh.
Kết Luận
WooCommerce Hook là công cụ mạnh mẽ giúp bạn linh hoạt tùy chỉnh giao diện của website bán hàng mà không cần chỉnh sửa file gốc. Việc hiểu và sử dụng đúng các loại hook (Filter và Action) không chỉ giúp tối ưu hóa giao diện mà còn đảm bảo website vận hành mượt mà. Khi tận dụng WooCommerce Hook hiệu quả, bạn sẽ tạo ra được một trang web độc đáo, thân thiện với người dùng và dễ dàng quản lý.
Video Hướng dẫn sử dụng Hook trong Woocermerce