Header là phần đầu của trang web, nơi bạn có thể hiển thị thông tin quan trọng như logo, menu điều hướng, biểu tượng mạng xã hội và thanh tìm kiếm. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo và tùy chỉnh header trong WordPress một cách dễ dàng và chi tiết. Với các bước hướng dẫn đơn giản, bạn sẽ có thể tự thiết kế một header ấn tượng mà không cần phải biết về lập trình.
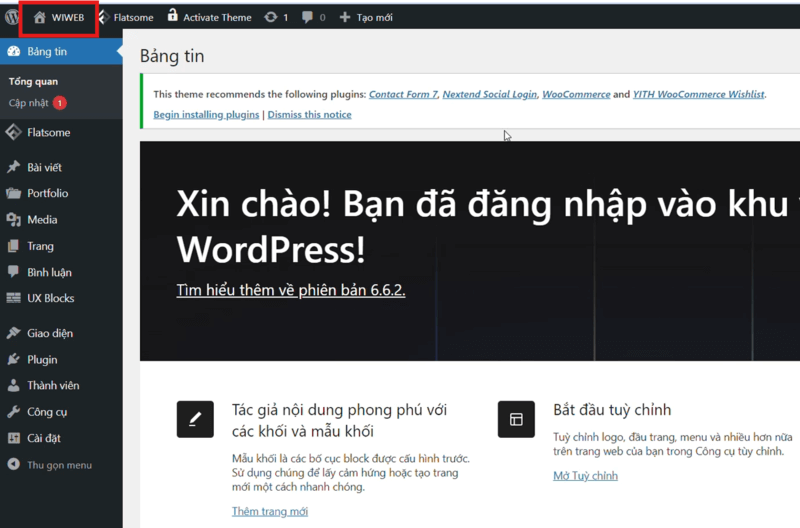
Đăng nhập vào quản trị website trên wordpress.



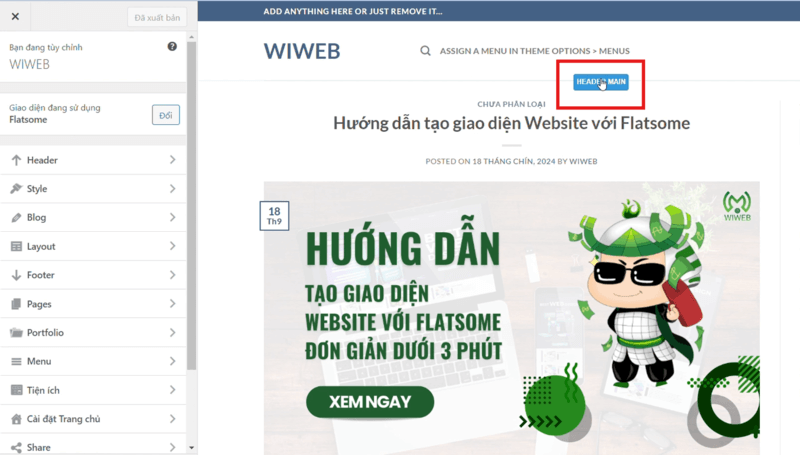
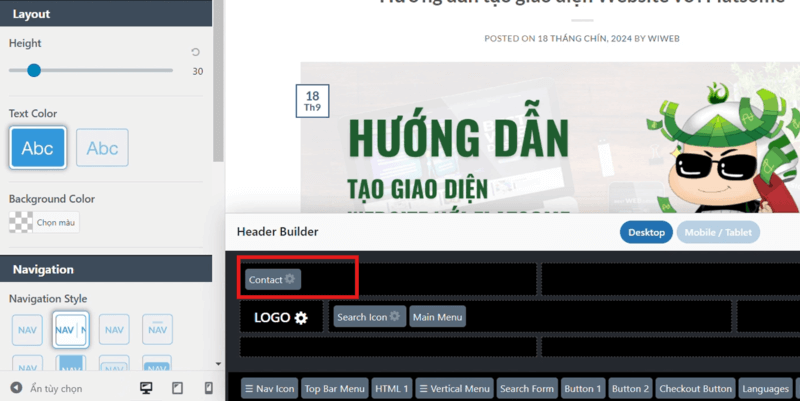
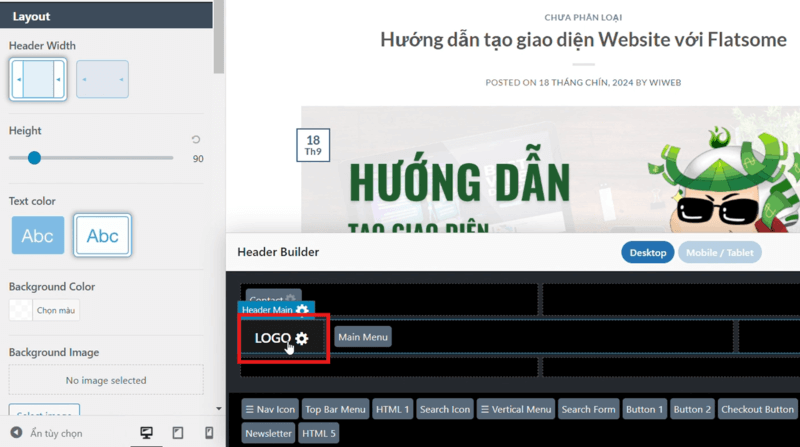
Tùy chỉnh Header
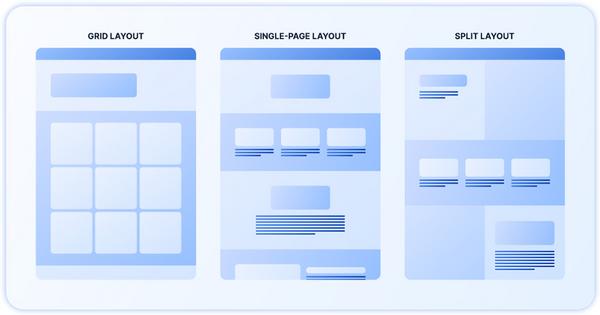
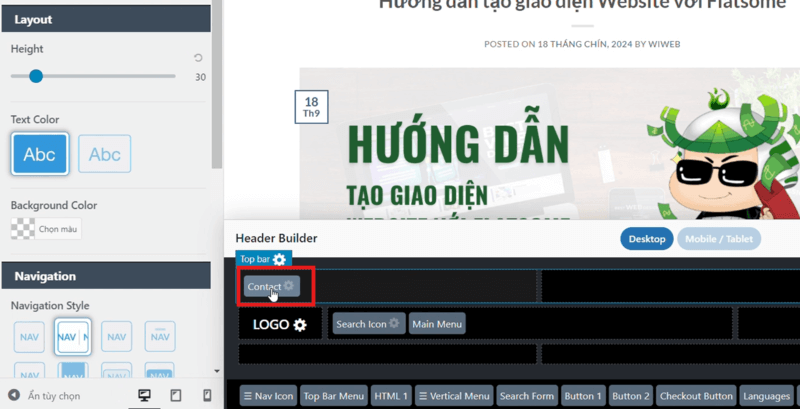
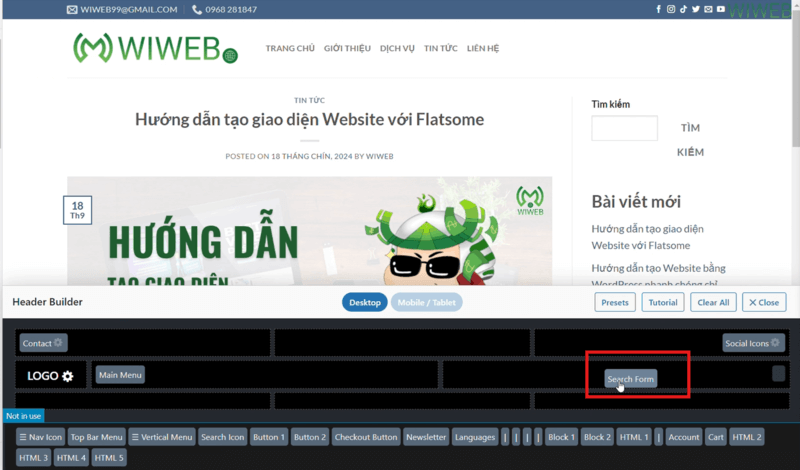
Layout header cơ bản gồm:
- Top Bar: Chứa thông tin liên hệ và các biểu tượng mạng xã hội.
- Header Main: Chứa logo, menu chính, và thanh tìm kiếm.
- Header Bottom: Chứa menu chính, menu phụ, button liên hệ.
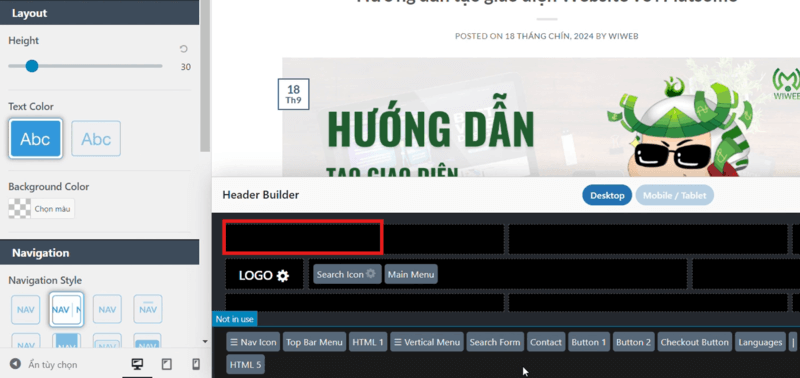
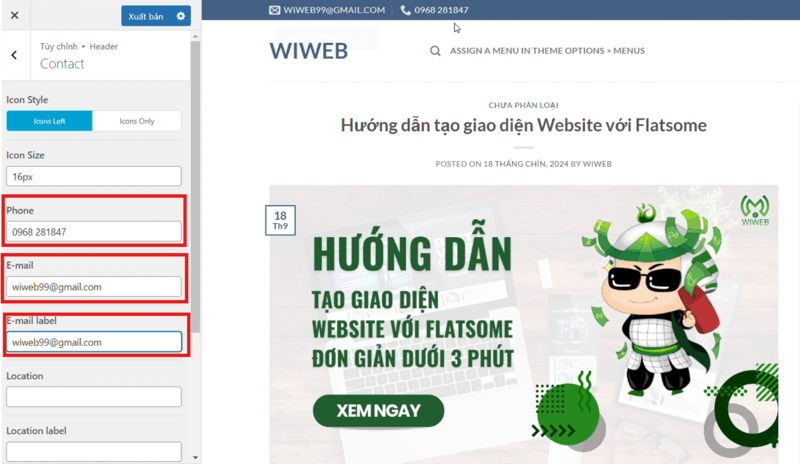
Tùy chỉnh Top Bar
Thông tin liên hệ: Bạn có thể thêm số điện thoại, email, hoặc địa chỉ công ty vào top bar.




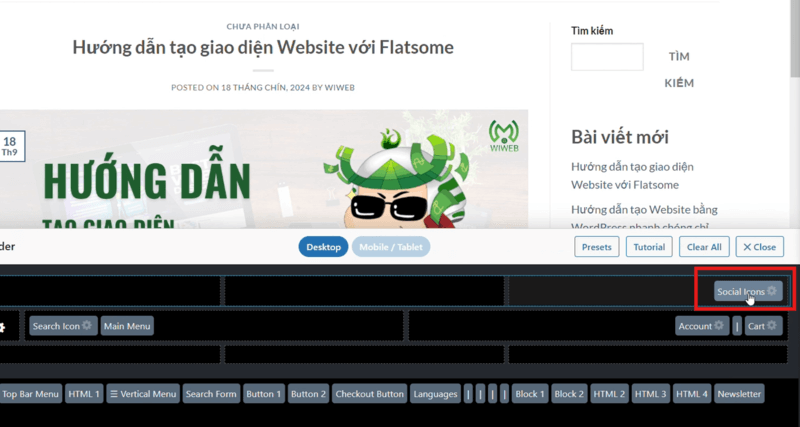
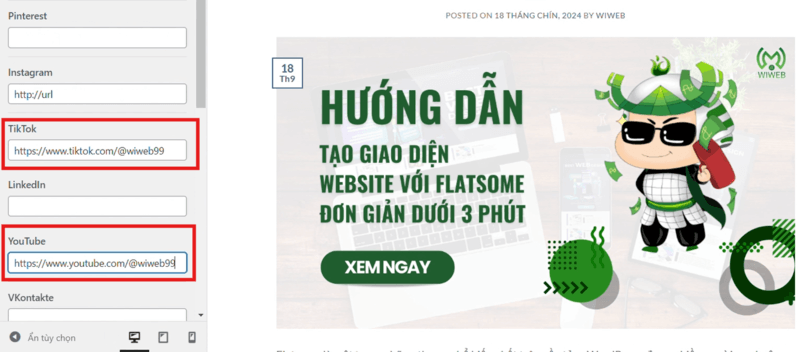
Biểu tượng mạng xã hội: Đặt các liên kết đến Facebook, TikTok hoặc các nền tảng khác mà bạn muốn.


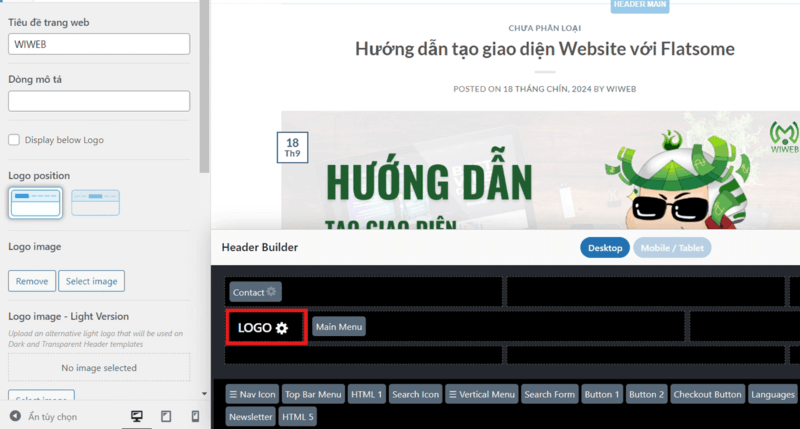
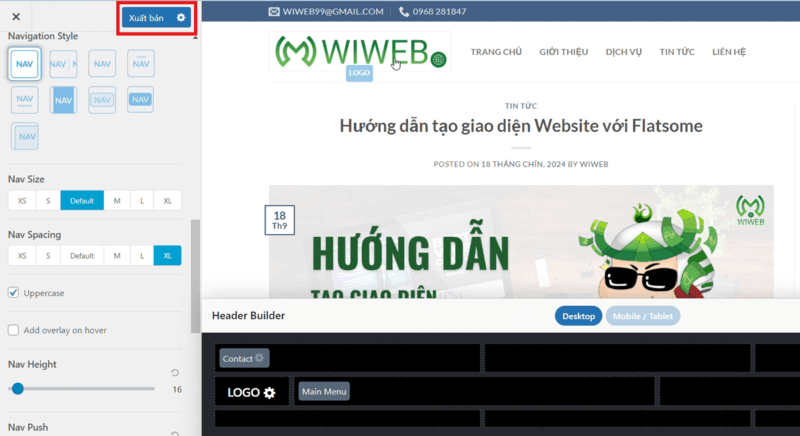
Tùy Chỉnh Header Main
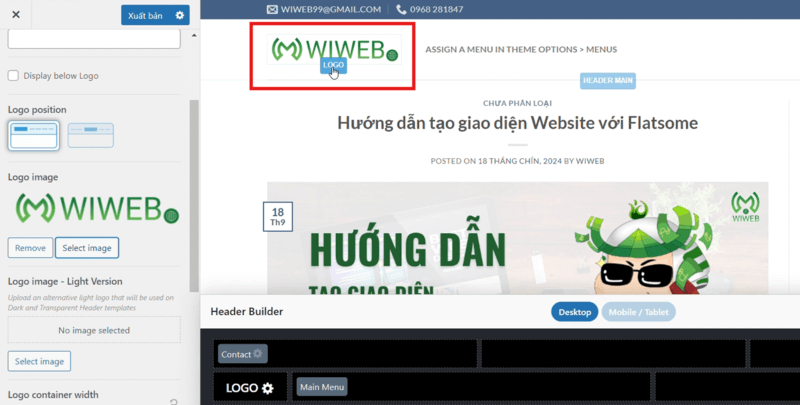
Logo: Tải lên logo của bạn với kích thước và vị trí phù hợp.



Menu chính: Nếu menu chính của bạn chưa được cài đặt, bạn có thể thoát khỏi phần tùy chỉnh để thiết lập.
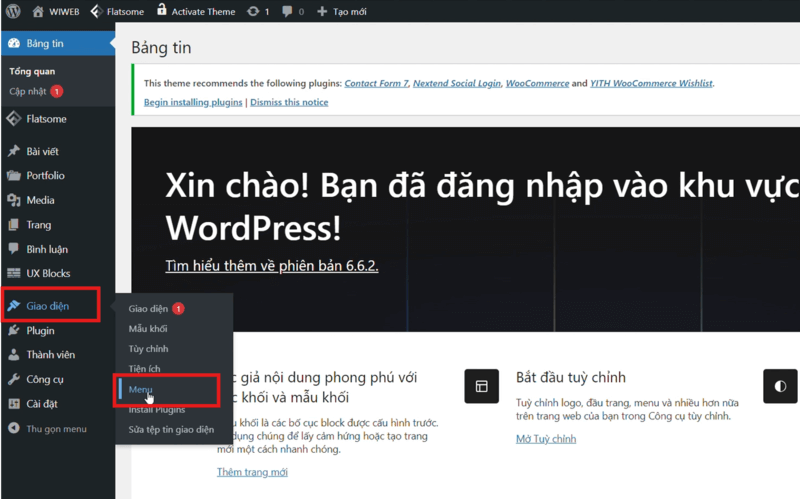
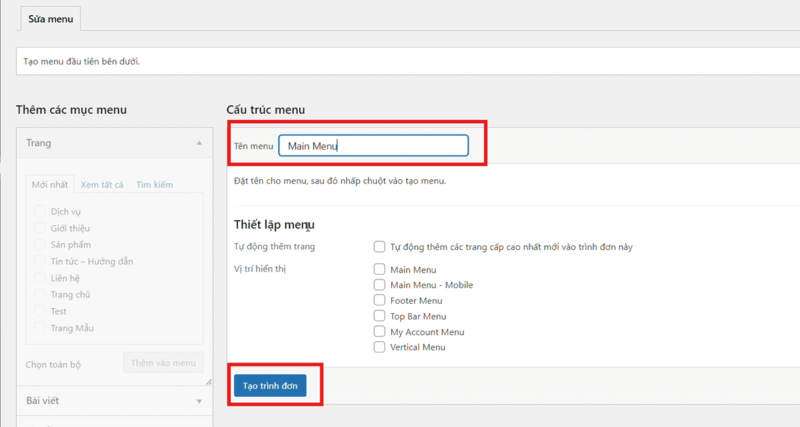
Quay lại bảng điều khiển và vào Giao diện (Appearance) -> Menus (Menu).

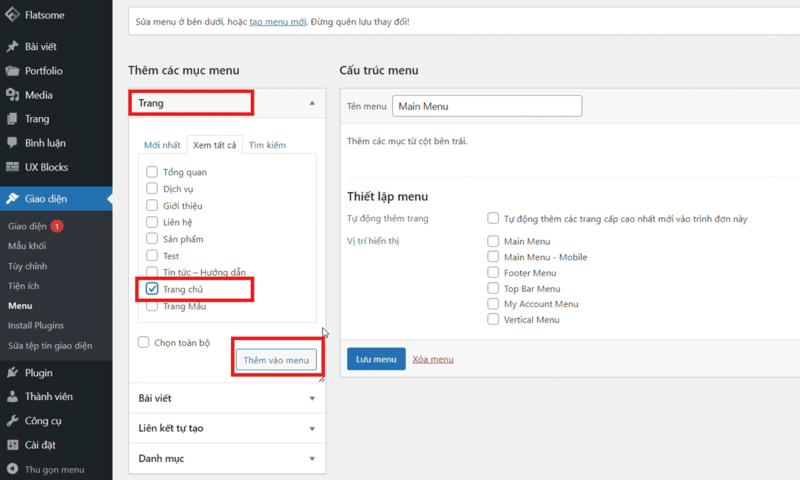
Tạo menu chính, thêm các mục như trang, danh mục sản phẩm, bài viết hoặc liên kết bên ngoài.


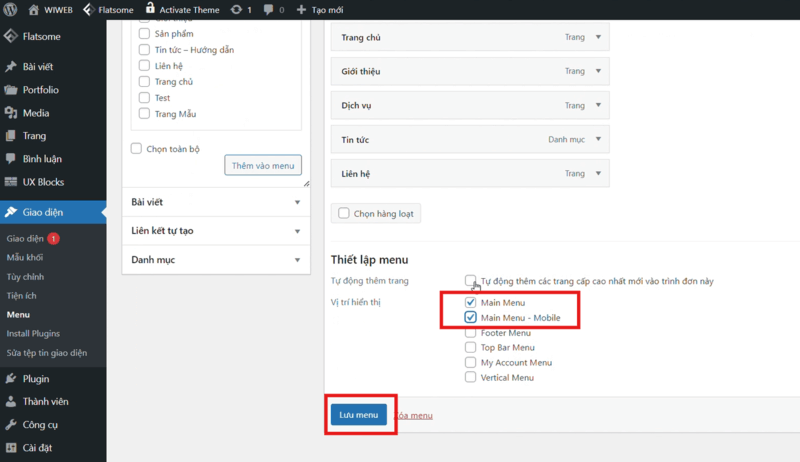
Chọn menu chính là Main Menu để nó xuất hiện trên header.


Tạo Thanh Tìm Kiếm
Thêm thanh tìm kiếm vào header giúp người dùng nhanh chóng tìm kiếm nội dung trên trang web của bạn.

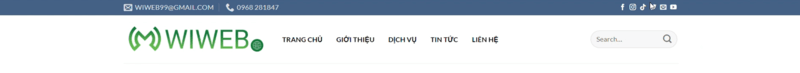
Cập nhật và kiểm tra Header
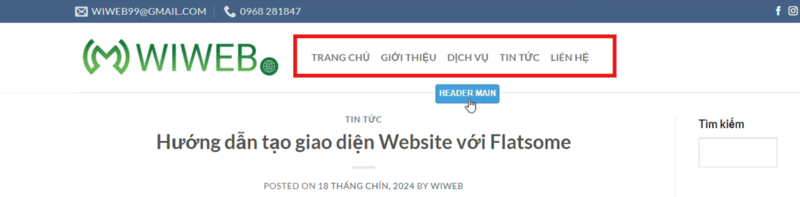
Sau khi hoàn tất việc tùy chỉnh header, bạn cần lưu lại các thay đổi và kiểm tra giao diện để đảm bảo hiển thị chính xác.
Lưu cài đặt: Nhấn “xuất bản” sau khi hoàn thành các tùy chỉnh để lưu lại toàn bộ thay đổi.

Kiểm tra giao diện trang web: Truy cập trang web để xem Footer của bạn hiển thị chính xác hay không.

Video hướng dẫn chỉnh sửa giao diện Header với Flatsome
Tạo và tùy chỉnh header trong WordPress rất đơn giản và dễ dàng với các bước hướng dẫn chi tiết. Bằng cách tạo một header phù hợp với giao diện tổng thể của trang web, bạn có thể mang lại trải nghiệm người dùng tốt hơn và giúp trang web của mình chuyên nghiệp hơn. Chúc các bạn thành công trong việc tùy chỉnh header bằng Flatsome cho trang web WordPress của mình.