Bạn muốn trang web của mình trở nên độc đáo với font chữ riêng? Hôm nay, wiweb sẽ hướng dẫn bạn cách tùy chỉnh font chữ trên WordPress bằng Plugin Use Any Font hoặc sử dụng HTML và CSS. Với những bước đơn giản, bạn sẽ dễ dàng làm mới giao diện trang web theo phong cách riêng.
Cách Custom Font chữ với Plugin Use Any Font
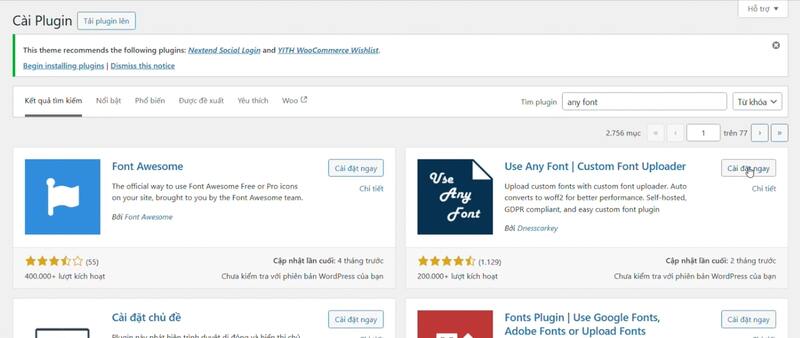
Cài đặt và kích hoạt plugin
- Truy cập Bảng điều khiển WordPress > Plugins > Add New.
- Tìm kiếm Use Any Font và nhấn Install Now > Activate.

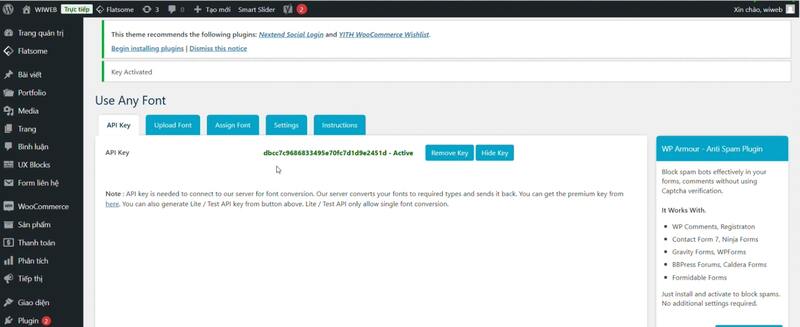
Kích hoạt API key miễn phí
- Sau khi kích hoạt, vào menu Use Any Font trong bảng điều khiển.
- Tạo API Key miễn phí bằng cách nhập email của bạn và nhấn Generate API Key.

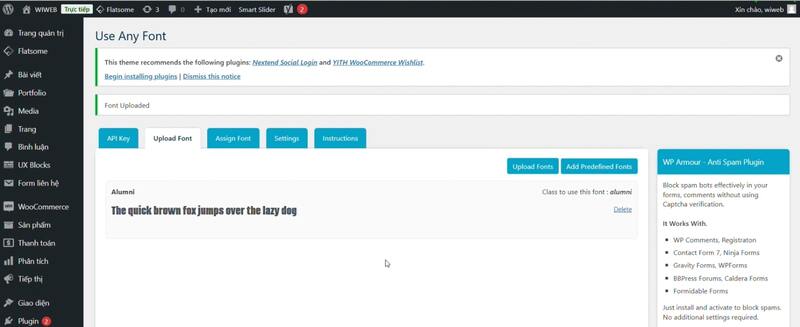
Tải font chữ của bạn lên
- Tải tệp font bạn muốn sử dụng (định dạng TTF, OTF, WOFF).
- Đặt tên cho font chữ (ví dụ: “Font My Style”).
- Nhấn Upload để hoàn tất.

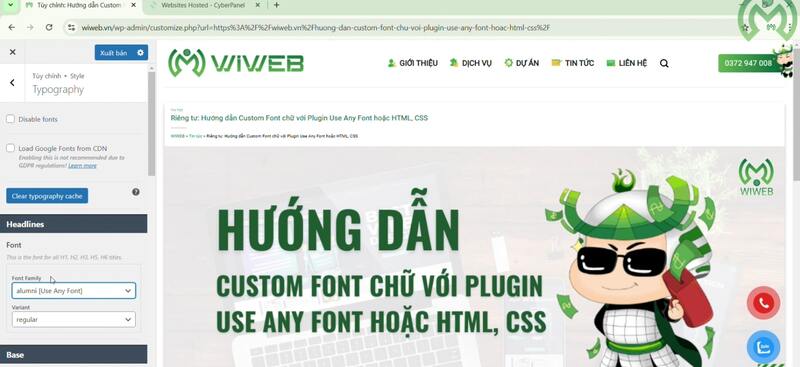
Gán font chữ vào Typography
- Vào menu Appearance > Customize > Typography.
- Ở mục chọn font, bạn sẽ thấy tùy chọn Use Any Font với tên font đã tải lên.
- Chọn font và nhấn Save Changes.
- Xem lại trang web để kiểm tra kết quả.

Cách Custom Font chữ bằng HTML và CSS
Nếu bạn muốn kiểm soát font chữ chi tiết hơn, hãy tùy chỉnh qua HTML và CSS theo các bước sau:
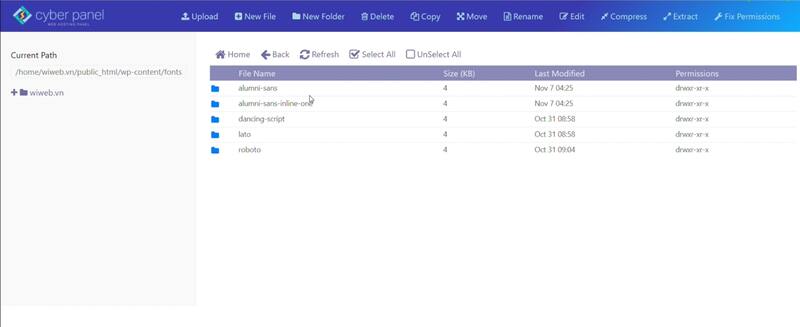
Upload file font vào host
- Truy cập vào File Manager trên hosting của bạn.
- Điều hướng tới thư mục: public_html/wp-content/fonts.
- Tải lên tệp font bạn muốn sử dụng (các định dạng như .TTF, .WOFF).

Khai báo @font-face trong CSS
- Truy cập WordPress > Appearance > Customize > Additional CSS.
- Thêm đoạn mã sau để khai báo font chữ:
css:
@font-face {
font-family: 'FontMyStyle';
src: url('/wp-content/fonts/FontMyStyle.woff') format('woff');
}

Áp dụng font chữ trong CSS
- Gọi font bằng cách sử dụng font-family:
css:
body {
font-family: 'FontMyStyle', sans-serif;
}
- Nhấn Save Changes và kiểm tra lại trang web.
Video hướng dẫn Khởi tạo và sử dụng Plugin với Secure Custom Fields
Việc tùy chỉnh font chữ trên WordPress không còn khó khăn với plugin Use Any Font hoặc HTML và CSS. Plugin mang đến sự tiện lợi, còn tùy chỉnh bằng mã CSS giúp bạn kiểm soát tốt hơn giao diện website. Hãy thực hiện ngay để trang web của bạn trở nên nổi bật và chuyên nghiệp hơn!