Việc sử dụng các biểu tượng (icon) để tăng tính trực quan và thẩm mỹ cho website là một yếu tố quan trọng trong thiết kế web. Font Awesome là một trong những thư viện icon phổ biến nhất, cung cấp hàng nghìn biểu tượng miễn phí và trả phí phù hợp cho mọi nhu cầu thiết kế. Bài viết này sẽ hướng dẫn bạn cách sử dụng và nhúng Icon với Font Awesome vào giao diện Flatsome một cách đơn giản và hiệu quả.
Cài Đặt Plugin Font Awesome
Để bắt đầu sử dụng Font Awesome trong Flatsome, bạn cần cài đặt Plugin Font Awesome trên website WordPress của mình.
Bước 1: Truy cập mục cài đặt plugin
- Đăng nhập vào bảng điều khiển WordPress của bạn.
- Truy cập Plugin > Cài mới.
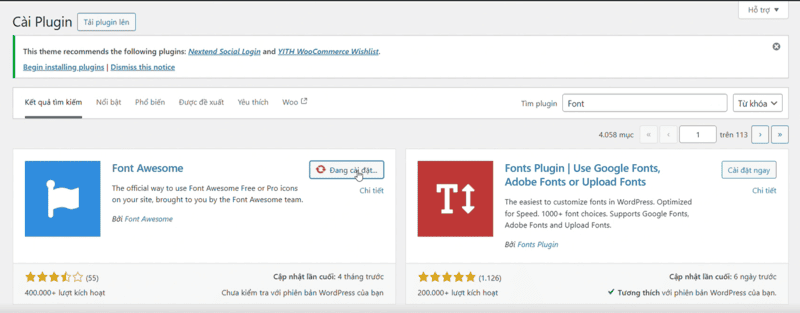
Bước 2: Tìm kiếm và cài đặt Plugin Font Awesome
- Tìm kiếm “Font Awesome” trong thanh tìm kiếm.
- Nhấn nút Cài đặt ngay và sau đó nhấn Kích hoạt để bắt đầu sử dụng plugin.
Plugin Font Awesome sẽ tự động tích hợp thư viện biểu tượng vào website của bạn, giúp bạn dễ dàng sử dụng chúng trong bất kỳ phần nào của giao diện.

Tìm Kiếm Icon Trên Trang Font Awesome
Sau khi cài đặt plugin, bước tiếp theo là tìm kiếm biểu tượng phù hợp từ thư viện Font Awesome.
Bước 1: Truy cập trang chính thức của Font Awesome
- Mở trình duyệt và truy cập vào trang web chính thức: https://fontawesome.com.
Bước 2: Chọn mục Free Icons
- Để sử dụng các biểu tượng miễn phí, hãy chọn tab Free trên thanh điều hướng.
- Nếu bạn muốn sử dụng các biểu tượng trả phí, bạn cần có tài khoản Pro của Font Awesome.
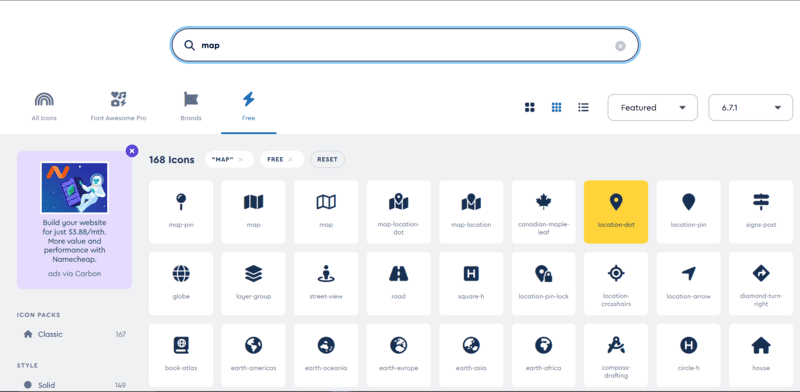
Bước 3: Tìm kiếm icon mong muốn
- Sử dụng thanh tìm kiếm để tìm biểu tượng phù hợp với nội dung mà bạn muốn thêm vào website. Ví dụ: nếu bạn muốn biểu tượng đánh dấu bản đồ, hãy nhập từ khóa “map” vào ô tìm kiếm.
Font Awesome sẽ hiển thị danh sách các biểu tượng liên quan để bạn lựa chọn.

Copy Mã HTML Của Icon
Sau khi tìm được biểu tượng mong muốn, bạn có thể lấy mã HTML của nó để nhúng vào giao diện.
Bước 1: Click vào biểu tượng
- Nhấn vào biểu tượng mà bạn muốn sử dụng.
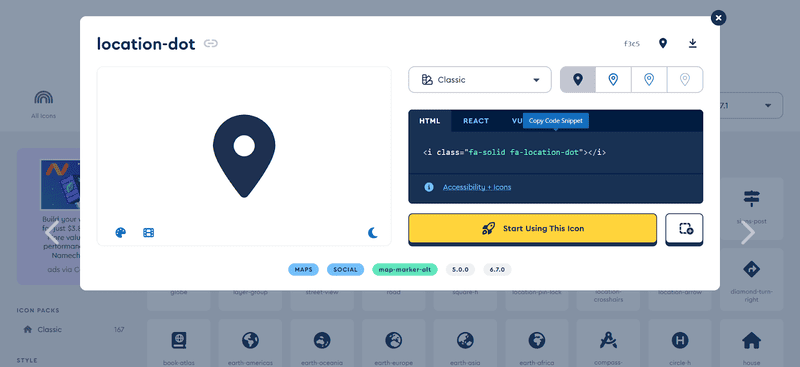
Bước 2: Copy mã HTML
- Trang web sẽ hiển thị mã HTML của biểu tượng.
- Nhấn nút Copy để sao chép đoạn mã HTML này.
Đoạn mã này sẽ được sử dụng để thêm biểu tượng vào các phần tử trên website của bạn.

Dán Icon Vào Giao Diện Flatsome
Flatsome là một giao diện WordPress mạnh mẽ, hỗ trợ bạn tùy chỉnh dễ dàng thông qua UX Builder. Sau đây là cách chèn icon vào giao diện:
Bước 1: Sử dụng UX Builder
- Từ bảng điều khiển WordPress, vào mục Trang hoặc Bài viết, sau đó chọn trang hoặc bài viết bạn muốn chỉnh sửa.
- Nhấn nút Edit with UX Builder để mở công cụ chỉnh sửa trực quan của Flatsome.
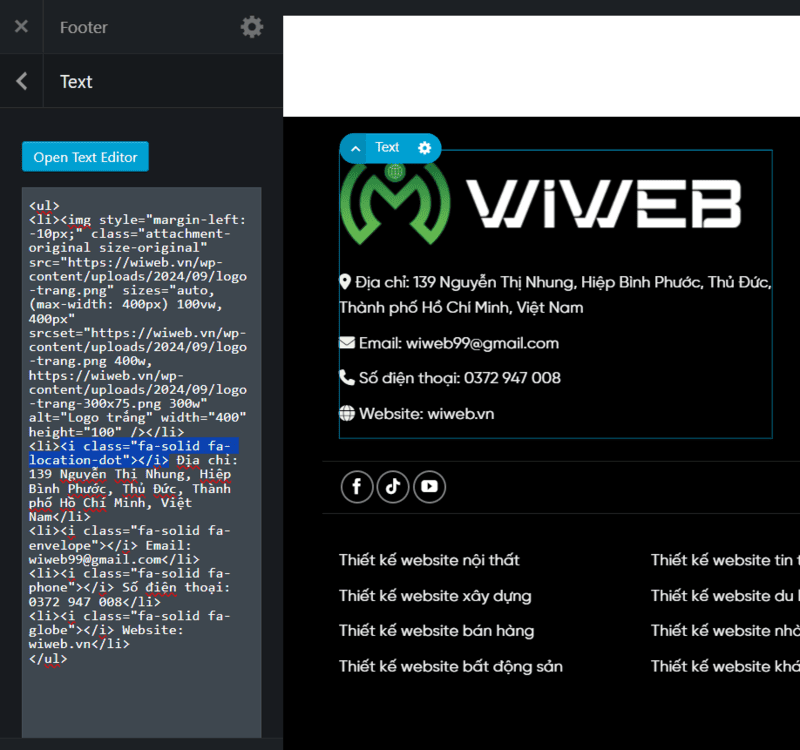
Bước 2: Thêm Icon vào Text hoặc HTML
- Chèn vào Text Block:
- Thêm một Text Block vào trang.
- Dán mã HTML của biểu tượng vào nơi bạn muốn hiển thị.
- Chèn vào HTML Block:
- Nếu bạn muốn linh hoạt hơn, thêm một HTML Block vào trang.
- Dán đoạn mã HTML của biểu tượng vào block này.
Bước 3: Tùy chỉnh kích thước và màu sắc
- Bạn có thể tùy chỉnh kích thước hoặc màu sắc của biểu tượng bằng cách thêm các lớp CSS.

Lưu Ý Khi Sử Dụng Icon Font Awesome
Kiểm tra tính tương thích: Font Awesome phiên bản mới có thể không tương thích với một số plugin hoặc theme cũ. Hãy kiểm tra kỹ trước khi sử dụng.
Không lạm dụng icon: Dùng quá nhiều biểu tượng trên cùng một trang có thể làm rối mắt người xem và ảnh hưởng đến tốc độ tải trang.
Sử dụng các biểu tượng liên quan: Chọn các icon phù hợp với nội dung để cải thiện trải nghiệm người dùng và tăng tính thẩm mỹ.
Kết Luận
Với Font Awesome, bạn có thể dễ dàng thêm các biểu tượng chuyên nghiệp vào website của mình chỉ trong vài bước đơn giản. Bài viết đã hướng dẫn bạn từ cách cài đặt plugin, tìm kiếm icon, copy mã HTML, đến việc nhúng biểu tượng vào giao diện Flatsome và tùy chỉnh chúng theo ý muốn. Việc sử dụng icon không chỉ làm website trở nên sinh động mà còn giúp cải thiện trải nghiệm người dùng, tăng tính chuyên nghiệp cho thương hiệu của bạn. Hãy bắt đầu thử ngay hôm nay để nâng cao chất lượng website của bạn!













