Plugin Website
Hướng dẫn tạo Plugin WordPress cơ bản từ A – Z
Bạn muốn thêm tính năng đặc biệt cho website WordPress của mình mà không phụ thuộc vào các plugin có sẵn? Việc tự tạo một plugin không chỉ giúp bạn tùy chỉnh theo nhu cầu mà còn mở rộng hiểu biết về nền tảng WordPress. Trong bài viết này, Wiweb sẽ hướng dẫn bạn cách tạo một plugin WordPress cơ bản từ A đến Z, đơn giản và dễ thực hiện. Hãy cùng khám phá tại Wiweb.vn!
Giới thiệu
Plugin WordPress là một phần không thể thiếu trong việc mở rộng tính năng của trang web. Hôm nay, mình sẽ hướng dẫn bạn cách tạo một plugin cơ bản từ A – Z, giúp bạn làm quen với lập trình plugin trong WordPress.

Bắt đầu tạo Plugin
Chuẩn bị file plugin
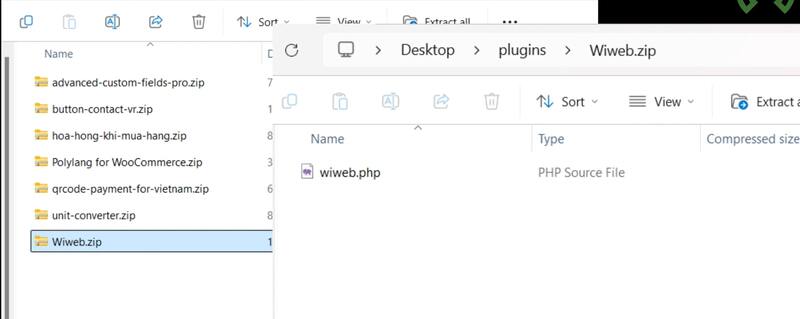
- Tạo một thư mục mới, ví dụ: wiweb
- Trong thư mục đó, tạo một file PHP có tên wiweb.php.
- Đóng gói thành file .zip để dễ tải lên WordPress.

Cấu trúc cơ bản của plugin
Trong file PHP, thêm đoạn mã sau:
<?php /** * Plugin Name: Hello World WiWeb Plugin * Plugin URI: https://wiweb.vn * Description: Plugin WordPress cơ bản hiển thị "Hello World!" kèm link đến WiWeb. * Version: 1.1 * Author: WiWeb * Author URI: https://wiweb.vn * License: GPLv2 or later */ ?>
Ý nghĩa:
- Plugin Name: Tên của plugin.
- Plugin URI: Trang thông tin về plugin (nếu có).
- Description: Mô tả ngắn gọn về plugin.
- Author: Tác giả plugin.
- License: Loại giấy phép sử dụng.

Thêm tính năng cho plugin
Tạo Shortcode hiển thị nội dung
function wiweb_hello_world_shortcode() { return '<h1>Hello World!</h1><p>Visit <a href="https://wiweb.vn">WiWeb.vn</a></p>'; } add_shortcode('wiweb_hello_world', 'wiweb_hello_world_shortcode');
- Cách sử dụng:
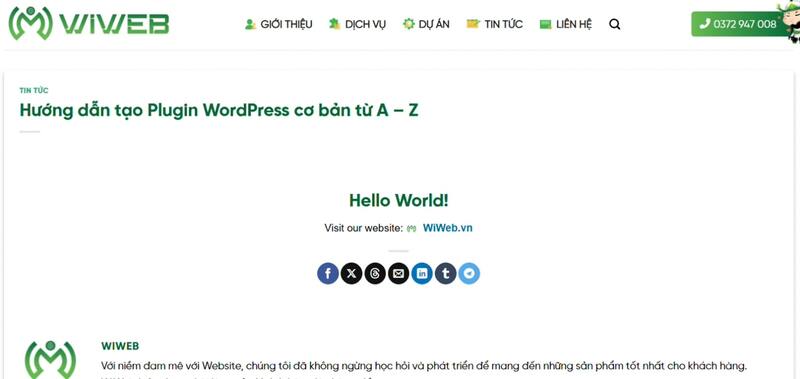
Thêm shortcode [wiweb_hello_world] vào bài viết hoặc trang để hiển thị “Hello World!” và liên kết đến WiWeb.

Thêm menu vào thanh quản trị
function wiweb_add_admin_menu() { add_menu_page( 'WiWeb Plugin', 'WiWeb Plugin', 'manage_options', 'wiweb-plugin', 'wiweb_admin_page', 'dashicons-smiley', 20 ); } add_action('admin_menu', 'wiweb_add_admin_menu');
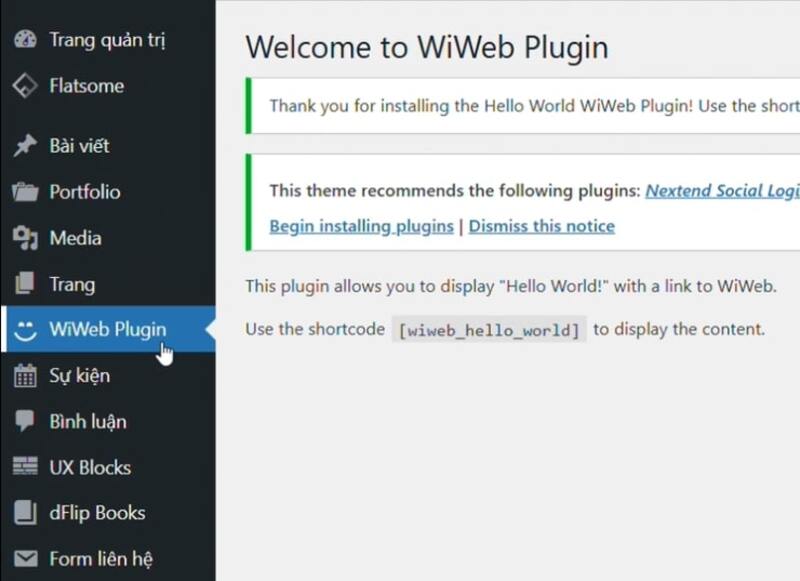
Nội dung trang quản trị
function wiweb_admin_page() { echo '<h1>Chào mừng đến WiWeb Plugin!</h1>'; echo '<p>Dùng shortcode <code>[wiweb_hello_world]</code> để hiển thị nội dung.</p>'; }

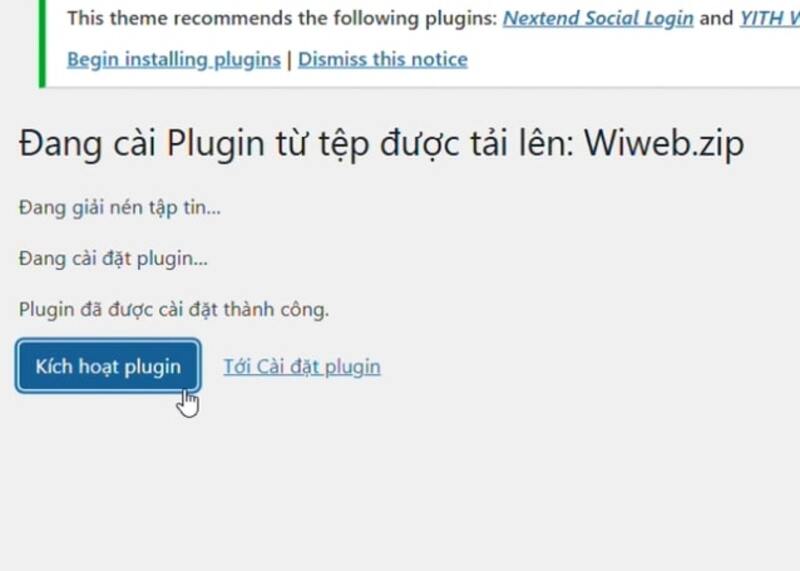
Tải và kích hoạt Plugin
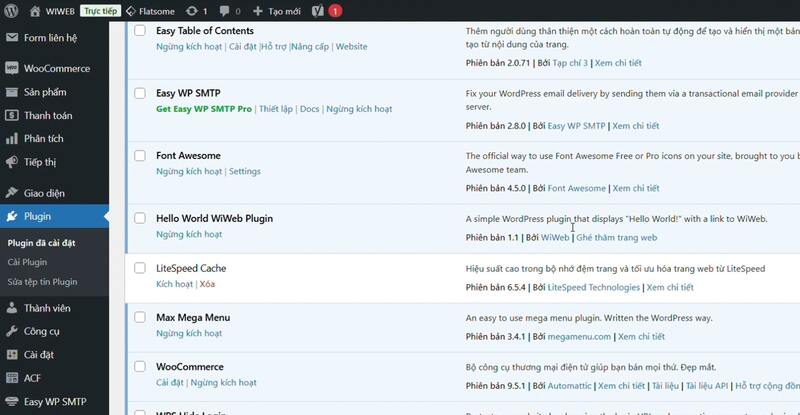
- Vào WordPress Admin > Plugins > Add New > Upload Plugin.
- Tải file .zip đã chuẩn bị.
- Kích hoạt plugin và thấy menu mới “WiWeb Plugin”.

Kiểm tra kết quả
- Dùng shortcode [wiweb_hello_world] trong bài viết/trang.
- Nhấp vào menu WiWeb Plugin để xem hướng dẫn trong trang quản trị.
Video Hướng dẫn tạo Plugin WordPress cơ bản từ A – Z
Đây là một plugin cơ bản giúp bạn làm quen với quy trình phát triển plugin trong WordPress. Hãy thử nghiệm và sáng tạo thêm các tính năng khác để plugin trở nên độc đáo hơn!