Form liên hệ nhiều bước không chỉ giúp giao diện website trông gọn gàng, mà còn mang lại trải nghiệm tốt hơn cho người dùng bằng cách chia nhỏ thông tin cần điền. Điều này đặc biệt hữu ích khi bạn cần thu thập nhiều dữ liệu từ khách hàng. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo form liên hệ nhiều bước trên WordPress bằng plugin Multi-step for Contact Form 7.
Tại Sao Nên Sử Dụng Form Liên Hệ Nhiều Bước?
Trải Nghiệm Người Dùng Tốt Hơn
- Việc chia nhỏ các trường thông tin thành từng bước giúp người dùng không cảm thấy choáng ngợp khi điền form.
- Tăng tỷ lệ hoàn thành form vì mỗi bước chỉ yêu cầu ít thông tin hơn.
Tăng Tính Chuyên Nghiệp
- Form liên hệ nhiều bước tạo cảm giác hiện đại và thân thiện hơn với người dùng.
Tích Hợp Dễ Dàng Với Contact Form 7
- Với plugin Multi-step for Contact Form 7, bạn có thể mở rộng tính năng của Contact Form 7 mà không cần kiến thức lập trình.

Cài Đặt Plugin Multi-step for Contact Form 7
Bước 1: Tải Và Kích Hoạt Plugin
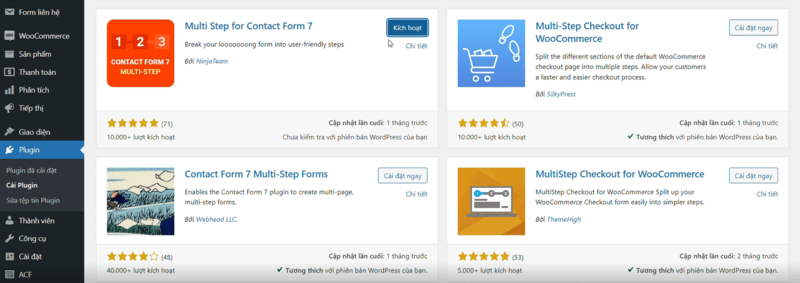
- Truy cập WordPress Dashboard và vào mục Plugins > Add New.
- Tìm kiếm plugin Multi-step for Contact Form 7.
- Nhấn Install Now để cài đặt và Activate để kích hoạt plugin.
Bước 2: Đảm Bảo Contact Form 7 Đã Được Cài Đặt
- Multi-step for Contact Form 7 yêu cầu Contact Form 7 hoạt động. Hãy chắc chắn rằng bạn đã cài đặt và kích hoạt Contact Form 7 trên website của mình.

Tạo Form Liên Hệ Nhiều Bước
Bước 1: Tạo Form Mới
- Truy cập vào Form liên hệ> Tạo form mới trên Dashboard.
- Đặt tên cho form để dễ quản lý, ví dụ: “Form Liên Hệ Nhiều Bước”.
Bước 2: Chia Form Thành Nhiều Bước
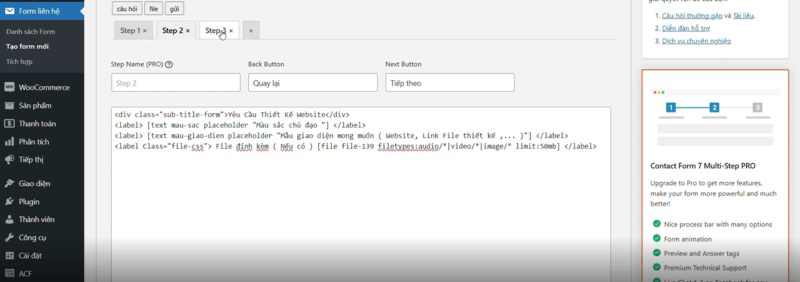
Plugin Multi-step for Contact Form 7 hỗ trợ tạo form nhiều bước bằng cách chia nhỏ thông tin thành các tab.
Đặt Tên Cho Các Nút Chuyển Bước
Bạn có thể tùy chỉnh tên nút bằng cách thêm nội dung vào các ô Next Button và Back Button

Tùy Chỉnh Giao Diện Form
Bước 1: Sử Dụng Multi-step Settings
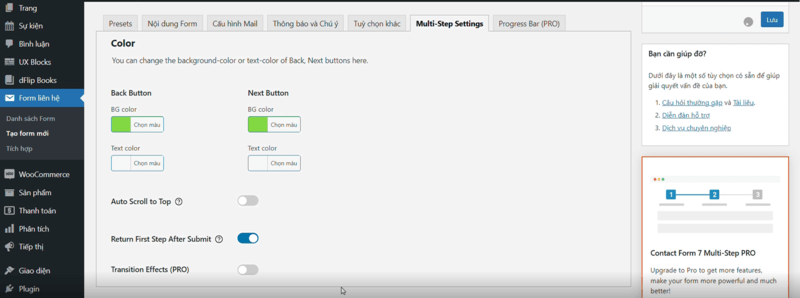
Multi-step Settings là một tính năng trong plugin cho phép bạn thay đổi giao diện của các nút điều hướng.
Truy Cập Multi-step Settings
Vào mục Contact > Multi-step Settings để mở giao diện tùy chỉnh.
Thay Đổi Màu Sắc Nút
Bạn có thể thay đổi màu nền, màu chữ và viền nút để phù hợp với giao diện tổng thể của website.
Tùy Chỉnh Hiển Thị Bước
Hiển thị tiến trình các bước bằng thanh trạng thái hoặc biểu tượng số. Điều này giúp người dùng dễ dàng theo dõi họ đang ở bước nào trong quá trình điền form.

Bước 2: Tùy Chỉnh CSS (Tùy Chọn)
Nếu bạn muốn tùy chỉnh sâu hơn, có thể thêm mã CSS tùy chỉnh vào website của mình. Ví dụ:
.wpcf7 .multistep-button {
background-color: #ff6600;
color: #ffffff;
border-radius: 5px;
padding: 10px 20px;
}
Kiểm Tra Và Tích Hợp Form
Bước 1: Kiểm Tra Form Trước Khi Xuất Bản
Truy cập Contact > All Forms và chọn form vừa tạo.
Copy shortcode của form.
Bước 2: Tích Hợp Form Vào Trang
Truy cập vào Pages > Add New để tạo trang mới.
Dán shortcode của form vào phần nội dung và nhấn Publish.
Bước 3: Kiểm Tra Hiển Thị Trên Nhiều Thiết Bị
Đảm bảo form hiển thị đẹp trên cả máy tính và thiết bị di động.

Lưu Ý Khi Sử Dụng Form Liên Hệ Nhiều Bước
Giữ Nội Dung Ngắn Gọn
Mỗi bước chỉ nên có từ 2-3 trường thông tin để người dùng dễ dàng hoàn thành.
Thông Báo Xác Nhận Gửi Thành Công
Sau khi hoàn thành, hãy hiển thị thông báo gửi form thành công để người dùng yên tâm.
Kiểm Tra Tương Thích Với Plugin Khác
Một số plugin có thể gây xung đột với Multi-step for Contact Form 7. Hãy kiểm tra nếu gặp lỗi trong quá trình sử dụng.
Kết Luận
Việc tạo form liên hệ nhiều bước với plugin Multi-step for Contact Form 7 không chỉ giúp nâng cao trải nghiệm người dùng mà còn mang lại giao diện chuyên nghiệp cho website của bạn. Hãy thử áp dụng ngay hôm nay để cải thiện hiệu quả tương tác với khách hàng!













