Bài viết này sẽ là cẩm nang toàn diện, giúp bạn hiểu rõ Elementor là gì, từ đó tự tay xây dựng những trang web ấn tượng, chuyên nghiệp mà không cần đến kiến thức lập trình. Chúng ta sẽ cùng nhau khám phá mọi khía cạnh của Elementor, từ cơ bản đến nâng cao, để bạn có thể tự tin tạo ra những website độc đáo, thu hút khách hàng và đạt được mục tiêu kinh doanh của mình.
Elementor là gì? Tổng quan về Elementor
Elementor là một plugin page builder mạnh mẽ dành cho WordPress, cho phép bạn tạo và tùy chỉnh bố cục trang web một cách trực quan bằng giao diện kéo thả đơn giản. Thay vì phải viết code phức tạp, bạn chỉ cần lựa chọn các widget, sắp xếp chúng theo ý muốn và tùy chỉnh các thuộc tính để tạo ra những trang web độc đáo, chuyên nghiệp.
Với Elementor, bạn có toàn quyền kiểm soát thiết kế trang web của mình. Bạn có thể dễ dàng tạo ra các trang landing page thu hút, trang giới thiệu sản phẩm ấn tượng, trang blog hấp dẫn và nhiều hơn thế nữa. Elementor giúp bạn tiết kiệm thời gian và công sức, đồng thời mang lại kết quả vượt trội.
Lịch sử phát triển
- Elementor được ra mắt lần đầu tiên vào năm 2016 bởi Elementor Ltd.
- Nhanh chóng trở thành một trong những page builder phổ biến nhất cho WordPress.
- Liên tục được cập nhật và cải tiến với nhiều tính năng mới.
Đối tượng sử dụng
- Người mới bắt đầu làm quen với thiết kế website.
- Các nhà thiết kế web chuyên nghiệp.
- Chủ doanh nghiệp muốn tự tay xây dựng website cho mình.
- Bất kỳ ai muốn tạo ra những trang web đẹp mắt và hiệu quả một cách nhanh chóng và dễ dàng.

Các tính năng nổi bật của Elementor
Elementor sở hữu một loạt các tính năng mạnh mẽ, giúp bạn tạo ra những trang web ấn tượng và chuyên nghiệp:
- Giao diện kéo thả trực quan: Dễ dàng sắp xếp và tùy chỉnh các thành phần trên trang web chỉ bằng thao tác kéo thả.
- Thư viện template phong phú: Hàng trăm template được thiết kế sẵn, giúp bạn tiết kiệm thời gian và công sức thiết kế.
- Widget đa dạng: Cung cấp đầy đủ các widget cần thiết để tạo ra mọi loại trang web, từ văn bản, hình ảnh, video đến các nút kêu gọi hành động, biểu mẫu liên hệ, và nhiều hơn nữa.
- Tùy chỉnh nâng cao: Cho phép bạn tùy chỉnh mọi khía cạnh của trang web, từ màu sắc, font chữ, đến khoảng cách, hiệu ứng, và nhiều hơn nữa.
- Thiết kế responsive: Đảm bảo trang web của bạn hiển thị đẹp mắt trên mọi thiết bị, từ máy tính để bàn, máy tính bảng đến điện thoại di động.
- Khả năng tương thích cao: Tương thích với hầu hết các theme WordPress và plugin phổ biến.
- Tích hợp WooCommerce: Dễ dàng tạo ra các trang bán hàng đẹp mắt và chuyên nghiệp.
- Công cụ SEO: Hỗ trợ bạn tối ưu hóa trang web cho các công cụ tìm kiếm.
- Tích hợp Marketing: Tích hợp với các công cụ marketing phổ biến như Mailchimp, ConvertKit, giúp bạn xây dựng danh sách email và tăng cường hiệu quả marketing.

Ưu điểm và nhược điểm của Elementor
Ưu điểm
- Dễ sử dụng: Giao diện kéo thả trực quan giúp người mới bắt đầu dễ dàng làm quen và sử dụng.
- Linh hoạt: Cho phép bạn tạo ra mọi loại trang web, từ đơn giản đến phức tạp.
- Tiết kiệm thời gian: Thư viện template phong phú giúp bạn tiết kiệm thời gian thiết kế.
- Khả năng tùy biến cao: Cho phép bạn tùy chỉnh mọi khía cạnh của trang web.
- Chi phí hợp lý: Có phiên bản miễn phí và phiên bản trả phí với nhiều tính năng nâng cao.
Nhược điểm
- Có thể gây nặng trang: Sử dụng quá nhiều widget và hiệu ứng có thể làm chậm tốc độ tải trang.
- Phụ thuộc vào plugin: Nếu bạn gỡ cài đặt Elementor, bố cục trang web có thể bị ảnh hưởng.
- Phiên bản miễn phí có giới hạn tính năng: Để sử dụng đầy đủ các tính năng, bạn cần nâng cấp lên phiên bản Pro.

Các phiên bản Elementor: Free và Pro
Elementor cung cấp hai phiên bản: Free và Pro. Phiên bản Free là một lựa chọn tuyệt vời cho người mới bắt đầu hoặc những ai chỉ cần các tính năng cơ bản. Phiên bản Pro cung cấp nhiều tính năng nâng cao hơn, phù hợp với các nhà thiết kế web chuyên nghiệp hoặc những ai muốn tạo ra những trang web phức tạp và độc đáo.
Elementor Free
- Cung cấp các widget cơ bản như văn bản, hình ảnh, video, nút.
- Cho phép bạn tạo các trang và bài viết đơn giản.
- Miễn phí sử dụng.
Elementor Pro
- Bao gồm tất cả các tính năng của phiên bản Free.
- Cung cấp nhiều widget nâng cao như WooCommerce, biểu mẫu, slider, portfolio, và nhiều hơn nữa.
- Cho phép bạn tạo header, footer và các phần khác của theme.
- Cung cấp thư viện template chuyên nghiệp.
- Hỗ trợ tạo popup.
- Tích hợp với các công cụ marketing.
- Hỗ trợ khách hàng ưu tiên.
- Có phí sử dụng hàng năm hoặc trọn đời.
Bạn có thể so sánh chi tiết các tính năng của hai phiên bản trên trang web chính thức của Elementor.

Hướng dẫn cài đặt Elementor chi tiết
Việc cài đặt Elementor rất đơn giản và nhanh chóng. Bạn có thể thực hiện theo các bước sau:
- Đăng nhập vào trang quản trị WordPress.
- Chọn mục Plugins > Add New.
- Tìm kiếm “Elementor” trong ô tìm kiếm.
- Nhấn nút “Install Now” để cài đặt plugin.
- Sau khi cài đặt xong, nhấn nút “Activate” để kích hoạt plugin.
Nếu bạn muốn cài đặt Elementor Pro, bạn cần mua bản quyền trên trang web chính thức của Elementor, sau đó tải plugin Elementor Pro về máy tính. Sau khi cài đặt và kích hoạt Elementor Free, bạn có thể cài đặt Elementor Pro bằng cách:
- Chọn mục Plugins > Add New.
- Nhấn nút “Upload Plugin”.
- Chọn file Elementor Pro mà bạn đã tải về.
- Nhấn nút “Install Now” để cài đặt plugin.
- Sau khi cài đặt xong, nhấn nút “Activate” để kích hoạt plugin.
- Nhập key bản quyền để kích hoạt Elementor Pro.

Giao diện Elementor: Làm quen và thao tác
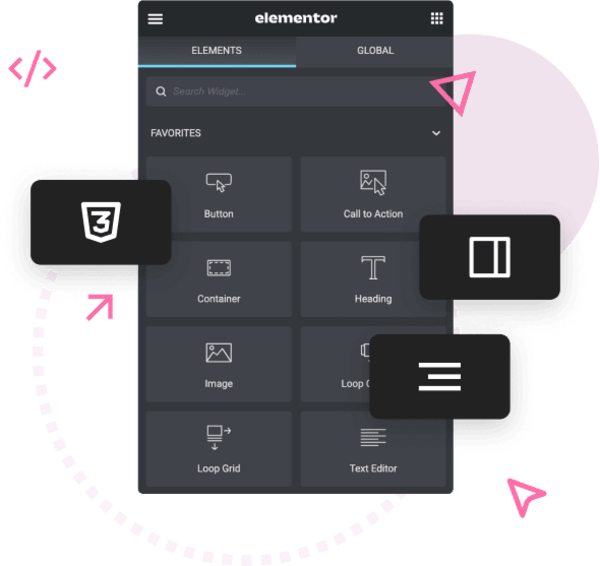
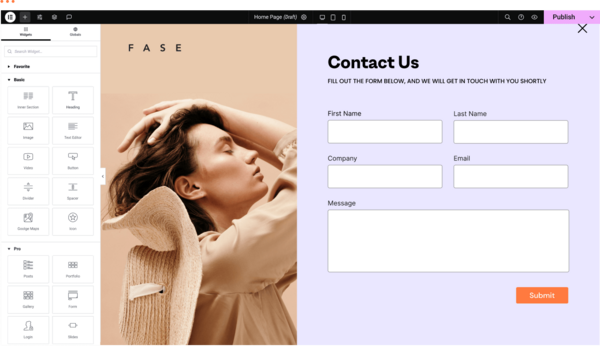
Giao diện Elementor được chia thành hai phần chính:
- Bảng điều khiển bên trái: Chứa các widget, template, cài đặt và các tùy chọn khác.
- Khu vực xem trước bên phải: Hiển thị trang web của bạn trong thời gian thực, cho phép bạn xem trước các thay đổi trước khi xuất bản.
Các thành phần chính trong giao diện Elementor
- Widget: Các khối xây dựng cơ bản của trang web, bao gồm văn bản, hình ảnh, video, nút, và nhiều hơn nữa.
- Section: Các phần lớn hơn chứa các widget, giúp bạn chia trang web thành các phần rõ ràng và dễ quản lý.
- Column: Các cột bên trong một section, giúp bạn tạo bố cục phức tạp hơn.
Các thao tác cơ bản trong Elementor
- Kéo và thả: Kéo các widget từ bảng điều khiển bên trái vào khu vực xem trước để thêm chúng vào trang web.
- Chỉnh sửa: Nhấp vào một widget để mở các tùy chọn chỉnh sửa của nó trong bảng điều khiển bên trái.
- Sao chép: Sao chép một widget hoặc section để sử dụng lại chúng ở nơi khác trên trang web.
- Xóa: Xóa một widget hoặc section nếu bạn không muốn sử dụng chúng nữa.
- Hoàn tác/Làm lại: Sử dụng các nút Hoàn tác và Làm lại để quay lại các thay đổi trước đó.

Hướng dẫn sử dụng Elementor cơ bản: Tạo trang, thêm section, widget
1. Tạo trang mới:
- Trong trang quản trị WordPress, chọn Pages > Add New.
- Nhập tiêu đề cho trang.
- Nhấn nút “Edit with Elementor”.
2. Thêm section:
- Trong giao diện Elementor, nhấp vào biểu tượng “+” để thêm một section mới.
- Chọn cấu trúc section mong muốn (ví dụ: một cột, hai cột, ba cột).
3. Thêm widget:
- Tìm kiếm widget bạn muốn sử dụng trong bảng điều khiển bên trái.
- Kéo widget đó vào section bạn vừa tạo.
4. Tùy chỉnh widget:
- Nhấp vào widget để mở các tùy chọn chỉnh sửa của nó.
- Thay đổi nội dung, kiểu dáng, và các thuộc tính khác của widget.
5. Lưu và xuất bản:
- Nhấp vào nút “Publish” để xuất bản trang web.
- Hoặc nhấp vào nút “Save Draft” để lưu lại bản nháp.

Các widget quan trọng trong Elementor
Elementor cung cấp rất nhiều widget hữu ích. Dưới đây là một số widget quan trọng mà bạn nên làm quen:
- Heading: Thêm tiêu đề vào trang web.
- Text Editor: Thêm văn bản vào trang web.
- Image: Thêm hình ảnh vào trang web.
- Video: Thêm video vào trang web.
- Button: Thêm nút kêu gọi hành động vào trang web.
- Divider: Thêm đường kẻ phân chia vào trang web.
- Spacer: Thêm khoảng trống vào trang web.
- Google Maps: Nhúng bản đồ Google vào trang web.
- Icon: Thêm biểu tượng vào trang web.
- Image Gallery: Tạo thư viện ảnh.
- Form: Tạo biểu mẫu liên hệ.
- Testimonial: Hiển thị đánh giá của khách hàng.
- Pricing Table: Tạo bảng giá.
- Counter: Hiển thị số liệu thống kê.
- Progress Bar: Hiển thị tiến trình.
- Tabs: Tạo các tab để hiển thị nội dung.
- Accordion: Tạo các accordion để hiển thị nội dung.
- Social Icons: Thêm các biểu tượng mạng xã hội.

Mẹo và thủ thuật sử dụng Elementor hiệu quả
- Sử dụng template: Bắt đầu với một template có sẵn để tiết kiệm thời gian và công sức.
- Sử dụng thư viện global: Lưu các section, widget và column vào thư viện global để sử dụng lại chúng ở nhiều nơi trên trang web.
- Sử dụng style global: Định nghĩa các style global cho màu sắc, font chữ, và các thuộc tính khác để đảm bảo tính nhất quán trên toàn bộ trang web.
- Sử dụng phím tắt: Học các phím tắt để thao tác nhanh hơn trong Elementor.
- Tối ưu hóa hình ảnh: Sử dụng hình ảnh có kích thước phù hợp và được tối ưu hóa để cải thiện tốc độ tải trang.
- Sử dụng plugin cache: Sử dụng plugin cache để cải thiện tốc độ tải trang.
- Kiểm tra trên nhiều thiết bị: Đảm bảo trang web của bạn hiển thị đẹp mắt trên mọi thiết bị.
- Tham gia cộng đồng Elementor: Tham gia cộng đồng Elementor để học hỏi kinh nghiệm từ những người khác.

Kết luận: Elementor có phù hợp với bạn?
Elementor là một công cụ mạnh mẽ và dễ sử dụng, phù hợp với nhiều đối tượng người dùng. Nếu bạn là người mới bắt đầu làm quen với thiết kế website, Elementor sẽ giúp bạn tạo ra những trang web đẹp mắt và chuyên nghiệp một cách nhanh chóng và dễ dàng. Nếu bạn là một nhà thiết kế web chuyên nghiệp, Elementor sẽ cung cấp cho bạn những công cụ cần thiết để tạo ra những trang web phức tạp và độc đáo.
Tuy nhiên, Elementor cũng có một số nhược điểm cần lưu ý, như có thể gây nặng trang và phụ thuộc vào plugin. Bạn nên cân nhắc kỹ các ưu điểm và nhược điểm của Elementor trước khi quyết định sử dụng.
Nếu bạn muốn tìm hiểu thêm về Elementor, bạn có thể truy cập trang web wiweb.vn để xem các bài viết và dịch vụ liên quan đến thiết kế website bằng Elementor.
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về Elementor. Chúc bạn thành công trong việc xây dựng những trang web đẹp mắt và hiệu quả!












![UX Builder là gì? Hướng dẫn từ A-Z cho người mới bắt đầu ([year]) UX Builder là gì? Giới thiệu tổng quan](https://wiweb.vn/wp-content/uploads/2025/03/ux-builder-la-gi-1.jpg)