Bạn đang tìm cách tối ưu giao diện trang chi tiết tin tức trong theme Flatsome? Bài viết này sẽ hướng dẫn bạn từng bước để tùy chỉnh các yếu tố trong Blog Single Post, giúp bài viết của bạn trở nên thu hút hơn.
Truy cập phần Blog Single Post trong Flatsome
Bước 1: Đăng nhập vào WordPress
Đăng nhập vào trang quản trị WordPress của bạn.

Bước 2: Truy cập mục tùy chỉnh Blog
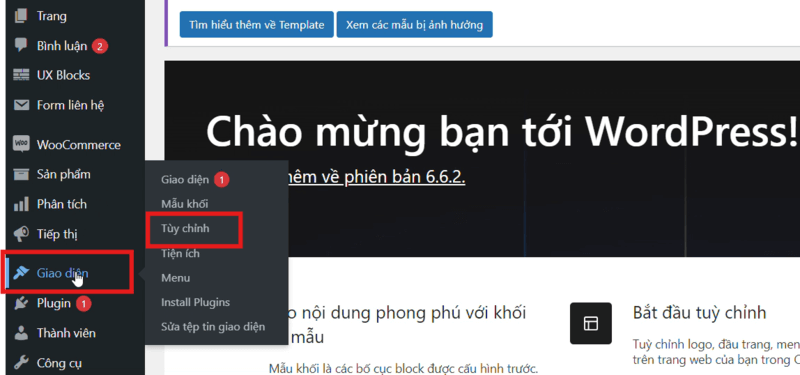
- Trên thanh menu bên trái, chọn Giao diện → Tùy chỉnh giao diện (Customize).

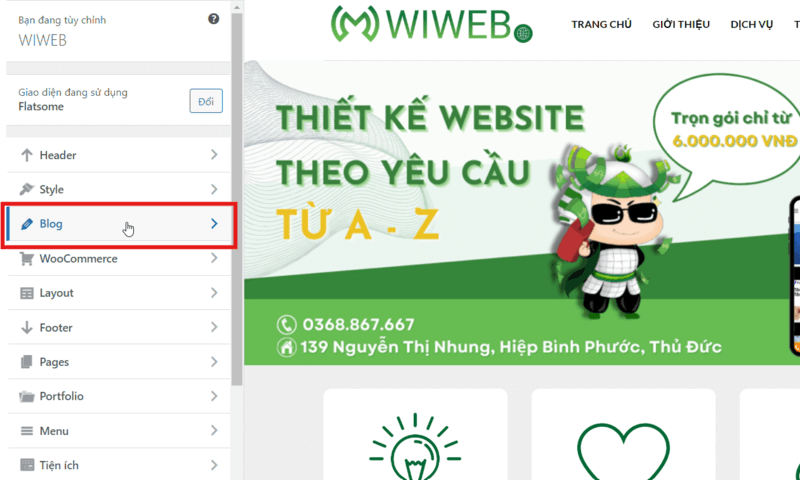
- Trong giao diện Tùy chỉnh, bạn sẽ thấy mục Blog.

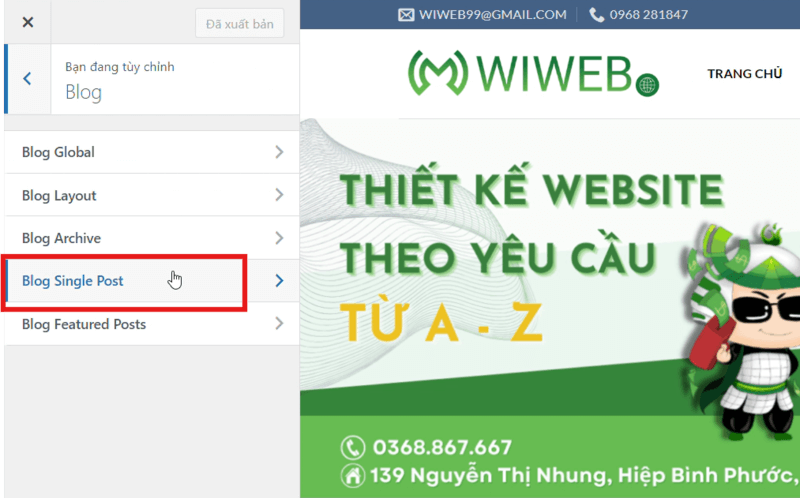
- Chọn Blog Single Post để bắt đầu tùy chỉnh giao diện cho từng bài viết.

Các yếu tố chỉnh sửa trong Blog Single Post
Khi vào phần Blog Single Post, bạn có thể tùy chỉnh các yếu tố chính cho giao diện bài viết. Dưới đây là các phần quan trọng:
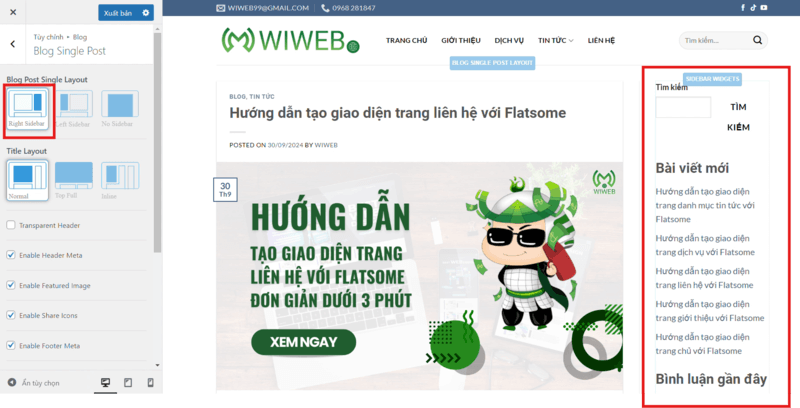
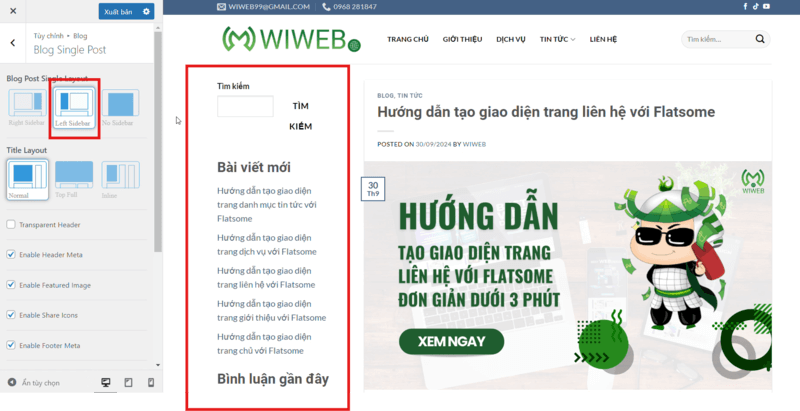
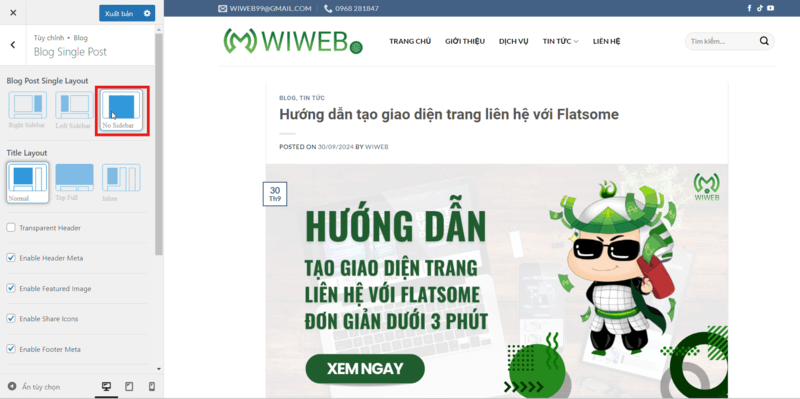
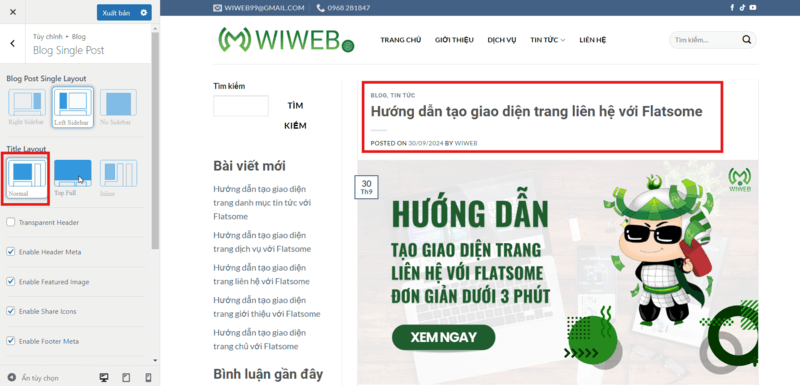
Blog Post Single Layout
Ở phần này chúng ta có thể chọn bố cục hiển thị sidebar bên phải, bên trái hoặc không hiển thị



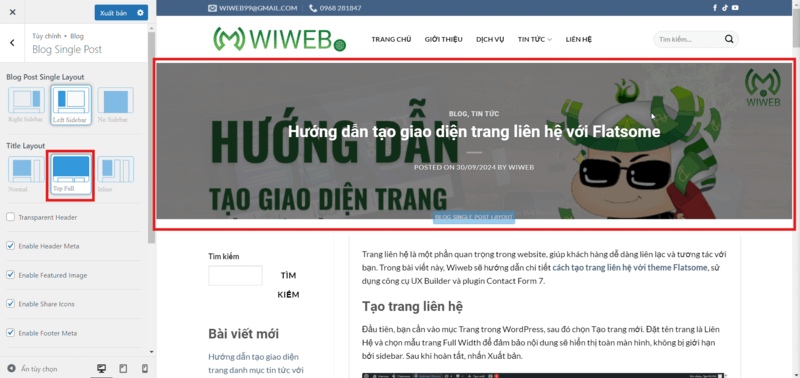
Title Layout
Gồm:
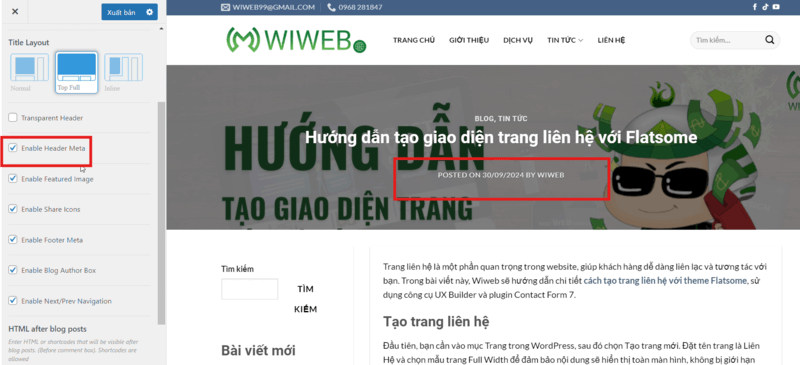
- Top full: Tiêu đề được hiển thị toàn màn hình hoặc trong một khung lớn, thường có thêm hình nền hoặc màu sắc đặc biệt.

- Normal: Đây là bố cục tiêu đề thông thường, nơi tiêu đề xuất hiện ngay phía trên nội dung bài viết

- Inline: Tiêu đề và nội dung xuất hiện liền kề, không có khoảng cách lớn hoặc phần riêng biệt cho tiêu đề.
Bố cục này sẽ giống với bố cục tiêu đề thông thường nhưng tiêu đề và nội dung xuất hiện liền kề, không có khoảng cách lớn giữa hai phần. Điều này giúp tiêu đề và nội dung trông như một khối liền mạch
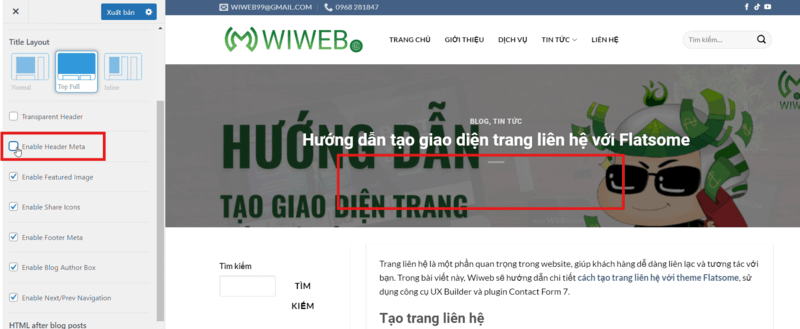
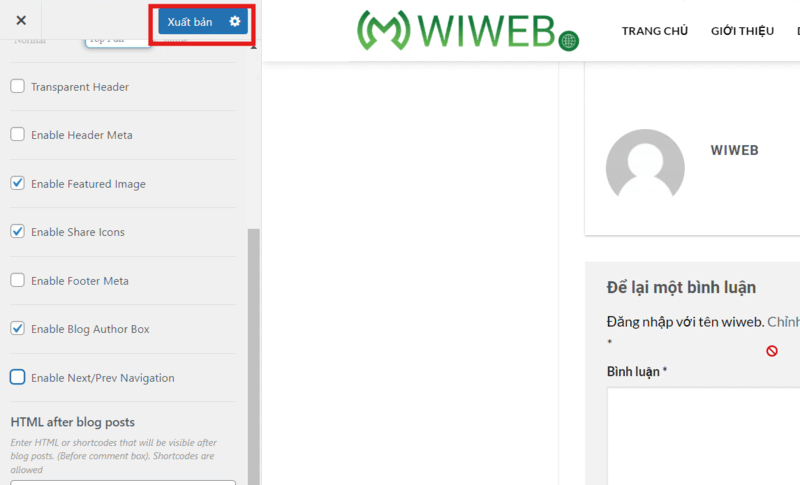
Enable Header Meta
Trong phần Blog Single Post của Flatsome bao gồm: ngày đăng, tác giả, danh mục… cho phép bạn bật hoặc tắt hiển thị ngay bên dưới tiêu đề của bài viết


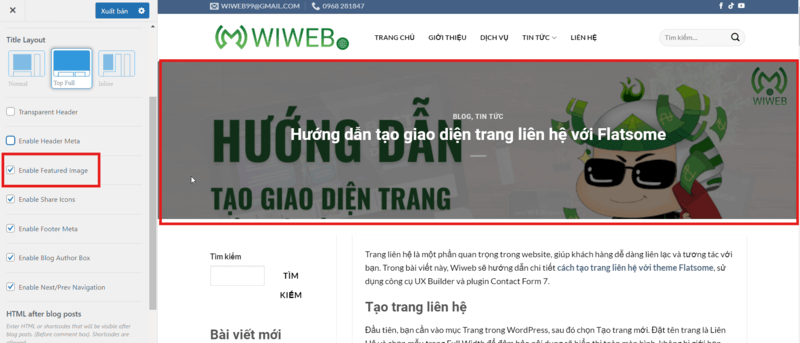
Enable Featured Image
Cho phép bạn bật hoặc tắt việc hiển thị hình ảnh đại diện (featured image) ở đầu mỗi bài viết.


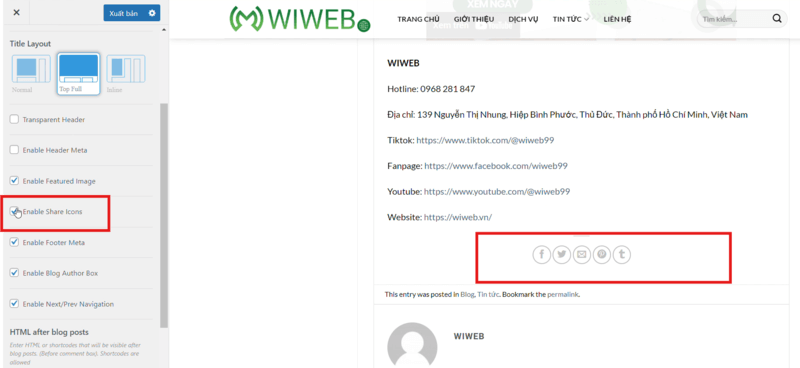
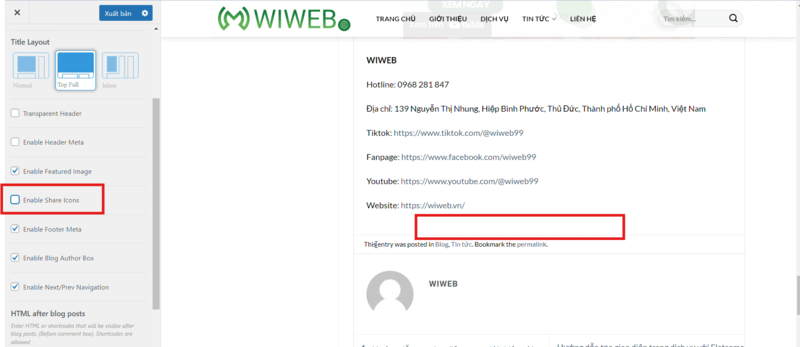
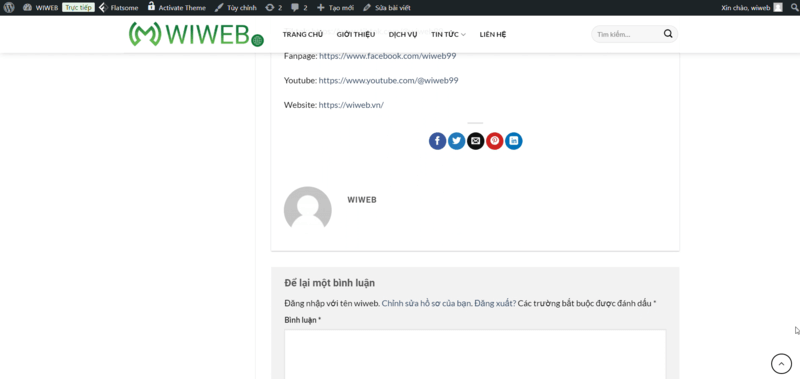
Enable Share Icons
Cho phép bạn bật hoặc tắt các biểu tượng chia sẻ lên mạng xã hội ở cuối mỗi bài viết.


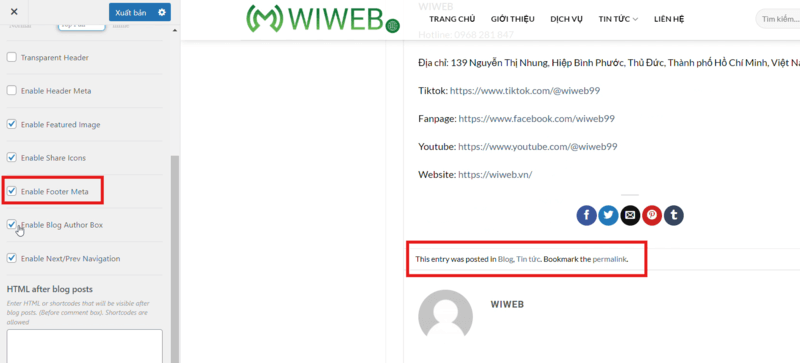
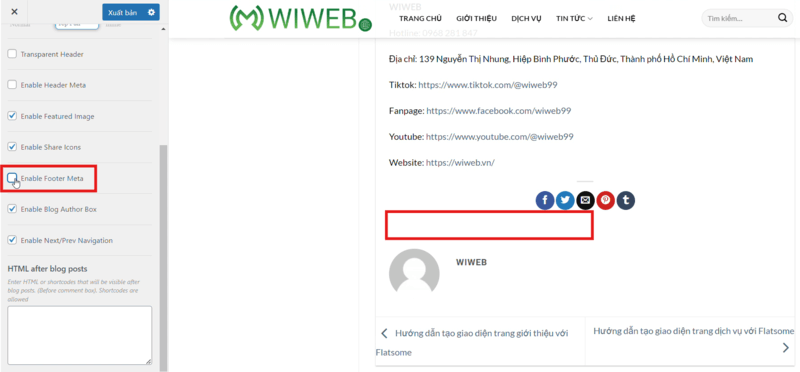
Enable Footer Meta
Cho phép bạn bật hoặc tắt việc hiển thị thông tin meta ở phần chân trang (footer) của bài viết. Những thông tin này thường bao gồm: Danh mục, Thẻ, thông tin tác giả, số lượng bình luận…


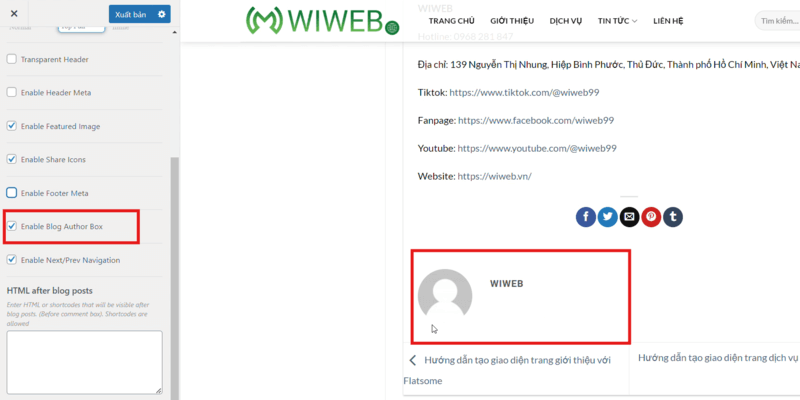
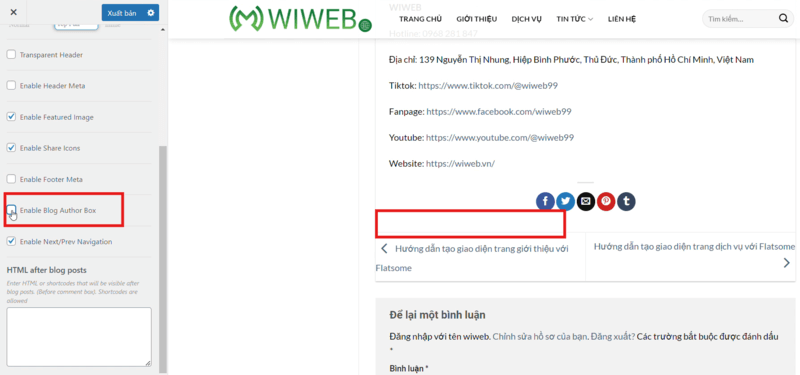
Enable Blog Author Box
Cho phép bạn bật hoặc tắt hiển thị hộp tác giả ở cuối mỗi bài viết. Hộp tác giả thường chứa thông tin về người viết bài, giúp người đọc dễ dàng nhận diện và tìm hiểu thêm về tác giả.


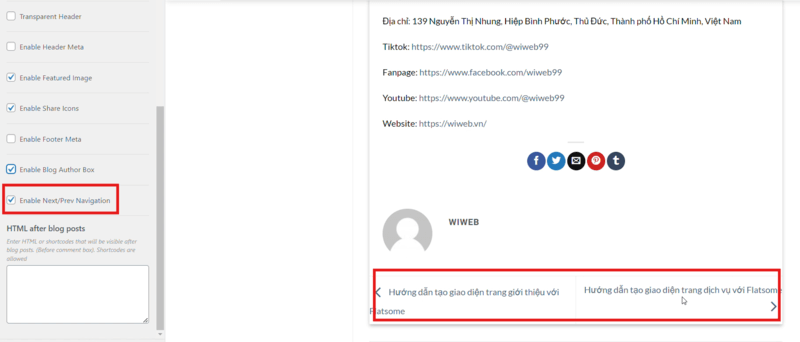
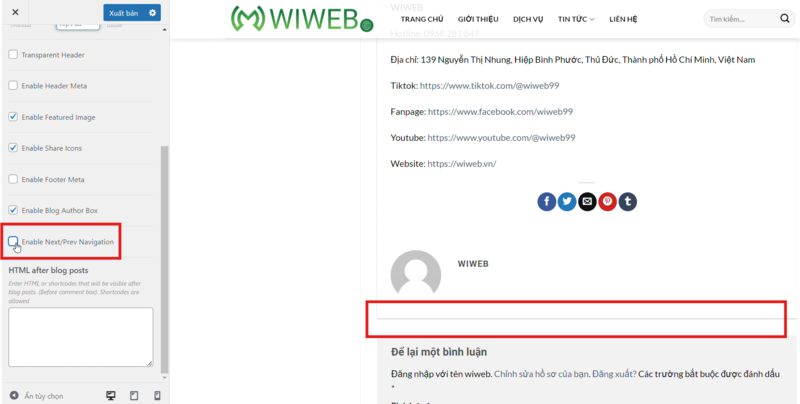
Enable Next/Prev Navigation
Trong phần Blog Single Post của Flatsome cho phép bạn bật hoặc tắt các liên kết điều hướng đến bài viết tiếp theo và bài viết trước đó


Lưu và xuất bản thay đổi
Bước 1: Lưu thay đổi
- Sau khi tùy chỉnh xong giao diện của bài viết, hãy nhấn Xuất bản.

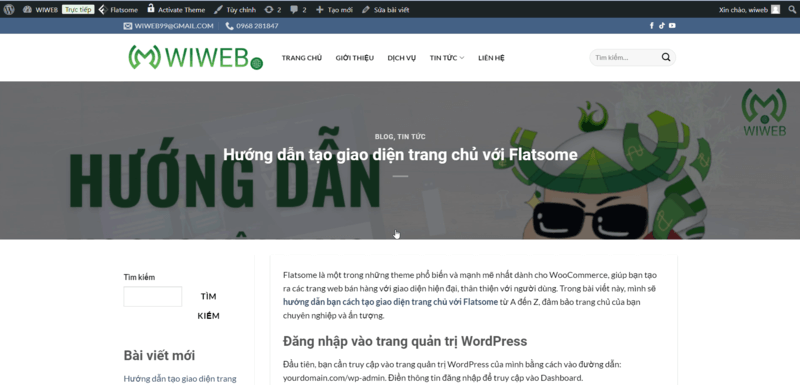
Bước 2: Kiểm tra giao diện bài viết
- Truy cập lại trang blog để xem giao diện bài viết sau khi đã được tùy chỉnh. Bạn có thể kiểm tra để đảm bảo mọi phần tử hiển thị đúng như mong muốn.


Video hướng dẫn tạo giao diện trang chi tiết tin tức với Flatsome











![Wix là gì? Nền tảng thiết kế website kéo thả dễ dàng [year] Wix là gì? Khái niệm và Giới thiệu Tổng quan](https://wiweb.vn/wp-content/uploads/2025/03/wix-la-gi-1.jpg)







