Trang chi tiết sản phẩm là một phần quan trọng trong việc tối ưu hóa trải nghiệm mua sắm của khách hàng trên website WooCommerce. Để giúp bạn tạo ra một trang sản phẩm chuyên nghiệp và hấp dẫn, trong bài viết này, Wiweb sẽ hướng dẫn chi tiết từng bước sử dụng theme Flatsome để tùy chỉnh giao diện trang sản phẩm một cách linh hoạt và dễ dàng.
Đăng nhập vào trang quản trị WordPress
Trước khi bắt đầu, hãy đăng nhập vào WordPress Admin bằng tài khoản quản trị viên của bạn. Sau khi đăng nhập thành công, bạn sẽ thấy bảng điều khiển quản trị với thanh công cụ bên trái.

Truy cập vào danh sách sản phẩm
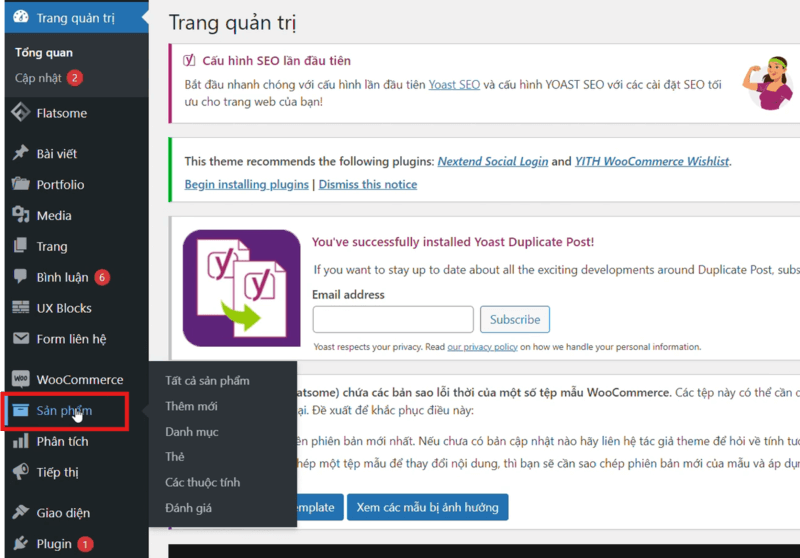
Trong thanh công cụ bên trái, chọn Sản phẩm (Products) để truy cập danh sách các sản phẩm hiện có trên website của bạn. Đây là nơi quản lý toàn bộ sản phẩm trong cửa hàng.

Mở giao diện tùy chỉnh Product Page
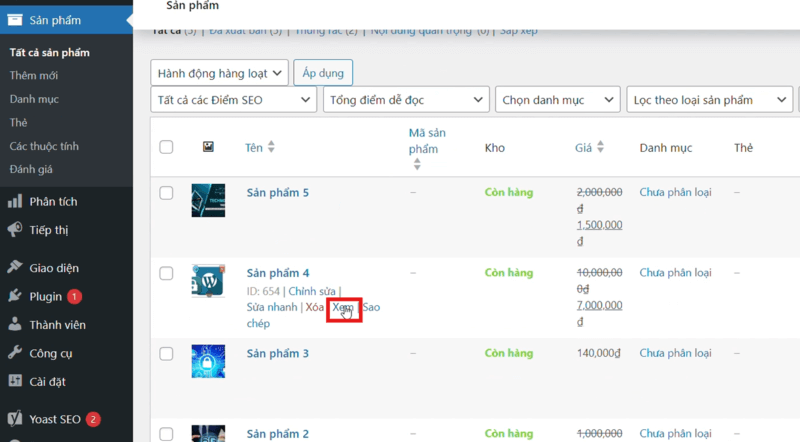
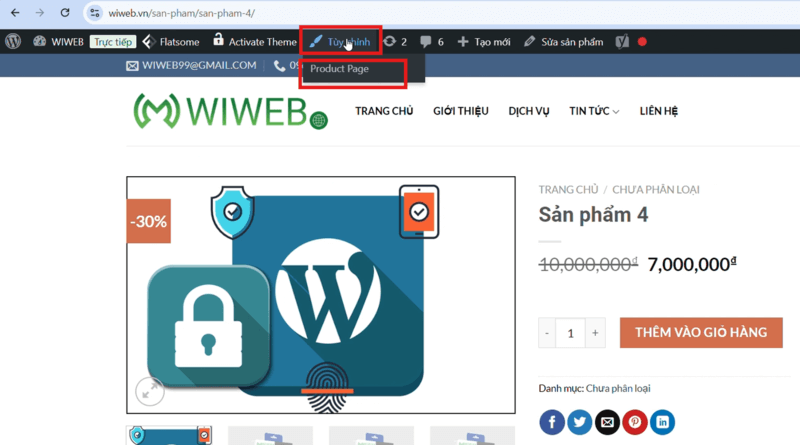
Chọn một sản phẩm bất kỳ mà bạn muốn tùy chỉnh. Di chuột vào sản phẩm đó và chọn Tùy chỉnh (Customize), tiếp theo chọn Product Page. Điều này sẽ mở giao diện chỉnh sửa trang sản phẩm với các tùy chọn chi tiết.


Các mục chính để tùy chỉnh trên Product Page
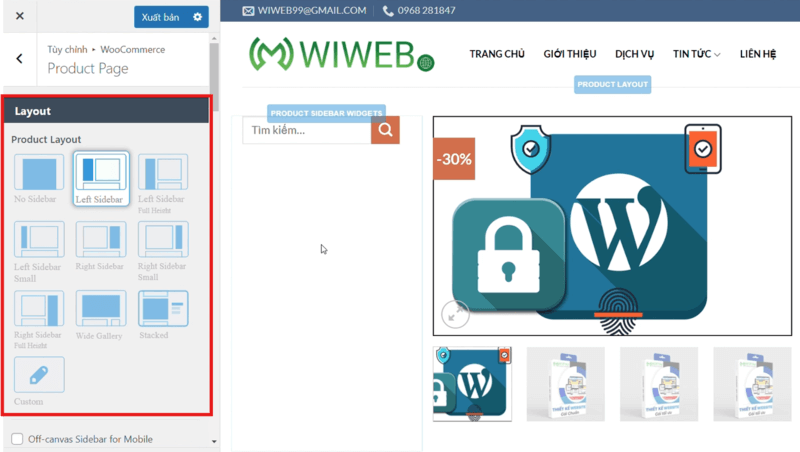
Product Layout (Bố cục trang sản phẩm)
Trong mục này, bạn có thể tùy chọn bố cục hiển thị của trang chi tiết sản phẩm:
- No Sidebar (Không thanh bên): Hiển thị sản phẩm toàn màn hình.
- Left Sidebar (Thanh bên trái): Hiển thị thanh bên trái kèm nội dung sản phẩm.
- Right Sidebar (Thanh bên phải): Thanh bên phải hiển thị các widget hoặc thông tin phụ.

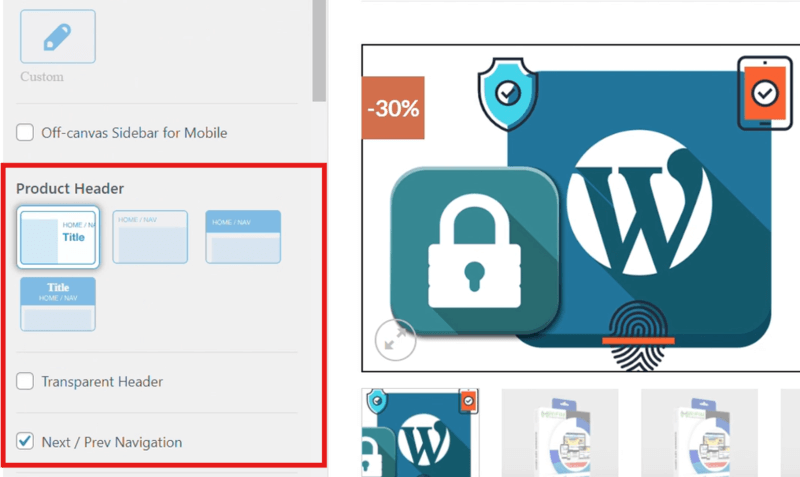
Product Header (Tiêu đề sản phẩm)
Flatsome cung cấp tùy chọn linh hoạt cho tiêu đề sản phẩm:
- Bạn có thể chọn hiển thị tiêu đề ở phía trên hoặc bên phải bộ sưu tập hình ảnh sản phẩm.
- Bật hoặc tắt điều hướng sản phẩm cho phép khách hàng dễ dàng xem sản phẩm tiếp theo hoặc trước đó.

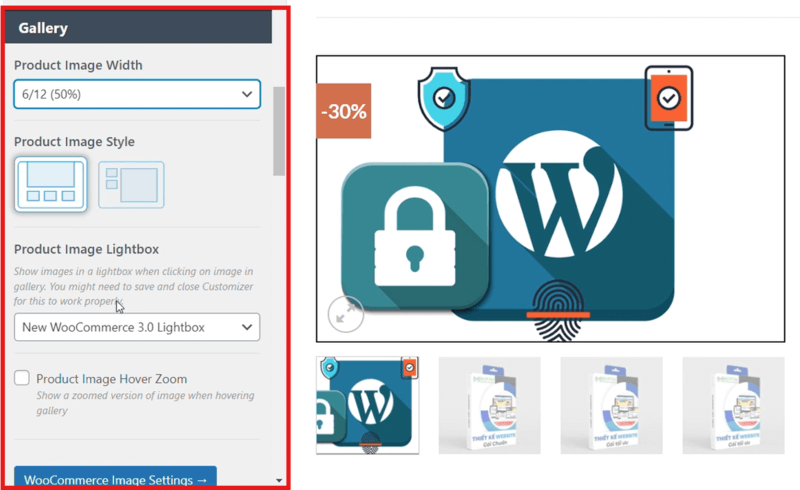
Gallery (Bộ sưu tập hình ảnh)
Đây là nơi bạn tùy chỉnh cách hiển thị hình ảnh sản phẩm:
- Chọn kích thước cho hình ảnh sản phẩm chính và các hình ảnh phụ.
- Hiển thị dưới dạng Slider hoặc Thumbnails: Giúp người dùng dễ dàng duyệt qua nhiều hình ảnh sản phẩm.

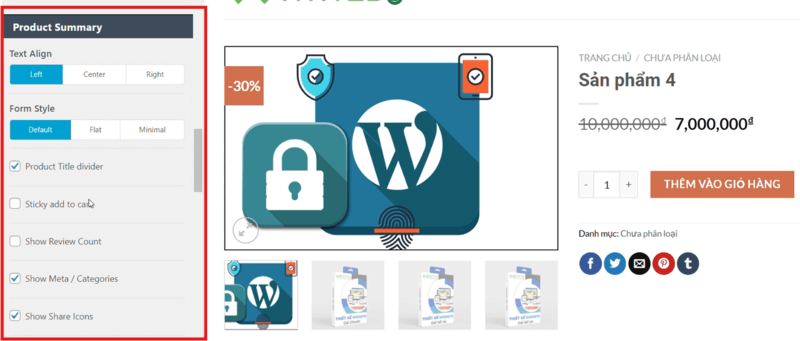
Product Summary (Tóm tắt sản phẩm)
Tại đây, bạn có thể chỉnh sửa các thông tin quan trọng về sản phẩm:
- Tên sản phẩm, giá (giá gốc và giá khuyến mãi), và nút thêm vào giỏ hàng.
- Thêm mô tả ngắn, danh mục sản phẩm và các biểu tượng chia sẻ mạng xã hội.
- Lựa chọn vị trí hiển thị: bên trái, chính giữa hoặc bên phải.

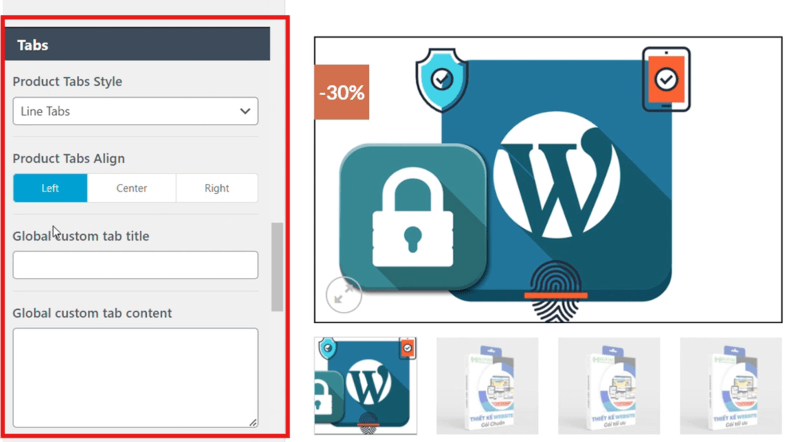
Tabs (Các tab thông tin sản phẩm)
Tabs giúp hiển thị thêm các thông tin chi tiết về sản phẩm:
- Các tab có thể bao gồm Mô tả sản phẩm, Thông tin bổ sung, và Đánh giá.
- Tùy chọn hiển thị tab dưới dạng Normal (Bình thường) hoặc Outline (Viền).
- Căn chỉnh tab bên trái, chính giữa hoặc bên phải.

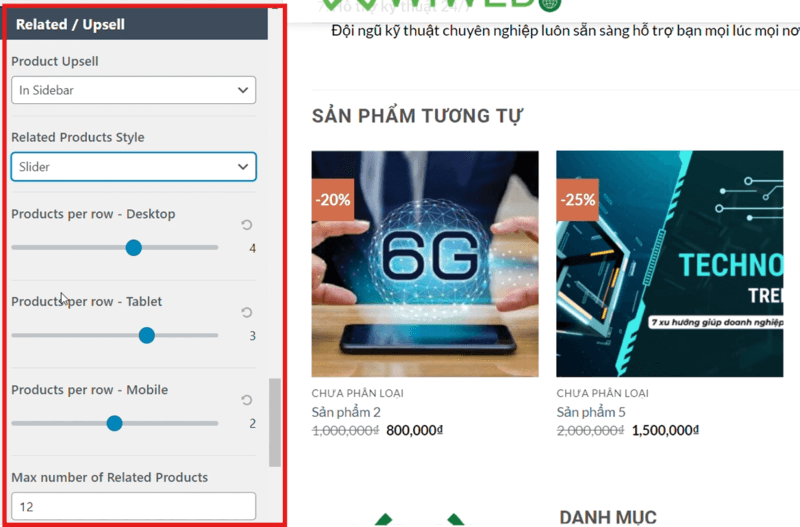
Related / Upsell Products (Sản phẩm liên quan & upsell)
Bạn có thể tùy chỉnh số lượng sản phẩm liên quan hiển thị trên mỗi hàng:
- Cấu hình số lượng sản phẩm liên quan hiển thị cho từng loại thiết bị (Desktop, Tablet, Mobile).
- Chọn kiểu hiển thị dạng Slider hoặc Grid.

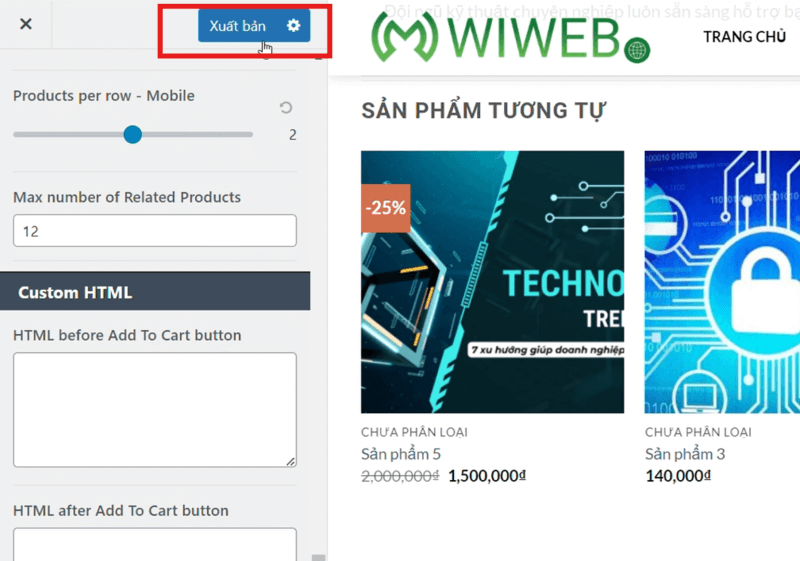
Xuất bản và kiểm tra giao diện
Sau khi hoàn tất việc tùy chỉnh, nhấn Xuất bản (Publish) để lưu lại các thay đổi.

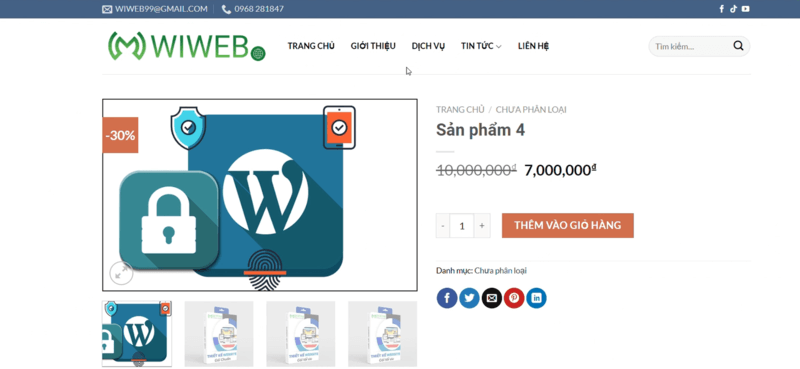
Quay lại trang chi tiết sản phẩm để kiểm tra xem các phần tử đã hiển thị đúng như mong muốn.



Kết luận
Việc tùy chỉnh giao diện trang chi tiết sản phẩm trên Flatsome không chỉ giúp bạn tối ưu hóa trải nghiệm người dùng mà còn hỗ trợ việc cải thiện SEO cho trang sản phẩm, giúp tăng thứ hạng trên các công cụ tìm kiếm và thúc đẩy doanh số bán hàng. Hãy làm theo các bước trên để tạo ra một trang sản phẩm chuyên nghiệp và hiệu quả.
Video hướng dẫn tạo giao diện trang chi tiết sản phẩm với Flatsome













