Chắc hẳn khi lướt web, bạn đã từng điền thông tin vào các biểu mẫu đăng ký, đăng nhập hay tìm kiếm, đúng không? Đó chính là Form HTML đó! Trong bài viết này, WiWeb sẽ cùng bạn đào sâu form html là gì, khám phá cấu trúc cơ bản và tìm hiểu các thẻ quan trọng giúp tạo nên những biểu mẫu hiệu quả, thân thiện với người dùng. Đây là kiến thức nền tảng cực kỳ quan trọng cho bất kỳ ai đang làm quen hoặc muốn nâng cao kỹ năng thiết kế website.
Form HTML là gì?
Form HTML (hay biểu mẫu HTML) là một thành phần trên trang web cho phép người dùng nhập dữ liệu và gửi thông tin đó đến máy chủ để xử lý. Nó giống như một tờ đơn bạn điền thông tin ngoài đời thực, nhưng được thể hiện trên môi trường kỹ thuật số.
Vai trò của Form HTML cực kỳ đa dạng và thiết yếu trong thế giới web hiện đại:
- Thu thập thông tin người dùng: Đây là công dụng phổ biến nhất. Từ việc đăng ký tài khoản, điền thông tin liên hệ, đặt hàng online, đến việc thực hiện các khảo sát, tất cả đều cần đến form.
- Tương tác người dùng: Form cho phép người dùng tương tác trực tiếp với website, ví dụ như gửi bình luận, đăng bài viết, hay sử dụng chức năng tìm kiếm.
- Xác thực và bảo mật: Form đăng nhập, đăng ký giúp xác thực danh tính người dùng, bảo vệ tài khoản và dữ liệu cá nhân.
- Điều khiển ứng dụng web: Nhiều ứng dụng web sử dụng form để người dùng cấu hình cài đặt, tải lên tệp tin, hoặc thực hiện các tác vụ phức tạp khác.
Bạn thấy đấy, Form HTML không chỉ là những ô nhập liệu đơn thuần. Nó là cầu nối quan trọng giữa người dùng và website, giúp thu thập thông tin, tạo sự tương tác và thực hiện vô số chức năng khác nhau. Thiếu đi form, trải nghiệm web sẽ trở nên rất hạn chế. Với kinh nghiệm của WiWeb, việc thiết kế một form tốt là bước đầu tiên để tạo ra một website thân thiện và hiệu quả. Bạn có đồng ý không?

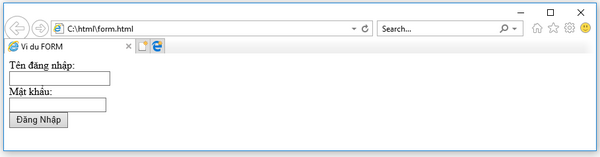
Cấu trúc cơ bản của một Form trong HTML
Để tạo form HTML, chúng ta cần hiểu rõ cấu trúc nền tảng của nó. Mọi form đều bắt đầu và kết thúc bằng cặp thẻ <form> và </form>. Bên trong cặp thẻ này là nơi chứa tất cả các yếu tố điều khiển như ô nhập liệu, nút bấm, hộp chọn, v.v.
Thẻ <form> có hai thuộc tính (attributes) cực kỳ quan trọng bạn cần nắm vững:
action: Thuộc tính này xác định URL (địa chỉ) của trang hoặc kịch bản phía máy chủ (server-side script) sẽ tiếp nhận và xử lý dữ liệu khi người dùng gửi form. Ví dụ:action="/xu-ly-dang-ky.php". Nếu bỏ trống thuộc tínhaction, dữ liệu thường sẽ được gửi đến chính URL của trang hiện tại.method: Thuộc tính này quy định phương thức HTTP sẽ được sử dụng để gửi dữ liệu form. Có hai giá trị phổ biến nhất làGETvàPOST. Việc lựa chọn phương thức nào phụ thuộc vào mục đích và loại dữ liệu bạn muốn gửi. WiWeb sẽ giải thích chi tiết hơn về hai phương thức này ở phần tiếp theo.
Đây là một ví dụ về cấu trúc form HTML cơ bản:
<form action="/submit-your-data" method="POST">
<!-- Các thẻ input, label, select, textarea, button sẽ nằm ở đây -->
<label for="username">Tên đăng nhập:</label>
<input type="text" id="username" name="username">
<button type="submit">Gửi đi</button>
</form>
Trong ví dụ trên:
- Dữ liệu sẽ được gửi đến
/submit-your-data. - Phương thức gửi là
POST. - Bên trong form có một ô nhập liệu (input) cho tên đăng nhập và một nút gửi (button).
Nắm vững cấu trúc <form> cùng với action và method là bước đầu tiên và quan trọng nhất để xây dựng bất kỳ biểu mẫu HTML nào. Bạn thấy cấu trúc này có dễ hiểu không?

Tìm hiểu các phương thức gửi dữ liệu Form: GET và POST
Như đã đề cập, thuộc tính method trong thẻ <form> xác định cách thức dữ liệu được gửi đi. Hai phương thức chính là GET và POST. Việc hiểu rõ sự khác biệt giữa form method GET POST là rất quan trọng để đảm bảo dữ liệu được gửi đúng cách và an toàn.
Phương thức GET
- Cách hoạt động: Dữ liệu form được nối vào cuối URL trong thuộc tính
action, dưới dạng các cặptên=giá_trịđược ngăn cách bởi dấu&và bắt đầu bằng dấu?. Ví dụ:www.example.com/search?query=html+forms&page=1. - Ưu điểm:
- Dễ dàng bookmark (đánh dấu trang) hoặc chia sẻ URL vì toàn bộ dữ liệu nằm trên URL.
- Thích hợp cho các hoạt động không nhạy cảm như tìm kiếm, lọc dữ liệu.
- Kết quả có thể được cache (lưu trữ tạm) bởi trình duyệt.
- Nhược điểm:
- Kém bảo mật: Dữ liệu hiển thị công khai trên thanh địa chỉ và lịch sử trình duyệt.
- Giới hạn độ dài: URL có giới hạn về độ dài (thường khoảng 2048 ký tự), không phù hợp để gửi lượng lớn dữ liệu hoặc dữ liệu nhị phân (như file).
- Không nên dùng để gửi dữ liệu nhạy cảm (mật khẩu, thông tin cá nhân).
Phương thức POST
- Cách hoạt động: Dữ liệu form được gửi đi trong phần thân (body) của yêu cầu HTTP. Dữ liệu không hiển thị trên URL.
- Ưu điểm:
- Bảo mật hơn GET: Dữ liệu không bị lộ trên URL.
- Không giới hạn độ dài: Có thể gửi lượng lớn dữ liệu, bao gồm cả file.
- Thích hợp cho việc gửi dữ liệu nhạy cảm, cập nhật dữ liệu trên máy chủ (đăng ký, đăng nhập, sửa đổi thông tin).
- Nhược điểm:
- Khó bookmark hoặc chia sẻ trực tiếp kết quả của form.
- Kết quả thường không được cache.
- Nếu người dùng refresh trang sau khi gửi POST, trình duyệt thường hỏi xác nhận gửi lại dữ liệu.
WiWeb thường khuyên khách hàng sử dụng GET cho các chức năng tìm kiếm, lọc sản phẩm và POST cho các form đăng nhập, đăng ký, thanh toán, hoặc bất kỳ form nào cần gửi thông tin cá nhân. Để dễ hình dung hơn, bạn có thể tham khảo bảng so sánh sau:
| Đặc điểm | GET | POST |
|---|---|---|
| Hiển thị Data | Trên URL | Trong HTTP body (ẩn) |
| Bảo mật | Thấp (dữ liệu lộ liễu) | Cao hơn GET |
| Giới hạn Data | Có (giới hạn độ dài URL) | Không giới hạn thực tế |
| Bookmark/Share | Dễ dàng | Khó khăn |
| Caching | Có thể cache | Thường không cache |
| Use Case | Tìm kiếm, lọc, lấy dữ liệu không nhạy cảm | Đăng nhập, đăng ký, gửi file, dữ liệu nhạy cảm |
Việc lựa chọn đúng phương thức form method get post không chỉ ảnh hưởng đến cách dữ liệu được truyền đi mà còn liên quan đến bảo mật và trải nghiệm người dùng. Bạn đã rõ hơn về sự khác biệt này chưa?

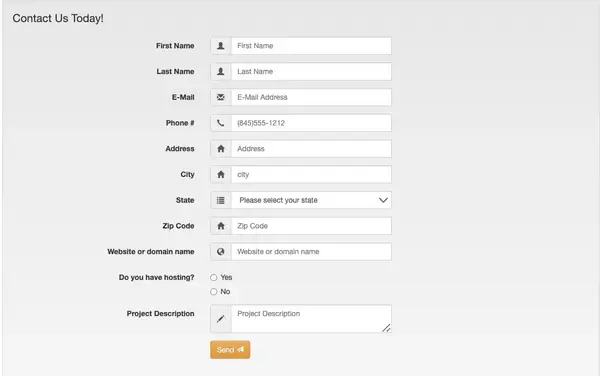
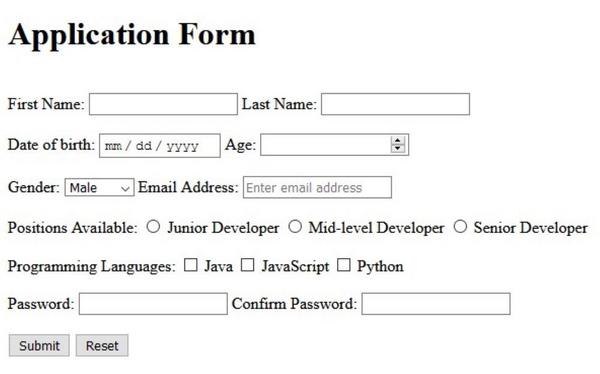
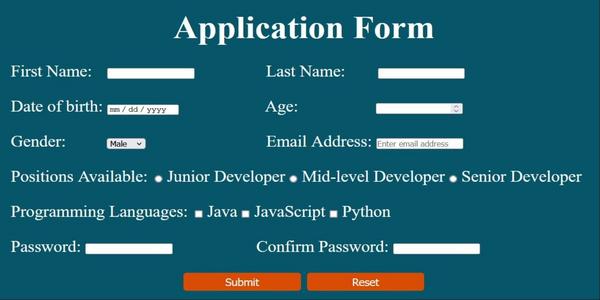
Các loại thẻ Input phổ biến nhất trong Form HTML
Trái tim của hầu hết các biểu mẫu HTML chính là thẻ <input>. Đây là thẻ linh hoạt nhất, cho phép bạn tạo ra nhiều loại trường nhập liệu khác nhau chỉ bằng cách thay đổi thuộc tính type. Dưới đây là một số các loại input trong html phổ biến mà WiWeb thường xuyên sử dụng trong các dự án thiết kế website:
<input type="text">: Ô nhập văn bản một dòng thông thường. Đây là loại mặc định nếu bạn không chỉ địnhtype. Thích hợp cho tên, địa chỉ, tiêu đề,…
html
<label for="fullname">Họ và tên:</label>
<input type="text" id="fullname" name="fullname">
<input type="password">: Tương tựtext, nhưng các ký tự nhập vào sẽ được che đi (thường bằng dấu chấm tròn hoặc dấu sao). Dùng cho việc nhập mật khẩu.
html
<label for="pwd">Mật khẩu:</label>
<input type="password" id="pwd" name="password">
<input type="email">: Yêu cầu người dùng nhập địa chỉ email hợp lệ. Trình duyệt trên di động thường hiển thị bàn phím tối ưu cho việc nhập email (có ký tự @, .).
html
<label for="email">Email:</label>
<input type="email" id="email" name="user_email">
<input type="number">: Cho phép nhập số. Thường đi kèm với các nút tăng/giảm giá trị và có thể giới hạn khoảng giá trị bằng thuộc tínhmin,max,step.
html
<label for="quantity">Số lượng:</label>
<input type="number" id="quantity" name="quantity" min="1" max="10">
<input type="checkbox">: Hộp kiểm cho phép người dùng chọn một hoặc nhiều tùy chọn từ một danh sách. Mỗi checkbox hoạt động độc lập.
html
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> Tôi có xe đạp</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> Tôi có ô tô</label>
<input type="radio">: Nút radio cho phép người dùng chọn chỉ một tùy chọn từ một nhóm các tùy chọn. Các nút radio trong cùng một nhóm phải có cùng thuộc tínhname.
html
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label>
<input type="file">: Cho phép người dùng chọn một hoặc nhiều tệp từ thiết bị của họ để tải lên.
html
<label for="myfile">Chọn tệp:</label>
<input type="file" id="myfile" name="myfile">
<input type="submit">: Tạo một nút bấm đặc biệt, khi được nhấp sẽ gửi dữ liệu form đến địa chỉ được chỉ định trong thuộc tínhactioncủa thẻ<form>.<input type="reset">: Tạo một nút bấm để xóa tất cả dữ liệu đã nhập trong form, trả về trạng thái ban đầu.
Ngoài ra còn nhiều loại thẻ input html khác như date, color, range, tel, url… Việc chọn đúng loại input không chỉ giúp thu thập dữ liệu chính xác mà còn cải thiện trải nghiệm người dùng đáng kể, đặc biệt trên thiết bị di động. Bạn thường dùng loại input nào nhất khi tạo form html?

Các thành phần điều khiển Form khác
Bên cạnh thẻ <input> đa năng, HTML còn cung cấp các thẻ điều khiển khác giúp xây dựng biểu mẫu HTML phong phú và phù hợp hơn với nhiều loại dữ liệu. Hai thẻ quan trọng khác mà bạn nên biết là <select> và <textarea>.
Thẻ <select> Hộp chọn thả xuống (Dropdown list)
Thẻ <select> tạo ra một danh sách các tùy chọn dưới dạng menu thả xuống. Người dùng có thể chọn một (hoặc nhiều, nếu có thuộc tính multiple) tùy chọn từ danh sách này. Mỗi tùy chọn trong danh sách được định nghĩa bằng thẻ <option> nằm bên trong thẻ <select>.
- Thuộc tính
name: Đặt trên thẻ<select>, dùng để xác định tên của trường dữ liệu khi gửi đi. - Thẻ
<option>: Mỗi<option>đại diện cho một lựa chọn.- Thuộc tính
value: Giá trị sẽ được gửi đến máy chủ nếu tùy chọn này được chọn. - Nội dung giữa
<option>và</option>: Văn bản hiển thị cho người dùng thấy. - Thuộc tính
selected: Đặt trên thẻ<option>để chỉ định tùy chọn nào được chọn mặc định khi tải trang.
- Thuộc tính
Ví dụ về thẻ select html:
<label for="cars">Chọn một loại xe:</label>
<select id="cars" name="car_choice">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat (Mặc định)</option>
<option value="audi">Audi</option>
</select>
Thẻ <textarea> – Vùng nhập văn bản nhiều dòng
Khi bạn cần người dùng nhập một đoạn văn bản dài, chẳng hạn như bình luận, mô tả chi tiết, hoặc nội dung bài viết, thẻ textarea html là lựa chọn lý tưởng. Nó tạo ra một ô nhập liệu có thể chứa nhiều dòng văn bản và có thể thay đổi kích thước (thường là bởi người dùng).
- Thuộc tính
name: Xác định tên của trường dữ liệu khi gửi đi. - Thuộc tính
rows: Quy định số dòng văn bản hiển thị ban đầu. - Thuộc tính
cols: Quy định độ rộng hiển thị ban đầu (tính theo số ký tự trung bình). - Nội dung giữa
<textarea>và</textarea>: Văn bản mặc định sẽ hiển thị trong ô khi tải trang.
Ví dụ về thẻ textarea html:
<label for="comment">Bình luận của bạn:</label>
<textarea id="comment" name="user_comment" rows="5" cols="30">
Vui lòng nhập bình luận tại đây...
</textarea>
Sử dụng <select> khi bạn muốn giới hạn lựa chọn của người dùng trong một danh sách xác định trước, và dùng <textarea> khi cần nhập liệu dạng văn bản tự do, dài dòng. Việc kết hợp linh hoạt các thẻ input html, thẻ select html, và thẻ textarea html giúp bạn tạo form html đáp ứng đa dạng nhu cầu thu thập thông tin. Bạn thấy việc sử dụng chúng có đơn giản không?

Sử dụng thẻ Label để cải thiện khả năng truy cập Form
Khi tạo form HTML, một yếu tố thường bị bỏ qua nhưng lại cực kỳ quan trọng cho cả trải nghiệm người dùng (UX) và khả năng truy cập (accessibility) là thẻ <label>. Thẻ <label> dùng để tạo nhãn mô tả cho một thành phần điều khiển trong form (như <input>, <select>, <textarea>).
Tại sao <label> lại quan trọng đến vậy?
- Cải thiện khả năng truy cập (Accessibility): Đây là lợi ích lớn nhất. Các công nghệ hỗ trợ như trình đọc màn hình (screen readers) sử dụng thẻ
<label>để đọc to mô tả của trường nhập liệu khi người dùng khiếm thị điều hướng đến trường đó. Nếu không có<label>được liên kết đúng cách, người dùng này sẽ không biết ô nhập liệu đó dùng để làm gì. Thiếu label là một lỗi nghiêm trọng về accessibility. - Tăng cường trải nghiệm người dùng (UX): Khi một
<label>được liên kết đúng cách với một<input>, người dùng có thể nhấp vào chính nhãn đó để đưa con trỏ (focus) vào ô nhập liệu tương ứng. Điều này đặc biệt hữu ích với các ô input nhỏ như radio button hay checkbox, giúp việc chọn lựa dễ dàng hơn, nhất là trên màn hình cảm ứng.
WiWeb nhấn mạnh: Luôn sử dụng
<label>cho mọi thành phần nhập liệu trong form của bạn. Đó không chỉ là thực hành tốt nhất (best practice) mà còn thể hiện sự quan tâm đến tất cả người dùng, bao gồm cả người khuyết tật.
Làm thế nào để liên kết <label> với một thành phần form?
Có hai cách chính:
- Sử dụng thuộc tính
for: Đây là cách phổ biến và được khuyên dùng. Thuộc tínhforcủa thẻ<label>chứa giá trịidcủa thành phần form mà nó liên kết tới.<label for="user_id">Tên đăng nhập:</label> <input type="text" id="user_id" name="username">Trong ví dụ này, nhấp vào chữ “Tên đăng nhập:” sẽ tự động focus vào ô input có
id="user_id". - Bao bọc thành phần form: Bạn cũng có thể đặt trực tiếp thành phần form (ví dụ:
<input>) vào bên trong thẻ<label>. Trong trường hợp này, không cần dùng thuộc tínhforvàid.
html
<label>Email:
<input type="email" name="email">
</label>
Tuy nhiên, cách dùngforvàidthường được ưa chuộng hơn vì cấu trúc rõ ràng và linh hoạt hơn trong việc tạo kiểu CSS.
Việc sử dụng <label> đúng cách là một phần không thể thiếu của việc tối ưu form HTML. Nó không tốn nhiều công sức nhưng mang lại lợi ích lớn về usability và accessibility. Bạn có thường xuyên sử dụng thẻ <label> trong các form của mình không?
Validation trong Form HTML: Đảm bảo tính hợp lệ của dữ liệu
Bạn đã bao giờ gửi một form đăng ký mà quên nhập email, hoặc nhập sai định dạng số điện thoại chưa? Validation form HTML (kiểm tra tính hợp lệ của dữ liệu form) ra đời để giải quyết những vấn đề này ngay tại trình duyệt của người dùng, trước khi dữ liệu được gửi đi.
Tại sao validation lại quan trọng?
- Đảm bảo dữ liệu chính xác và đầy đủ: Giúp bạn nhận được thông tin đúng định dạng và không bị thiếu sót các trường bắt buộc.
- Cải thiện trải nghiệm người dùng: Thông báo lỗi ngay lập tức giúp người dùng sửa lỗi dễ dàng, tránh việc phải tải lại trang hoặc chờ phản hồi từ máy chủ chỉ để biết mình nhập sai.
- Giảm tải cho máy chủ: Việc kiểm tra các lỗi cơ bản ở phía client (trình duyệt) giúp giảm số lượng yêu cầu không hợp lệ gửi lên máy chủ, tiết kiệm tài nguyên.
HTML5 cung cấp nhiều thuộc tính mạnh mẽ để thực hiện validation ngay trong mã HTML mà không cần JavaScript (mặc dù JavaScript có thể bổ sung các quy tắc phức tạp hơn):
required: Thuộc tính boolean này yêu cầu người dùng phải điền vào trường dữ liệu trước khi gửi form. Áp dụng được cho hầu hết các loạiinput,select,textarea.
html
<label for="username">Tên đăng nhập (bắt buộc):</label>
<input type="text" id="username" name="username" required>
type: Bản thân các loạitypenhưemail,number,urlđã tích hợp sẵn cơ chế kiểm tra định dạng cơ bản. Ví dụ,type="email"sẽ kiểm tra xem giá trị nhập vào có giống một địa chỉ email hay không.minlengthvàmaxlength: Quy định số lượng ký tự tối thiểu và tối đa cho phép trong trườngtexthoặctextarea.
html
<label for="bio">Tiểu sử (tối đa 100 ký tự):</label>
<textarea id="bio" name="bio" maxlength="100"></textarea>
minvàmax: Quy định giá trị số tối thiểu và tối đa choinputloạinumber,range,date.
html
<label for="age">Tuổi (18-65):</label>
<input type="number" id="age" name="age" min="18" max="65">
pattern: Cho phép bạn định nghĩa một biểu thức chính quy (Regular Expression – Regex) để kiểm tra định dạng dữ liệu nhập vào. Rất mạnh mẽ để kiểm tra các định dạng phức tạp như số điện thoại, mã bưu chính, mật khẩu theo quy tắc…
html
<label for="zipcode">Mã bưu chính (5 chữ số):</label>
<input type="text" id="zipcode" name="zipcode" pattern="[0-9]{5}" title="Vui lòng nhập 5 chữ số.">
Lưu ý quan trọng từ WiWeb: Validation form HTML phía client rất hữu ích cho UX, nhưng không bao giờ được coi là đủ để đảm bảo an toàn dữ liệu. Luôn luôn phải thực hiện validation cả ở phía máy chủ (server-side) nữa, vì người dùng có thể dễ dàng bỏ qua hoặc chỉnh sửa mã HTML/JavaScript ở trình duyệt. Validation phía client là để hỗ trợ người dùng, còn validation phía server là để bảo vệ hệ thống.
Sử dụng các thuộc tính validation của HTML5 là cách đơn giản và hiệu quả để nâng cao chất lượng biểu mẫu HTML của bạn. Bạn đã áp dụng chúng vào các form của mình chưa?

Nút Submit và các loại nút chức năng khác trong Form
Sau khi người dùng điền đầy đủ thông tin vào form html, họ cần một cách để gửi dữ liệu đó đi. Đây là lúc các nút chức năng phát huy tác dụng. Có một số loại nút phổ biến bạn cần biết:
Nút Submit (Gửi đi)
Đây là nút quan trọng nhất trong hầu hết các form. Khi được nhấp, nó sẽ kích hoạt quá trình gửi dữ liệu của form đến URL được chỉ định trong thuộc tính action, sử dụng phương thức method đã định nghĩa.
Bạn có thể tạo nút submit bằng hai cách:
<input type="submit">: Cách truyền thống. Văn bản trên nút được xác định bởi thuộc tínhvalue.
html
<input type="submit" value="Đăng ký ngay">
<button type="submit">: Cách hiện đại và linh hoạt hơn. Bạn có thể đặt nội dung phức tạp hơn (văn bản, hình ảnh, icon) vào giữa thẻ<button>và</button>. Đây thường là lựa chọn WiWeb khuyên dùng.
html
<button type="submit">
<img src="icon-send.png" alt=""> Gửi thông tin
</button>
Cả hai cách đều có chức năng submit form như nhau.
Nút Reset (Đặt lại)
Nút này cho phép người dùng xóa toàn bộ dữ liệu đã nhập trong các trường của form, trả chúng về giá trị mặc định ban đầu. Hữu ích khi người dùng muốn nhập lại từ đầu.
Cách tạo tương tự nút submit:
<input type="reset">: Thuộc tínhvaluexác định nhãn nút.
html
<input type="reset" value="Nhập lại">
<button type="reset">: Linh hoạt hơn về nội dung.
html
<button type="reset">Xóa hết</button>
Tuy nhiên, hãy cân nhắc kỹ trước khi sử dụng nút reset. Đôi khi người dùng có thể vô tình nhấp vào nó và mất hết công sức đã nhập. WiWeb thường chỉ thêm nút reset khi thực sự cần thiết.
Nút Button thông thường (type="button")
Loại nút này không có hành vi mặc định nào liên quan đến form (không submit, không reset). Nó thường được sử dụng kết hợp với JavaScript để thực hiện các hành động tùy chỉnh, ví dụ như mở một hộp thoại, tính toán gì đó trên trang, hoặc kích hoạt một chức năng khác mà không cần gửi form.
<input type="button">: Ít dùng hơn.
html
<input type="button" value="Kiểm tra" onclick="kiemTraDuLieu()">
<button type="button">: Phổ biến và mạnh mẽ hơn.
html
<button type="button" onclick="hienThiThemThongTin()">Xem thêm</button>
Nếu bạn sử dụng thẻ <button> mà không chỉ định type, trình duyệt thường mặc định nó là type="submit". Điều này có thể gây ra hành vi gửi form không mong muốn nếu bạn chỉ định dùng nút đó cho JavaScript. Luôn nhớ đặt type="button" cho các nút không dùng để submit hay reset.
Việc chọn đúng loại nút và đặt nhãn rõ ràng giúp người dùng hiểu rõ chức năng của từng nút, góp phần tối ưu form HTML hiệu quả. Bạn có gặp khó khăn khi phân biệt các loại nút này không?

Hướng dẫn tối ưu hóa Form HTML cho trải nghiệm người dùng tốt nhất
Một form html hoạt động tốt về mặt kỹ thuật là chưa đủ. Để thực sự hiệu quả, nó cần phải thân thiện và dễ sử dụng với người dùng. Tối ưu form HTML về mặt trải nghiệm người dùng (UX) là yếu tố then chốt để tăng tỷ lệ hoàn thành form và giảm sự khó chịu cho khách truy cập. Dưới đây là một số kinh nghiệm mà WiWeb đúc kết được:
- Giữ form ngắn gọn và tập trung: Chỉ yêu cầu những thông tin thực sự cần thiết. Mỗi trường thông tin bạn yêu cầu thêm sẽ làm tăng khả năng người dùng từ bỏ. Xem xét liệu có thể thu thập thông tin đó sau hoặc bằng cách khác không.
- Sử dụng nhãn
<label>rõ ràng và đặt đúng vị trí: Như đã nói ở phần trước,<label>rất quan trọng. Đặt nhãn phía trên ô nhập liệu thường là cách tốt nhất vì dễ quét mắt và hoạt động tốt trên cả desktop lẫn mobile. - Nhóm các trường liên quan: Nếu form dài, hãy chia thành các phần logic (ví dụ: Thông tin cá nhân, Thông tin địa chỉ, Thông tin thanh toán) bằng cách sử dụng thẻ
<fieldset>và<legend>để tạo tiêu đề cho nhóm. - Sử dụng đúng loại input: Chọn các loại input trong html phù hợp (ví dụ:
type="email"cho email,type="number"cho số) để tận dụng các tính năng hỗ trợ của trình duyệt và bàn phím di động. - Cung cấp giá trị mặc định hợp lý: Nếu có thể, hãy điền sẵn các giá trị mặc định hoặc phổ biến (ví dụ: quốc gia mặc định là Việt Nam) để tiết kiệm thời gian cho người dùng.
- Chỉ dẫn rõ ràng (Placeholder và Hướng dẫn): Sử dụng thuộc tính
placeholderđể đưa ra gợi ý ngắn gọn trong ô nhập liệu. Nếu cần hướng dẫn chi tiết hơn, hãy đặt một đoạn text nhỏ bên cạnh hoặc bên dưới trường nhập liệu.
>placeholderkhông thay thế được<label>. Luôn dùng<label>! - Thiết kế Responsive: Đảm bảo form hiển thị và hoạt động tốt trên mọi kích thước màn hình, đặc biệt là trên điện thoại di động. Các ô nhập liệu, nút bấm phải đủ lớn để dễ dàng tương tác trên màn hình cảm ứng.
- Validation thông minh và thân thiện: Sử dụng validation form HTML để báo lỗi ngay lập tức. Thông báo lỗi cần rõ ràng, chỉ rõ lỗi sai ở đâu và cách khắc phục. Tránh các thông báo chung chung.
- Nút bấm rõ ràng và nổi bật: Nút submit chính nên có màu sắc và kích thước nổi bật nhất, với nhãn hành động rõ ràng (ví dụ: “Hoàn tất đặt hàng”, “Gửi liên hệ”). Đặt nút ở vị trí dễ thấy, thường là cuối form.
- Cho biết tiến trình (Nếu form dài): Đối với các form nhiều bước, hãy hiển thị thanh tiến trình hoặc các bước rõ ràng để người dùng biết họ đang ở đâu và còn bao nhiêu bước nữa.
Thử áp dụng những gợi ý này xem, em tin là biểu mẫu HTML của bạn sẽ thân thiện hơn rất nhiều đấy! Việc tối ưu form HTML là một quá trình liên tục, đòi hỏi sự quan sát và thử nghiệm. Bạn có mẹo tối ưu nào khác muốn chia sẻ không?
Kết luận: Tầm quan trọng của Form HTML trong thiết kế website
Qua bài viết này, WiWeb hy vọng bạn đã có cái nhìn chi tiết và sâu sắc hơn về form html là gì cũng như cách tạo form HTML hiệu quả. Từ cấu trúc cơ bản với thẻ <form>, action, method, sự khác biệt giữa form method GET POST, đến việc sử dụng các thẻ input html, thẻ select html, thẻ textarea html và tầm quan trọng của <label>, validation form HTML và các loại nút bấm – tất cả đều là những mảnh ghép quan trọng.
Form HTML không chỉ đơn thuần là nơi nhập liệu. Chúng là công cụ tương tác cốt lõi, là cầu nối thu thập thông tin, ý kiến phản hồi từ người dùng, và là nền tảng cho vô số chức năng trên website, từ đăng nhập, tìm kiếm, liên hệ đến mua hàng trực tuyến.
Việc xây dựng một form tốt, rõ ràng, dễ sử dụng và tối ưu không chỉ thể hiện sự chuyên nghiệp trong thiết kế website mà còn trực tiếp ảnh hưởng đến trải nghiệm người dùng và hiệu quả chuyển đổi. Một form được thiết kế kém có thể khiến người dùng bực bội, từ bỏ giữa chừng và làm mất đi những cơ hội quý giá.
Tại WiWeb, chúng tôi luôn chú trọng đến từng chi tiết nhỏ nhất khi thiết kế website cho khách hàng, và việc xây dựng các biểu mẫu HTML chuẩn chỉnh, tối ưu là một phần không thể thiếu trong quy trình đó. Nếu bạn đang tìm kiếm một đơn vị thiết kế website uy tín, chuyên nghiệp, nơi các form được chăm chút tỉ mỉ để mang lại hiệu quả cao nhất, đừng ngần ngại liên hệ với WiWeb nhé!
Bạn nghĩ sao về vai trò của Form HTML trong thế giới web ngày nay? Có phần nào trong bài viết này bạn thấy hữu ích nhất không? WiWeb rất muốn nghe ý kiến của bạn!