Việc sở hữu một website không còn là điều xa lạ. Nhưng bạn đã bao giờ tự hỏi điều gì tạo nên cấu trúc nền tảng của mọi trang web bạn truy cập hàng ngày chưa? Đó chính là HTML và các Tag HTML. Bài viết này sẽ cùng bạn đi sâu vào tìm hiểu Tag HTML, khám phá cấu trúc cơ bản, các loại thẻ phổ biến và vai trò không thể thiếu của chúng trong việc xây dựng, tối ưu hóa website, cũng như tầm quan trọng đối với SEO và khả năng tiếp cận. Hãy cùng WiWeb tìm hiểu nhé!
Tag HTML là gì?
Bạn hình dung việc xây dựng một trang web giống như xây một ngôi nhà. Vậy Tag HTML (hay còn gọi là thẻ HTML) chính là những viên gạch, những cánh cửa, những cửa sổ… tạo nên bộ khung và cấu trúc cho ngôi nhà đó. Nói một cách kỹ thuật hơn, Tag HTML là các mã đánh dấu (markup code) được sử dụng trong HTML (HyperText Markup Language) – ngôn ngữ đánh dấu siêu văn bản. Chúng ta dùng các thẻ này để bao bọc, định dạng và xác định ý nghĩa cho các phần nội dung khác nhau trên trang web, như đoạn văn bản, tiêu đề, hình ảnh, liên kết, danh sách, v.v.
Trình duyệt web (như Chrome, Firefox, Safari) đọc các tag HTML này để hiểu cách hiển thị nội dung cho người dùng cuối. Ví dụ, khi trình duyệt gặp thẻ <h1>, nó biết rằng nội dung bên trong thẻ đó là tiêu đề chính của trang và thường hiển thị nó với kích thước chữ lớn hơn, đậm hơn so với văn bản thông thường. Tương tự, thẻ <p> báo hiệu một đoạn văn bản, thẻ <img> dùng để nhúng hình ảnh.
Hiểu đơn giản, tag HTML là những chỉ dẫn mà bạn cung cấp cho trình duyệt, nói cho nó biết ‘Đây là một tiêu đề’, ‘Kia là một đoạn văn’, ‘Chỗ này cần hiển thị một bức ảnh’. Nếu không có các thẻ này, trình duyệt sẽ chỉ thấy một khối văn bản thuần túy, không có cấu trúc, không có định dạng, và trang web sẽ trở nên vô nghĩa, khó đọc. Vì vậy, nắm vững khái niệm tag HTML là bước đầu tiên và cực kỳ quan trọng nếu bạn muốn bước chân vào lĩnh vực phát triển hay thiết kế website chuyên nghiệp.

Tìm hiểu cấu trúc cơ bản của một Tag HTML (Mở, Nội dung, Đóng)
Hầu hết các Tag HTML đều tuân theo một cấu trúc chung khá đơn giản, bao gồm ba thành phần chính: Thẻ mở (Opening Tag), Nội dung (Content), và Thẻ đóng (Closing Tag). Hãy cùng mổ xẻ cấu trúc này nhé:
- Thẻ Mở (Opening Tag): Bắt đầu bằng dấu nhỏ hơn (
<), theo sau là tên thẻ (ví dụ:p,h1,div), và kết thúc bằng dấu lớn hơn (>). Ví dụ:<p>,<h1>. - Nội dung (Content): Đây là phần thông tin thực tế mà bạn muốn hiển thị hoặc đánh dấu. Nội dung này nằm giữa thẻ mở và thẻ đóng. Ví dụ: ‘Đây là một đoạn văn bản.’
- Thẻ Đóng (Closing Tag): Gần giống thẻ mở, nhưng có thêm một dấu gạch chéo (
/) ngay sau dấu nhỏ hơn và trước tên thẻ. Ví dụ:</p>,</h1>.
Kết hợp lại, một cấu trúc thẻ HTML hoàn chỉnh sẽ trông như thế này:
<tên_thẻ>Nội dung nằm ở đây</tên_thẻ>
Ví dụ cụ thể với thẻ đoạn văn <p>:
<p>WiWeb chuyên cung cấp dịch vụ thiết kế website uy tín.</p>
Trong ví dụ này:
<p>là thẻ mở.- ‘WiWeb chuyên cung cấp dịch vụ thiết kế website uy tín.’ là nội dung.
</p>là thẻ đóng.
Trình duyệt đọc thẻ <p> và hiểu rằng nội dung bên trong cần được hiển thị như một đoạn văn bản riêng biệt. Việc có cả thẻ mở và thẻ đóng giúp trình duyệt xác định chính xác phạm vi bắt đầu và kết thúc của một phần tử HTML.
Tuy nhiên, không phải thẻ nào cũng cần thẻ đóng. Có một loại thẻ đặc biệt gọi là self-closing tag (thẻ tự đóng) mà chúng ta sẽ tìm hiểu kỹ hơn ở phần sau. Nắm vững cấu trúc thẻ HTML cơ bản này là nền tảng để bạn có thể đọc hiểu và viết mã HTML một cách chính xác.

Phân loại Tag HTML: Block-level, Inline và Self-closing (Tự đóng)
Để sử dụng Tag HTML hiệu quả, bạn cần hiểu cách chúng được phân loại dựa trên cách hiển thị và cấu trúc. Có ba loại chính bạn cần nắm rõ:
Block-level Element (Phần tử khối)
- Đặc điểm: Luôn bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn của phần tử chứa nó (trừ khi bạn thay đổi bằng CSS).
- Ví dụ phổ biến:
<div>,<h1>đến<h6>,<p>,<ul>,<ol>,<li>,<form>,<header>,<footer>,<section>,<article>. - Khi nào dùng: Thường được sử dụng để tạo ra các khối cấu trúc lớn cho trang web, như các khu vực nội dung chính, tiêu đề, đoạn văn, danh sách.
Inline Element (Phần tử nội dòng)
- Đặc điểm: Không bắt đầu trên dòng mới và chỉ chiếm chiều rộng cần thiết để chứa nội dung của nó. Chúng có thể nằm cùng hàng với các phần tử inline khác.
- Ví dụ phổ biến:
<span>,<a>(thẻ liên kết),<img>(thẻ hình ảnh),<strong>,<em>,<input>,<button>,<label>. - Khi nào dùng: Thường dùng để định dạng hoặc đánh dấu một phần nhỏ của văn bản trong một khối lớn hơn (ví dụ: làm đậm chữ, tạo liên kết, chèn ảnh vào giữa đoạn văn).
Self-closing Tag (Thẻ tự đóng) / Void Element
- Đặc điểm: Đây là những thẻ không có nội dung bên trong và do đó không cần thẻ đóng. Chúng tự hoàn thành nhiệm vụ của mình chỉ bằng thẻ mở (đôi khi có dấu
/trước dấu>như<img />hoặc<br />theo chuẩn XHTML, nhưng trong HTML5 thì không bắt buộc). - Ví dụ phổ biến:
<img>,<br>(ngắt dòng),<hr>(đường kẻ ngang),<input>,<meta>,<link>. - Lưu ý: Mặc dù
<img>và<input>hiển thị nội dung (hình ảnh, ô nhập liệu) nhưng bản thân thẻ không bao bọc nội dung theo cách của thẻphaydiv.
Để dễ hình dung hơn, bạn có thể xem bảng so sánh nhanh sau:
| Đặc điểm | Block-level Element | Inline Element | Self-closing Tag |
| Bắt đầu dòng mới | Có | Không | Không (thường là inline) |
| Chiều rộng | Chiếm toàn bộ chiều rộng có sẵn | Chỉ chiếm chiều rộng cần thiết | Tùy thuộc (img, input) |
| Thẻ đóng | Bắt buộc | Bắt buộc | Không cần |
| Ví dụ | <div>, <p>, <h1> | <span>, <a>, <strong> | <img>, <br>, <input> |
Hiểu rõ sự khác biệt giữa block-level element, inline element, và self-closing tag giúp bạn xây dựng bố cục trang web chính xác và sử dụng thẻ đúng ngữ nghĩa hơn. Bạn đã bao giờ gặp khó khăn khi cố gắng đặt hai div cạnh nhau mà không dùng CSS chưa? Đó là vì div là một block-level element đấy!

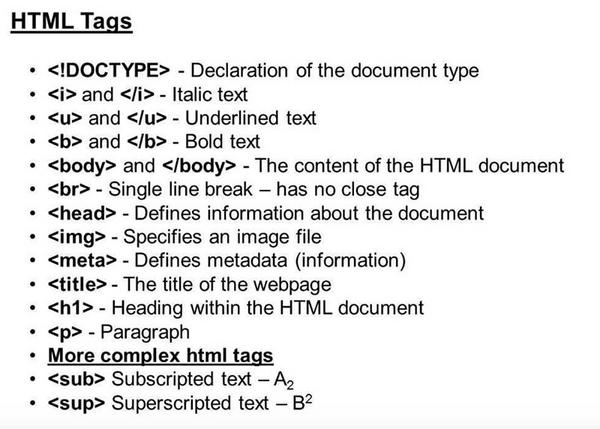
Các Tag HTML thông dụng không thể bỏ qua khi làm web (h1-h6, p, a, img…)
Khi bắt đầu hành trình với HTML, bạn sẽ gặp rất nhiều thẻ khác nhau. Tuy nhiên, có một nhóm các thẻ HTML cơ bản và thẻ html thông dụng mà hầu như trang web nào cũng sử dụng. Nắm vững chúng là điều kiện tiên quyết để xây dựng trang web.
WiWeb liệt kê một số thẻ quan trọng nhất:
- Thẻ tiêu đề (
<h1>đến<h6>): Dùng để xác định các cấp độ tiêu đề trong nội dung.<h1>là tiêu đề quan trọng nhất (thường là tiêu đề chính của trang), và mức độ quan trọng giảm dần đến<h6>. Việc sử dụng đúng thứ bậc tiêu đề rất quan trọng cho cả SEO và khả năng tiếp cận. - Thẻ đoạn văn (
<p>): Dùng để bao bọc các đoạn văn bản. Mỗi thẻ<p>tạo ra một khối văn bản riêng biệt. - Thẻ liên kết (
<a>): Tạo ra các siêu liên kết (hyperlink) đến các trang web khác hoặc các phần khác trong cùng một trang. Thuộc tínhhrefchỉ định URL đích. - Thẻ hình ảnh (
<img>): Nhúng hình ảnh vào trang web. Đây là một self-closing tag. Thuộc tínhsrcchỉ định đường dẫn đến file ảnh vàaltcung cấp văn bản thay thế (quan trọng cho SEO và accessibility). - hẻ danh sách không có thứ tự (
<ul>) và có thứ tự (<ol>): Dùng để tạo danh sách.<ul>tạo danh sách với dấu chấm đầu dòng (bullet points),<li>(list item) chứa từng mục trong danh sách. - Thẻ danh sách có thứ tự (
<ol>): Tương tự<ul>nhưng tạo danh sách được đánh số. - Thẻ
<div>và<span>: Đây là các thẻ chung chung.<div>(block-level) dùng để nhóm các phần tử khác lại thành một khối lớn, thường cho mục đích tạo bố cục hoặc áp dụng CSS.<span>(inline) dùng để nhóm các phần tử inline hoặc một phần văn bản nhỏ, thường để áp dụng CSS hoặc JavaScript.
Nắm vững cách sử dụng các thẻ HTML thông dụng này sẽ giúp bạn tạo ra cấu trúc cơ bản cho hầu hết mọi loại trang web. Bạn có thể tham khảo danh sách đầy đủ hơn tại MDN Web Docs để khám phá thêm nhiều thẻ thú vị khác (đây là nguồn tham khảo rất uy tín mà WiWeb thường xuyên sử dụng).

Thuộc tính (Attributes) trong Tag HTML hoạt động thế nào?
Nếu Tag HTML là những viên gạch, thì thuộc tính HTML (Attributes) giống như màu sơn, kích thước, hoặc chất liệu của viên gạch đó. Chúng cung cấp thêm thông tin về một phần tử HTML, tùy chỉnh hành vi hoặc giao diện của nó.
Các thuộc tính HTML luôn được đặt bên trong thẻ mở (opening tag), sau tên thẻ và được viết dưới dạng cặp tên="giá_trị" (name=”value”).
<tên_thẻ tên_thuộc_tính_1="giá_trị_1" tên_thuộc_tính_2="giá_trị_2">Nội dung</tên_thẻ>
Ví dụ quen thuộc là thẻ <a>:
<a href="https://wiweb.vn">Truy cập WiWeb</a>
Ở đây:
alà tên thẻ.hreflà tên thuộc tính. Nó chỉ định URL mà liên kết sẽ trỏ tới."https://wiweb.vn"là giá trị của thuộc tínhhref.
Một số thuộc tính HTML quan trọng và thường gặp khác:
src(source): Sử dụng với thẻ<img>,<script>,<audio>,<video>để chỉ định đường dẫn đến nguồn tài nguyên (hình ảnh, file script, file âm thanh, video).alt(alternative text): Sử dụng chủ yếu với thẻ<img>. Cung cấp văn bản mô tả hình ảnh. Văn bản này sẽ hiển thị nếu ảnh không tải được và rất quan trọng cho SEO và Accessibility (trình đọc màn hình sẽ đọc nội dung này).widthvàheight: Xác định kích thước (chiều rộng và chiều cao) của một phần tử, thường dùng cho<img>,<video>,<canvas>.id: Cung cấp một định danh duy nhất cho một phần tử HTML trên trang. Không được có hai phần tử cùngid. Thường dùng để tạo liên kết neo (anchor link) trong trang hoặc để JavaScript/CSS nhắm mục tiêu chính xác đến phần tử đó.class: Gán một hoặc nhiều tên lớp (cách nhau bằng dấu cách) cho một phần tử. Nhiều phần tử có thể có cùng một lớp. Thường dùng để nhóm các phần tử có chung định dạng hoặc hành vi, giúp CSS và JavaScript áp dụng kiểu hoặc chức năng dễ dàng hơn.style: Cho phép bạn viết CSS trực tiếp vào phần tử HTML (inline style). Tuy nhiên, cách này thường không được khuyến khích vì làm mã nguồn khó quản lý. Nên sử dụng file CSS riêng biệt.title: Cung cấp thông tin bổ sung về phần tử, thường hiển thị dưới dạng tooltip khi người dùng di chuột qua.
Hiểu và sử dụng đúng các thuộc tính HTML giúp bạn kiểm soát tốt hơn cách các phần tử hiển thị và hoạt động, đồng thời làm cho trang web của bạn trở nên mạnh mẽ và linh hoạt hơn.

Vai trò của Tag HTML: Xây dựng cấu trúc và ngữ nghĩa cho trang web
Vậy tại sao Tag HTML lại quan trọng đến vậy? Chúng đóng hai vai trò cực kỳ thiết yếu:
Xây dựng cấu trúc (Structure)
Như đã đề cập, Tag HTML là bộ khung xương của trang web. Chúng xác định cách nội dung được tổ chức và trình bày. Bạn dùng <h1> cho tiêu đề chính, <p> cho đoạn văn, <ul> cho danh sách, <table> cho bảng dữ liệu,… Giống như việc sắp xếp các chương, mục, đoạn trong một cuốn sách, các thẻ HTML giúp trình duyệt (và cả người đọc) hiểu được bố cục logic của thông tin. Một cấu trúc rõ ràng giúp người dùng dễ dàng quét nhanh nội dung và tìm thấy thông tin họ cần. Thử tưởng tượng đọc một trang web chỉ toàn chữ liền tù tì, không tiêu đề, không đoạn văn, không danh sách – thật khó chịu phải không?
<body>
<header>
<h1>Website của tôi</h1>
<nav>
<ul>
<li><a href="/">Trang chủ</a></li>
<li><a href="/gioi-thieu">Giới thiệu</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>Bài viết đầu tiên</h2>
<p>Nội dung bài viết...</p>
</article>
</main>
<footer>
<p>Bản quyền © 2024</p>
</footer>
</body>
Ví dụ trên cho thấy cách các thẻ <header>, <nav>, <main>, <article>, <footer> tạo ra một cấu trúc rõ ràng cho trang.
Cung cấp ngữ nghĩa (Semantics)
Đây là một vai trò ngày càng trở nên quan trọng. Semantic HTML là việc sử dụng các thẻ HTML đúng với ý nghĩa mà chúng được thiết kế để biểu đạt, chứ không chỉ vì mục đích hiển thị. Ví dụ, thay vì dùng <div> cho mọi thứ rồi định dạng bằng CSS, bạn nên dùng <header>, <footer>, <nav>, <article>, <section>, <aside> khi thích hợp.Tại sao ngữ nghĩa lại quan trọng?
- Cho trình duyệt: Giúp trình duyệt hiểu rõ hơn về vai trò của từng phần nội dung.
- Cho công cụ tìm kiếm (SEO): Các công cụ như Google sử dụng ngữ nghĩa của thẻ để hiểu cấu trúc và mức độ quan trọng của nội dung, giúp xếp hạng trang tốt hơn. Một thẻ
<h1>rõ ràng mang ý nghĩa tiêu đề chính mạnh hơn nhiều so với một<div>được tạo kiểu trông giống<h1>. - Cho khả năng tiếp cận (Accessibility): Các công nghệ hỗ trợ như trình đọc màn hình dựa vào các thẻ ngữ nghĩa để giúp người dùng khiếm thị điều hướng và hiểu nội dung trang web. Một thẻ
<nav>giúp trình đọc màn hình biết đó là khu vực điều hướng chính. - Cho nhà phát triển: Mã nguồn ngữ nghĩa dễ đọc, dễ hiểu và dễ bảo trì hơn.
Sử dụng tag HTML không chỉ là để làm cho nó trông đúng trên trình duyệt, mà còn là để truyền đạt ý nghĩa của nội dung. Đây là nền tảng của một trang web chất lượng cao, dễ tiếp cận và thân thiện với công cụ tìm kiếm.

Tại sao Tag HTML lại quan trọng đối với SEO và Accessibility?
Tag HTML không chỉ định hình giao diện trang web mà còn đóng vai trò then chốt trong việc tối ưu hóa công cụ tìm kiếm (SEO – Search Engine Optimization) và đảm bảo khả năng tiếp cận (Accessibility).
Đối với SEO
Công cụ tìm kiếm như Google không ‘nhìn’ trang web như con người. Thay vào đó, chúng đọc mã nguồn HTML để hiểu nội dung và cấu trúc trang. Việc sử dụng đúng các thẻ HTML cung cấp những tín hiệu quan trọng:
- Thẻ Tiêu đề (
<h1>–<h6>): Google coi nội dung trong thẻ<h1>là tiêu đề chính, mô tả chủ đề bao quát của trang. Các thẻ<h2>,<h3>,… giúp xác định các tiểu mục và cấu trúc phân cấp của nội dung. Sử dụng từ khóa liên quan trong các thẻ tiêu đề một cách tự nhiên giúp Google hiểu rõ hơn về nội dung trang. - Thẻ
<title>: Nội dung trong thẻ<title>(nằm trong phần<head>) xuất hiện trên tab trình duyệt và trong kết quả tìm kiếm. Đây là một trong những yếu tố SEO on-page quan trọng nhất. - Thẻ Meta Description: Thẻ
<meta name="description" content="...">cung cấp một đoạn mô tả ngắn gọn về trang, thường được hiển thị trong kết quả tìm kiếm. Mặc dù không trực tiếp ảnh hưởng đến xếp hạng, một mô tả hấp dẫn có thể tăng tỷ lệ nhấp (CTR). - Thuộc tính
altcủa thẻ<img>: Google không thể ‘nhìn’ thấy hình ảnh. Văn bản trong thuộc tínhaltmô tả nội dung bức ảnh, giúp Google hiểu và xếp hạng hình ảnh trong tìm kiếm hình ảnh, đồng thời cũng đóng góp vào ngữ cảnh chung của trang. - Thẻ ngữ nghĩa (Semantic Tags): Sử dụng
<nav>,<article>,<section>,<aside>giúp Google hiểu rõ hơn vai trò của từng khối nội dung, thay vì chỉ là các thẻ<div>chung chung. - Thẻ liên kết (
<a>): Văn bản neo (anchor text) trong thẻ<a>cung cấp ngữ cảnh về trang đích cho cả người dùng và công cụ tìm kiếm.
Đối với Accessibility (Khả năng tiếp cận)
Accessibility là việc thiết kế web sao cho mọi người, kể cả người khuyết tật (ví dụ: người khiếm thị, người gặp khó khăn vận động), đều có thể sử dụng được. Tag HTML đóng vai trò nền tảng:
- Cấu trúc ngữ nghĩa: Trình đọc màn hình (screen readers) sử dụng các thẻ như
<h1>–<h6>,<nav>,<main>,<article>để người dùng khiếm thị có thể điều hướng trang hiệu quả (ví dụ: nhảy giữa các tiêu đề, tìm đến vùng điều hướng chính). - Thuộc tính
alt: Cực kỳ quan trọng cho người khiếm thị. Nó mô tả hình ảnh mà họ không thể thấy. - Thẻ
<label>và<input>: Liên kết đúng<label>với<input>trong các biểu mẫu giúp người dùng trình đọc màn hình biết cần nhập thông tin gì vào ô nào. - Thẻ
<table>: Sử dụng đúng các thẻ<caption>,<thead>,<tbody>,<th>giúp trình đọc màn hình diễn giải dữ liệu bảng một cách chính xác.
Việc viết mã HTML chuẩn, ngữ nghĩa không chỉ tốt cho SEO mà còn là trách nhiệm đạo đức, đảm bảo mọi người đều có thể truy cập thông tin trên web. Bạn có đang kiểm tra xem website của mình đã thực sự dễ tiếp cận chưa?

Ví dụ minh họa cách sử dụng các Tag HTML cơ bản trên thực tế
Lý thuyết là vậy, nhưng cách tốt nhất để hiểu Tag HTML là nhìn vào một ví dụ thực tế. Hãy cùng WiWeb xem một đoạn mã HTML đơn giản xây dựng cấu trúc cho một trang giới thiệu nhỏ nhé.
<!DOCTYPE html> <!-- Khai báo loại tài liệu là HTML5 -->
<html lang="vi"> <!-- Thẻ gốc, khai báo ngôn ngữ tiếng Việt -->
<head>
<meta charset="UTF-8"> <!-- Khai báo bộ mã ký tự UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Thiết lập cho responsive design -->
<title>Giới thiệu về WiWeb</title> <!-- Tiêu đề trang hiển thị trên tab trình duyệt -->
<link rel="stylesheet" href="style.css"> <!-- Liên kết tới file CSS (ví dụ) -->
</head>
<body> <!-- Phần chứa nội dung hiển thị của trang -->
<header>
<h1>Chào mừng đến với WiWeb!</h1> <!-- Tiêu đề chính của trang -->
</header>
<nav>
<h2>Menu chính</h2>
<ul>
<li><a href="/">Trang chủ</a></li> <!-- Liên kết đến trang chủ -->
<li><a href="/dich-vu">Dịch vụ</a></li> <!-- Liên kết đến trang dịch vụ -->
<li><a href="/lien-he">Liên hệ</a></li> <!-- Liên kết đến trang liên hệ -->
</ul>
</nav>
<main>
<section id="gioi-thieu">
<h2>Chúng tôi là ai?</h2> <!-- Tiêu đề phụ cấp 2 -->
<p>WiWeb là đơn vị chuyên **thiết kế website chuyên nghiệp** và cung cấp các giải pháp số toàn diện.</p> <!-- Đoạn văn bản -->
<p>Chúng tôi tin rằng một website tốt cần kết hợp giữa thiết kế thẩm mỹ và hiệu suất mạnh mẽ.</p>
</section>
<section id="hinh-anh">
<h2>Hình ảnh dự án</h2>
<img src="hinh-du-an.jpg" alt="Ảnh chụp màn hình một dự án website của WiWeb" width="600"> <!-- Chèn hình ảnh với mô tả alt -->
</section>
</main>
<footer>
<p>© 2024 WiWeb. Bảo lưu mọi quyền.</p> <!-- Thông tin chân trang -->
</footer>
</body>
</html>
Giải thích ví dụ:
<!DOCTYPE html>: Khai báo đây là tài liệu HTML5.<html>: Thẻ gốc bao toàn bộ nội dung trang, thuộc tínhlang="vi"chỉ định ngôn ngữ là tiếng Việt.<head>: Chứa các thông tin meta về trang (không hiển thị trực tiếp) như bộ mã ký tự (<meta charset>), thiết lập responsive (<meta name="viewport">), tiêu đề trang (<title>), và liên kết tới file CSS (<link>).<body>: Chứa toàn bộ nội dung sẽ hiển thị trên trình duyệt.<header>,<nav>,<main>,<footer>: Các thẻ HTML ngữ nghĩa chia trang thành các khu vực logic (đầu trang, điều hướng, nội dung chính, chân trang).<h1>,<h2>: Các thẻ tiêu đề xác định cấu trúc phân cấp nội dung.<ul>,<li>: Tạo danh sách không có thứ tự cho menu.<a>: Tạo các liên kết điều hướng, thuộc tínhhrefchỉ định đích đến.<p>: Định nghĩa các đoạn văn bản.<section>: Nhóm các nội dung liên quan lại với nhau, thuộc tínhidtạo định danh duy nhất.<img>: Nhúng hình ảnh, thuộc tínhsrclà đường dẫn ảnh,altlà mô tả,widthlà chiều rộng.
Ví dụ này minh họa cách kết hợp các thẻ HTML cơ bản và thẻ ngữ nghĩa để tạo ra một trang web có cấu trúc rõ ràng, dễ hiểu cho cả người dùng và máy móc. Bạn có thấy việc đọc mã nguồn này dễ dàng hơn nhiều so với một loạt thẻ <div> không?
Mẹo sử dụng Tag HTML hiệu quả cho người mới bắt đầu
Bắt đầu với HTML có thể hơi choáng ngợp, nhưng đừng lo lắng! Dưới đây là một vài mẹo từ WiWeb giúp bạn sử dụng Tag HTML hiệu quả hơn ngay từ đầu:
- Ưu tiên Semantic HTML: Ngay từ đầu, hãy tập thói quen sử dụng các thẻ HTML đúng với ngữ nghĩa của chúng. Thay vì dùng
<div>hoặc<span>cho mọi thứ, hãy tự hỏi: “Nội dung này có phải là một tiêu đề (<h1>–<h6>)? Một đoạn văn (<p>)? Một danh sách (<ul>,<ol>)? Khu vực điều hướng (<nav>)?” Sử dụng đúng thẻ ngữ nghĩa giúp mã sạch hơn, dễ bảo trì hơn, và tốt cho SEO lẫn Accessibility. - Giữ cấu trúc rõ ràng và thụt lề (Indentation): Thụt lề code HTML một cách nhất quán. Điều này không ảnh hưởng đến cách trình duyệt hiển thị trang, nhưng làm cho mã nguồn của bạn dễ đọc và dễ gỡ lỗi hơn rất nhiều. Ví dụ, các thẻ con nên được thụt vào so với thẻ cha.
<!-- Khó đọc --> <div><p><span>Văn bản</span></p></div> <!-- Dễ đọc --> <div> <p> <span>Văn bản</span> </p> </div> - Luôn đóng các thẻ (trừ self-closing tags): Đảm bảo mọi thẻ mở (như
<p>,<div>,<h2>) đều có thẻ đóng tương ứng (</p>,</div>,</h2>). Việc quên đóng thẻ là một lỗi phổ biến có thể gây ra các vấn đề hiển thị không mong muốn. - Sử dụng thuộc tính
altcho tất cả hình ảnh (<img>): Đừng bao giờ bỏ qua thuộc tínhalt. Nó không chỉ giúp SEO mà còn cực kỳ quan trọng cho người dùng sử dụng trình đọc màn hình. Mô tả ngắn gọn, chính xác nội dung hoặc chức năng của hình ảnh. - Validate mã HTML của bạn: Sử dụng các công cụ kiểm tra HTML trực tuyến (như W3C Markup Validation Service) để tìm lỗi cú pháp trong mã của bạn. Việc này giúp đảm bảo trang web của bạn hiển thị nhất quán trên các trình duyệt khác nhau. Bạn đã thử validate code của mình bao giờ chưa? Nó có thể phát hiện những lỗi nhỏ mà bạn không để ý đấy!
- Viết chú thích (Comments): Sử dụng chú thích (
<!-- Đây là chú thích -->) để giải thích các phần mã phức tạp hoặc để ghi nhớ mục đích của một đoạn code. Điều này đặc biệt hữu ích khi làm việc nhóm hoặc khi bạn xem lại mã của mình sau một thời gian dài. - Học đi đôi với hành: Cách tốt nhất để thành thạo HTML là thực hành liên tục. Hãy thử xây dựng các trang web nhỏ, sao chép cấu trúc của các trang web bạn thích (chỉ để học hỏi), và thử nghiệm với các thẻ và thuộc tính khác nhau. Các nguồn như W3Schools cung cấp môi trường thực hành rất tốt.
Áp dụng những mẹo này sẽ giúp bạn viết mã HTML sạch sẽ, hiệu quả và chuyên nghiệp hơn ngay từ những bước đầu tiên.
Tổng kết: Hiểu đúng Tag HTML để tối ưu và phát triển website
Qua bài viết này, WiWeb hy vọng bạn đã có cái nhìn rõ ràng và sâu sắc hơn về Tag HTML là gì, từ khái niệm cơ bản, cấu trúc, các loại thẻ phổ biến, cho đến vai trò quan trọng của chúng trong việc xây dựng cấu trúc, ngữ nghĩa, SEO và Accessibility cho trang web.
Tag HTML không chỉ là những mã lệnh khô khan, chúng là ngôn ngữ giao tiếp cốt lõi giữa bạn và trình duyệt web, là nền móng vững chắc để xây dựng nên những trải nghiệm số ấn tượng. Việc hiểu và sử dụng đúng các thẻ HTML cơ bản, thuộc tính HTML, và các nguyên tắc về semantic HTML không chỉ giúp trang web của bạn hiển thị đúng cách mà còn nâng cao hiệu quả trên công cụ tìm kiếm và đảm bảo mọi người dùng đều có thể tiếp cận nội dung.
Nhớ rằng, việc học HTML là một hành trình liên tục. Luôn có những thẻ mới, kỹ thuật mới xuất hiện. Hãy tiếp tục thực hành, khám phá các tài liệu uy tín như MDN hay W3Schools, và đừng ngần ngại thử nghiệm.
Việc nắm vững HTML là bước đầu tiên quan trọng trên con đường trở thành một nhà phát triển web hay đơn giản là người quản trị website hiệu quả. Nó tạo tiền đề để bạn tiếp tục khám phá CSS (để tạo kiểu) và JavaScript (để thêm tương tác).
Nếu bạn đang có kế hoạch xây dựng hoặc nâng cấp website của mình và cần sự hỗ trợ chuyên nghiệp, đừng ngần ngại liên hệ với WiWeb. Với kinh nghiệm thiết kế website chuẩn SEO, tối ưu trải nghiệm người dùng và am hiểu sâu sắc về HTML cũng như các công nghệ web khác, chúng tôi luôn sẵn sàng đồng hành cùng bạn.
Bạn nghĩ sao về vai trò của Tag HTML? Có mẹo nào bạn muốn chia sẻ thêm không? Em rất muốn biết ý kiến của bạn!