Chào các bạn, mình là WiWeb đây! Chắc hẳn khi làm website, ai cũng mong muốn trang web của mình chạy nhanh, mượt mà và mang lại trải nghiệm tốt nhất cho người dùng, đúng không? Gần đây, Google nhấn mạnh rất nhiều về Core Web Vitals như một yếu tố quan trọng ảnh hưởng đến thứ hạng tìm kiếm. Vậy Core Web Vitals là gì mà lại ‘quyền lực’ đến thế? Làm sao để tối ưu 3 chỉ số quan trọng này cho website của bạn? Bài viết này của WiWeb sẽ cùng bạn đi sâu tìm hiểu và đưa ra những hướng dẫn thực tế nhất để cải thiện tốc độ website và trải nghiệm người dùng, giúp tối ưu website chuẩn SEO hơn. Hãy cùng khám phá nhé!
Giới thiệu Core Web Vitals là gì?
Bạn có thể hình dung Core Web Vitals giống như những ‘chỉ số sức khỏe’ cốt lõi mà Google dùng để đánh giá trải nghiệm người dùng thực tế trên một trang web. Thay vì chỉ tập trung vào tốc độ tải trang chung chung, Google muốn đo lường những khía cạnh cụ thể hơn, ảnh hưởng trực tiếp đến cảm nhận của người truy cập khi họ tương tác với nội dung.
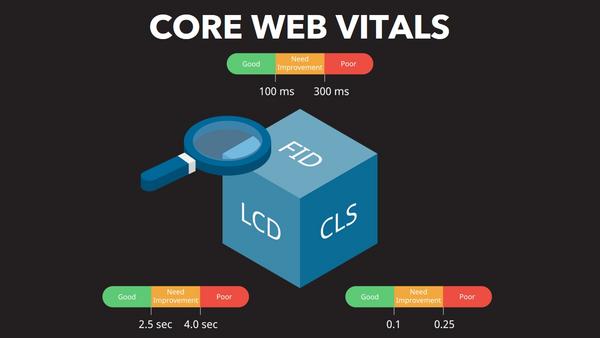
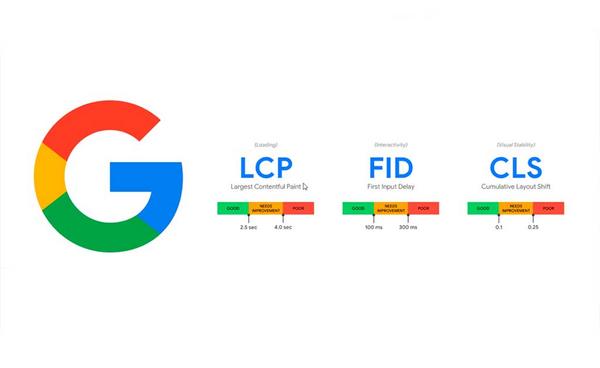
Core Web Vitals là một tập hợp con của các chỉ số Web Vitals rộng hơn, được Google giới thiệu vào tháng 5 năm 2020. Điểm đặc biệt là Google nhấn mạnh rằng các chỉ số này sẽ được cập nhật theo thời gian khi họ tìm ra những cách tốt hơn để đo lường trải nghiệm người dùng. Hiện tại, bộ ba chỉ số Core Web Vitals chính bao gồm:
- Largest Contentful Paint (LCP): Đo lường hiệu suất tải trang.
- First Input Delay (FID): Đo lường tính tương tác.
- Cumulative Layout Shift (CLS): Đo lường tính ổn định về mặt hình ảnh.
Nói đơn giản, Google muốn biết: Trang web của bạn tải nội dung chính nhanh đến mức nào (LCP)? Người dùng có thể tương tác với trang (nhấp chuột, nhập liệu) nhanh chóng sau khi trang tải không (FID)? Bố cục trang có bị xê dịch bất ngờ trong quá trình tải, gây khó chịu cho người dùng không (CLS)?
Hiểu rõ Core Web Vitals là gì chính là bước đầu tiên để bạn có thể bắt tay vào việc cải thiện trang web của mình, không chỉ để làm hài lòng Google mà quan trọng hơn là làm hài lòng chính những người truy cập website của bạn. WiWeb tin rằng khi bạn tập trung vào người dùng, những yếu tố khác như SEO cũng sẽ tự nhiên được cải thiện.

Tại sao Core Web Vitals lại quan trọng?
Vậy tại sao chúng ta lại phải quan tâm đến Core Web Vitals? Lý do rất đơn giản: nó ảnh hưởng trực tiếp đến cả trải nghiệm người dùng và thứ hạng SEO của bạn.
Thứ nhất, về phía người dùng. Bạn đã bao giờ vào một trang web mà chờ mãi nội dung chính mới hiện ra, hoặc bấm vào một nút mà không thấy phản hồi gì, hay đang định nhấp vào link thì bố cục nhảy loạn xạ khiến bạn nhấp nhầm chưa? Chắc chắn là rất khó chịu đúng không? Core Web Vitals được thiết kế để đo lường chính những yếu tố gây ra sự khó chịu đó. Một trang web có điểm chỉ số Core Web Vitals tốt đồng nghĩa với việc người dùng có trải nghiệm người dùng mượt mà, dễ chịu hơn. Điều này giúp giữ chân họ ở lại lâu hơn, giảm tỷ lệ thoát (bounce rate) và tăng khả năng họ thực hiện hành động mong muốn (ví dụ: mua hàng, điền form).
Thứ hai, về phía Google và SEO. Google đã chính thức xác nhận rằng Core Web Vitals là một phần của tín hiệu xếp hạng trong thuật toán Page Experience. Điều này có nghĩa là các trang web mang lại trải nghiệm tốt hơn (theo đánh giá của Core Web Vitals) sẽ có lợi thế hơn trong kết quả tìm kiếm. Mặc dù nội dung chất lượng vẫn là vua, nhưng khi có nhiều trang cùng cung cấp nội dung tương đương, yếu tố trải nghiệm trang, bao gồm Core Web Vitals, có thể là yếu tố quyết định thứ hạng. Việc tối ưu Core Web Vitals không chỉ giúp cải thiện tốc độ website mà còn là một phần quan trọng của chiến lược tối ưu website chuẩn SEO tổng thể.
WiWeb đã thấy nhiều khách hàng cải thiện đáng kể vị trí từ khóa sau khi tập trung tối ưu Core Web Vitals. Nó không còn là yếu tố ‘nice-to-have’ (có thì tốt) nữa, mà đã trở thành ‘must-have’ (phải có) nếu bạn muốn cạnh tranh hiệu quả trên môi trường trực tuyến ngày nay.

Phân tích chi tiết 3 chỉ số Core Web Vitals
Bây giờ, chúng ta hãy cùng ‘mổ xẻ’ bộ ba chỉ số Core Web Vitals để hiểu rõ hơn về từng thành phần nhé. Như đã đề cập, Google tập trung vào 3 khía cạnh chính của trải nghiệm người dùng:
- Largest Contentful Paint (LCP): Tập trung vào tốc độ tải. Chỉ số này đo thời gian từ khi người dùng yêu cầu URL cho đến khi phần tử nội dung lớn nhất (thường là hình ảnh, video hoặc một khối văn bản lớn) được hiển thị hoàn chỉnh trong khung nhìn (viewport). LCP cho bạn biết người dùng cảm nhận trang web tải nhanh đến mức nào. Một LCP nhanh giúp người dùng cảm thấy trang web đang phản hồi và nội dung hữu ích đang được tải lên.
- First Input Delay (FID): Tập trung vào tính tương tác. Chỉ số này đo lường thời gian từ khi người dùng tương tác lần đầu với trang (ví dụ: nhấp vào liên kết, nhấn nút, sử dụng điều khiển tùy chỉnh bằng JavaScript) cho đến khi trình duyệt thực sự có thể bắt đầu xử lý phản hồi cho tương tác đó. FID quan trọng vì nó phản ánh ấn tượng đầu tiên của người dùng về khả năng phản hồi của trang web. Sự chậm trễ ở đây có thể gây cảm giác ì ạch, khó chịu.
- Cumulative Layout Shift (CLS): Tập trung vào tính ổn định về mặt hình ảnh. Chỉ số này đo lường tổng số điểm của tất cả các lần thay đổi bố cục không mong muốn xảy ra trong suốt vòng đời của trang. Một điểm CLS thấp đảm bảo rằng trang web ổn định về mặt hình ảnh, không có các phần tử nhảy lung tung gây khó khăn cho việc đọc hoặc tương tác.
Hiểu rõ từng chỉ số Core Web Vitals này đo lường điều gì và tại sao nó lại quan trọng là nền tảng để bạn có thể xác định các vấn đề cụ thể trên trang web của mình và áp dụng các biện pháp tối ưu Core Web Vitals phù hợp. Trong các phần tiếp theo, WiWeb sẽ đi sâu vào từng chỉ số và cách cải thiện chúng.

Largest Contentful Paint (LCP) là gì? Cách tối ưu LCP
Largest Contentful Paint (LCP), hay ‘Thời gian hiển thị nội dung lớn nhất’, đo lường thời gian cần thiết để phần tử nội dung lớn nhất hiển thị trên màn hình người dùng. Phần tử này thường là hình ảnh nổi bật (hero image), video poster, hoặc một khối văn bản lớn. Tại sao LCP lại quan trọng? Vì nó cho người dùng thấy nội dung chính của trang đang được tải, tạo cảm giác trang web đang hoạt động và phản hồi nhanh chóng. Theo Google, LCP dưới 2.5 giây được coi là tốt.
Vậy, nguyên nhân nào khiến LCP bị chậm? Có một vài thủ phạm phổ biến:
- Thời gian phản hồi của máy chủ chậm: Hosting yếu hoặc không được tối ưu.
- JavaScript và CSS chặn hiển thị (render-blocking): Trình duyệt phải tải và xử lý các file này trước khi hiển thị nội dung chính.
- Tài nguyên (hình ảnh, video) có dung lượng lớn: Cần nhiều thời gian để tải về.
- Render phía client (Client-side rendering): Các trang web sử dụng nhiều JavaScript để hiển thị nội dung có thể bị chậm LCP.
Làm thế nào để tối ưu LCP và cải thiện tốc độ website? Dưới đây là một số cách WiWeb thường áp dụng cho khách hàng và thấy rất hiệu quả:
- Tối ưu hình ảnh: Đây thường là cách dễ mang lại kết quả nhất. Hãy đảm bảo bạn:
- Sử dụng định dạng ảnh hiện đại như WebP hoặc AVIF (nhỏ hơn JPEG/PNG).
- Nén ảnh hợp lý để giảm dung lượng mà không ảnh hưởng nhiều đến chất lượng.
- Sử dụng kích thước ảnh phù hợp với khung hiển thị, tránh tải ảnh quá lớn.
- Sử dụng kỹ thuật lazy loading cho các ảnh không nằm trong màn hình đầu tiên.
- Cải thiện thời gian phản hồi máy chủ:
- Nâng cấp gói hosting nếu cần.
- Sử dụng Mạng phân phối nội dung (CDN) để phân phối tài nguyên từ các máy chủ gần người dùng hơn.
- Tối ưu hóa cơ sở dữ liệu, sử dụng bộ nhớ đệm (caching) hiệu quả.
- Loại bỏ hoặc giảm thiểu JavaScript/CSS chặn hiển thị:
- Sử dụng thuộc tính
deferhoặcasynccho các file JavaScript không cần thiết ngay lúc đầu. - Inline (nhúng trực tiếp) CSS quan trọng (critical CSS) vào HTML và tải phần còn lại một cách không đồng bộ.
- Loại bỏ CSS và JavaScript không sử dụng.
- Sử dụng thuộc tính
- Thiết lập kết nối sớm: Sử dụng
rel="preconnect"vàrel="dns-prefetch"cho các tài nguyên quan trọng từ bên thứ ba. - Sử dụng Server-Side Rendering (SSR) hoặc Static Site Generation (SSG): Nếu trang web của bạn đang dùng Client-Side Rendering nặng nề.
Bắt đầu với việc kiểm tra xem phần tử LCP trên trang của bạn là gì (dùng Chrome DevTools hoặc PageSpeed Insights), sau đó áp dụng các kỹ thuật tối ưu phù hợp. Bạn sẽ thấy sự khác biệt đấy!

First Input Delay (FID) là gì? Cách tối ưu FID
First Input Delay (FID), hay ‘Độ trễ đầu vào đầu tiên’, đo lường thời gian từ khi người dùng tương tác lần đầu tiên với trang của bạn (ví dụ: nhấp vào nút, liên kết, nhập vào ô tìm kiếm) cho đến khi trình duyệt thực sự có thể phản hồi lại tương tác đó. FID là một chỉ số quan trọng về trải nghiệm người dùng vì nó thể hiện khả năng phản hồi và tính tương tác của trang. Bạn có bực mình khi bấm vào một cái gì đó trên web mà mãi không thấy nó phản hồi không? Đó chính là vấn đề mà FID cố gắng đo lường. Google khuyến nghị FID nên dưới 100 mili giây (ms).
Lưu ý nhỏ: Google đang dần chuyển sang sử dụng chỉ số Interaction to Next Paint (INP) để đo lường khả năng phản hồi tổng thể tốt hơn FID (vì FID chỉ đo lần tương tác đầu tiên). Tuy nhiên, việc tối ưu các yếu tố ảnh hưởng đến FID cũng sẽ giúp cải thiện INP.
Nguyên nhân chính gây ra FID cao là do trình duyệt đang bận rộn xử lý các tác vụ khác trên luồng chính (main thread), thường là do thực thi mã JavaScript quá nặng. Khi luồng chính bị chặn, nó không thể phản hồi ngay lập tức các tương tác của người dùng.
Vậy làm cách nào để tối ưu FID (và cả INP)?
- Giảm thời gian thực thi JavaScript: Đây là yếu tố then chốt.
- Chia nhỏ các tác vụ dài (Long Tasks): Bất kỳ đoạn mã nào chặn luồng chính quá 50ms đều được coi là Long Task. Hãy chia nhỏ chúng thành các tác vụ nhỏ hơn, cho phép trình duyệt xen kẽ xử lý tương tác người dùng.
- Tối ưu mã JavaScript: Minify (loại bỏ ký tự thừa), uglify (rút gọn tên biến/hàm), loại bỏ code không sử dụng (tree shaking), và chỉ tải những gì cần thiết (code splitting).
- Trì hoãn JavaScript không cần thiết: Sử dụng
deferhoặcasynccho các script không quan trọng cho lần hiển thị đầu tiên. Cân nhắc tải các script ít quan trọng hơn sau khi nội dung chính đã hiển thị và tương tác được.
- Sử dụng Web Workers: Di chuyển việc xử lý JavaScript nặng, không liên quan trực tiếp đến giao diện người dùng, sang một luồng nền (background thread) bằng Web Workers. Điều này giúp giải phóng luồng chính để xử lý tương tác người dùng.
- Giảm sự phụ thuộc vào các script bên thứ ba: Các script quảng cáo, phân tích, mạng xã hội thường là thủ phạm gây FID cao. Hãy đánh giá mức độ cần thiết của từng script, tải chúng một cách không đồng bộ nếu có thể, hoặc tìm các giải pháp thay thế nhẹ nhàng hơn.
Kiểm tra báo cáo trong Google PageSpeed Insights hoặc dùng tab Performance trong Chrome DevTools có thể giúp bạn xác định các Long Tasks và các đoạn mã JavaScript đang gây tắc nghẽn. Tối ưu FID thực sự giúp trang web của bạn ‘cảm thấy’ nhanh hơn rất nhiều trong mắt người dùng.

Cumulative Layout Shift (CLS) là gì? Cách tối ưu CLS
Cumulative Layout Shift (CLS), hay ‘Điểm thay đổi bố cục tích lũy’, đo lường mức độ bất ổn định về mặt hình ảnh của trang web trong quá trình tải và tương tác. Nó tính tổng điểm của tất cả các lần mà các phần tử hiển thị bị dịch chuyển vị trí một cách bất ngờ, không phải do tương tác của người dùng. Bạn đã bao giờ đang đọc bài viết thì một banner quảng cáo đột ngột xuất hiện đẩy text xuống dưới, hoặc đang định bấm nút thì nút đó lại nhảy đi chỗ khác khiến bạn bấm nhầm chưa? Đó chính là những trải nghiệm tệ hại mà CLS đo lường. Google khuyến nghị điểm CLS nên dưới 0.1.
CLS cao không chỉ gây khó chịu mà còn có thể khiến người dùng thực hiện các hành động không mong muốn. Nó ảnh hưởng tiêu cực đến trải nghiệm người dùng và sự tin tưởng vào trang web của bạn.
Các nguyên nhân phổ biến gây ra CLS cao bao gồm:
- Hình ảnh, video, iframe không có kích thước (dimensions) được xác định: Trình duyệt không biết phải dành bao nhiêu không gian cho các phần tử này, nên khi chúng tải xong, chúng sẽ đẩy các nội dung khác xung quanh.
- Quảng cáo, nội dung nhúng (embeds) tự động thay đổi kích thước hoặc vị trí.
- Nội dung được chèn động vào trang phía trên nội dung hiện có: Ví dụ: thanh thông báo cookie, form đăng ký bật lên…
- Web Fonts gây ra FOIT (Flash of Invisible Text) hoặc FOUT (Flash of Unstyled Text): Khi font chữ tải xong, nó có thể chiếm không gian khác với font hệ thống tạm thời, gây ra sự dịch chuyển bố cục.
Để tối ưu CLS và giữ cho bố cục trang ổn định, WiWeb khuyên bạn nên:
- Luôn chỉ định thuộc tính
widthvàheightcho hình ảnh và video: Hoặc sử dụng các kỹ thuật CSS nhưaspect-ratiođể giữ chỗ cho chúng trước khi tải xong. Ví dụ:<img src="hinh_anh.jpg" width="640" height="360" alt="Mô tả ảnh">. - Dành không gian cố định cho quảng cáo và iframe: Nếu bạn không biết chắc kích thước quảng cáo sẽ hiển thị, hãy dành không gian tối đa có thể hoặc không hiển thị quảng cáo cho đến khi nó sẵn sàng ở vị trí thích hợp. Tránh đặt quảng cáo ở gần đầu trang.
- Tránh chèn nội dung mới phía trên nội dung hiện có, trừ khi đó là phản hồi cho một tương tác của người dùng. Nếu cần hiển thị thông báo, hãy thiết kế sao cho nó không đẩy các phần tử khác xuống.
- Tối ưu việc tải font chữ: Sử dụng
font-display: optionalhoặcfont-display: swapkết hợp với việc preload font (<link rel="preload">) để giảm thiểu sự dịch chuyển do font gây ra. - Sử dụng CSS
transformcho các hiệu ứng động (animations) thay vì thay đổi các thuộc tính layout nhưtop,left,width,height.
Kiểm tra CLS bằng các công cụ như Google PageSpeed Insights hoặc sử dụng tính năng highlight layout shifts trong Chrome DevTools sẽ giúp bạn tìm ra các phần tử gây vấn đề. Việc sửa lỗi CLS đôi khi khá đơn giản nhưng mang lại cải thiện lớn cho trải nghiệm người dùng.

Cách đo lường và kiểm tra Core Web Vitals cho website của bạn
Okay, chúng ta đã hiểu Core Web Vitals là gì và tầm quan trọng của từng chỉ số. Giờ là lúc tìm hiểu cách đo lường chúng cho chính website của bạn. Có hai loại dữ liệu chính bạn cần quan tâm:
- Dữ liệu thực tế (Field Data hay Real User Monitoring – RUM): Đây là dữ liệu được thu thập từ những người dùng thực sự truy cập trang web của bạn bằng trình duyệt Chrome. Dữ liệu này phản ánh trải nghiệm người dùng thực tế trong các điều kiện mạng và thiết bị đa dạng. Đây là dữ liệu mà Google sử dụng để đánh giá Page Experience trong thuật toán xếp hạng. Dữ liệu này thường được tổng hợp trong khoảng thời gian 28 ngày.
- Dữ liệu phòng thí nghiệm (Lab Data): Đây là dữ liệu được thu thập trong một môi trường được kiểm soát, với các thiết lập mạng và thiết bị định sẵn. Các công cụ như Lighthouse (trong Chrome DevTools hoặc Google PageSpeed Insights) sử dụng Lab Data. Nó rất hữu ích để gỡ lỗi (debug) và kiểm tra hiệu quả của các thay đổi bạn thực hiện ngay lập tức, nhưng không phản ánh hoàn toàn trải nghiệm của mọi người dùng.
Vậy làm sao để xem các chỉ số này?
- Cách nhanh nhất để có cái nhìn tổng quan: Sử dụng Google PageSpeed Insights. Bạn chỉ cần nhập URL của trang web, công cụ này sẽ trả về cả Lab Data (từ Lighthouse) và Field Data (nếu trang của bạn có đủ lượng truy cập thực tế được ghi nhận). Nó sẽ cho bạn biết điểm số LCP, FID (hoặc INP), CLS và liệu trang của bạn có ‘Đạt’ các ngưỡng đề xuất hay không.
- Để theo dõi hiệu suất theo thời gian: Sử dụng báo cáo Core Web Vitals trong Google Search Console. Báo cáo này dựa trên Field Data và cho bạn thấy hiệu suất của các URL trên toàn bộ trang web, phân loại chúng thành ‘Tốt’, ‘Cần cải thiện’, hoặc ‘Kém’. Nó cũng giúp xác định các nhóm URL có cùng vấn đề, rất tiện lợi.
- Để gỡ lỗi chi tiết trong quá trình phát triển: Sử dụng Chrome DevTools.
- Tab Lighthouse: Chạy kiểm tra Lab Data trực tiếp trong trình duyệt.
- Tab Performance: Ghi lại quá trình tải trang và phân tích chi tiết các tác vụ, giúp xác định Long Tasks (ảnh hưởng FID/INP) và Layout Shifts (ảnh hưởng CLS).
- Bật tùy chọn ‘Layout Shift Regions’ trong phần Rendering để thấy các khu vực bị dịch chuyển khi tải trang.
- Để kiểm tra nhanh bất kỳ trang nào: Cài đặt tiện ích mở rộng Web Vitals cho Chrome. Nó sẽ hiển thị các chỉ số Core Web Vitals trực tiếp trên thanh công cụ khi bạn duyệt web.
WiWeb khuyên bạn nên kết hợp cả Lab Data và Field Data. Dùng Lab Data để phát hiện và sửa lỗi nhanh chóng, và dùng Field Data để theo dõi hiệu suất thực tế và xu hướng dài hạn.

Các công cụ phổ biến để đo lường Core Web Vitals
Có rất nhiều công cụ tuyệt vời giúp bạn đo lường và theo dõi chỉ số Core Web Vitals. Dưới đây là danh sách các công cụ phổ biến và hữu ích nhất mà WiWeb thường sử dụng và giới thiệu:
- Google PageSpeed Insights (PSI):
- Ưu điểm: Cung cấp cả Lab Data (thông qua Lighthouse) và Field Data (từ Chrome User Experience Report – CrUX) nếu có đủ dữ liệu. Đưa ra điểm số tổng thể và các đề xuất cải thiện cụ thể. Rất dễ sử dụng, chỉ cần nhập URL.
- Nhược điểm: Lab Data chỉ mô phỏng một loại kết nối/thiết bị, Field Data có độ trễ (dữ liệu 28 ngày qua).
- Google Search Console:
- Ưu điểm: Hiển thị báo cáo Core Web Vitals dựa trên Field Data thực tế của người dùng truy cập website bạn. Phân loại các URL theo trạng thái (Tốt, Cần cải thiện, Kém) và nhóm các URL có vấn đề tương tự. Tích hợp trực tiếp với quy trình SEO.
- Nhược điểm: Dữ liệu có độ trễ, không cung cấp thông tin gỡ lỗi chi tiết như Lab tools.
- Lighthouse (trong Chrome DevTools hoặc dạng Node module):
- Ưu điểm: Chạy kiểm tra Lab Data ngay lập tức. Cung cấp phân tích chi tiết về hiệu suất, khả năng truy cập, PWA, SEO. Rất tốt cho việc gỡ lỗi trong quá trình phát triển.
- Nhược điểm: Chỉ là Lab Data, kết quả có thể thay đổi tùy thuộc vào điều kiện máy và mạng của bạn lúc kiểm tra.
- Chrome DevTools (Tab Performance & Rendering):
- Ưu điểm: Công cụ mạnh mẽ để phân tích sâu quá trình tải trang. Giúp xác định chính xác các Long Tasks (gây chậm FID/INP) và các yếu tố gây Layout Shift (CLS). Cho phép mô phỏng các điều kiện mạng và CPU khác nhau.
- Nhược điểm: Yêu cầu kiến thức kỹ thuật nhất định để sử dụng hiệu quả.
- Tiện ích mở rộng Web Vitals (Chrome Extension):
- Ưu điểm: Hiển thị các chỉ số Core Web Vitals (LCP, FID/INP, CLS) theo thời gian thực khi bạn duyệt web. Cực kỳ tiện lợi để kiểm tra nhanh bất kỳ trang nào, kể cả trang của đối thủ.
- Nhược điểm: Dữ liệu chỉ phản ánh trải nghiệm của chính bạn tại thời điểm đó.
- web.dev/measure:
- Ưu điểm: Một công cụ trực tuyến khác của Google, kết hợp Lighthouse để kiểm tra Lab Data và có thể hiển thị Field Data nếu có. Giao diện thân thiện, cung cấp giải thích và hướng dẫn cải thiện.
Ngoài các công cụ miễn phí này, còn có các giải pháp Real User Monitoring (RUM) trả phí khác cung cấp dữ liệu Field Data chi tiết và tùy chỉnh hơn. Tuy nhiên, với các công cụ trên là bạn đã có đủ ‘vũ khí’ để bắt đầu hành trình tối ưu Core Web Vitals rồi đó!

Hướng dẫn chi tiết cách cải thiện điểm Core Web Vitals
Sau khi đã đo lường và xác định được các vấn đề với chỉ số Core Web Vitals trên website của mình, bước tiếp theo là bắt tay vào tối ưu Core Web Vitals. Quá trình này đòi hỏi sự kết hợp của nhiều kỹ thuật khác nhau, tập trung vào việc cải thiện tốc độ website và trải nghiệm người dùng. Dưới đây là tổng hợp các chiến lược chính mà WiWeb thường áp dụng:
1. Tối ưu hóa máy chủ và mạng:
- Chọn Hosting chất lượng cao: Thời gian phản hồi máy chủ (Time to First Byte – TTFB) ảnh hưởng trực tiếp đến LCP. Đầu tư vào hosting tốt là điều cần thiết.
- Sử dụng Mạng phân phối nội dung (CDN): Giúp phân phối tài nguyên (hình ảnh, CSS, JS) từ các máy chủ gần người dùng hơn, giảm độ trễ mạng.
- Kích hoạt bộ nhớ đệm (Caching): Caching ở phía máy chủ (server-side caching) và trình duyệt (browser caching) giúp giảm tải cho máy chủ và tăng tốc độ tải lại trang.
- Sử dụng HTTP/2 hoặc HTTP/3: Các giao thức mới này cho phép tải nhiều tài nguyên song song hiệu quả hơn.
2. Tối ưu hóa hình ảnh và video:
- Định dạng hiện đại: Ưu tiên WebP hoặc AVIF.
- Nén hợp lý: Giảm dung lượng file mà không làm giảm chất lượng quá nhiều.
- Kích thước phù hợp (Responsive Images): Cung cấp các kích thước ảnh khác nhau cho các màn hình khác nhau.
- Xác định kích thước
widthvàheight: Rất quan trọng để tránh CLS. - Lazy Loading: Chỉ tải ảnh/video khi chúng sắp vào khung nhìn.
3. Tối ưu hóa CSS:
- Minify CSS: Loại bỏ các khoảng trắng và ký tự không cần thiết.
- Inline Critical CSS: Nhúng CSS cần thiết cho màn hình đầu tiên trực tiếp vào HTML để hiển thị nhanh hơn.
- Tải CSS không quan trọng bất đồng bộ: Sử dụng
rel="preload" as="style" onload="this.onload=null;this.rel='stylesheet'". - Loại bỏ CSS không sử dụng.
4. Tối ưu hóa JavaScript:
- Minify và Nén JS.
- Trì hoãn hoặc tải bất đồng bộ (Defer/Async): Cho các script không cần thiết ngay lập tức.
- Chia nhỏ mã (Code Splitting): Chỉ tải những đoạn mã JS cần thiết cho trang hiện tại.
- Loại bỏ JS không sử dụng (Tree Shaking).
- Giảm thiểu Long Tasks: Chia nhỏ các hàm xử lý phức tạp.
- Hạn chế script bên thứ ba: Đánh giá kỹ lưỡng và tải chúng một cách hiệu quả.
- Sử dụng Web Workers cho các tác vụ nặng.
5. Đảm bảo tính ổn định hình ảnh (CLS):
- Xác định kích thước cho mọi phần tử media (ảnh, video, iframe).
- Dành không gian cho nội dung động (quảng cáo, embed).
- Tối ưu tải font chữ (preload, font-display).
- Tránh chèn nội dung phía trên nội dung hiện có.
Bắt đầu từ đâu?
WiWeb khuyên bạn nên dùng Google PageSpeed Insights hoặc Lighthouse để chạy kiểm tra ban đầu. Các công cụ này thường đưa ra các gợi ý ưu tiên (Opportunities và Diagnostics). Hãy tập trung vào những mục có ảnh hưởng lớn nhất đến điểm số LCP, FID/INP và CLS. Việc tối ưu website chuẩn SEO không chỉ là về từ khóa, mà còn là về kỹ thuật và trải nghiệm người dùng như thế này đấy!

Kết luận: Tầm quan trọng của việc tối ưu Core Web Vitals
Qua những phân tích chi tiết từ WiWeb, chắc hẳn bạn đã thấy rõ Core Web Vitals là gì và tại sao việc tối ưu 3 chỉ số quan trọng LCP, FID (hoặc INP), và CLS lại cần thiết đến vậy. Đây không chỉ là những thuật ngữ kỹ thuật khô khan hay một yêu cầu ‘cho có’ từ Google.
Core Web Vitals thực sự là thước đo sức khỏe của trang web dưới góc nhìn của người dùng. Cải thiện tốc độ website, đảm bảo tính tương tác nhanh nhạy và giữ cho bố cục ổn định chính là cách bạn thể hiện sự tôn trọng đối với thời gian và trải nghiệm của khách truy cập. Một trải nghiệm người dùng tốt sẽ dẫn đến tỷ lệ thoát thấp hơn, thời gian trên trang lâu hơn, tỷ lệ chuyển đổi cao hơn và cuối cùng là sự phát triển bền vững cho hoạt động trực tuyến của bạn.
Hơn nữa, với việc Google tích hợp Core Web Vitals vào tín hiệu xếp hạng Page Experience, việc tối ưu các chỉ số này trở thành một phần không thể thiếu trong chiến lược tối ưu website chuẩn SEO. Nó giúp website của bạn có lợi thế cạnh tranh tốt hơn trong kết quả tìm kiếm, thu hút thêm nhiều lưu lượng truy cập tự nhiên.
Việc tối ưu Core Web Vitals không phải là một công việc làm một lần là xong. Nó đòi hỏi sự theo dõi liên tục, kiểm tra thường xuyên bằng các công cụ như Google PageSpeed Insights hay Search Console, và điều chỉnh khi cần thiết, đặc biệt là khi bạn cập nhật nội dung hoặc tính năng mới cho website.
WiWeb tin rằng, đầu tư thời gian và nguồn lực vào việc cải thiện Core Web Vitals là một khoản đầu tư thông minh, mang lại lợi ích kép: làm hài lòng người dùng và cải thiện vị thế trên công cụ tìm kiếm. Đừng ngần ngại bắt đầu kiểm tra website của bạn ngay hôm nay!
Bạn đã bắt đầu hành trình tối ưu Core Web Vitals cho website của mình chưa? Bạn gặp phải khó khăn gì? Hãy chia sẻ suy nghĩ hoặc câu hỏi của bạn ở phần bình luận bên dưới nhé! WiWeb rất muốn lắng nghe và trao đổi cùng bạn. Và nếu bạn cần sự hỗ trợ chuyên nghiệp để thiết kế website chuẩn SEO, tối ưu tốc độ và Core Web Vitals, đừng quên liên hệ với WiWeb tại https://wiweb.vn/!













![Lazyload là gì? Kỹ thuật Tối ưu Tốc độ Website Hiệu quả [year] Lazyload là gì? Định nghĩa và Khái niệm cơ bản](https://wiweb.vn/wp-content/uploads/2025/04/lazyload-la-gi-1.png)





