Chào bạn, tôi là WiWeb đây! Chắc hẳn khi tìm hiểu về lập trình web hay quản trị mạng, bạn đã từng nghe qua thuật ngữ localhost, đúng không? Nó có vẻ hơi kỹ thuật nhưng thực ra lại vô cùng quen thuộc và hữu ích, giống như một ‘người bạn đồng hành’ thầm lặng trên chính chiếc máy tính của bạn vậy. Bài viết này sẽ cùng bạn khám phá localhost là gì, vén màn bí mật về máy chủ ảo ngay trên desktop, và tại sao nó lại quan trọng đến thế, đặc biệt là trong lĩnh vực phát triển web cục bộ. Hãy cùng WiWeb tìm hiểu nhé!
Localhost là gì? Giải thích đơn giản và chính xác
Bạn có thể hình dung localhost đơn giản là một cái tên thân mật khác để gọi chính chiếc máy tính bạn đang sử dụng. Thay vì dùng địa chỉ nhà riêng hay số điện thoại để liên lạc với ‘bên ngoài’, localhost là cách máy tính ‘tự gọi mình’, ‘tự nói chuyện với chính mình’ trong mạng nội bộ của nó. Khi bạn gõ localhost vào trình duyệt hoặc sử dụng nó trong một ứng dụng mạng, bạn đang yêu cầu máy tính kết nối đến… chính nó.
Nghe có vẻ hơi lạ, phải không? Tại sao máy tính lại cần ‘nói chuyện’ với chính nó? Câu trả lời nằm ở chỗ: localhost hoạt động như một máy chủ ảo (virtual server) hay test server. Nó cho phép bạn chạy các ứng dụng web, cơ sở dữ liệu, hoặc các dịch vụ mạng khác ngay trên máy tính cá nhân mà không cần phải đưa chúng lên internet thật sự. Điều này cực kỳ hữu ích cho các nhà phát triển web (web development) để xây dựng, thử nghiệm và sửa lỗi trang web của họ trong một môi trường an toàn, khép kín trước khi ‘trình làng’.
Nghĩ đơn giản thế này: bạn muốn thử nấu một công thức mới. Thay vì nấu ngay một nồi lớn cho cả nhà ăn (giống như đưa web lên internet), bạn thử nấu một phần nhỏ trong bếp riêng của mình trước (chạy web trên localhost). Nếu có sai sót gì, chỉ mình bạn biết và dễ dàng sửa chữa. Localhost chính là ‘căn bếp thử nghiệm’ đó cho các lập trình viên.
Quan trọng cần nhớ: localhost không phải là một thiết bị vật lý riêng biệt. Nó là một khái niệm, một tên miền được hệ điều hành định nghĩa sẵn để chỉ về chính máy tính đó thông qua một cơ chế gọi là địa chỉ loopback. Chúng ta sẽ tìm hiểu kỹ hơn về địa chỉ này ở phần sau. Tóm lại, khi nghe đến localhost, hãy nghĩ ngay đến ‘máy tính này’, một môi trường test server tiện lợi cho phát triển web cục bộ.

Địa chỉ IP Loopback của Localhost: 127.0.0.1 và ::1
Vậy làm thế nào máy tính ‘biết’ localhost là chính nó? Đó là nhờ vào một loại địa chỉ IP đặc biệt gọi là địa chỉ loopback. Địa chỉ này được dành riêng cho việc giao tiếp nội bộ trong một máy tính.
Chắc chắn bạn đã từng thấy con số 127.0.0.1. Đây chính là địa chỉ loopback tiêu chuẩn và phổ biến nhất trong thế giới IPv4 (Internet Protocol version 4). Khi bạn yêu cầu kết nối đến localhost, hệ điều hành sẽ tự động ‘dịch’ cái tên này thành địa chỉ IP 127.0.0.1. Bất kỳ dữ liệu nào được gửi đến địa chỉ này sẽ không đi ra ngoài card mạng thực tế của bạn; thay vào đó, nó được ‘quay vòng’ (loop back) ngay bên trong hệ thống và gửi lại cho chính máy tính đó.
Vậy 127.0.0.1 là gì? Nó là địa chỉ IP mặc định đại diện cho localhost trong mạng IPv4. Thực tế, toàn bộ dải địa chỉ từ 127.0.0.0 đến 127.255.255.255 (trừ một số địa chỉ đặc biệt) đều được dành riêng cho mục đích loopback, nhưng 127.0.0.1 là cái được sử dụng phổ biến nhất theo quy ước.
Thế còn trong thế giới IPv6 (phiên bản Giao thức Internet mới hơn) thì sao? IPv6 cũng có địa chỉ loopback riêng của nó, được biểu diễn ngắn gọn là ::1 (hai dấu hai chấm liền nhau thể hiện một chuỗi dài các số 0). Vì vậy, nếu hệ thống của bạn hỗ trợ IPv6, việc truy cập localhost cũng có thể tương đương với việc truy cập ::1.
Tại sao lại cần những địa chỉ riêng biệt này? Việc có địa chỉ loopback đảm bảo rằng luôn có một cách đáng tin cậy để máy tính tự kiểm tra các dịch vụ mạng của mình mà không cần phụ thuộc vào cấu hình mạng bên ngoài hay kết nối internet. Nó tạo ra một ‘vòng lặp’ khép kín, hoàn hảo cho việc kiểm thử và phát triển.
Bạn có thể thử tự mình kiểm tra điều này. Mở Command Prompt (trên Windows) hoặc Terminal (trên macOS/Linux) và gõ lệnh ping 127.0.0.1 hoặc ping ::1. Nếu nhận được phản hồi thành công, điều đó chứng tỏ cơ chế loopback trên máy bạn đang hoạt động tốt. Thật thú vị phải không?

Cơ chế hoạt động: Localhost chuyển hướng yêu cầu như thế nào?
Bây giờ, hãy cùng đi sâu hơn một chút vào cách localhost thực hiện ‘phép màu’ chuyển hướng yêu cầu này nhé. Làm thế nào mà khi bạn gõ http://localhost vào trình duyệt, nó lại không cố gắng tìm kiếm một máy chủ nào đó trên Internet mà lại quay về chính máy tính của bạn?
Quá trình này diễn ra bên trong tầng mạng (network layer) của hệ điều hành, cụ thể là trong ngăn xếp giao thức TCP/IP (Transmission Control Protocol/Internet Protocol). Đây là bộ quy tắc nền tảng cho việc giao tiếp trên mạng Internet và cả mạng nội bộ.
- Phân giải tên miền: Khi bạn nhập localhost, hệ điều hành trước tiên cần biết địa chỉ IP tương ứng. Nó không cần hỏi máy chủ DNS (Domain Name System) bên ngoài như khi bạn truy cập google.com. Thay vào đó, hệ điều hành có một cơ chế nội bộ, thường là thông qua file hosts hoặc được cấu hình sẵn, để biết rằng localhost luôn luôn trỏ đến địa chỉ loopback (127.0.0.1 cho IPv4 hoặc ::1 cho IPv6).
- Nhận diện địa chỉ Loopback: Khi hệ điều hành thấy yêu cầu đang nhắm đến một địa chỉ loopback (như 127.0.0.1), nó nhận ra ngay đây là một yêu cầu đặc biệt, không cần gửi ra ngoài mạng.
- Bỏ qua Card mạng vật lý: Thay vì đóng gói dữ liệu và gửi nó qua card mạng (Network Interface Card – NIC) đến router rồi ra Internet, hệ điều hành sẽ bỏ qua hoàn toàn bước này.
- Quay vòng nội bộ: Dữ liệu yêu cầu được chuyển trực tiếp trong bộ nhớ của máy tính, từ ứng dụng gửi (ví dụ: trình duyệt web) đến ứng dụng nhận đang ‘lắng nghe’ trên cùng máy tính đó (ví dụ: một máy chủ ảo như Apache hoặc Nginx chạy trên XAMPP).
Quá trình này cực kỳ nhanh chóng vì nó không liên quan đến độ trễ của mạng vật lý, tốc độ đường truyền internet hay khoảng cách địa lý. Mọi thứ diễn ra ngay bên trong ‘bộ não’ của máy tính.
Bạn có thể hình dung nó giống như việc bạn tự viết một ghi chú cho chính mình và đặt nó lên bàn làm việc, thay vì phải bỏ vào phong bì, dán tem, mang ra bưu điện gửi đi rồi chờ người đưa thư mang về lại. Cơ chế loopback của localhost cũng hiệu quả và trực tiếp như vậy đó! Nó đảm bảo rằng các yêu cầu đến localhost luôn được xử lý cục bộ, nhanh chóng và đáng tin cậy.

Tại sao Localhost quan trọng? Các ứng dụng thực tế
Sau khi hiểu localhost là gì và cách nó hoạt động, câu hỏi tiếp theo là: Tại sao nó lại quan trọng đến vậy? Localhost không chỉ là một khái niệm kỹ thuật khô khan, mà nó mang lại rất nhiều lợi ích thiết thực, đặc biệt trong thế giới công nghệ ngày nay.
Đối với tôi tại WiWeb, localhost là một công cụ không thể thiếu trong quy trình làm việc hàng ngày. Nó giống như một phòng thí nghiệm riêng, nơi chúng tôi có thể thỏa sức sáng tạo và thử nghiệm mà không sợ ảnh hưởng đến ai.
Dưới đây là những lý do chính khiến localhost trở nên quan trọng và các ứng dụng thực tế của nó:
- Môi trường phát triển và kiểm thử an toàn: Đây là ứng dụng quan trọng nhất. Các nhà phát triển web (web development) và ứng dụng có thể cài đặt một máy chủ ảo (sử dụng các phần mềm như XAMPP, WAMP, MAMP, Docker) trên localhost. Họ có thể viết code, chạy thử trang web, kiểm tra cơ sở dữ liệu, sửa lỗi ngay trên máy tính cá nhân. Mọi thay đổi, dù lớn hay nhỏ, đều không ảnh hưởng đến trang web đang hoạt động thực tế trên Internet. Điều này giúp quá trình phát triển web cục bộ trở nên an toàn, linh hoạt và hiệu quả hơn rất nhiều.
- Tốc độ cực nhanh: Vì mọi yêu cầu đều được xử lý nội bộ, không cần đi qua mạng Internet, tốc độ truy cập và phản hồi trên localhost gần như là tức thời. Điều này giúp tiết kiệm thời gian đáng kể cho các nhà phát triển khi phải liên tục tải lại trang để xem kết quả thay đổi code.
- Hoạt động không cần Internet: Bạn có thể tiếp tục phát triển và thử nghiệm trang web của mình trên localhost ngay cả khi không có kết nối mạng. Điều này thật tuyệt vời khi bạn đang di chuyển hoặc ở những nơi có kết nối Internet không ổn định.
- Kiểm tra chức năng mạng cơ bản: Như đã đề cập, việc sử dụng lệnh
ping localhosthoặcping 127.0.0.1giúp kiểm tra xem ngăn xếp TCP/IP trên máy tính của bạn có được cài đặt và hoạt động đúng cách hay không. Đây là bước chẩn đoán lỗi mạng cơ bản đầu tiên. - Chặn truy cập website không mong muốn: Bằng cách chỉnh sửa file hosts, bạn có thể ‘trỏ’ tên miền của một trang web nào đó (ví dụ: trang mạng xã hội gây xao nhãng) về địa chỉ loopback. Khi đó, bạn sẽ không thể truy cập trang web đó từ máy tính của mình nữa.
Nhìn chung, localhost đóng vai trò nền tảng cho rất nhiều hoạt động quan trọng, từ phát triển web cục bộ chuyên nghiệp đến việc quản lý và kiểm tra hệ thống mạng cá nhân. Ở các phần tiếp theo, chúng ta sẽ đi sâu vào từng ứng dụng cụ thể này. Bạn có thấy localhost hữu ích hơn mình nghĩ ban đầu không?

Ứng dụng 1: Phát triển và kiểm thử Website/Ứng dụng
Đây có lẽ là ‘sân khấu’ chính nơi localhost tỏa sáng rực rỡ nhất. Đối với bất kỳ ai làm trong lĩnh vực web development, từ người mới bắt đầu đến chuyên gia dày dạn kinh nghiệm, localhost là một môi trường làm việc không thể thiếu.
Hãy tưởng tượng bạn đang xây dựng một trang web thương mại điện tử phức tạp cho khách hàng. Bạn cần cài đặt web server (như Apache hoặc Nginx), hệ quản trị cơ sở dữ liệu (như MySQL hoặc PostgreSQL), và ngôn ngữ lập trình phía server (như PHP, Python, Node.js). Thay vì phải thuê một hosting hay máy chủ thật ngay từ đầu, bạn có thể thiết lập toàn bộ môi trường này ngay trên máy tính cá nhân của mình thông qua localhost.
Làm thế nào? Nhờ vào các gói phần mềm tiện lợi như:
- XAMPP: (Cross-Platform, Apache, MariaDB, PHP, Perl) – Hoạt động trên Windows, macOS, Linux.
- WAMP: (Windows, Apache, MySQL, PHP) – Dành riêng cho Windows.
- MAMP: (Mac, Apache, MySQL, PHP) – Dành riêng cho macOS.
- Docker: Một nền tảng container hóa mạnh mẽ, cho phép tạo các môi trường phát triển tùy chỉnh và cô lập.
Khi cài đặt một trong những phần mềm này, chúng sẽ biến máy tính của bạn thành một máy chủ ảo hoàn chỉnh, sẵn sàng phục vụ các yêu cầu web được gửi đến localhost (hoặc 127.0.0.1).
Lợi ích của việc phát triển web cục bộ trên localhost là gì?
- An toàn tuyệt đối: Bạn có thể thoải mái thử nghiệm code mới, cài đặt plugin, thay đổi cấu hình mà không sợ làm ‘sập’ trang web đang chạy thật hoặc lộ dữ liệu nhạy cảm.
- Tốc độ chóng mặt: Việc xem kết quả thay đổi code gần như tức thì, không phải chờ đợi tải trang từ internet.
- Tiết kiệm chi phí: Bạn không cần trả tiền thuê hosting/server trong giai đoạn phát triển ban đầu.
- Làm việc Offline: Thoải mái code và kiểm thử mọi lúc mọi nơi, không phụ thuộc vào kết nối mạng.
- Dễ dàng gỡ lỗi: Các công cụ phát triển tích hợp trong trình duyệt (Developer Tools) hoạt động rất hiệu quả với localhost, giúp bạn nhanh chóng tìm ra và sửa lỗi.
Bản thân tôi tại WiWeb hàng ngày đều sử dụng localhost để xây dựng và tinh chỉnh website cho khách hàng. Ví dụ, khi thử nghiệm một giao diện mới hoặc tích hợp một tính năng phức tạp, tôi luôn làm trên localhost trước. Chỉ khi mọi thứ hoạt động hoàn hảo, tôi mới triển khai lên server thật. Quy trình này giúp đảm bảo chất lượng và giảm thiểu rủi ro tối đa. Bạn đã thử cài đặt XAMPP hay WAMP để bắt đầu xây dựng trang web đầu tiên của mình trên localhost chưa? Đó là một trải nghiệm rất đáng giá đấy!

Ứng dụng 2: Kiểm tra kết nối mạng (TCP/IP)
Ngoài vai trò chính trong web development, localhost còn là một công cụ chẩn đoán mạng cơ bản nhưng cực kỳ hữu ích. Cụ thể, nó giúp bạn kiểm tra xem liệu ngăn xếp giao thức TCP/IP – ‘trái tim’ của mọi hoạt động mạng trên máy tính – có đang hoạt động bình thường hay không.
Làm thế nào để thực hiện việc này? Rất đơn giản, thông qua lệnh ping.
Lệnh ping là một công cụ mạng tiêu chuẩn có sẵn trên hầu hết các hệ điều hành (Windows, macOS, Linux). Nó gửi đi một gói tin nhỏ (gọi là ICMP Echo Request) đến một địa chỉ đích và chờ đợi phản hồi (ICMP Echo Reply). Việc này giúp xác định xem máy tính đích có đang hoạt động và có thể kết nối được hay không, đồng thời đo lường thời gian phản hồi (độ trễ).
Khi bạn thực hiện lệnh ping localhost (hoặc ping 127.0.0.1, ping ::1), bạn đang yêu cầu máy tính tự ‘ping’ chính nó thông qua địa chỉ loopback.
-
Nếu bạn nhận được phản hồi thành công: (Thường thấy các dòng như ‘Reply from 127.0.0.1: bytes=32 time<1ms TTL=128’ trên Windows), điều đó có nghĩa là:
- Ngăn xếp TCP/IP trên máy tính của bạn đã được cài đặt đúng cách.
- Nó đang hoạt động bình thường, có khả năng xử lý các yêu cầu mạng cơ bản.
- Cơ chế địa chỉ loopback đang làm việc chính xác.
-
Nếu bạn không nhận được phản hồi: (Ví dụ: ‘Request timed out’ hoặc lỗi tương tự), điều đó cho thấy có vấn đề với chính cấu hình TCP/IP trên máy tính của bạn. Vấn đề không nằm ở card mạng vật lý, dây cáp hay kết nối internet, mà là ở phần mềm mạng cốt lõi.
Tại sao việc này lại quan trọng? Giả sử bạn không thể truy cập bất kỳ trang web nào. Trước khi đổ lỗi cho nhà cung cấp dịch vụ Internet (ISP) hay modem/router, bạn nên thử ping localhost. Nếu ping thất bại, bạn biết vấn đề nằm ngay trên máy tính của mình và cần khắc phục cấu hình TCP/IP hoặc driver mạng trước tiên. Nếu ping localhost thành công nhưng vẫn không vào được mạng, thì vấn đề có thể nằm ở các thiết bị mạng khác (router, modem) hoặc đường truyền từ ISP.
Đây là một bước khắc phục sự cố mạng cơ bản mà bất kỳ ai cũng có thể thực hiện. Nó giúp cô lập vấn đề một cách hiệu quả. Lần tới khi gặp sự cố mạng, bạn hãy nhớ thử ping localhost đầu tiên nhé!

Ứng dụng 3: Chặn truy cập Website bằng file hosts
Một ứng dụng thú vị khác của localhost và địa chỉ loopback là khả năng chặn truy cập đến các trang web cụ thể ngay từ máy tính của bạn, thông qua việc chỉnh sửa một tệp tin hệ thống đặc biệt gọi là file hosts.
File hosts là một tệp văn bản đơn giản mà hệ điều hành sử dụng để ánh xạ thủ công các tên miền (hostname) thành các địa chỉ IP. Điều đặc biệt là hệ điều hành thường kiểm tra file hosts trước khi truy vấn máy chủ DNS bên ngoài. Điều này cho phép chúng ta ‘ghi đè’ địa chỉ IP thực của một trang web bằng một địa chỉ IP khác do chúng ta chỉ định.
Vậy làm thế nào để chặn một trang web? Ý tưởng là chúng ta sẽ ‘đánh lừa’ máy tính, bảo nó rằng địa chỉ IP của trang web cần chặn chính là địa chỉ loopback (127.0.0.1).
Ví dụ, bạn muốn chặn truy cập Facebook để tập trung làm việc. Bạn sẽ mở file hosts (với quyền quản trị viên – Administrator) và thêm vào dòng sau:
127.0.0.1 facebook.com
127.0.0.1 www.facebook.com
Sau khi lưu lại thay đổi, mỗi khi bạn cố gắng truy cập facebook.com hoặc www.facebook.com từ trình duyệt hoặc ứng dụng trên máy tính đó, hệ điều hành sẽ nhìn vào file hosts trước. Nó thấy rằng facebook.com được ánh xạ tới 127.0.0.1. Thay vì đi tìm địa chỉ IP thực của Facebook trên internet, nó sẽ chuyển hướng yêu cầu đến localhost. Vì trên localhost của bạn thường không có máy chủ nào chạy để phục vụ trang Facebook, kết quả là bạn sẽ không thể truy cập được trang web đó (thường nhận được thông báo lỗi ‘Không thể kết nối’ hoặc ‘Trang web này không tồn tại’).
Ứng dụng này có thể hữu ích trong nhiều trường hợp:
- Tăng năng suất: Chặn các trang mạng xã hội, tin tức, hoặc game gây xao nhãng trong giờ làm việc.
- Kiểm soát của phụ huynh: Ngăn chặn trẻ em truy cập các trang web không phù hợp.
- Bảo mật: Một số phần mềm độc hại cố gắng kết nối đến các máy chủ điều khiển. Bằng cách thêm tên miền của các máy chủ độc hại này vào file hosts và trỏ chúng về 127.0.0.1, bạn có thể ngăn chặn các kết nối đó.
Vị trí của file hosts:
- Windows:
C:\Windows\System32\drivers\etc\hosts - macOS/Linux:
/etc/hosts
Lưu ý quan trọng: Bạn cần quyền quản trị (Administrator hoặc root) để chỉnh sửa file hosts. Hãy cẩn thận khi chỉnh sửa tệp này vì nếu làm sai có thể gây ra sự cố kết nối mạng. Đây đúng là một mẹo ‘ngon-bổ-rẻ’ để kiểm soát việc truy cập web trên máy tính của bạn, phải không nào?

Phân biệt giữa Localhost và địa chỉ IP 127.0.0.1
Đến đây, có thể bạn sẽ hơi bối rối một chút: Vậy localhost và 127.0.0.1 có phải là một không? Chúng thường được sử dụng thay thế cho nhau, và trong hầu hết các trường hợp thực tế, truy cập http://localhost hay http://127.0.0.1 đều cho kết quả giống hệt nhau. Tuy nhiên, về mặt kỹ thuật, chúng không hoàn toàn đồng nhất.
Sự khác biệt chính nằm ở chỗ:
- Localhost: Là một hostname (tên máy chủ). Nó là một cái tên dễ nhớ, thân thiện với con người được định nghĩa sẵn trong hệ điều hành để chỉ chính máy tính đó. Giống như ‘Nhà’ là tên gọi thân mật cho địa chỉ nhà cụ thể của bạn.
- 127.0.0.1: Là một địa chỉ IP (cụ thể là địa chỉ IPv4). Đây là địa chỉ số mà máy tính sử dụng để xác định vị trí trong mạng. Nó là địa chỉ loopback mặc định mà tên miền localhost thường được phân giải thành.
Nói cách khác, localhost là cái tên, còn 127.0.0.1 (hoặc ::1 trong IPv6) là địa chỉ số mà cái tên đó trỏ đến theo mặc định. Hệ điều hành (thông qua file hosts hoặc cơ chế nội bộ) thực hiện việc ‘dịch’ từ tên localhost sang địa chỉ 127.0.0.1.
Tại sao lại có sự phân biệt này?
- Tính dễ sử dụng: Gõ
localhostrõ ràng là dễ nhớ và ít sai sót hơn là gõ dãy số127.0.0.1. - Tính linh hoạt (lý thuyết): Mặc dù rất hiếm khi xảy ra, nhưng về mặt lý thuyết, người quản trị hệ thống có thể cấu hình lại file hosts để localhost trỏ đến một địa chỉ loopback khác trong dải 127.x.x.x (ví dụ: 127.0.0.2). Tuy nhiên, 127.0.0.1 luôn luôn là chính nó, một địa chỉ IP cụ thể.
- Hỗ trợ IPv6: Như đã nói, trong môi trường hỗ trợ IPv6, localhost cũng có thể phân giải thành địa chỉ loopback IPv6 là ::1. Việc sử dụng tên localhost giúp mã nguồn hoặc cấu hình ứng dụng trở nên độc lập hơn với việc hệ thống đang ưu tiên sử dụng IPv4 hay IPv6 cho loopback.
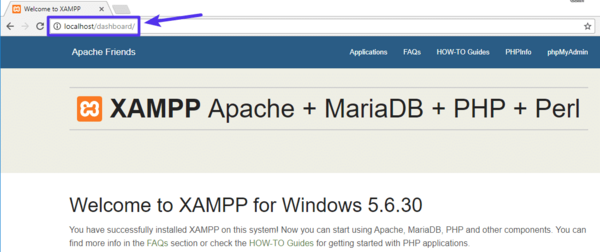
Trong thực tế web development và sử dụng hàng ngày, bạn có thể coi chúng gần như tương đương. Khi bạn cài đặt XAMPP và muốn truy cập trang quản trị, bạn gõ http://localhost/dashboard hay http://127.0.0.1/dashboard đều được. Khi bạn ping localhost, máy tính thường sẽ hiển thị là đang ping đến 127.0.0.1 hoặc ::1.
Hiểu được sự khác biệt nhỏ nhưng cơ bản này giúp bạn có cái nhìn sâu sắc hơn về cách hoạt động của mạng máy tính. Nó giống như biết tên gọi và địa chỉ số nhà của cùng một địa điểm vậy. Điều này có làm bạn cảm thấy rõ ràng hơn về mối quan hệ giữa localhost và 127.0.0.1 chưa?
Hướng dẫn cách truy cập và kiểm tra Localhost
Sau khi tìm hiểu khá nhiều về lý thuyết, giờ là lúc thực hành một chút! Làm thế nào để bạn thực sự ‘gặp gỡ’ và kiểm tra localhost trên máy tính của mình? Rất đơn giản thôi.
1. Truy cập Localhost qua trình duyệt web:
Đây là cách phổ biến nhất, đặc biệt khi bạn đang phát triển web cục bộ.
- Bước 1: Đảm bảo bạn đã cài đặt và khởi chạy một máy chủ ảo trên máy tính. Ví dụ, nếu bạn dùng XAMPP, hãy mở XAMPP Control Panel và nhấn nút ‘Start’ cho module Apache (và MySQL nếu cần).
- Bước 2: Mở trình duyệt web yêu thích của bạn (Chrome, Firefox, Edge, Safari…).
- Bước 3: Trên thanh địa chỉ, gõ một trong các địa chỉ sau và nhấn Enter:
http://localhosthttp://127.0.0.1- Nếu máy chủ ảo của bạn chạy trên một cổng khác cổng 80 mặc định (ví dụ: cổng 8080), bạn cần ghi rõ:
http://localhost:8080hoặchttp://127.0.0.1:8080.
- Kết quả: Nếu máy chủ ảo đang chạy, bạn sẽ thấy trang mặc định của nó (ví dụ: trang dashboard của XAMPP) hoặc trang web mà bạn đang phát triển được đặt trong thư mục gốc của máy chủ (thường là
htdocstrong XAMPP). - Nếu không chạy máy chủ ảo: Bạn sẽ nhận được thông báo lỗi từ trình duyệt như ‘Không thể kết nối’, ‘This site can’t be reached’, vì không có ứng dụng nào đang ‘lắng nghe’ các yêu cầu gửi đến localhost trên cổng đó.
2. Kiểm tra Localhost bằng lệnh Ping:
Cách này giúp xác nhận cơ chế địa chỉ loopback và ngăn xếp TCP/IP đang hoạt động tốt, không cần cài đặt máy chủ ảo.
- Bước 1 (Windows): Mở Command Prompt. Bạn có thể nhấn phím
Windows + R, gõcmdvà nhấn Enter. - Bước 1 (macOS/Linux): Mở Terminal (thường tìm thấy trong thư mục Applications/Utilities trên macOS hoặc tìm kiếm ‘Terminal’ trên Linux).
- Bước 2: Gõ một trong các lệnh sau và nhấn Enter:
ping localhostping 127.0.0.1ping ::1(để kiểm tra IPv6)
- Kết quả: Nếu mọi thứ ổn, bạn sẽ thấy các dòng phản hồi liên tục cho biết gói tin đã được gửi và nhận thành công, cùng với thời gian phản hồi rất thấp (thường <1ms). Để dừng lệnh ping, nhấn
Ctrl + C. - Nếu thất bại: Bạn sẽ thấy các thông báo lỗi như ‘Request timed out’ hoặc ‘Destination host unreachable’, cho thấy có vấn đề với cấu hình mạng nội bộ của máy tính.
Thực hiện các bước kiểm tra đơn giản này giúp bạn làm quen và xác nhận rằng ‘người bạn’ localhost luôn sẵn sàng trên máy tính của mình. Bạn đã thử ping localhost trên máy của mình chưa? Kết quả thế nào?
Kết luận: Tóm tắt vai trò của Localhost
Vậy là chúng ta đã cùng nhau đi qua một hành trình khám phá khá chi tiết về localhost. Hy vọng rằng giờ đây, thuật ngữ này không còn xa lạ hay khó hiểu với bạn nữa.
Localhost, về bản chất, chính là cách máy tính của bạn tự gọi tên mình. Nó hoạt động dựa trên địa chỉ loopback (127.0.0.1 cho IPv4 và ::1 cho IPv6), cho phép máy tính gửi và nhận dữ liệu mạng với chính nó mà không cần đi ra mạng bên ngoài.
Vai trò của localhost thực sự quan trọng và đa dạng:
- Là nền tảng không thể thiếu cho web development, cung cấp một máy chủ ảo (test server) an toàn, nhanh chóng và miễn phí để xây dựng, thử nghiệm website/ứng dụng ngay trên máy cá nhân thông qua các công cụ như XAMPP hay WAMP. Đây là môi trường phát triển web cục bộ lý tưởng.
- Là công cụ chẩn đoán mạng cơ bản qua lệnh ping localhost, giúp kiểm tra sự ổn định của ngăn xếp TCP/IP trên máy.
- Là một phương pháp để chặn truy cập các trang web không mong muốn thông qua việc chỉnh sửa file hosts.
Đối với WiWeb, localhost là một phần không thể tách rời của quy trình thiết kế và phát triển website chuyên nghiệp. Nó giúp đảm bảo chất lượng sản phẩm trước khi đến tay khách hàng. Em tin rằng, dù bạn là nhà phát triển, quản trị viên mạng hay chỉ đơn giản là người dùng máy tính tò mò, việc hiểu rõ localhost là gì và cách tận dụng nó đều mang lại những lợi ích nhất định.
Nó giống như việc hiểu rõ hơn về chính ngôi nhà mình đang ở vậy – bạn biết cách sử dụng các công cụ có sẵn để sửa chữa, thử nghiệm và làm cho nó tốt hơn. Localhost chính là một công cụ mạnh mẽ như thế ngay trên máy tính của bạn.
Bạn nghĩ sao về những ứng dụng của localhost? Bạn đã bao giờ sử dụng nó cho mục đích nào khác ngoài những gì WiWeb đã chia sẻ chưa? Em rất muốn nghe ý kiến và kinh nghiệm của bạn!