Trong bài viết này, Wiweb sẽ hướng dẫn bạn cách tùy chỉnh giao diện danh mục sản phẩm trên website WordPress sử dụng plugin Woocommerce. Việc tùy chỉnh này giúp trang bán hàng của bạn trở nên chuyên nghiệp, dễ sử dụng và phù hợp với thương hiệu cá nhân.
Cài đặt và kích hoạt plugin Woocommerce
Để bắt đầu, bạn cần cài đặt plugin Woocommerce. Đây là bước đầu tiên để thiết lập tính năng bán hàng trên website của bạn:
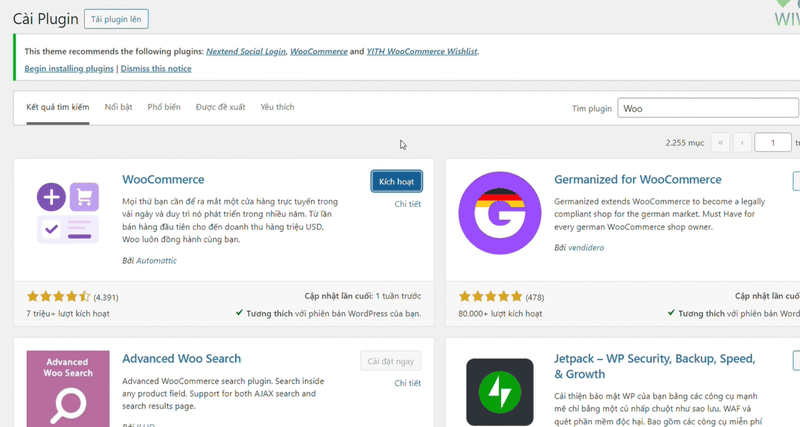
- Vào mục Plugin trong WordPress.
- Chọn Cài mới Plugin.
- Tìm kiếm Woocommerce và tải về.
- Kích hoạt plugin sau khi cài đặt thành công.
Khi plugin đã được kích hoạt, bạn có thể bắt đầu tùy chỉnh các tính năng liên quan đến danh mục sản phẩm.

Tùy chỉnh danh mục sản phẩm
Bước 1: Truy cập mục Tùy chỉnh
Sau khi cài đặt xong Woocommerce, bạn có thể bắt đầu tùy chỉnh danh mục sản phẩm bằng cách:
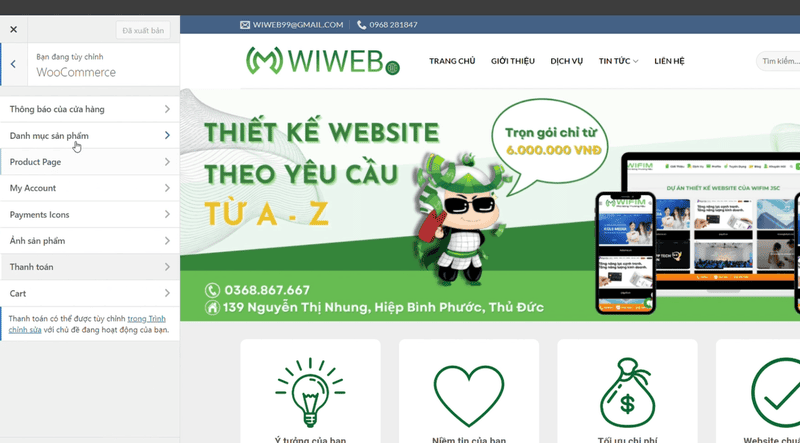
- Vào mục Tùy chỉnh trên giao diện WordPress.
- Chọn mục Woocommerce và sau đó chọn Danh mục sản phẩm.

Bước 2: Tùy chỉnh cách hiển thị danh mục
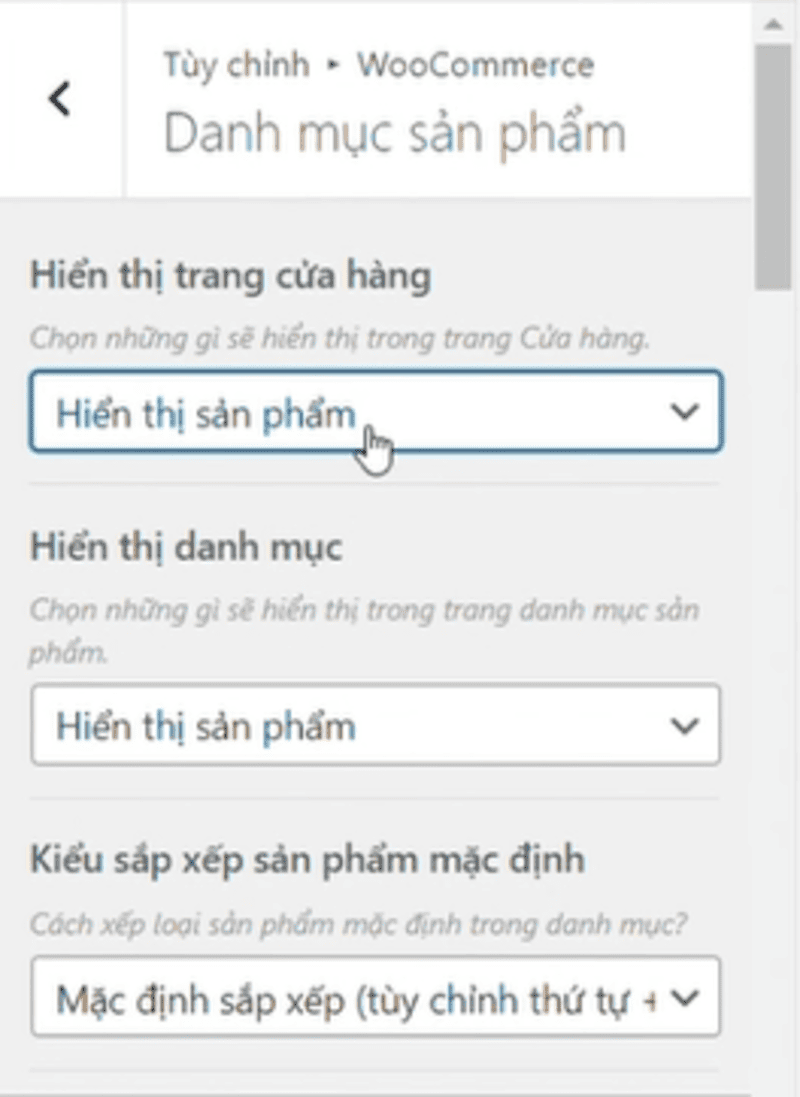
Trong phần đầu tiên, bạn có thể điều chỉnh cách hiển thị danh mục sản phẩm theo ý muốn. Các tùy chọn phổ biến bao gồm:
- Chọn giữa hiển thị sản phẩm, danh mục con hoặc cả danh mục và sản phẩm
- Sắp xếp theo thứ tự tăng dần hoặc giảm dần về giá, tên, hoặc độ phổ biến.

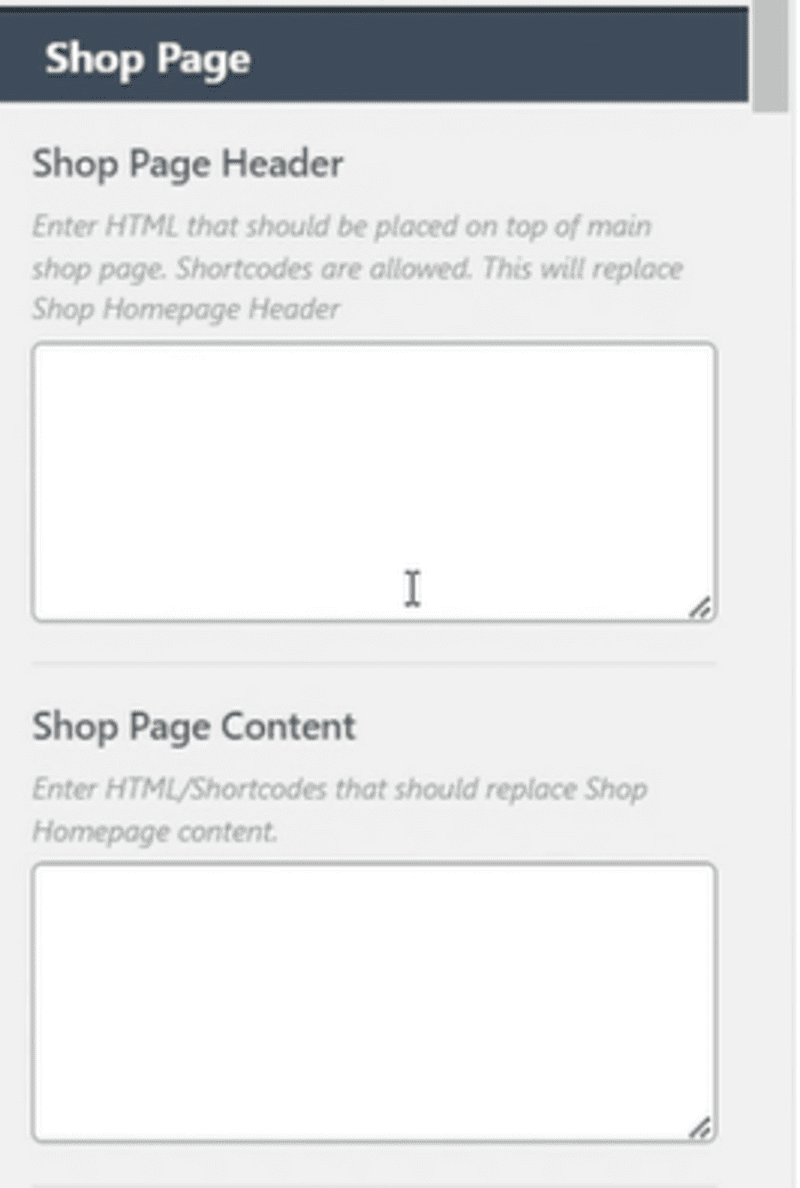
Bước 3: Tùy chỉnh nội dung đầu trang và trong trang
Trong phần tiếp theo, bạn có thể tùy chỉnh nội dung đầu trang và nội dung hiển thị trong trang danh mục. Tuy nhiên, cần lưu ý rằng phần này chỉ hỗ trợ HTML hoặc Shortcode để tạo nội dung động và linh hoạt.
- Sử dụng HTML để chèn hình ảnh, văn bản giới thiệu.
- Sử dụng shortcode để hiển thị nội dung sản phẩm, thông tin giảm giá hoặc các tiện ích khác.

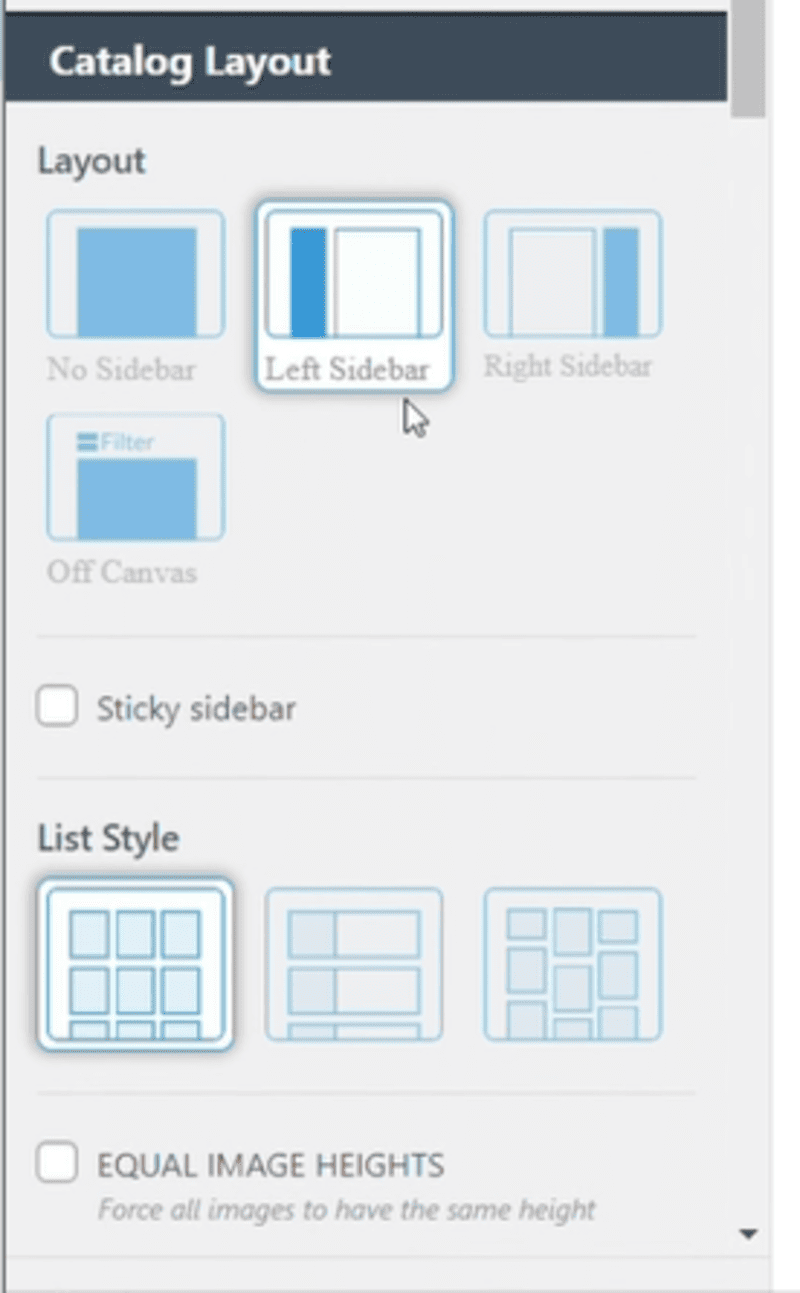
Bước 4: Thay đổi bố cục danh mục (Catalog Layout)
Nếu bạn muốn thay đổi bố cục của trang danh mục, vào phần Catalog Layout. Ở đây, bạn có thể:
- Chọn các bố cục khác nhau cho trang danh mục.
- Điều chỉnh kích thước hình ảnh sản phẩm.
- Sắp xếp số lượng sản phẩm hiển thị trên một hàng.

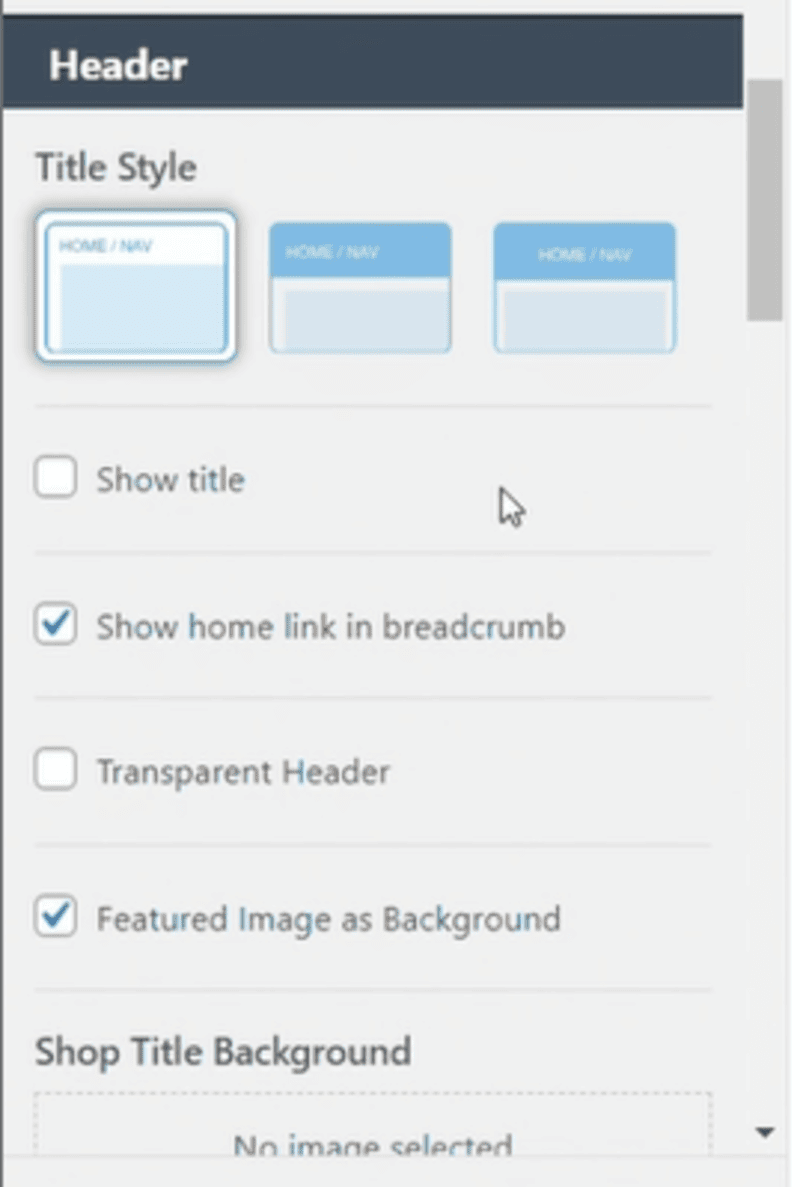
Bước 5: Tùy chỉnh tiêu đề và thanh điều hướng (Header và Breadcrumbs)
Trong phần Header và Breadcrumbs, bạn có thể:
- Thay đổi bố cục và cách hiển thị của tiêu đề sản phẩm.
- Tùy chỉnh thanh điều hướng (breadcrumbs) giúp người dùng dễ dàng di chuyển giữa các danh mục.

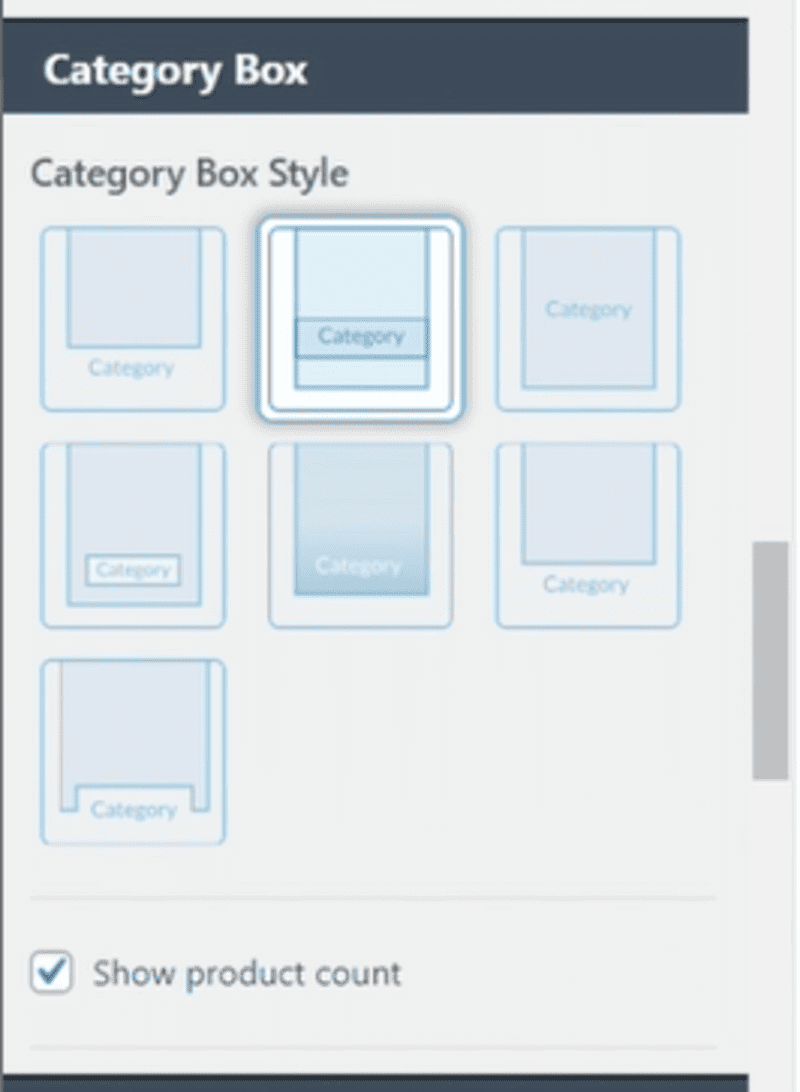
Bước 6: Tùy chỉnh giao diện ô danh mục (Category Box)
Nếu bạn muốn thay đổi cách hiển thị ô danh mục, bạn có thể thực hiện tùy chỉnh trong phần Category Box:
- Điều chỉnh kiểu hiển thị của các ô danh mục sản phẩm.
- Ẩn hoặc hiện số sản phẩm trong danh mục.

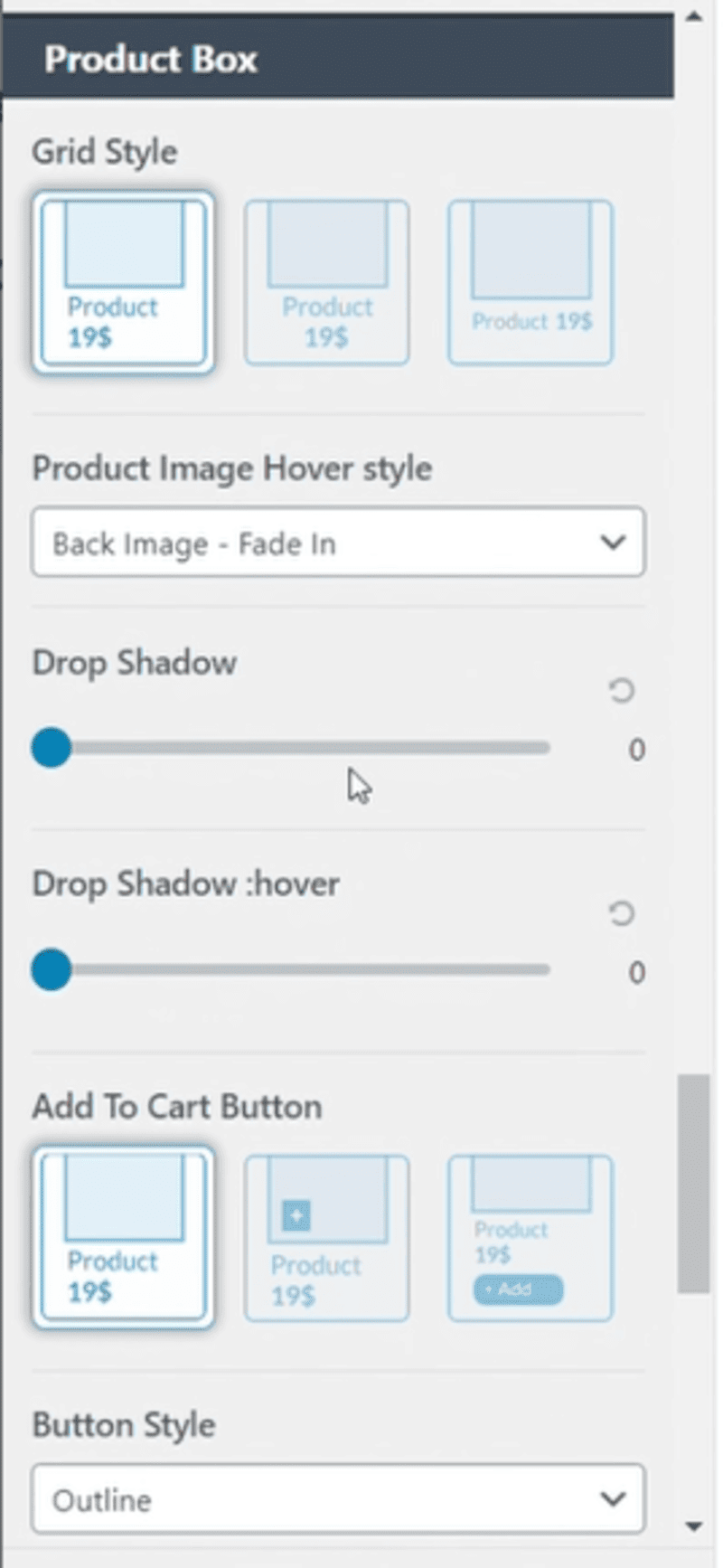
Bước 7: Tùy chỉnh giao diện ô sản phẩm (Product Box)
Trong phần Product Box, bạn có thể tùy chỉnh chi tiết hơn cho mỗi ô sản phẩm:
- Căn dòng tên sản phẩm, mô tả sản phẩm.
- Hiển thị hoặc ẩn các thông tin khuyến mãi, giảm giá.
- Tùy chỉnh hiển thịnút “Thêm vào giỏ hàng”.

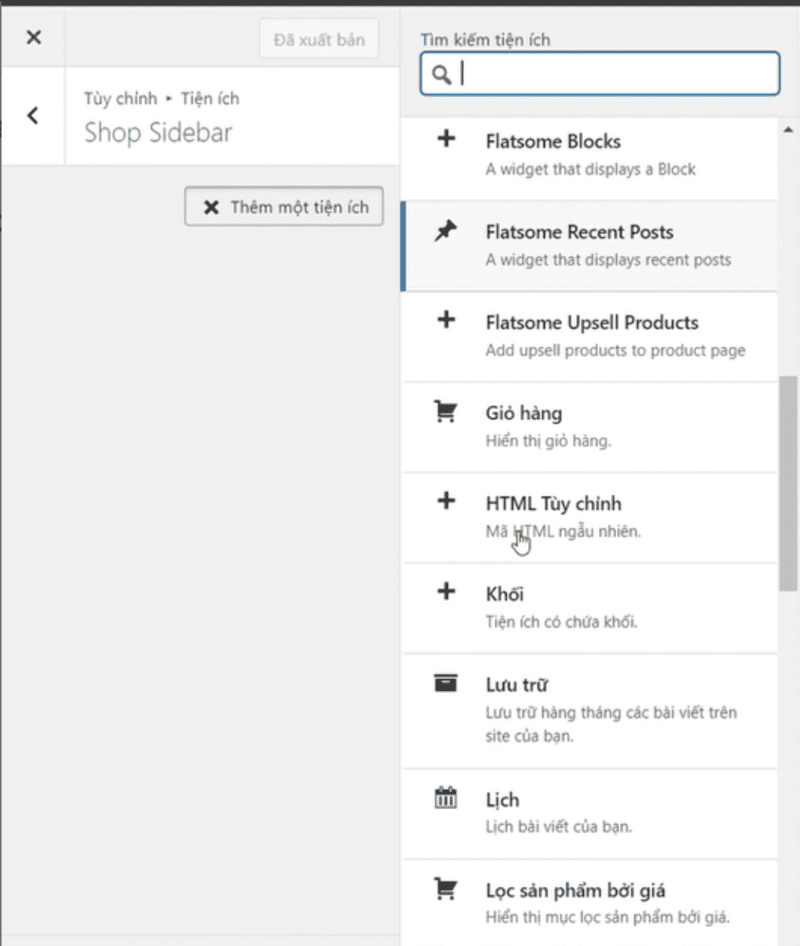
Tùy chỉnh Sidebar và thêm tiện ích
Ngoài việc tùy chỉnh giao diện danh mục sản phẩm, bạn cũng có thể tùy chỉnh Sidebar để thêm các tiện ích quan trọng:
- Thêm thanh tìm kiếm để người dùng dễ dàng tìm kiếm sản phẩm.
- Thêm bộ lọc giá để khách hàng có thể lọc sản phẩm theo mức giá mong muốn.
- Thêm bộ lọc các biến thể sản phẩm
- Thêm bộ lọc các danh mục sản phẩm

Kết luận
Tùy chỉnh giao diện danh mục sản phẩm trong Woocommerce không chỉ giúp trang bán hàng của bạn trở nên bắt mắt hơn mà còn tăng cường tính năng và trải nghiệm người dùng. Hãy thử áp dụng các bước trên để làm cho trang web của bạn trở nên chuyên nghiệp và tối ưu hơn!