Bạn có bao giờ tự hỏi điều gì khiến một website níu chân bạn ngay từ cái nhìn đầu tiên, trong khi một website khác lại khiến bạn muốn \”thoát\” ngay lập tức? Bí mật thường nằm ở layout website – bộ khung xương vô hình nhưng quyết định đến 90% trải nghiệm người dùng. Trong bài viết này, WiWeb sẽ cùng bạn vén bức màn bí ẩn, khám phá Layout Website là gì? và cập nhật những bí quyết thiết kế layout thu hút nhất năm 2025, giúp website của bạn không chỉ đẹp mà còn \”chất\”!
Layout website là gì? Mở đầu và tầm quan trọng
Chào bạn, tôi là WiWeb đây! Hôm nay, chúng ta sẽ cùng nhau khám phá một chủ đề cực kỳ quan trọng trong thế giới thiết kế web: Layout website là gì? Bạn có thể hình dung website như một ngôi nhà số, và layout website chính là bản vẽ kiến trúc, là cách bạn sắp xếp các “phòng” (nội dung, hình ảnh, nút kêu gọi hành động) sao cho khoa học, dễ tìm và tạo cảm giác thoải mái cho “khách” (người dùng) ghé thăm. Một layout website tốt không chỉ làm cho trang web của bạn trông chuyên nghiệp và thẩm mỹ hơn, mà nó còn đóng vai trò then chốt trong việc dẫn dắt người dùng, cải thiện tỷ lệ chuyển đổi và thậm chí là cả thứ hạng SEO. Thật vậy, một bố cục website là gì nếu không phải là nền tảng để xây dựng trải nghiệm người dùng tuyệt vời? Hãy tưởng tượng bạn bước vào một cửa hàng mà mọi thứ bày biện lộn xộn, khó tìm kiếm. Chắc chắn bạn sẽ không muốn ở lại lâu, phải không nào? Website cũng tương tự như vậy. Tầm quan trọng của layout website là không thể phủ nhận, nó ảnh hưởng trực tiếp đến cách người dùng tương tác, cảm nhận và ghi nhớ thương hiệu của bạn. Trong thời đại số cạnh tranh khốc liệt, việc đầu tư vào một layout chỉn chu, thông minh chính là bước đi khôn ngoan để bạn nổi bật và chinh phục khách hàng.

Định nghĩa chi tiết: Layout website là gì?
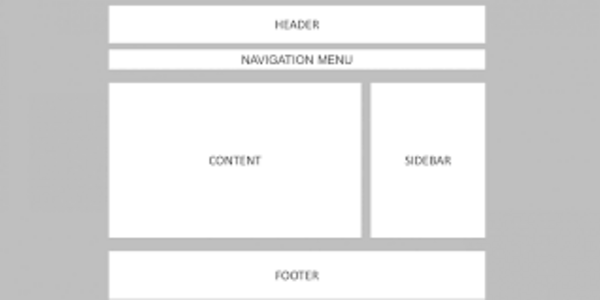
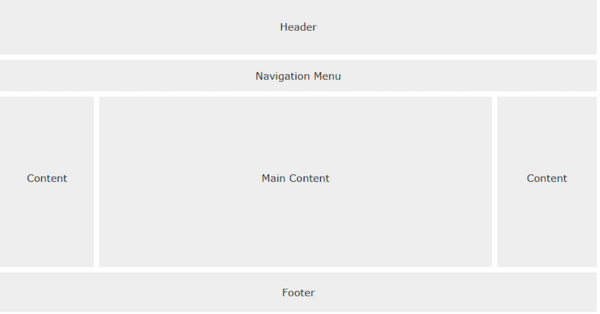
Vậy, cụ thể hơn thì Layout website là gì? Layout website, hay còn gọi là bố cục website, là thuật ngữ chỉ sự sắp xếp, tổ chức và cấu trúc trực quan của các thành phần trên một trang web. Các thành phần này bao gồm văn bản, hình ảnh, video, các nút kêu gọi hành động (CTA), menu điều hướng, footer, header, và khoảng trắng (whitespace). Nó không chỉ đơn thuần là việc đặt các yếu tố ở đâu, mà còn là cách chúng liên kết với nhau, tạo nên một tổng thể hài hòa và có mục đích.
Nhiều người thường nhầm lẫn giữa layout và thiết kế đồ họa (graphic design). Thiết kế đồ họa tập trung vào màu sắc, font chữ, hình ảnh cụ thể, trong khi layout website tập trung vào cấu trúc nền tảng, khung sườn mà trên đó các yếu tố đồ họa sẽ được đặt vào. Bạn có thể nghĩ về layout như sơ đồ tầng của một tòa nhà, nó xác định vị trí các phòng, cửa ra vào, hành lang trước khi bạn quyết định sơn màu gì hay đặt đồ đạc ra sao. Một layout website hiệu quả sẽ đảm bảo thông tin được trình bày một cách rõ ràng, dễ hiểu, giúp người dùng dễ dàng tìm thấy những gì họ cần và thực hiện hành động mong muốn. Nó là sự kết hợp giữa nghệ thuật và khoa học, đòi hỏi sự hiểu biết về hành vi người dùng, nguyên tắc thiết kế và mục tiêu kinh doanh. Đã bao giờ bạn vào một trang web và cảm thấy mọi thứ thật trực quan, dễ dàng điều hướng chưa? Đó chính là sức mạnh của một layout website được tính toán kỹ lưỡng.

Vì sao layout website nắm giữ vai trò then chốt?
Bạn có biết rằng người dùng chỉ mất khoảng 0.05 giây để hình thành ấn tượng đầu tiên về website của bạn? Và layout website đóng góp một phần cực lớn vào ấn tượng ban đầu đó. Tầm quan trọng của layout website không chỉ dừng lại ở vẻ đẹp bề ngoài, mà nó còn mang những giá trị cốt lõi sau:
- Cải thiện trải nghiệm người dùng (UX): Đây là lợi ích lớn nhất. Một bố cục website là gì nếu không hướng tới người dùng? Layout trực quan, dễ điều hướng giúp người dùng nhanh chóng tìm thấy thông tin họ cần, giảm tỷ lệ thoát trang (bounce rate) và tăng thời gian họ ở lại trang. Khi người dùng cảm thấy thoải mái và dễ dàng tương tác, họ sẽ có xu hướng quay lại và trở thành khách hàng trung thành.
- Tăng tỷ lệ chuyển đổi (Conversion Rate): Một layout website thông minh sẽ dẫn dắt người dùng một cách tự nhiên đến các nút kêu gọi hành động (CTA) quan trọng như “Mua ngay”, “Đăng ký”, “Liên hệ”. Việc sắp xếp các yếu tố một cách chiến lược giúp tối ưu hóa hành trình khách hàng, từ đó thúc đẩy chuyển đổi.
- Nâng cao nhận diện thương hiệu: Sự nhất quán trong layout trên toàn bộ website giúp củng cố hình ảnh thương hiệu. Một layout web đẹp và chuyên nghiệp phản ánh sự đầu tư và uy tín của doanh nghiệp, tạo dựng niềm tin nơi khách hàng.
- Hỗ trợ SEO: Nghe có vẻ không liên quan trực tiếp, nhưng layout website ảnh hưởng đến SEO. Google ưu tiên các trang web có trải nghiệm người dùng tốt. Một layout rõ ràng giúp bot Google dễ dàng thu thập dữ liệu (crawl) và hiểu cấu trúc nội dung trang web của bạn. Hơn nữa, responsive layout (layout đáp ứng) đảm bảo website hiển thị tốt trên mọi thiết bị, một yếu tố xếp hạng quan trọng.
- Truyền tải thông điệp hiệu quả: Layout giúp tổ chức thông tin theo một trật tự logic, làm nổi bật những nội dung quan trọng. Nhờ đó, thông điệp cốt lõi của bạn được truyền tải đến người dùng một cách rõ ràng và mạch lạc nhất.
WiWeb từng chứng kiến nhiều doanh nghiệp “lột xác” ngoạn mục chỉ nhờ việc cải thiện layout website. Đừng xem nhẹ nó, bởi đó chính là chìa khóa mở cánh cửa thành công trực tuyến của bạn.

Các yếu tố cốt lõi tạo nên một layout website hiệu quả
Để thiết kế một layout website không chỉ đẹp mắt mà còn hiệu quả, bạn cần nắm vững các yếu tố cốt lõi, hay còn gọi là nguyên tắc thiết kế layout. Đây là những viên gạch xây nên nền móng vững chắc cho trải nghiệm người dùng:
- Hệ thống lưới (Grid System): Sử dụng hệ thống lưới giúp bạn căn chỉnh các phần tử một cách nhất quán, tạo ra sự cân đối và trật tự cho trang web. Nó giống như bộ khung vô hình giúp mọi thứ vào đúng vị trí.
- Cân bằng (Balance): Có hai loại cân bằng chính: đối xứng (symmetrical) và bất đối xứng (asymmetrical). Cân bằng đối xứng tạo cảm giác trang trọng, ổn định. Cân bằng bất đối xứng lại mang đến sự năng động, thú vị hơn. Lựa chọn loại nào phụ thuộc vào phong cách thương hiệu và thông điệp bạn muốn truyền tải. Theo WiWeb, cân bằng bất đối xứng đang là một xu hướng layout website khá thịnh hành.
- Phân cấp thị giác (Visual Hierarchy): Đây là cách bạn sắp xếp các yếu tố để thu hút sự chú ý của người dùng vào những phần quan trọng nhất trước tiên. Bạn có thể sử dụng kích thước, màu sắc, độ tương phản, vị trí để tạo ra sự phân cấp này. Ví dụ, tiêu đề chính thường lớn hơn và nổi bật hơn các đoạn văn bản.
- Khoảng trắng (Whitespace/Negative Space): Đừng sợ khoảng trắng! Nó không phải là không gian lãng phí. Khoảng trắng giúp các yếu tố “thở”, làm cho layout thoáng đãng, dễ đọc và tập trung sự chú ý vào nội dung chính. Một layout web đẹp thường sử dụng khoảng trắng rất hiệu quả.
- Đơn giản và Rõ ràng (Simplicity and Clarity): Tránh nhồi nhét quá nhiều thông tin hoặc yếu tố thiết kế không cần thiết. Một layout đơn giản, rõ ràng giúp người dùng dễ dàng nắm bắt thông tin và không bị rối mắt. “Less is more” thường là một triết lý tốt trong thiết kế layout.
- Tính nhất quán (Consistency): Duy trì sự nhất quán về font chữ, màu sắc, kiểu nút, cách sắp xếp các khối nội dung trên toàn bộ website. Điều này tạo cảm giác chuyên nghiệp và giúp người dùng dễ dàng làm quen với giao diện của bạn.
- Điều hướng (Navigation): Menu điều hướng phải rõ ràng, dễ hiểu và dễ tìm. Người dùng cần biết họ đang ở đâu và làm thế nào để đi đến các trang khác một cách nhanh chóng.
- Khả năng đáp ứng (Responsiveness): Responsive layout là bắt buộc. Website của bạn phải hiển thị tốt trên mọi kích thước màn hình, từ máy tính để bàn đến máy tính bảng và điện thoại di động. Google cũng rất coi trọng yếu tố này.
Nắm vững những yếu tố này sẽ giúp bạn tạo ra những layout website chinh phục người dùng ngay từ cái nhìn đầu tiên. Bạn thấy đấy, nó không quá phức tạp nếu chúng ta hiểu rõ bản chất, phải không nào?

Khám phá các loại layout website phổ biến nhất hiện nay
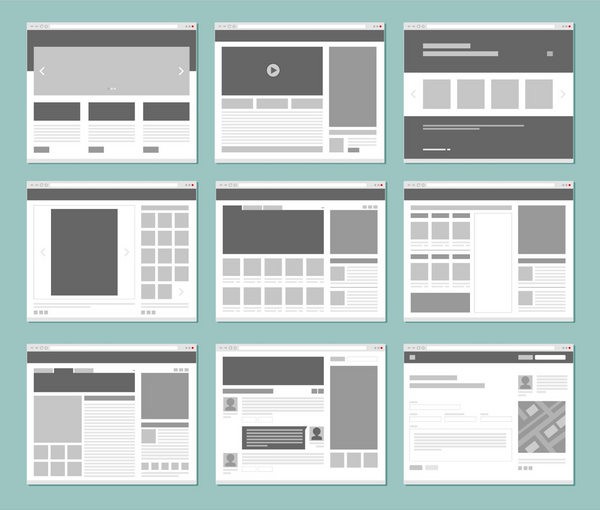
Thế giới layout website vô cùng đa dạng, nhưng có một số các loại layout website phổ biến mà bạn thường xuyên bắt gặp. Việc hiểu rõ đặc điểm của từng loại sẽ giúp bạn lựa chọn được cấu trúc phù hợp nhất với mục tiêu và nội dung website của mình:
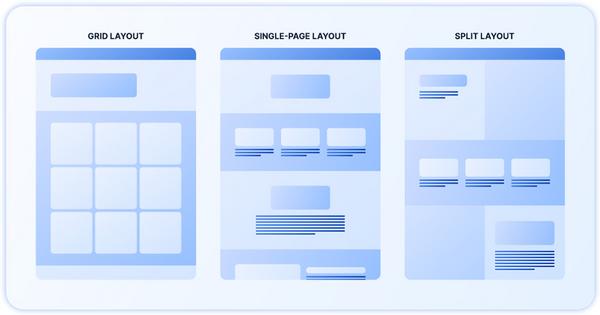
- Layout một cột (Single Column Layout): Đây là layout đơn giản nhất, toàn bộ nội dung được xếp theo một cột dọc. Rất phù hợp cho các blog, trang bài viết, hoặc các website tập trung vào việc kể chuyện (storytelling). Ưu điểm là dễ đọc, dễ theo dõi, đặc biệt hiệu quả trên thiết Mị di động. Nhiều layout web đẹp theo phong cách tối giản thường chọn cấu trúc này.
- Layout chia đôi màn hình (Split Screen Layout): Layout này chia màn hình thành hai phần bằng nhau (hoặc gần bằng nhau) theo chiều dọc. Thường được sử dụng khi bạn muốn trình bày hai thông điệp hoặc hai nhóm đối tượng quan trọng ngang hàng. Ví dụ, một bên là sản phẩm cho nam, một bên cho nữ, hoặc một bên là hình ảnh, một bên là mô tả.
- Layout lưới (Grid Layout / Card Layout): Đây là một trong những xu hướng layout website rất được ưa chuộng. Nội dung được sắp xếp thành các ô vuông hoặc chữ nhật (thường gọi là card) trong một hệ thống lưới. Rất linh hoạt và phù hợp cho các trang portfolio, e-commerce (hiển thị sản phẩm), tin tức. Pinterest là một ví dụ điển hình của card layout.
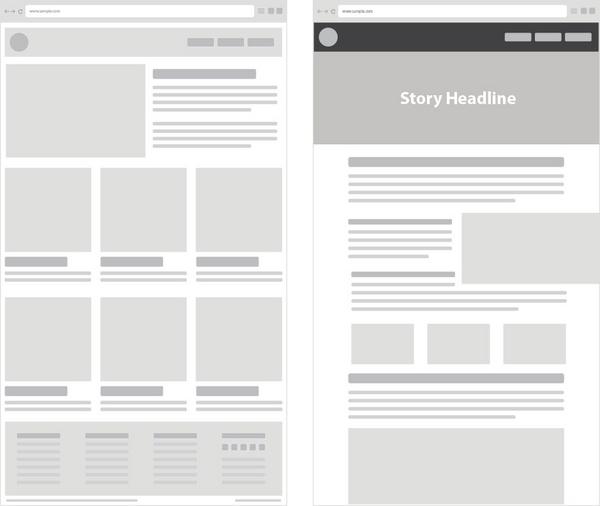
- Layout F-Pattern (F-Shaped Pattern): Nghiên cứu theo dõi mắt người dùng cho thấy họ thường quét nội dung website theo hình chữ F. Họ đọc ngang ở phần đầu trang, sau đó quét xuống một chút và đọc ngang một đoạn ngắn hơn, cuối cùng là quét dọc xuống bên trái. Layout này tối ưu cho các trang nhiều chữ, giúp người dùng nắm bắt thông tin nhanh.
- Layout Z-Pattern (Z-Shaped Pattern): Tương tự F-Pattern, nhưng áp dụng cho các trang ít text hơn, nhiều hình ảnh hơn. Mắt người dùng di chuyển từ góc trên bên trái sang phải, rồi chéo xuống góc dưới bên trái, và cuối cùng là sang góc dưới bên phải. Các điểm quan trọng nên được đặt dọc theo đường Z này.
- Layout bất đối xứng (Asymmetrical Layout): Thay vì tạo sự cân bằng tuyệt đối, layout này cố tình tạo ra sự mất cân bằng có chủ đích để thu hút sự chú ý và tạo cảm giác năng động, hiện đại. Đòi hỏi sự khéo léo để không gây rối mắt.
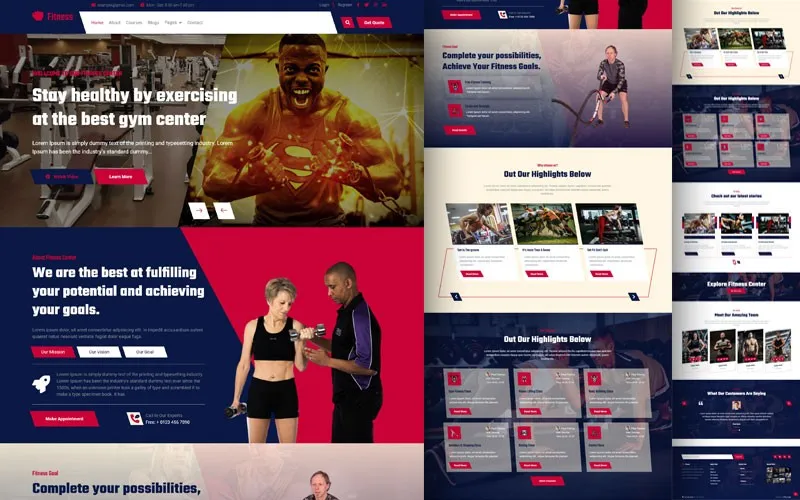
- Layout hình ảnh nổi bật (Featured Image / Hero Layout): Sử dụng một hình ảnh hoặc video lớn, chất lượng cao chiếm phần lớn không gian màn hình đầu tiên. Thường đi kèm với một tiêu đề ngắn gọn và nút CTA. Rất hiệu quả trong việc tạo ấn tượng mạnh mẽ ban đầu. Bạn có thấy nhiều trang chủ website hiện nay áp dụng kiểu này không?
Việc lựa chọn các loại layout website nào phụ thuộc vào ngành nghề, đối tượng mục tiêu, và câu chuyện bạn muốn kể. Đôi khi, sự kết hợp khéo léo giữa các loại layout cũng mang lại hiệu quả bất ngờ!

Quy trình thiết kế layout website chuyên nghiệp từ A-Z
Để có được một layout website chất lượng, không chỉ đơn thuần là kéo thả các phần tử. Nó đòi hỏi một quy trình bài bản và khoa học. Dưới đây là các bước cốt lõi trong cách thiết kế layout website chuyên nghiệp mà WiWeb thường áp dụng:
- Nghiên cứu và Phân tích (Research & Analysis):
- Xác định mục tiêu: Website này dùng để làm gì (bán hàng, cung cấp thông tin, xây dựng cộng đồng,…)? Mục tiêu này sẽ định hướng toàn bộ quyết định thiết kế.
- Nghiên cứu đối tượng người dùng: Họ là ai? Nhu cầu, thói quen, sở thích của họ là gì? Điều gì khiến họ tìm đến website của bạn?
- Phân tích đối thủ cạnh tranh: Xem xét các website của đối thủ, họ đang làm tốt điều gì, có điểm nào cần cải thiện? Học hỏi nhưng không sao chép.
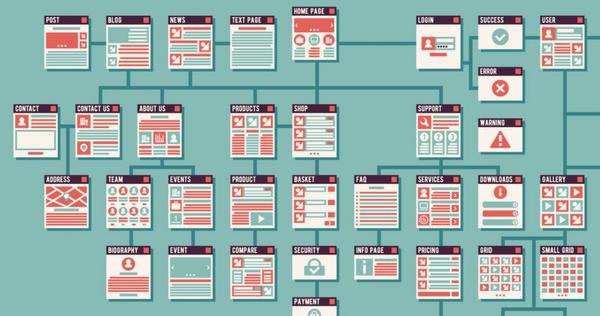
- Xây dựng cấu trúc thông tin (Information Architecture – IA):
- Lập sơ đồ website (sitemap), xác định các trang chính, trang phụ và cách chúng liên kết với nhau.
- Tổ chức nội dung một cách logic để người dùng dễ dàng tìm kiếm và điều hướng.
- Phác thảo Wireframe:
- Wireframe là bản phác thảo thô, dạng “xương sống” của layout, thể hiện vị trí các khối nội dung, hình ảnh, nút bấm, menu… mà chưa cần quan tâm đến màu sắc hay chi tiết đồ họa. Bước này giúp tập trung vào cấu trúc và chức năng. Bạn có thể vẽ tay hoặc dùng các công cụ thiết kế layout như Balsamiq, Figma.
- Tạo Mockup (Thiết kế giao diện người dùng – UI):
- Từ wireframe, bạn bắt đầu thêm các yếu tố đồ họa: màu sắc, font chữ, hình ảnh, icon… để tạo ra một bản thiết kế trực quan gần với sản phẩm cuối cùng. Đây là lúc layout web đẹp bắt đầu hình thành rõ nét.
- Tạo Prototype (Nguyên mẫu tương tác):
- Prototype là phiên bản có thể tương tác được của mockup. Người dùng có thể nhấp vào các nút, menu để trải nghiệm luồng hoạt động của website. Bước này giúp phát hiện sớm các vấn đề về trải nghiệm người dùng (UX) trước khi bắt tay vào code.
- Kiểm thử (Testing):
- Cho người dùng thực tế (hoặc nhóm nội bộ) sử dụng prototype hoặc phiên bản beta của website. Thu thập phản hồi về tính dễ sử dụng, mức độ trực quan, sự rõ ràng của layout. Responsive layout cũng cần được kiểm tra kỹ trên nhiều thiết bị.
- Tinh chỉnh và Hoàn thiện (Refinement & Iteration):
- Dựa trên phản hồi từ việc kiểm thử, quay lại điều chỉnh wireframe, mockup, prototype cho đến khi đạt được kết quả tối ưu.
Quy trình này có vẻ nhiều bước, nhưng mỗi bước đều đóng vai trò quan trọng để đảm bảo layout website của bạn thực sự hiệu quả và đáp ứng được mục tiêu đề ra. WiWeb tin rằng sự đầu tư kỹ lưỡng ở giai đoạn này sẽ tiết kiệm rất nhiều thời gian và chi phí về sau.

Những lỗi thường gặp khi thiết kế layout và cách khắc phục
Ngay cả những nhà thiết kế kinh nghiệm đôi khi cũng mắc phải những sai lầm khi thiết kế layout website. Nhận biết sớm những lỗi này sẽ giúp bạn tránh được những “cú vấp” không đáng có và tối ưu trải nghiệm người dùng:
- Thiếu phân cấp thị giác rõ ràng:
- Lỗi: Mọi thứ trên trang đều có vẻ quan trọng như nhau, khiến người dùng không biết nên tập trung vào đâu. Tiêu đề, nội dung, nút CTA không có sự khác biệt nổi bật.
- Cách khắc phục: Sử dụng kích thước, màu sắc, độ tương phản, và vị trí để làm nổi bật các yếu tố quan trọng. Hãy tự hỏi: “Người dùng cần thấy gì đầu tiên?”
- Layout quá lộn xộn, nhiều chi tiết thừa:
- Lỗi: Nhồi nhét quá nhiều thông tin, hình ảnh, banner quảng cáo… khiến trang web trở nên rối mắt, khó chịu.
- Cách khắc phục: Ưu tiên sự đơn giản. Loại bỏ những yếu tố không thực sự cần thiết. Sử dụng khoảng trắng một cách thông minh để tạo không gian “thở” cho nội dung.
- Điều hướng khó hiểu, phức tạp:
- Lỗi: Menu quá nhiều mục, các liên kết ẩn hoặc khó tìm, người dùng không biết mình đang ở đâu và làm thế nào để đến trang mong muốn.
- Cách khắc phục: Giữ menu điều hướng đơn giản, logic. Sử dụng breadcrumbs nếu website có cấu trúc phức tạp. Đảm bảo các liên kết dễ nhận biết.
- Không tối ưu cho thiết bị di động (Non-Responsive Layout):
- Lỗi: Website hiển thị vỡ, chữ quá nhỏ, khó thao tác trên điện thoại hoặc máy tính bảng. Đây là một lỗi nghiêm trọng trong thời đại mobile-first.
- Cách khắc phục: Áp dụng responsive layout ngay từ đầu. Kiểm tra kỹ lưỡng trên nhiều kích thước màn hình khác nhau. Ưu tiên thiết kế cho mobile trước (mobile-first approach) cũng là một giải pháp tốt.
- Sử dụng font chữ khó đọc hoặc quá nhiều font:
- Lỗi: Font chữ quá nhỏ, quá mảnh, màu chữ tương phản kém với nền, hoặc sử dụng quá nhiều loại font khác nhau gây rối mắt.
- Cách khắc phục: Chọn font chữ dễ đọc, kích thước phù hợp. Đảm bảo độ tương phản tốt. Hạn chế sử dụng tối đa 2-3 loại font trên toàn website.
- Bỏ qua khoảng trắng:
- Lỗi: Các yếu tố dính sát vào nhau, không có không gian trống, tạo cảm giác ngột ngạt.
- Cách khắc phục: Chủ động sử dụng khoảng trắng để phân tách các khối nội dung, làm nổi bật các yếu tố quan trọng và cải thiện tính dễ đọc.
WiWeb đã từng hỗ trợ nhiều khách hàng sửa chữa những lỗi này. Bạn biết không, đôi khi chỉ một thay đổi nhỏ trong layout website cũng có thể mang lại hiệu quả bất ngờ. Quan trọng là luôn đặt mình vào vị trí người dùng để đánh giá.

Cập nhật xu hướng thiết kế layout website mới nhất
Thế giới thiết kế web luôn vận động không ngừng, và xu hướng layout website cũng vậy. Nắm bắt các xu hướng mới không chỉ giúp website của bạn trông hiện đại, hợp thời mà còn có thể cải thiện đáng kể trải nghiệm người dùng. Dưới đây là một vài xu hướng nổi bật mà WiWeb nhận thấy trong năm 2025 và có thể sẽ tiếp tục phát triển:
- Chế độ tối (Dark Mode): Không còn là một tính năng “cho vui”, dark mode đang trở thành một lựa chọn phổ biến, đặc biệt với các website công nghệ, sáng tạo. Nó giúp giảm mỏi mắt, tiết kiệm pin trên một số màn hình và tạo cảm giác sang trọng, bí ẩn.
- Chủ nghĩa tối giản (Minimalism) kết hợp với màu sắc táo bạo: Layout tối giản, tập trung vào nội dung cốt lõi và khoảng trắng vẫn được ưa chuộng. Tuy nhiên, thay vì chỉ dùng màu trung tính, các nhà thiết kế đang mạnh dạn kết hợp với những mảng màu sắc rực rỡ, tương phản cao để tạo điểm nhấn.
- Microinteractions (Vi tương tác): Những hiệu ứng nhỏ, tinh tế khi người dùng tương tác với các yếu tố trên trang (như hover vào nút, kéo thả, like…) làm tăng sự thú vị và phản hồi trực quan. Chúng làm cho layout website trở nên sống động hơn.
- Yếu tố 3D và hiệu ứng chiều sâu: Sự phát triển của công nghệ web cho phép tích hợp các yếu tố 3D, hiệu ứng parallax scrolling (cuộn thị sai) một cách mượt mà hơn, tạo ra trải nghiệm thị giác ấn tượng và có chiều sâu.
- Layout bất đối xứng và lưới phá cách (Broken Grid): Thay vì tuân theo các quy tắc lưới truyền thống một cách cứng nhắc, các nhà thiết kế đang khám phá sự tự do của layout bất đối xứng và các hệ thống lưới được “phá vỡ” một cách có chủ ý để tạo sự độc đáo và thu hút.
- **Ưu tiên thiết bị di động (Mobile-First) và *Responsive Layout* tuyệt đối:** Đây không hẳn là xu hướng mới, mà là một tiêu chuẩn bắt buộc. Với lượng người dùng truy cập web từ di động ngày càng tăng, việc thiết kế layout website tối ưu cho mobile trước, sau đó mở rộng cho các màn hình lớn hơn là điều tất yếu.
- Typography nổi bật (Bold Typography): Sử dụng font chữ lớn, đậm, độc đáo làm yếu tố thiết kế chính, không chỉ để truyền tải thông tin mà còn để tạo cá tính cho thương hiệu.
- Nội dung do người dùng tạo (User-Generated Content – UGC) được tích hợp vào layout: Hiển thị các đánh giá, hình ảnh, bình luận từ người dùng ngay trên trang chủ hoặc trang sản phẩm giúp tăng tính xác thực và tin cậy.
Theo WiWeb, việc áp dụng xu hướng cần có chọn lọc, không phải xu hướng nào cũng phù hợp với mọi website. Quan trọng nhất vẫn là layout website phải phục vụ tốt nhất cho mục tiêu và đối tượng người dùng của bạn. Bạn nghĩ sao về những xu hướng này?

Công cụ đắc lực hỗ trợ thiết kế layout website
Để hiện thực hóa những ý tưởng layout website tuyệt vời, bạn sẽ cần đến sự hỗ trợ của các công cụ thiết kế layout. May mắn là hiện nay có rất nhiều công cụ mạnh mẽ, từ đơn giản đến chuyên sâu, giúp quá trình thiết kế trở nên dễ dàng và hiệu quả hơn. Dưới đây là một số cái tên nổi bật mà WiWeb và cộng đồng thiết kế thường xuyên sử dụng:
- Figma: Đây là “ngôi sao đang lên” và được rất nhiều nhà thiết kế yêu thích. Figma là công cụ thiết kế vector dựa trên trình duyệt, cho phép làm việc cộng tác theo thời gian thực. Rất mạnh mẽ cho việc tạo wireframe, mockup, prototype và cả design system. Một ưu điểm lớn là có gói miễn phí khá hào phóng.
- Sketch (chỉ dành cho Mac): Từng là “ông vua” trong làng thiết kế UI/UX. Sketch rất mạnh mẽ, trực quan và có hệ sinh thái plugin phong phú. Dù Figma đang cạnh tranh mạnh mẽ, Sketch vẫn là lựa chọn hàng đầu của nhiều agency và designer chuyên nghiệp.
- Adobe XD: Là đối thủ cạnh tranh trực tiếp của Figma và Sketch từ “ông lớn” Adobe. Adobe XD cung cấp đầy đủ tính năng từ wireframing, UI design, prototyping đến chia sẻ và cộng tác. Nếu bạn đã quen thuộc với hệ sinh thái Adobe (Photoshop, Illustrator), việc làm quen với XD sẽ khá dễ dàng.
- Balsamiq: Nếu bạn cần một công cụ chuyên cho việc tạo wireframe nhanh chóng, đơn giản với giao diện phác thảo (sketchy style), Balsamiq là lựa chọn tuyệt vời. Nó giúp tập trung vào cấu trúc và luồng người dùng mà không bị phân tâm bởi chi tiết đồ họa.
- InVision: Thường được sử dụng kết hợp với Sketch hoặc Figma để tạo prototype tương tác cao và thu thập phản hồi từ team hoặc khách hàng. InVision Studio cũng là một công cụ thiết kế độc lập khá mạnh.
- Webflow: Đây không chỉ là công cụ thiết kế mà còn là một nền tảng xây dựng website trực quan (visual web development). Bạn có thể thiết kế responsive layout và Webflow sẽ tự động tạo ra mã HTML, CSS, JavaScript sạch. Rất phù hợp cho những ai muốn kiểm soát hoàn toàn thiết kế mà không cần code quá nhiều.
- WordPress Page Builders (Elementor, Beaver Builder, Divi): Nếu website của bạn xây dựng trên nền tảng WordPress, các page builder này là công cụ tuyệt vời để tạo layout website tùy chỉnh một cách trực quan thông qua giao diện kéo thả. Chúng cung cấp nhiều template và module dựng sẵn, giúp tiết kiệm thời gian.
- Giấy và bút: Đừng coi thường sức mạnh của công cụ truyền thống này! Phác thảo ý tưởng layout website ban đầu trên giấy giúp bạn tự do sáng tạo và hình dung cấu trúc một cách nhanh chóng trước khi chuyển sang các công cụ số.
WiWeb khuyên bạn nên thử nghiệm một vài công cụ để tìm ra lựa chọn phù hợp nhất với quy trình làm việc và sở thích cá nhân. Mỗi công cụ đều có điểm mạnh riêng, bạn thấy công cụ nào hấp dẫn nhất?

Lời kết: Tối ưu layout website để chinh phục người dùng
Qua những chia sẻ chi tiết từ WiWeb, hy vọng bạn đã có một cái nhìn sâu sắc và toàn diện về Layout website là gì cũng như tầm quan trọng của layout website trong việc xây dựng một trang web thành công. Một layout website hiệu quả không chỉ là về thẩm mỹ, mà nó là sự kết hợp hài hòa giữa nghệ thuật sắp đặt, hiểu biết tâm lý người dùng và mục tiêu kinh doanh. Nó là cầu nối vô hình giúp bạn giao tiếp với khách hàng, dẫn dắt họ khám phá giá trị mà bạn mang lại và cuối cùng là thúc đẩy họ hành động.
Đừng ngần ngại đầu tư thời gian và công sức vào việc nghiên cứu, thiết kế và thử nghiệm layout website của mình. Hãy nhớ rằng, responsive layout là tiêu chuẩn vàng, đảm bảo trải nghiệm mượt mà trên mọi thiết bị. Luôn cập nhật các xu hướng layout website mới, nhưng quan trọng hơn hết là lựa chọn những gì phù hợp nhất với thương hiệu và đối tượng mục tiêu của bạn. Việc tối ưu bố cục website là gì nếu không phải là một hành trình liên tục cải tiến để ngày càng chinh phục trái tim người dùng tốt hơn?
Nếu bạn cảm thấy cần sự hỗ trợ chuyên nghiệp trong việc thiết kế layout website ấn tượng, tối ưu SEO và mang lại hiệu quả chuyển đổi cao, đừng ngần ngại liên hệ với WiWeb. Với đội ngũ chuyên gia giàu kinh nghiệm, chúng tôi sẵn sàng đồng hành cùng bạn kiến tạo những website không chỉ đẹp mà còn “chất”.
Cảm ơn bạn đã theo dõi bài viết! Bạn có câu hỏi nào về layout website hoặc muốn chia sẻ kinh nghiệm của mình không? WiWeb rất muốn lắng nghe ý kiến của bạn tại https://wiweb.vn/.