Custom Page Template là một giải pháp mạnh mẽ giúp bạn tạo các mẫu trang tùy chỉnh trong WordPress, đặc biệt hữu ích khi bạn muốn thiết kế các trang độc đáo phù hợp với nhu cầu cụ thể. Bài viết này sẽ hướng dẫn chi tiết cách tạo một Custom Page Template từ việc tạo file mới đến tích hợp công cụ UX Builder của Flatsome.
Custom Page Template Là Gì?
Custom Page Template là một mẫu trang cố định được tạo thủ công nhằm phục vụ những thiết kế hoặc chức năng đặc biệt mà theme mặc định không đáp ứng.
Lợi ích khi sử dụng Custom Page Template
- Tùy chỉnh linh hoạt: Cho phép bạn thiết kế trang riêng biệt mà không bị ràng buộc bởi cấu trúc theme.
- Tiết kiệm thời gian: Một khi template được tạo, bạn có thể áp dụng cho nhiều trang khác mà không cần thiết kế lại từ đầu.
- Tích hợp tốt với các công cụ builder: Flatsome và các theme hiện đại hỗ trợ tối ưu việc sử dụng template này.
Các Bước Tạo Custom Page Template
Để tạo một Custom Page Template, bạn cần thực hiện các bước sau:
Bước 1: Truy Cập Giao Diện Quản Lý File
- Mở quản lý file trong Hosting:
Đăng nhập vào bảng điều khiển Hosting của bạn (cPanel, Plesk, hoặc SFTP). - Truy cập thư mục Theme đang sử dụng:
Vào đường dẫn: /wp-content/themes/[tên-theme-của-bạn]
Bước 2: Tạo File PHP Mới
- Tạo một file PHP mới:
Trong thư mục theme, tạo một file mới với định dạng .php, ví dụ: custom-template.php - Đặt tên dễ nhớ: Tên file nên liên quan đến mục đích sử dụng, như “landing-template.php” cho trang Landing Page.
Bước 3: Thêm Cú Pháp Để WordPress Nhận Diện Template
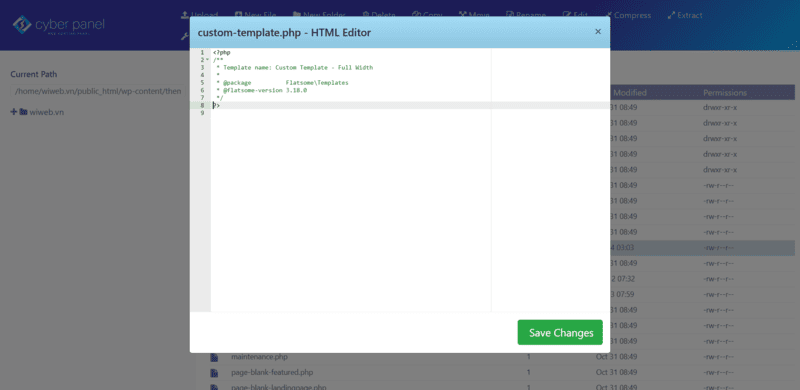
Mở file vừa tạo bằng trình soạn thảo (Notepad++, VSCode, hoặc công cụ khác), thêm đoạn mã sau vào đầu file:
<?php
/**
* Template name: Custom Template - Full Width
*
* @package Flatsome\Templates
* @flatsome-version 3.18.0
*/
?>
Thêm Nội Dung Cho Custom Page Template
Sau khi WordPress nhận diện file, bạn cần thêm nội dung vào template.
Thêm Nội Dung Tĩnh Bằng HTML
Bạn có thể thêm các đoạn mã HTML để xây dựng nội dung cho template:
<h1>Đây là trang Custom Page Template</h1>
<p>Chào mừng bạn đến với trang Wiweb của chúng tôi!</p>Sử Dụng Các Hàm Sẵn Có Của Theme
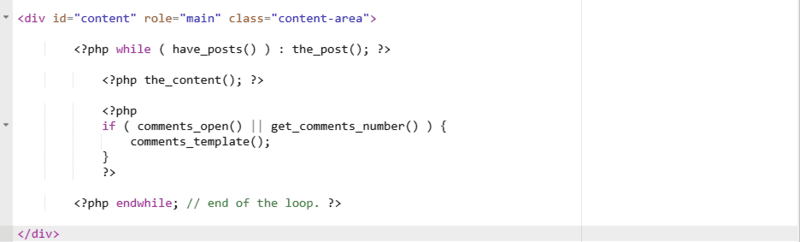
Nếu theme bạn sử dụng đã tích hợp các hàm dựng sẵn, bạn có thể tận dụng để hiển thị nội dung động:
<?php
get_header();
?>
<div class="container">
<h1><?php the_title(); ?></h1>
<div class="content">
<?php the_content(); ?>
</div>
</div>
<?php
get_footer();
?>
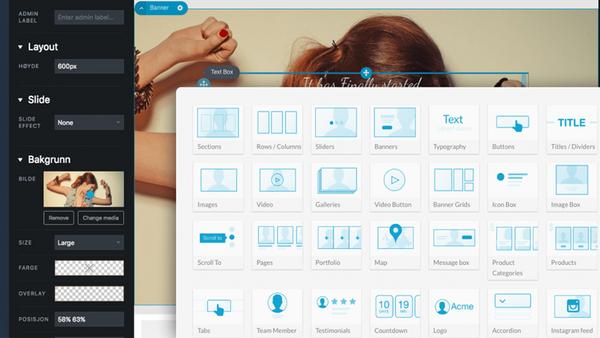
Tích Hợp UX Builder Trong Custom Page Template
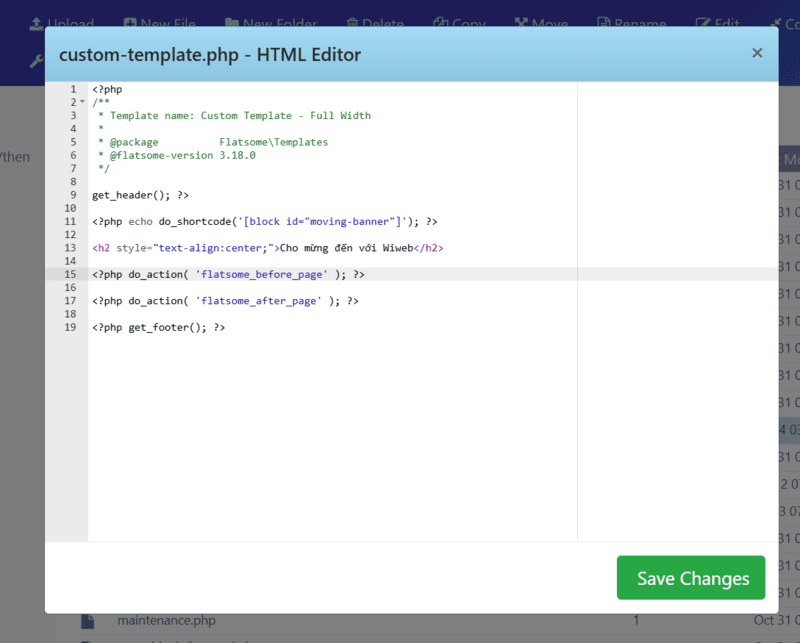
Flatsome cung cấp công cụ UX Builder mạnh mẽ giúp bạn dễ dàng xây dựng giao diện trang bằng thao tác kéo thả. Để sử dụng UX Builder trong Custom Page Template, bạn cần thêm đoạn mã sau:
Kích Hoạt UX Builder
Chèn đoạn mã sau vào file template:

Đoạn mã này giúp kích hoạt UX Builder cho trang sử dụng template. Bạn chỉ cần vào trang, bật UX Builder và bắt đầu chỉnh sửa trực quan.
Lưu Ý Khi Sử Dụng Custom Page Template
Đảm Bảo File Template Hoạt Động Tốt
- Luôn kiểm tra template bằng cách áp dụng nó cho một trang cụ thể và xem trước kết quả.
- Sử dụng công cụ Debug của WordPress để phát hiện lỗi nếu có.
Hạn Chế Xung Đột Với Theme Hoặc Plugin
- Đặt tên file và template rõ ràng, tránh trùng lặp với tên file khác trong theme.
- Đảm bảo các hàm và CSS sử dụng trong template không gây xung đột với theme hoặc plugin đang cài đặt.

Sử Dụng CSS Và JavaScript Tùy Chỉnh
Nếu cần thêm CSS hoặc JavaScript, hãy enqueue chúng thông qua functions.php thay vì nhúng trực tiếp vào template
Kết Luận
Custom Page Template là công cụ tuyệt vời giúp bạn tối ưu hóa giao diện website WordPress theo ý muốn. Bằng cách tạo một template tùy chỉnh, bạn có thể xây dựng những trang độc đáo, đáp ứng các yêu cầu cụ thể mà không phụ thuộc hoàn toàn vào theme mặc định. Hy vọng với hướng dẫn trên, bạn sẽ dễ dàng tạo được Custom Page Template hoàn hảo và tích hợp hiệu quả với Flatsome và UX Builder. Hãy bắt đầu thử ngay hôm nay để nâng cấp website của bạn lên một tầm cao mới!
Video hướng dẫn tạo Custom Page Template trong WordPress