Khi truy cập vào một liên kết không tồn tại trên website, người dùng sẽ được chuyển đến trang 404 mặc định, thường có giao diện đơn giản và không thân thiện. Nếu bạn muốn thay đổi điều này và tạo một trang 404 mang đậm dấu ấn cá nhân, hãy cùng wiweb làm theo hướng dẫn chi tiết sau đây.

Hướng dẫn Custom trang 404 với Flatsome
Bước 1:
- Truy cập vào Blocks trong WordPress và thêm một Block mới.
- Đặt tên cho block, ví dụ: “Trang 404”.
- Sau đó nhấn Xuất bản để lưu block mới.
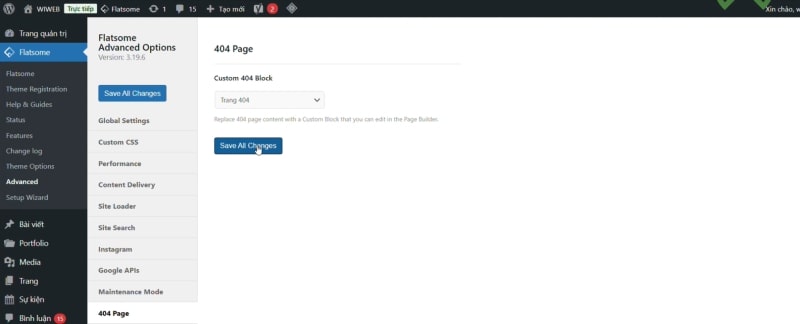
Bước 2:
- Truy cập vào mục Flatsome > Advanced.
- Tìm đến tùy chọn 404 Page và chọn block vừa tạo từ danh sách.
- Nhấn Lưu để áp dụng thay đổi.
Bước 3:
- Truy cập lại Blocks, tìm block “Trang 404” vừa tạo và chọn Edit with UX Builder.
- Dùng công cụ UX Builder để thiết kế trang 404 theo ý muốn, thêm nội dung, hình ảnh, hoặc lời nhắn thân thiện với người dùng.
Hoàn tất các bước trên, bạn sẽ có một trang 404 đẹp mắt và phù hợp với phong cách của website.

Hướng dẫn Custom trang 404 không cần Flatsome
Nếu bạn không sử dụng theme Flatsome, vẫn có cách tùy chỉnh trang 404 bằng cách sử dụng plugin Smart Custom 404 Error Page.
Bước 1:
- Cài đặt và kích hoạt plugin Smart Custom 404 Error Page.
Bước 2:
- Tạo một Trang mới trong WordPress và đặt tên là “Trang 404”.
- Dùng trình chỉnh sửa như Edit with UX Builder (hoặc các công cụ khác) để thiết kế trang này.
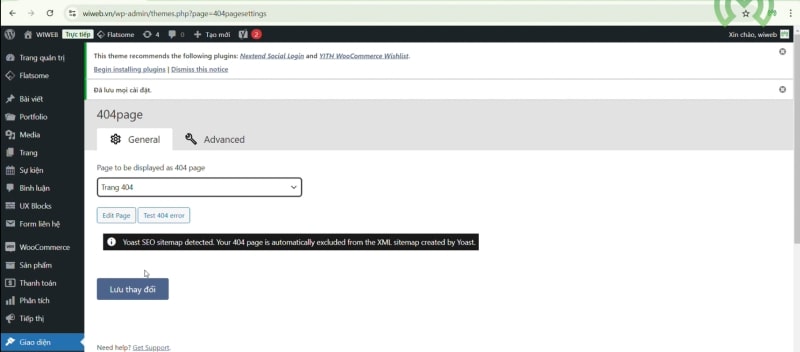
Bước 3:
- Truy cập vào mục Giao diện > 404 Error Page.
- Chọn trang “Trang 404” vừa tạo trong danh sách.
- Nhấn Lưu để áp dụng thay đổi.
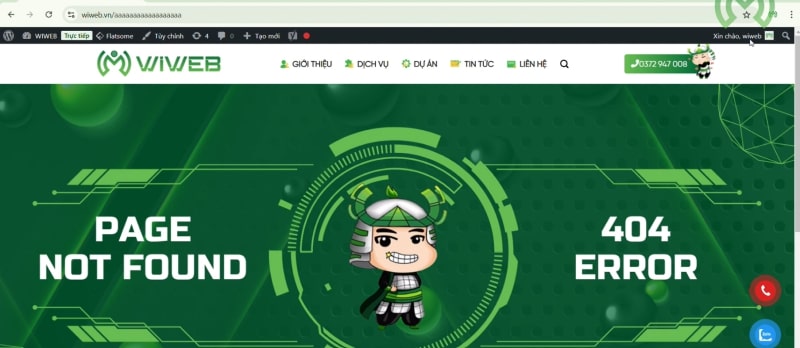
Giờ đây, khi người dùng truy cập vào một liên kết không tồn tại, họ sẽ thấy trang 404 mới mà bạn đã thiết kế.

Video Hướng dẫn Custom trang 404
Như vậy, bạn đã biết cách Custom trang 404 trên WordPress bằng hai phương pháp: sử dụng theme Flatsome hoặc plugin hỗ trợ. Trang 404 không chỉ giúp giảm sự khó chịu khi người dùng gặp lỗi, mà còn là cơ hội để bạn tăng tính sáng tạo và giữ chân người dùng.