Chào bạn, mình là WiWeb đây! Bạn có bao giờ tự hỏi làm thế nào các trang web ngày nay lại có thể ‘sống động’ và tương tác mượt mà đến vậy không? Từ những hiệu ứng menu đổ bóng, hình ảnh thay đổi khi bạn rê chuột, đến việc cập nhật nội dung mà không cần tải lại toàn bộ trang? Bí mật đằng sau phần lớn những điều kỳ diệu đó chính là DHTML. Trong bài viết này, chúng ta sẽ cùng nhau khám phá DHTML là gì, vén màn bí mật của HTML động (Dynamic HTML), và tìm hiểu cách nó giúp tạo ra những trải nghiệm web tương tác thú vị nhé. WiWeb sẽ chia sẻ những kiến thức cốt lõi và cả những ví dụ thực tế dễ hiểu nhất!
DHTML là gì? Định nghĩa và giải thích về HTML động
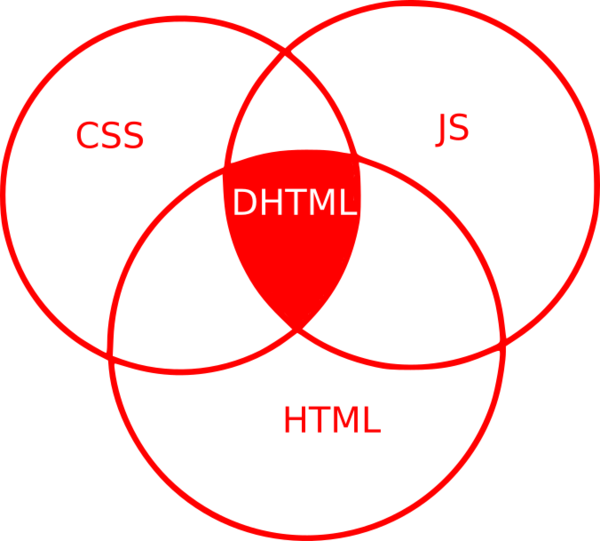
Vậy chính xác thì DHTML là gì? Nhiều người mới tìm hiểu có thể nhầm lẫn DHTML là một ngôn ngữ lập trình riêng biệt, nhưng thực tế không phải vậy. DHTML không phải là một ngôn ngữ đơn lẻ mà là một thuật ngữ dùng để mô tả sự kết hợp của các công nghệ web phía client (client-side scripting) nhằm tạo ra các trang web động và tương tác. Nói một cách dễ hiểu, DHTML là cách chúng ta sử dụng HTML (để xây dựng cấu trúc), CSS (để định dạng giao diện) và JavaScript (để xử lý sự kiện và thay đổi nội dung/giao diện) cùng với DOM (Document Object Model – Mô hình Đối tượng Tài liệu) để làm cho trang web của bạn ‘phản ứng’ lại với hành động của người dùng mà không cần phải liên tục tải lại trang từ máy chủ.
Điểm mấu chốt của Dynamic HTML chính là khả năng thay đổi ngay lập tức cấu trúc, nội dung hoặc kiểu dáng của trang web sau khi nó đã được tải về trình duyệt. Hãy tưởng tượng trang web tĩnh (static HTML) như một tờ báo in – nội dung cố định. Còn trang web sử dụng DHTML giống như một màn hình cảm ứng, nơi bạn có thể chạm vào, phóng to, thay đổi hiển thị ngay tại chỗ. Chính khả năng ‘động’ này đã mở ra cánh cửa cho việc thiết kế web động và mang lại những trải nghiệm người dùng phong phú hơn rất nhiều. Bạn có thấy sự khác biệt rõ ràng giữa một trang chỉ hiển thị thông tin và một trang mà bạn có thể ‘chơi đùa’ với các yếu tố trên đó không? Đó chính là sức mạnh của DHTML.

Lịch sử và mục đích ra đời của DHTML
Để hiểu rõ hơn về DHTML, chúng ta hãy quay ngược thời gian một chút, về cuối những năm 1990. Khi đó, Internet đang dần trở nên phổ biến, nhưng hầu hết các trang web vẫn còn khá ‘tĩnh’. HTML chỉ đủ để hiển thị văn bản, hình ảnh và các liên kết cơ bản. Nếu muốn thay đổi dù chỉ một phần nhỏ trên trang, người dùng thường phải chờ đợi toàn bộ trang tải lại từ máy chủ. Điều này không chỉ chậm chạp mà còn làm giảm trải nghiệm người dùng.
Mục đích chính khi DHTML ra đời là để khắc phục những hạn chế này. Các nhà phát triển web muốn tạo ra những trang web hấp dẫn hơn, có khả năng phản hồi người dùng nhanh chóng và mang lại cảm giác mượt mà, liền mạch. Họ cần một cách để:
- Thay đổi kiểu dáng (style) của các phần tử HTML một cách linh hoạt.
- Ẩn/hiện các phần tử trên trang.
- Di chuyển các phần tử xung quanh trang.
- Phản hồi lại các hành động của người dùng như nhấp chuột, di chuyển chuột, nhấn phím.
Trong giai đoạn ‘cuộc chiến trình duyệt’ (browser wars) giữa Netscape Navigator và Microsoft Internet Explorer, cả hai hãng đều cố gắng giới thiệu các công nghệ riêng để làm cho web ‘động’ hơn. Dynamic HTML chính là thuật ngữ chung được sử dụng để mô tả những nỗ lực này. Ban đầu, sự khác biệt trong cách triển khai giữa các trình duyệt gây khá nhiều khó khăn cho lập trình viên. Nhưng dần dần, với sự chuẩn hóa của DOM (Document Object Model) bởi W3C, việc xây dựng các trang web tương tác sử dụng DHTML trở nên dễ dàng và nhất quán hơn. Nó thực sự là một bước tiến lớn trong việc thiết kế web động, giúp web không còn là những trang tài liệu đơn thuần nữa.

Các thành phần công nghệ cốt lõi của DHTML
Như đã đề cập, DHTML không phải là một công nghệ đơn lẻ. Nó giống như một ‘món ăn’ được tạo nên từ sự kết hợp của nhiều ‘nguyên liệu’ khác nhau. Để tạo ra một trang HTML động, chúng ta cần sự phối hợp nhịp nhàng của các thành phần công nghệ cốt lõi sau:
- HTML (HyperText Markup Language): Đây là nền tảng, cung cấp cấu trúc cơ bản và nội dung cho trang web. Giống như bộ xương của cơ thể vậy.
- CSS (Cascading Style Sheets): Chịu trách nhiệm về phần trình bày, định dạng giao diện, màu sắc, bố cục. CSS giúp trang web trông đẹp mắt và hấp dẫn hơn, như ‘lớp áo’ và ‘trang điểm’ cho bộ xương HTML.
- JavaScript: Đây là ‘bộ não’ của DHTML. Ngôn ngữ lập trình kịch bản phía client (client-side scripting) này cho phép chúng ta xử lý các sự kiện từ người dùng (như click chuột, gõ phím), thay đổi nội dung HTML, thay đổi thuộc tính CSS và giao tiếp với máy chủ (thông qua AJAX chẳng hạn).
- DOM (Document Object Model): Đây là một giao diện lập trình ứng dụng (API) cực kỳ quan trọng. DOM biểu diễn cấu trúc của tài liệu HTML (hoặc XML) dưới dạng một cây các đối tượng. JavaScript sử dụng DOM để truy cập, thao tác và sửa đổi các phần tử HTML cũng như các thuộc tính CSS của chúng.
Bạn thấy đấy, DHTML chỉ thực sự phát huy sức mạnh khi cả bốn thành phần này làm việc cùng nhau. HTML tạo khung, CSS tô điểm, JavaScript thêm hành vi và DOM là cầu nối cho phép JavaScript ‘điều khiển’ HTML và CSS. Hiểu rõ vai trò của từng thành phần sẽ giúp bạn nắm vững cách tạo ra các trang web tương tác hiệu quả.

HTML: Đặt nền móng cấu trúc cho DHTML
Hãy bắt đầu với thành phần cơ bản nhất: HTML. Mặc dù chúng ta đang nói về HTML động, vai trò của HTML truyền thống vẫn là không thể thiếu. HTML cung cấp cấu trúc ngữ nghĩa (semantic structure) cho nội dung trang web. Nó định nghĩa các phần tử như tiêu đề (<h1> đến <h6>), đoạn văn (<p>), danh sách (<ul>, <ol>, <li>), hình ảnh (<img>), liên kết (<a>), bảng (<table>), và các thành phần формуляр (<form>, <input>, <button>).
Trong bối cảnh DHTML, HTML không chỉ đơn thuần là hiển thị nội dung tĩnh. Nó trở thành ‘khung xương’ mà JavaScript có thể ‘bám’ vào để thực hiện các thay đổi. Mỗi phần tử HTML trên trang, thông qua DOM, trở thành một đối tượng mà JavaScript có thể:
- Truy cập: Tìm và chọn lựa các phần tử cụ thể dựa trên ID, class, thẻ HTML, hoặc các thuộc tính khác.
- Thay đổi nội dung: Cập nhật văn bản bên trong một đoạn văn, thay đổi nguồn của một hình ảnh.
- Thay đổi thuộc tính: Ví dụ, thay đổi giá trị
hrefcủa một liên kết hoặcsrccủa một ảnh. - Thêm hoặc xóa phần tử: Tạo ra các phần tử HTML mới và chèn chúng vào trang, hoặc loại bỏ các phần tử hiện có.
Việc sử dụng HTML một cách có cấu trúc, rõ ràng và chuẩn mực (ví dụ, sử dụng các thẻ HTML5 ngữ nghĩa như <header>, <footer>, <nav>, <article>, <aside>) không chỉ tốt cho SEO và khả năng truy cập (accessibility) mà còn giúp cho việc thao tác DOM bằng JavaScript trở nên dễ dàng và hiệu quả hơn rất nhiều. Bạn hãy nghĩ về việc xây nhà, một bộ khung vững chắc và được đánh dấu rõ ràng sẽ giúp việc lắp đặt nội thất và hệ thống điện nước (tương ứng với CSS và JavaScript) thuận lợi hơn đúng không nào? Đó chính là vai trò nền tảng của HTML trong thế giới DHTML.

CSS: ‘Trang điểm’ và định hình giao diện động
CSS là viết tắt của Cascading Style Sheets. Nếu HTML là bộ xương, thì CSS chính là lớp ‘da thịt’, ‘quần áo’ và ‘trang điểm’, quyết định vẻ ngoài và cách trình bày của trang web. CSS kiểm soát mọi thứ từ màu sắc, font chữ, kích thước, khoảng cách, đến bố cục phức tạp của các phần tử trên trang.
Nhưng trong DHTML, vai trò của CSS không chỉ dừng lại ở việc định dạng tĩnh ban đầu. CSS trở thành một công cụ mạnh mẽ để tạo ra các hiệu ứng động về mặt giao diện. JavaScript có thể tương tác với CSS theo nhiều cách khác nhau thông qua DOM:
- Thay đổi trực tiếp thuộc tính style: JavaScript có thể truy cập và thay đổi trực tiếp các thuộc tính CSS của một phần tử (inline styles). Ví dụ, thay đổi màu nền của một nút khi người dùng rê chuột qua.
- Thêm/Xóa/Thay đổi lớp (class): Đây là cách làm phổ biến và hiệu quả hơn. Bạn định nghĩa sẵn các lớp CSS với những kiểu dáng khác nhau. Sau đó, dùng JavaScript để thêm hoặc bớt các lớp này khỏi phần tử HTML, khiến giao diện của nó thay đổi theo các quy tắc đã định sẵn trong CSS. Ví dụ, thêm một lớp ‘active’ để làm nổi bật một mục menu được chọn.
- Kích hoạt CSS Animations và Transitions: CSS3 giới thiệu các thuộc tính
animationvàtransition, cho phép tạo ra các hiệu ứng chuyển động mượt mà chỉ bằng CSS. JavaScript có thể được dùng để kích hoạt các hiệu ứng này bằng cách thay đổi lớp hoặc thuộc tính của phần tử.
Sự kết hợp giữa JavaScript và CSS thông qua DOM chính là chìa khóa để tạo ra những giao diện người dùng tinh tế và đáp ứng nhanh nhạy trong thiết kế web động. Bạn có thể tạo ra các menu xổ xuống mượt mà, các tooltip thông tin xuất hiện khi cần, hay thậm chí là các hiệu ứng hình ảnh phức tạp. Bạn đã bao giờ thử làm một nút bấm đổi màu khi di chuột vào chỉ bằng CSS chưa? Với DHTML, bạn có thể làm điều đó và nhiều hơn thế nữa bằng cách kết hợp thêm JavaScript để xử lý logic phức tạp hơn.

JavaScript: ‘Bộ não’ xử lý sự kiện và tương tác
Nếu HTML là khung xương và CSS là vẻ bề ngoài, thì JavaScript chính là ‘hệ thần kinh’ và ‘bộ não’ làm cho trang web trở nên ‘sống’ và có khả năng tương tác. Đây là ngôn ngữ client-side scripting chủ đạo được sử dụng trong DHTML.
Vai trò chính của JavaScript trong Dynamic HTML bao gồm:
- Xử lý sự kiện (Event Handling): JavaScript lắng nghe và phản ứng lại các hành động của người dùng. Các sự kiện phổ biến bao gồm:
onclick: Khi người dùng nhấp chuột vào một phần tử.onmouseover,onmouseout: Khi con trỏ chuột di chuyển vào hoặc ra khỏi một phần tử.onkeydown,onkeyup: Khi người dùng nhấn hoặc thả một phím trên bàn phím.onsubmit: Khi người dùng gửi một biểu mẫu (form).onload: Khi trang hoặc một tài nguyên (như hình ảnh) đã tải xong.
- Thao tác DOM (DOM Manipulation): Đây là khả năng cốt lõi. Như đã nói, JavaScript sử dụng DOM để:
- Tìm kiếm các phần tử HTML.
- Thay đổi nội dung (text, HTML) bên trong các phần tử.
- Thay đổi các thuộc tính của phần tử (ví dụ:
srccủa ảnh,hrefcủa link). - Thay đổi các thuộc tính CSS (màu sắc, kích thước, vị trí…). Thường thông qua việc thay đổi
classNamehoặcstyleobject. - Tạo ra các phần tử HTML mới và thêm vào trang.
- Xóa bỏ các phần tử HTML khỏi trang.
- Giao tiếp với máy chủ (Communication with Server): Mặc dù DHTML chủ yếu là client-side, JavaScript (đặc biệt là với sự trợ giúp của AJAX – Asynchronous JavaScript and XML) có thể gửi yêu cầu đến máy chủ và nhận dữ liệu mà không cần tải lại toàn bộ trang. Điều này cho phép cập nhật các phần của trang web một cách động với dữ liệu mới nhất.
Bạn có thấy cách một trang web hiển thị gợi ý tìm kiếm ngay khi bạn đang gõ không? Hay cách bạn thêm sản phẩm vào giỏ hàng mà trang không hề bị tải lại? Đó chính là nhờ JavaScript đang hoạt động ngầm, xử lý sự kiện, thao tác DOM và có thể là cả giao tiếp với máy chủ. Nó thực sự là thành phần mang lại sự ‘động’ và ‘thông minh’ cho DHTML.

DOM (Document Object Model): Cầu nối thao tác HTML
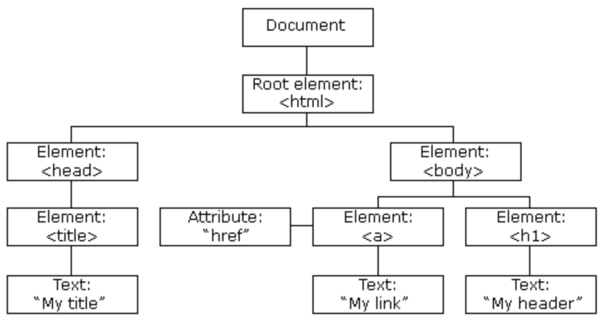
Chúng ta đã nhắc đến DOM khá nhiều lần khi nói về CSS và JavaScript, vậy chính xác DOM là gì và tại sao nó lại quan trọng đến vậy trong DHTML? Hãy hình dung tài liệu HTML của bạn không chỉ là một tập tin văn bản tĩnh, mà là một cấu trúc cây có tổ chức. DOM (Document Object Model) chính là sự biểu diễn cấu trúc cây đó dưới dạng các đối tượng (objects) mà các ngôn ngữ kịch bản như JavaScript có thể hiểu và tương tác được.
Mỗi phần tử HTML (như <body>, <div>, <p>, <a>), mỗi thuộc tính của phần tử đó (như id, class, src, href), và thậm chí cả nội dung văn bản bên trong phần tử đều được biểu diễn như một nút (node) trong cây DOM. Toàn bộ tài liệu HTML là một đối tượng document lớn, chứa đựng tất cả các nút khác.
Tại sao DOM lại là ‘cầu nối’? Bởi vì:
- Nó cung cấp một API chuẩn: DOM định nghĩa một bộ các thuộc tính và phương thức chuẩn để truy cập và thao tác các nút trong cây tài liệu. Điều này có nghĩa là, về lý thuyết, cùng một đoạn mã JavaScript thao tác DOM sẽ hoạt động tương tự trên các trình duyệt khác nhau (miễn là chúng tuân thủ chuẩn DOM của W3C).
- Cho phép JavaScript ‘nhìn thấy’ và ‘thay đổi’ trang web: Nếu không có DOM, JavaScript sẽ không có cách nào để ‘biết’ được cấu trúc của trang HTML hoặc làm thế nào để thay đổi nó sau khi trang đã tải. DOM cung cấp các phương thức như
getElementById(),getElementsByTagName(),querySelector(),createElement(),appendChild(),removeChild(),setAttribute(),style,innerHTML… để JavaScript thực hiện các tác vụ này.
Nói cách khác, DOM biến tài liệu HTML tĩnh thành một thực thể sống động, có thể thay đổi được. Nó chính là cơ chế trung gian thiết yếu cho phép JavaScript thực hiện ‘phép thuật’ của HTML động. Khi bạn viết code JavaScript để làm cho một nút bấm thay đổi màu sắc khi click, thực chất là bạn đang yêu cầu JavaScript thông qua DOM tìm đến đối tượng nút bấm đó và thay đổi thuộc tính style của nó. Hiểu về DOM là chìa khóa để làm chủ DHTML và thiết kế web động.

Các tính năng và ưu điểm nổi bật của DHTML
Sự kết hợp của HTML, CSS, JavaScript và DOM dưới cái tên DHTML đã mang lại rất nhiều lợi ích và khả năng mới cho việc phát triển web, đặc biệt là vào thời điểm nó ra đời. Dưới đây là một số tính năng và ưu điểm nổi bật:
- Tăng cường tính tương tác (Enhanced Interactivity): Đây là ưu điểm lớn nhất. Thay vì chỉ xem nội dung tĩnh, người dùng có thể tương tác trực tiếp với các yếu tố trên trang: nhấp vào nút, kéo thả đối tượng, điền vào biểu mẫu với phản hồi ngay lập tức (ví dụ: kiểm tra lỗi nhập liệu mà không cần gửi form). Điều này tạo ra trải nghiệm web tương tác hấp dẫn hơn nhiều.
- Cải thiện trải nghiệm người dùng (Improved User Experience): Nhờ khả năng thay đổi trang mà không cần tải lại toàn bộ, DHTML giúp trang web phản hồi nhanh hơn, mượt mà hơn. Người dùng không còn phải chờ đợi lâu để thấy những thay đổi nhỏ. Các hiệu ứng động, menu thông minh, tooltip cũng giúp dẫn dắt người dùng tốt hơn.
- Giảm tải cho máy chủ (Reduced Server Load): Vì nhiều thao tác xử lý logic và thay đổi giao diện được thực hiện ngay tại trình duyệt của người dùng (client-side scripting), DHTML giúp giảm số lượng yêu cầu gửi đến máy chủ. Máy chủ chỉ cần gửi dữ liệu cần thiết khi được yêu cầu (ví dụ, qua AJAX), thay vì phải tạo lại toàn bộ trang HTML cho mỗi thay đổi nhỏ.
- Giao diện người dùng phong phú hơn (Richer User Interfaces): DHTML cho phép các nhà thiết kế web động tạo ra các giao diện phức tạp và tinh tế hơn, gần giống với các ứng dụng desktop truyền thống. Các thành phần như menu đa cấp, cửa sổ pop-up tùy chỉnh, các yếu tố có thể kéo thả đều trở nên khả thi.
- Kiểm soát trình bày tốt hơn: JavaScript có thể thay đổi các thuộc tính CSS một cách linh hoạt, cho phép tạo ra các hiệu ứng hình ảnh, hoạt ảnh đơn giản và thay đổi bố cục trang dựa trên hành động của người dùng hoặc kích thước màn hình.
Mặc dù ngày nay chúng ta có các framework JavaScript hiện đại, nhưng những ưu điểm cốt lõi mà DHTML mang lại vẫn là nền tảng cho cách chúng ta xây dựng các ứng dụng web tương tác. Theo mình thấy, khả năng phản hồi tức thì mà DHTML mang lại chính là bước ngoặt thay đổi cách người dùng cảm nhận về website.
Ví dụ thực tế và ứng dụng phổ biến của DHTML
Để hình dung rõ hơn về sức mạnh của DHTML, hãy cùng xem qua một vài ví dụ DHTML và ứng dụng phổ biến mà bạn có thể đã gặp hàng ngày:
- Menu xổ xuống (Dropdown/Flyout Menus): Chắc bạn đã quá quen thuộc với việc rê chuột qua một mục menu chính và một menu con hiện ra. Đây là một ứng dụng kinh điển của DHTML. JavaScript sẽ phát hiện sự kiện
onmouseovertrên mục menu chính, sau đó thay đổi thuộc tính CSS (thường làdisplay: block;hoặcvisibility: visible;) của menu con tương ứng để làm nó hiện ra. Khi chuột di ra (onmouseout), menu con lại được ẩn đi. - Tooltip thông tin: Khi bạn di chuột qua một biểu tượng nhỏ hoặc một từ viết tắt, một hộp thông tin nhỏ giải thích thêm hiện ra. JavaScript bắt sự kiện di chuột vào, lấy thông tin cần hiển thị (có thể được lưu sẵn trong một thuộc tính HTML như
data-*hoặctitle), tạo hoặc hiển thị một phần tử<div>chứa thông tin đó gần vị trí con trỏ chuột. - Kiểm tra lỗi biểu mẫu (Client-side Form Validation): Trước khi bạn nhấn nút ‘Gửi’, JavaScript có thể kiểm tra xem bạn đã điền đủ các trường bắt buộc chưa, định dạng email có đúng không, mật khẩu có đủ mạnh không… Nếu có lỗi, nó sẽ hiển thị thông báo ngay lập tức bên cạnh trường bị lỗi, thay đổi màu viền trường thành màu đỏ chẳng hạn. Việc này giúp tiết kiệm thời gian và giảm tải cho server vì không cần gửi dữ liệu không hợp lệ lên.
- Thay đổi hình ảnh (Image Rollovers): Di chuột qua một ảnh nhỏ (thumbnail) và ảnh lớn ở khu vực chính thay đổi theo. JavaScript bắt sự kiện
onmouseovertrên ảnh nhỏ, lấy đường dẫn của ảnh lớn tương ứng và cập nhật thuộc tínhsrccủa thẻ<img>lớn. - Hiệu ứng ẩn/hiện nội dung (Collapsible Sections): Nhấp vào một tiêu đề và phần nội dung chi tiết bên dưới sẽ mở ra hoặc thu lại. JavaScript xử lý sự kiện
onclicktrên tiêu đề và thay đổi thuộc tínhdisplaycủa phần nội dung. - Kéo và thả (Drag and Drop): Mặc dù phức tạp hơn, DHTML cũng cho phép tạo giao diện kéo thả, ví dụ như sắp xếp lại các mục trong danh sách, di chuyển các widget trên dashboard.
Đây chỉ là một vài ví dụ DHTML cơ bản. Thực tế, kỹ thuật HTML động này được ứng dụng vô cùng rộng rãi để tạo ra mọi loại web tương tác và thiết kế web động mà chúng ta thấy ngày nay.
DHTML trong bối cảnh công nghệ web hiện đại và kết luận
Vậy, trong kỷ nguyên của các framework JavaScript mạnh mẽ như React, Angular, Vue.js, liệu DHTML có còn chỗ đứng? Câu trả lời là có, nhưng dưới một hình thức khác.
Thuật ngữ ‘DHTML’ tự nó có thể ít được sử dụng hơn ngày nay. Nó thường gợi nhớ về giai đoạn đầu của web tương tác, đôi khi gắn liền với những đoạn mã JavaScript phức tạp và khó bảo trì, đặc biệt là trong thời kỳ ‘cuộc chiến trình duyệt’ với nhiều vấn đề về tương thích. Tuy nhiên, các nguyên tắc cốt lõi của DHTML – sử dụng HTML cho cấu trúc, CSS cho trình bày, JavaScript cho hành vi, và DOM làm cầu nối – vẫn là nền tảng tuyệt đối của phát triển front-end hiện đại.
Các framework hiện đại thực chất là những cách tiếp cận tiên tiến, có cấu trúc và hiệu quả hơn để thực hiện những gì DHTML đã khởi xướng. Chúng cung cấp:
- Thao tác DOM hiệu quả hơn: Các framework thường sử dụng Virtual DOM (DOM ảo) hoặc các cơ chế cập nhật DOM thông minh khác để tối ưu hóa hiệu suất, tránh thao tác trực tiếp và thường xuyên lên DOM thật – vốn là một tác vụ tốn kém.
- Quản lý trạng thái (State Management): Giúp việc quản lý dữ liệu và trạng thái của ứng dụng phức tạp trở nên dễ dàng hơn.
- Component-Based Architecture: Cho phép chia nhỏ giao diện người dùng thành các thành phần tái sử dụng, dễ quản lý và bảo trì.
- Binding dữ liệu (Data Binding): Tự động cập nhật giao diện người dùng khi dữ liệu thay đổi và ngược lại.
AJAX (Asynchronous JavaScript and XML), một kỹ thuật thường được liên kết chặt chẽ và phát triển song song với DHTML, đã trở thành tiêu chuẩn để tải dữ liệu động từ máy chủ mà không cần làm mới trang.
Như vậy, dù bạn không thường xuyên nghe thấy thuật ngữ DHTML là gì trong các cuộc thảo luận về công nghệ mới nhất, nhưng di sản của nó vẫn còn đó. Nó đã mở đường cho web tương tác, thiết kế web động, và là bước đệm quan trọng để chúng ta có được những ứng dụng web phong phú, mạnh mẽ như ngày nay. Hiểu về DHTML chính là hiểu về gốc rễ của front-end development.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về DHTML và vai trò của nó. Tại WiWeb, chúng tôi luôn áp dụng những kiến thức nền tảng vững chắc cùng các công nghệ hiện đại nhất để tạo ra những website không chỉ đẹp mà còn tương tác hiệu quả. Bạn có câu hỏi nào khác về DHTML hay thiết kế web không? Hãy cho WiWeb biết ý kiến của bạn nhé!