Chào mừng bạn đến với bài viết của WiWeb! Hôm nay, chúng ta sẽ cùng nhau khám phá một chi tiết nhỏ bé nhưng vô cùng quan trọng trên mỗi website: Favicon là gì? Nhiều người có thể bỏ qua nó, nhưng thực tế, Favicon đóng góp không nhỏ vào việc xây dựng nhận diện thương hiệu và cải thiện trải nghiệm người dùng. Bài viết này sẽ đi sâu vào định nghĩa, tầm quan trọng, các loại Favicon phổ biến, kích thước Favicon chuẩn, hướng dẫn cách tạo Favicon chi tiết, cũng như cách thêm vào website WordPress hay HTML. Hãy cùng WiWeb tìm hiểu ngay nhé!
Favicon là gì? Định nghĩa chi tiết và dễ hiểu
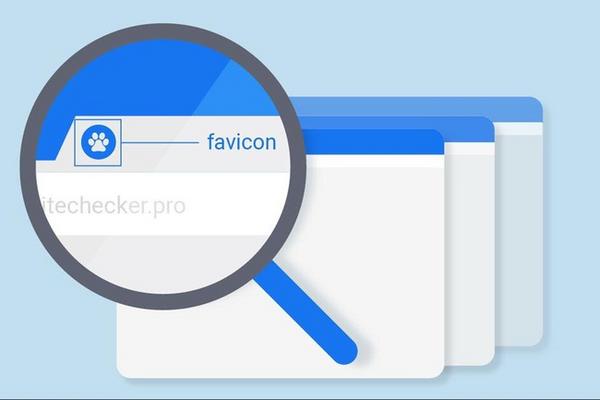
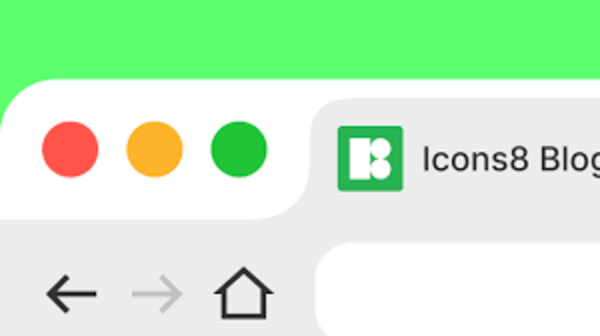
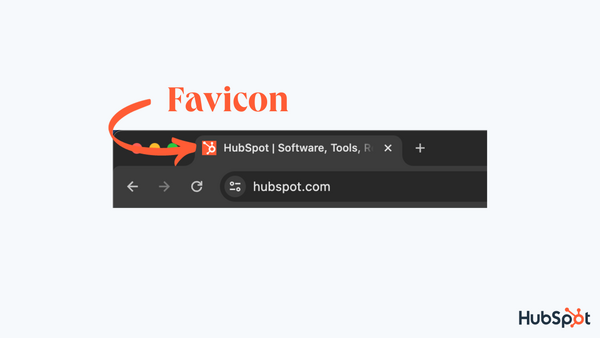
Bạn có bao giờ để ý đến những biểu tượng nhỏ xíu xuất hiện trên tab trình duyệt, bên cạnh tiêu đề trang web không? Đó chính là Favicon. Đơn giản nhất, Favicon là gì? Nó là viết tắt của ‘Favorite Icon’, dịch nôm na là ‘biểu tượng yêu thích’. Đây là một tệp tin hình ảnh nhỏ, thường là logo hoặc một biểu tượng đặc trưng của website. Khi bạn mở nhiều tab, Favicon giúp bạn nhận diện và chuyển đổi giữa các trang một cách nhanh chóng. Nó cũng xuất hiện trong danh sách bookmark (dấu trang), lịch sử duyệt web, và đôi khi là cả trong kết quả tìm kiếm trên di động.
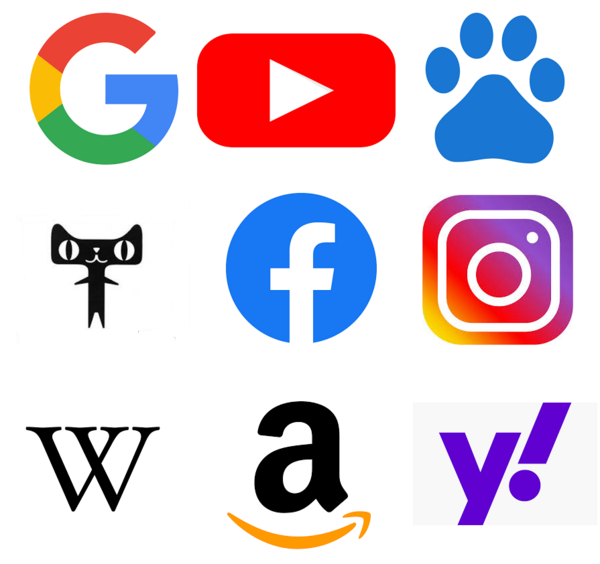
Ví dụ, khi bạn truy cập Google, bạn sẽ thấy chữ ‘G’ nhiều màu sắc. Khi vào Facebook, đó là chữ ‘f’ màu trắng trên nền xanh. Hay như website của WiWeb chúng tôi, bạn cũng sẽ thấy một icon website đặc trưng. Những biểu tượng này tuy nhỏ nhưng lại là một phần không thể thiếu trong việc xây dựng hình ảnh chuyên nghiệp và nhất quán cho thương hiệu trực tuyến. Một website không có Favicon trông sẽ thiếu chuyên nghiệp và khó nhận diện hơn hẳn, bạn có thấy vậy không? Nó giống như một ngôi nhà không có số nhà vậy, vẫn ở được nhưng khách đến thăm sẽ hơi bối rối một chút. Favicon giúp website của bạn ‘có tên có tuổi’ ngay từ cái nhìn đầu tiên trên thanh tab. Theo tôi, đây là một chi tiết ‘nhỏ mà có võ’ đó!

Lịch sử và sự phát triển của Favicon trên website
Bạn có tò mò về nguồn gốc của những icon website bé nhỏ này không? Favicon lần đầu tiên xuất hiện cùng với trình duyệt Internet Explorer 5 của Microsoft, ra mắt vào tháng 3 năm 1999. Ban đầu, mục đích chính của Favicon là để hiển thị trong danh sách ‘Favorites’ (Mục ưa thích) của trình duyệt, giúp người dùng dễ dàng nhận diện các trang web đã lưu. File Favicon gốc có tên là favicon.ico và được đặt ở thư mục gốc (root directory) của website. Trình duyệt sẽ tự động tìm kiếm và hiển thị file này. Lúc đó, định dạng duy nhất được hỗ trợ là favicon ICO.
Theo thời gian, các trình duyệt khác như Firefox, Chrome, Safari cũng bắt đầu hỗ trợ Favicon, và vai trò của nó dần được mở rộng. Từ việc chỉ xuất hiện trong mục Favorites, Favicon nay đã có mặt trên các tab trình duyệt, thanh địa chỉ (trong một số trường hợp), và các ứng dụng web. Sự phát triển của công nghệ web cũng kéo theo sự đa dạng hóa các định dạng file cho Favicon. Bên cạnh favicon ICO truyền thống, các định dạng như Favicon PNG, Favicon SVG, và cả GIF (cho Favicon động) cũng dần được chấp nhận rộng rãi. Kích thước cũng không còn giới hạn ở 16×16 pixel nữa. Ngày nay, người ta có thể cung cấp nhiều kích thước khác nhau để Favicon hiển thị sắc nét trên mọi thiết bị, từ màn hình desktop đến điện thoại di động. Thật thú vị khi nhìn lại chặng đường phát triển của một chi tiết tưởng chừng đơn giản này, phải không nào?

Vì sao Favicon lại quan trọng? Lợi ích không ngờ tới cho website
Nhiều người thường đặt câu hỏi, một biểu tượng nhỏ xíu như Favicon thì có ý nghĩa của favicon gì to tát đâu? À, đừng xem thường nhé! Theo kinh nghiệm của tôi tại WiWeb, Favicon mang lại nhiều lợi ích hơn bạn tưởng đấy.
Đầu tiên, và quan trọng nhất, đó là nhận diện thương hiệu. Favicon giống như một logo thu nhỏ, giúp người dùng ngay lập tức nhận ra website của bạn giữa hàng tá tab đang mở. Điều này đặc biệt hữu ích khi người dùng thường xuyên truy cập nhiều trang cùng lúc. Bạn thử tưởng tượng xem, nếu không có Favicon, các tab chỉ toàn chữ là chữ, thật khó để phân biệt phải không nào?
Thứ hai, Favicon góp phần tạo nên sự chuyên nghiệp và tin cậy. Một website được đầu tư chỉn chu đến từng chi tiết nhỏ như Favicon sẽ tạo ấn tượng tốt hơn với người dùng. Nó cho thấy bạn quan tâm đến trải nghiệm của họ và sự hiện diện trực tuyến của mình. Ngược lại, một website không có Favicon có thể trông hơi ‘lúa’ và thiếu hoàn thiện.
Thứ ba, cải thiện trải nghiệm người dùng (UX). Khi người dùng lưu trang web của bạn vào mục bookmark (dấu trang), Favicon sẽ xuất hiện bên cạnh tên trang, giúp họ tìm lại nhanh hơn. Tương tự trong lịch sử duyệt web. Việc này tuy nhỏ nhưng góp phần làm cho việc tương tác với website của bạn trở nên thuận tiện hơn.
Cuối cùng, dù không trực tiếp, Favicon có thể gián tiếp hỗ trợ SEO. Một trải nghiệm người dùng tốt, bao gồm việc dễ dàng nhận diện và điều hướng nhờ Favicon, có thể làm giảm tỷ lệ thoát (bounce rate) và tăng thời gian người dùng ở lại trang (dwell time). Đây là những tín hiệu tích cực mà các công cụ tìm kiếm như Google có thể đánh giá cao. Đúng là ‘nhỏ mà có võ’, bạn thấy WiWeb nói có đúng không?

Các định dạng file Favicon phổ biến (ICO, PNG, SVG, GIF) và khuyến nghị
Khi nói đến Favicon, việc chọn đúng định dạng file là khá quan trọng để đảm bảo khả năng tương thích và chất lượng hiển thị. Có một vài định dạng phổ biến mà bạn nên biết:
-
Favicon ICO (.ico): Đây là định dạng ‘lão làng’ nhất và được hỗ trợ rộng rãi nhất bởi tất cả các trình duyệt. Một file
.icocó thể chứa nhiều kích thước hình ảnh khác nhau (ví dụ: 16×16, 32×32, 48×48 pixel), cho phép trình duyệt chọn phiên bản phù hợp nhất để hiển thị. Đây từng là lựa chọn mặc định và an toàn nhất. Tuy nhiên, việc tạo file.icođa kích thước có thể hơi phức tạp hơn một chút so với các định dạng khác. -
Favicon PNG (.png): Định dạng PNG (Portable Network Graphics) ngày càng trở nên phổ biến cho Favicon nhờ khả năng hỗ trợ màu sắc tốt, nén không mất dữ liệu (lossless compression) và đặc biệt là hỗ trợ kênh alpha (trong suốt). Điều này có nghĩa là Favicon PNG của bạn có thể có nền trong suốt, hòa hợp tốt hơn với các giao diện trình duyệt khác nhau. Hầu hết các trình duyệt hiện đại đều hỗ trợ tốt PNG cho Favicon. Theo tôi, đây là lựa chọn cân bằng giữa chất lượng và tính tương thích.
-
Favicon SVG (.svg): SVG (Scalable Vector Graphics) là một định dạng dựa trên XML để mô tả đồ họa vector hai chiều. Ưu điểm lớn nhất của Favicon SVG là khả năng co giãn vô hạn mà không làm giảm chất lượng hình ảnh. Điều này có nghĩa là một file SVG duy nhất có thể hiển thị sắc nét ở bất kỳ kích thước nào. Nó cũng thường có dung lượng file rất nhỏ. Hỗ trợ cho SVG Favicon ngày càng tốt hơn trên các trình duyệt hiện đại. Nếu bạn hướng đến sự hiện đại và tối ưu, SVG là một lựa chọn tuyệt vời.
-
GIF (.gif): Định dạng GIF (Graphics Interchange Format) cho phép tạo Favicon động. Mặc dù có thể tạo sự chú ý, Favicon động đôi khi gây mất tập trung cho người dùng và không phải trình duyệt nào cũng hỗ trợ tốt. Tôi thường khuyên khách hàng nên cân nhắc kỹ lưỡng trước khi sử dụng GIF cho Favicon, trừ khi nó thực sự phù hợp với tính cách thương hiệu và không gây khó chịu.
Khuyến nghị từ WiWeb:
- An toàn và tương thích rộng: Sử dụng Favicon ICO (chứa các kích thước 16×16, 32×32) cùng với một Favicon PNG (ví dụ 192×192 hoặc 512×512) cho các thiết bị hiện đại và manifest file.
- Hiện đại và chất lượng cao: Ưu tiên Favicon SVG nếu đối tượng người dùng của bạn chủ yếu sử dụng các trình duyệt mới. Bạn vẫn nên có một bản PNG dự phòng.
- Hầu hết các trường hợp: Một file Favicon PNG chất lượng cao (ví dụ 32×32 hoặc lớn hơn) thường là đủ cho đa số website ngày nay. Các trình duyệt sẽ tự co giãn nó.
Bạn đã chọn được định dạng nào cho icon website của mình chưa? Hãy chia sẻ với WiWeb nhé!

Kích thước Favicon chuẩn cho mọi trình duyệt và thiết bị hiện nay
Chọn kích thước Favicon phù hợp là một yếu tố quan trọng để đảm bảo biểu tượng của bạn hiển thị rõ nét trên mọi nền tảng. Trước đây, kích thước Favicon tiêu chuẩn thường là 16×16 pixel. Tuy nhiên, với sự đa dạng của các thiết bị và độ phân giải màn hình ngày nay, việc cung cấp nhiều kích thước hoặc một kích thước đủ lớn để co giãn là điều cần thiết.
Đây là một số kích thước Favicon phổ biến và mục đích sử dụng của chúng:
- 16×16 pixels: Kích thước truyền thống, hiển thị trên tab trình duyệt, thanh địa chỉ, danh sách bookmark trên hầu hết các trình duyệt desktop.
- 32×32 pixels: Hiển thị tốt hơn trên các màn hình có độ phân giải cao, thanh taskbar của Windows, và đôi khi là tab trình duyệt.
- 48×48 pixels: Một kích thước phổ biến khác, đôi khi được sử dụng bởi Windows hoặc các ứng dụng khác.
- 64×64 pixels: Được sử dụng trong một số ngữ cảnh nhất định, ví dụ như trong Windows.
- 96×96 pixels: Dành cho màn hình có mật độ điểm ảnh cao (HiDPI).
- 128×128 pixels: Kích thước này có thể được sử dụng bởi Chrome Web Store.
- 180×180 pixels: Đây là kích thước khuyến nghị cho Apple Touch Icon trên các thiết備 iOS (iPhone, iPad). Khi người dùng thêm website của bạn vào màn hình chính, biểu tượng này sẽ được sử dụng.
- 192×192 pixels: Kích thước này thường được dùng cho Android và là kích thước khuyến nghị cho biểu tượng trong file
manifest.jsoncho Progressive Web Apps (PWA). - 256×256 pixels, 512×512 pixels: Các kích thước lớn hơn này đảm bảo Favicon của bạn trông tuyệt vời trên các màn hình độ phân giải rất cao hoặc khi được sử dụng làm biểu tượng ứng dụng.
Vậy, bạn nên sử dụng kích thước nào?
Cách tiếp cận tốt nhất là cung cấp nhiều kích thước thông qua các thẻ <link> trong HTML hoặc thông qua một file manifest.json. Tuy nhiên, nếu bạn muốn đơn giản hóa, một số chuyên gia gợi ý:
- Sử dụng một file .ico đa kích thước: Chứa 16×16, 32×32, và 48×48.
- Cung cấp một file PNG chất lượng cao: Ví dụ, 192×192 pixels hoặc 512×512 pixels. Các trình duyệt hiện đại thường có khả năng co giãn hình ảnh này xuống các kích thước nhỏ hơn một cách khá tốt.
- Sử dụng SVG: Như đã đề cập, SVG có thể co giãn mà không mất chất lượng, nên một file SVG duy nhất có thể phục vụ nhiều mục đích.
Lời khuyên của WiWeb: Nếu bạn không muốn quá phức tạp, hãy bắt đầu với một file Favicon PNG kích thước 32×32 pixels và một file PNG 180×180 pixels cho Apple Touch Icon. Sau đó, nếu có thời gian, bạn có thể mở rộng thêm các kích thước khác. Còn nếu bạn là người cầu toàn, việc tạo một bộ đầy đủ các kích thước sẽ đảm bảo trải nghiệm tốt nhất. Bạn có thấy việc lựa chọn kích thước Favicon cũng khá thú vị không?

Hướng dẫn A-Z cách tạo Favicon chuyên nghiệp và nhanh chóng
Giờ thì đến phần thú vị nhất đây: cách tạo Favicon cho website của bạn! Đừng lo lắng nếu bạn không phải là một nhà thiết kế đồ họa chuyên nghiệp, có rất nhiều cách để bạn có thể tạo ra một Favicon ưng ý. WiWeb sẽ hướng dẫn bạn từng bước nhé.
Bước 1: Ý tưởng thiết kế Favicon
Trước khi bắt tay vào thực hiện, hãy suy nghĩ về những gì Favicon của bạn nên thể hiện. Nó nên:
- Đơn giản và dễ nhận biết: Ở kích thước nhỏ, chi tiết phức tạp sẽ bị mờ và khó nhìn.
- Phản ánh thương hiệu: Sử dụng logo của bạn (hoặc một phần của nó), chữ cái đầu của tên thương hiệu, hoặc một biểu tượng đặc trưng.
- Rõ ràng và dễ đọc: Tránh các font chữ quá mảnh hoặc màu sắc tương phản thấp.
- Phù hợp với bảng màu của website: Để tạo sự đồng nhất.
Bước 2: Chọn công cụ tạo Favicon
Có hai hướng chính để tạo Favicon:
-
Sử dụng phần mềm thiết kế đồ họa (nếu bạn có kỹ năng):
- Adobe Photoshop, Adobe Illustrator, Figma, GIMP (miễn phí): Các công cụ này cho phép bạn toàn quyền kiểm soát thiết kế. Bạn có thể tạo một hình ảnh vuông (ví dụ: 512×512 pixels) rồi sau đó xuất ra các kích thước và định dạng mong muốn. Chẳng hạn, tôi thường dùng Figma để vẽ vector rồi xuất ra SVG và PNG rất tiện.
-
Sử dụng các công cụ tạo Favicon online (Favicon Generator): Đây là cách ‘ngon-bổ-rẻ’ và nhanh chóng cho hầu hết mọi người!
- Favicon.io: Cho phép bạn tạo Favicon từ text, từ hình ảnh, hoặc từ emoji. Rất đa năng!
- RealFaviconGenerator.net: Công cụ này rất mạnh mẽ. Bạn chỉ cần tải lên một hình ảnh vuông (khuyến nghị 512×512 pixels trở lên), nó sẽ tự động tạo ra tất cả các loại Favicon cần thiết cho mọi nền tảng (Windows, Mac, iOS, Android), bao gồm cả file
manifest.jsonvà mã HTML để chèn vào website. Theo tôi, đây là một trong những favicon generator tốt nhất hiện nay. - Favicon-generator.org: Một lựa chọn phổ biến khác, cho phép tải lên hình ảnh và tạo ra file
.icocùng với các phiên bản PNG. - Nhiều website như Canva cũng có thể giúp bạn thiết kế logo hoặc biểu tượng rồi bạn có thể dùng các favicon generator khác để chuyển đổi.
Bước 3: Tạo và Tải Favicon
- Nếu dùng phần mềm thiết kế: Vẽ hoặc chỉnh sửa hình ảnh của bạn. Lưu ý giữ thiết kế đơn giản. Sau đó, xuất file dưới dạng PNG (ví dụ 32×32, 180×180, 512×512) hoặc SVG. Nếu cần file
.ico, bạn có thể dùng các favicon generator online để chuyển đổi từ file PNG. - Nếu dùng Favicon Generator online: Chỉ cần làm theo hướng dẫn trên website. Thường là tải lên hình ảnh gốc của bạn, công cụ sẽ xử lý và cho bạn tải về một gói chứa các file Favicon và đôi khi cả mã HTML. Hôm trước, tôi thử RealFaviconGenerator.net, và nó thực sự hiệu quả, cung cấp đầy đủ các file cần thiết chỉ trong vài cú nhấp chuột!
Mẹo nhỏ từ WiWeb: Hãy kiểm tra Favicon của bạn trên các màu nền khác nhau (sáng và tối) để đảm bảo nó luôn nổi bật. Với những bước đơn giản này, bạn đã sẵn sàng để có một Favicon chuyên nghiệp rồi đó. Bạn thấy cách tạo Favicon có dễ không nào?

Cách thêm Favicon vào website: HTML, WordPress và các CMS khác
Sau khi đã có trong tay những file Favicon ưng ý, bước tiếp theo là đưa chúng lên website của bạn. Việc thay đổi Favicon hoặc thêm mới cũng tương tự nhau. Dưới đây là hướng dẫn cho các nền tảng phổ biến:
1. Thêm Favicon vào website HTML (website code tay):
Đây là cách cơ bản nhất. Bạn cần tải file Favicon (ví dụ favicon.ico, favicon.png, apple-touch-icon.png) lên thư mục gốc (root directory) của website hoặc một thư mục con (ví dụ /images/). Sau đó, chèn các dòng mã sau vào trong thẻ <head> của file HTML:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<!-- Cho Favicon PNG -->
<link rel="icon" type="image/png" sizes="32x32" href="/images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/images/favicon-16x16.png">
<!-- Cho Apple Touch Icon -->
<link rel="apple-touch-icon" sizes="180x180" href="/images/apple-touch-icon.png">
<!-- Cho Favicon SVG (khuyến nghị) -->
<link rel="icon" href="/images/favicon.svg" type="image/svg+xml">
<!-- Khai báo cho Android Chrome (manifest.json) -->
<link rel="manifest" href="/manifest.json">
Lưu ý thay đổi đường dẫn href cho phù hợp với vị trí file của bạn. Nếu bạn sử dụng một favicon generator như RealFaviconGenerator.net, nó sẽ cung cấp sẵn cho bạn đoạn mã HTML này.
2. Thêm Favicon WordPress:
Với Favicon WordPress, mọi thứ thường đơn giản hơn nhiều:
- Qua Giao diện tùy biến (Customizer): Đây là cách dễ nhất và được khuyến nghị.
- Truy cập vào
Dashboard (Bảng tin) > Appearance (Giao diện) > Customize (Tùy biến). - Tìm mục
Site Identity (Nhận dạng trang web)hoặc một tên tương tự (có thể khác nhau tùy theme). - Bạn sẽ thấy tùy chọn
Site Icon (Biểu tượng trang)hoặcFavicon. - Nhấp vào
Select Site Iconvà tải lên hình ảnh của bạn (WordPress khuyến nghị kích thước tối thiểu 512×512 pixels, dạng hình vuông). WordPress sẽ tự động tạo các kích thước cần thiết. - Nhấn
Publish (Đăng)để lưu lại.
Hôm trước, tôi vừa hướng dẫn một khách hàng của WiWeb cách này, họ rất thích vì nó cực kỳ trực quan và nhanh chóng.
- Truy cập vào
- Qua cài đặt Theme: Một số theme có phần cài đặt riêng để tải lên Favicon. Bạn hãy kiểm tra trong phần tùy chọn của theme đang sử dụng.
- Sử dụng Plugin: Nếu theme của bạn không hỗ trợ, có những plugin như ‘Favicon by RealFaviconGenerator’ giúp bạn quản lý Favicon một cách toàn diện.
3. Thêm Favicon cho các CMS khác (Joomla, Drupal, Shopify, Blogger,…):
- Joomla: Thường bạn có thể thay thế file
favicon.icotrong thư mục template của mình hoặc tìm cài đặt trong quản lý template. - Drupal: Tương tự WordPress, bạn có thể tìm trong phần
Appearance > Settings (Cài đặt giao diện)của theme đang kích hoạt. - Shopify: Vào
Online Store > Themes > Customize > Theme settings > Favicon. - Blogger: Trong
Layout (Bố cục) > Favicon > Edit (Chỉnh sửa).
Nhìn chung, hầu hết các CMS hiện đại đều có cách khá trực quan để bạn thay đổi Favicon. Nếu không tìm thấy, hãy thử tìm kiếm tài liệu hướng dẫn của CMS hoặc theme bạn đang dùng với từ khóa ‘how to add favicon [tên CMS/theme]’. Chắc chắn bạn sẽ tìm được giải pháp!

Kiểm tra và khắc phục các lỗi Favicon không hiển thị thường gặp
Đôi khi, sau khi đã thêm Favicon theo hướng dẫn, bạn vẫn không thấy nó xuất hiện. Đừng vội nản lòng! Đây là một số lý do phổ biến và cách khắc phục mà WiWeb thường gặp:
-
Lỗi Cache (Bộ nhớ đệm): Đây là thủ phạm phổ biến nhất!
- Cache trình duyệt: Trình duyệt của bạn có thể đang lưu trữ phiên bản cũ của trang web (chưa có Favicon). Hãy thử xóa cache trình duyệt (thường là Ctrl+Shift+Delete hoặc Cmd+Shift+Delete) và tải lại trang (Ctrl+F5 hoặc Cmd+Shift+R để tải lại bỏ qua cache).
- Cache website/server: Nếu bạn dùng plugin tối ưu tốc độ (ví dụ WP Rocket, LiteSpeed Cache trên WordPress) hoặc CDN, chúng cũng có thể đang cache phiên bản cũ. Hãy thử xóa cache từ các công cụ này.
Bạn đã thử xóa cache chưa? Cách này thường giải quyết được vấn đề ngay lập tức!
-
Sai đường dẫn (File Path):
- Kiểm tra kỹ lại đường dẫn đến file Favicon trong mã HTML của bạn. Đường dẫn có thể là tương đối (ví dụ
/images/favicon.png) hoặc tuyệt đối (ví dụhttps://yourdomain.com/images/favicon.png). Hãy chắc chắn rằng nó trỏ đúng đến vị trí file Favicon trên server của bạn. Bạn có thể thử truy cập trực tiếp đường dẫn file Favicon trên trình duyệt để xem nó có tải được không.
- Kiểm tra kỹ lại đường dẫn đến file Favicon trong mã HTML của bạn. Đường dẫn có thể là tương đối (ví dụ
-
Sai định dạng hoặc tên file:
- Một số trình duyệt cũ hơn có thể rất ‘khó tính’ và chỉ nhận file
favicon.icođược đặt ở thư mục gốc. Mặc dù ngày nay linh hoạt hơn, nhưng việc đảm bảo tên file và định dạng khai báo trong thẻ<link>là chính xác vẫn rất quan trọng. Ví dụ, nếu file làmy-icon.pngmà bạn khai báo làfavicon.pngthì tất nhiên là không được rồi.
- Một số trình duyệt cũ hơn có thể rất ‘khó tính’ và chỉ nhận file
-
Theme hoặc Plugin ghi đè:
- Đặc biệt với WordPress, đôi khi theme hoặc một plugin nào đó có thể tự thêm hoặc ghi đè cài đặt Favicon của bạn. Hãy kiểm tra cài đặt của theme và các plugin liên quan đến tối ưu hóa hoặc branding.
-
Cấu hình Server:
- Trong một số trường hợp hiếm, cấu hình server có thể chặn truy cập đến một số loại file nhất định hoặc có vấn đề với quyền truy cập file. Nếu đã thử mọi cách mà không được, bạn có thể cần liên hệ nhà cung cấp hosting.
-
Chờ đợi:
- Đôi khi, sau khi thay đổi, cần một chút thời gian để Favicon được cập nhật và hiển thị ở mọi nơi, đặc biệt là trên các công cụ tìm kiếm hoặc các dịch vụ bên thứ ba.
Công cụ kiểm tra:
- Sử dụng RealFaviconGenerator.net Checker: Công cụ này không chỉ giúp tạo Favicon mà còn có thể kiểm tra xem website của bạn đã cài đặt Favicon đúng cách cho các nền tảng khác nhau hay chưa. Tôi thấy nó cực kỳ hữu ích.
- Inspect Element (Kiểm tra phần tử) của trình duyệt: Nhấn F12, vào tab ‘Elements’ để xem mã HTML phần
<head>có đúng không, hoặc tab ‘Network’ để xem file Favicon có được tải về với mã trạng thái 200 OK không.
Chắc bạn cũng từng gặp một trong những trường hợp này, đúng không? Hy vọng những gợi ý trên sẽ giúp bạn khắc phục thành công!

Mẹo tối ưu Favicon: Tăng tốc độ tải và cải thiện khả năng hiển thị
Một khi Favicon của bạn đã hiển thị chính xác, bạn có thể muốn tối ưu nó thêm một chút để đảm bảo hiệu suất tốt nhất và khả năng hiển thị tối ưu. Dù là một file nhỏ, việc tối ưu Favicon vẫn góp phần vào trải nghiệm người dùng tổng thể. Dưới đây là vài mẹo từ WiWeb:
-
Chọn định dạng phù hợp và nén file:
- Favicon SVG: Như đã nói, SVG thường là lựa chọn tốt nhất về mặt dung lượng và khả năng co giãn. Một file SVG đơn giản có thể chỉ vài trăm byte đến vài KB.
- Favicon PNG: Nếu dùng PNG, hãy đảm bảo bạn đã nén hình ảnh. Các công cụ như TinyPNG hoặc ImageOptim có thể giúp giảm dung lượng file PNG mà không làm giảm chất lượng đáng kể. Việc này giúp icon website tải nhanh hơn một chút.
- Favicon ICO: Nếu dùng file
.icochứa nhiều kích thước, hãy đảm bảo các kích thước bên trong cũng được tối ưu.
-
Khai báo kích thước rõ ràng (nếu dùng PNG/ICO):
- Trong thẻ
<link>, việc thêm thuộc tínhsizes(ví dụsizes="32x32") giúp trình duyệt chọn đúng file cho ngữ cảnh hiển thị, tránh việc phải tải một file lớn không cần thiết hoặc co giãn một file quá nhỏ gây vỡ hình.
- Trong thẻ
-
Sử dụng CDN (Content Delivery Network):
- Nếu website của bạn đã sử dụng CDN cho các tài sản tĩnh khác (hình ảnh, CSS, JS), bạn cũng có thể phân phối Favicon qua CDN. Điều này giúp giảm tải cho server chính và tăng tốc độ tải Favicon cho người dùng ở các vị trí địa lý khác nhau. Cách này có vẻ hơi ‘cao siêu’ cho một file nhỏ, nhưng nếu bạn đã có sẵn CDN thì tại sao không tận dụng nhỉ?
-
Thiết kế cho sự đơn giản và rõ ràng:
- Điều này liên quan đến khả năng hiển thị. Một Favicon phức tạp với nhiều chi tiết nhỏ sẽ không hiển thị tốt ở kích thước 16×16 pixels. Hãy ưu tiên sự đơn giản, màu sắc tương phản tốt để Favicon của bạn dễ nhận biết ngay cả khi chỉ lướt qua.
- Thử nghiệm Favicon trên cả nền sáng (giao diện trình duyệt sáng) và nền tối (giao diện trình duyệt tối) để đảm bảo nó luôn dễ nhìn.
-
Tránh Favicon động (GIF) nếu không cần thiết:
- Favicon động có thể gây xao nhãng và trong một số trường hợp, nó có thể tiêu tốn thêm một chút tài nguyên CPU của người dùng. Nếu không có lý do cụ thể liên quan đến thương hiệu, một Favicon tĩnh thường là lựa chọn tốt hơn cho trải nghiệm người dùng.
-
Khai báo trong
manifest.jsoncho PWA và Android:- Nếu bạn đang xây dựng Progressive Web App (PWA) hoặc muốn tối ưu cho Android, việc khai báo các biểu tượng (bao gồm Favicon) trong file
manifest.jsonlà rất quan trọng. Nó cho phép bạn kiểm soát tốt hơn cách biểu tượng hiển thị khi người dùng thêm website vào màn hình chính. Một favicon generator tốt như RealFaviconGenerator.net sẽ giúp bạn tạo cả file này.
- Nếu bạn đang xây dựng Progressive Web App (PWA) hoặc muốn tối ưu cho Android, việc khai báo các biểu tượng (bao gồm Favicon) trong file
Những mẹo này có vẻ nhỏ nhặt, nhưng ‘tích tiểu thành đại’, chúng góp phần làm cho website của bạn chuyên nghiệp và thân thiện hơn. Bạn có áp dụng mẹo nào trong số này cho Favicon của mình không?

Tổng kết: Favicon – Yếu tố nhỏ, tác động lớn đến nhận diện thương hiệu
Vậy là chúng ta đã cùng nhau đi qua một hành trình khá chi tiết để tìm hiểu Favicon là gì, từ định nghĩa, lịch sử, tầm quan trọng, các loại định dạng, kích thước Favicon chuẩn, cách tạo Favicon, cho đến cách thêm vào website và tối ưu nó. Có lẽ bây giờ bạn đã nhận ra rằng, dù chỉ là một biểu tượng nhỏ bé, Favicon thực sự đóng một vai trò không hề nhỏ trong việc xây dựng hình ảnh chuyên nghiệp và tăng cường nhận diện thương hiệu cho website của bạn.
Nó là điểm chạm đầu tiên và thường xuyên với người dùng trên tab trình duyệt, trong danh sách bookmark hay lịch sử duyệt web. Một Favicon được thiết kế tốt, hiển thị rõ ràng và nhất quán sẽ giúp website của bạn nổi bật, dễ nhớ và tạo cảm giác tin cậy. Ngược lại, việc bỏ qua chi tiết này có thể khiến website của bạn trông thiếu hoàn thiện và kém chuyên nghiệp trong mắt người dùng.
Việc tạo Favicon và thêm vào website ngày nay cũng không còn quá phức tạp, với sự hỗ trợ của nhiều công cụ tạo Favicon online và các tính năng tích hợp sẵn trong WordPress hay các CMS phổ biến khác. Vì vậy, nếu website của bạn chưa có Favicon, hoặc Favicon hiện tại chưa thực sự tối ưu, WiWeb khuyên bạn nên dành chút thời gian để chăm chút cho ‘chiếc logo thu nhỏ’ này. Đó là một khoản đầu tư nhỏ nhưng mang lại lợi ích lớn về mặt thương hiệu và trải nghiệm người dùng.
WiWeb hy vọng bài viết này đã cung cấp cho bạn những thông tin kiến thức bổ ích và những kinh nghiệm thực tế. Chúng tôi tại WiWeb (wiweb.vn) luôn sẵn lòng tư vấn và hỗ trợ bạn trong việc thiết kế website chuyên nghiệp, tối ưu từ những chi tiết nhỏ nhất như Favicon. Bạn nghĩ sao về tầm quan trọng của Favicon sau khi đọc bài viết này? Em rất muốn biết ý kiến của bạn đó!