Portfolio là một công cụ mạnh mẽ giúp bạn tạo giao diện chuyên nghiệp để hiển thị các dự án hoặc công trình tiêu biểu. Dù bạn là một nhà thiết kế, kiến trúc sư, hay quản lý dự án, việc sử dụng Portfolio giúp trình bày công việc của bạn một cách trực quan và dễ dàng. Dưới đây là hướng dẫn chi tiết cách tạo và tùy chỉnh giao diện Portfolio.
Tạo Danh Mục Portfolio
Để bắt đầu, bạn cần tạo danh mục cho Portfolio của mình. Đây là bước quan trọng để sắp xếp các dự án và công trình thành từng nhóm cụ thể.
Bước 1: Truy cập mục Portfolio
- Từ bảng điều khiển WordPress, vào mục Portfolio trên thanh điều hướng bên trái.
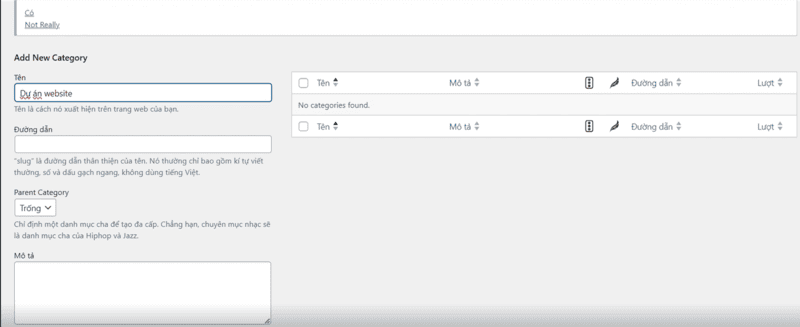
Bước 2: Tạo danh mục Portfolio
- Chọn Categories và thêm danh mục mới.
- Điền tên danh mục, slug (đường dẫn tùy chỉnh), và mô tả nếu cần.
- Nhấn Add New Category để lưu lại.
Danh mục này sẽ giúp bạn tổ chức các dự án của mình, giúp người xem dễ dàng tìm kiếm và phân loại theo nhu cầu.

Thêm Dự Án Mới Vào Portfolio
Sau khi tạo danh mục, bạn có thể bắt đầu thêm các dự án cụ thể vào Portfolio của mình.
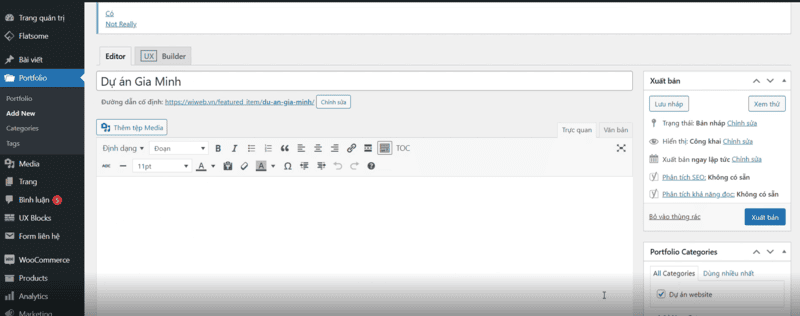
Bước 1: Chọn Add New
- Trong mục Portfolio, nhấn nút Add New để tạo dự án mới.
Bước 2: Điền thông tin dự án
- Tên dự án: Nhập tên dự án hoặc công trình bạn muốn hiển thị.
- Chọn danh mục: Gán dự án vào danh mục phù hợp để dễ quản lý và hiển thị.
- Ảnh đại diện: Chọn hình ảnh chất lượng cao làm ảnh đại diện cho dự án.
Bước 3: Xuất bản dự án
- Sau khi hoàn thành, nhấn nút Publish để xuất bản dự án.
Với các bước trên, bạn đã thêm thành công một dự án mới vào Portfolio.

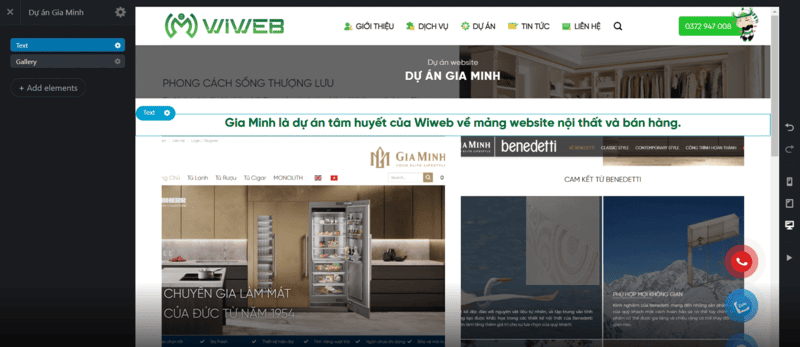
Tùy Chỉnh Nội Dung Bằng UX Builder
Sau khi tạo dự án, việc tùy chỉnh nội dung hiển thị là bước quan trọng để tạo giao diện ấn tượng.
Bước 1: Chọn UX Builder
- Truy cập dự án vừa tạo và nhấn vào nút Edit with UX Builder.
Bước 2: Thêm nội dung
- Hình ảnh và video: Sử dụng các block để thêm hình ảnh hoặc video minh họa dự án.
- Mô tả chi tiết: Thêm nội dung mô tả về dự án, bao gồm mục tiêu, quá trình thực hiện và kết quả đạt được.
- Thành phần bổ sung: Bạn có thể thêm nút gọi hành động (Call to Action), các biểu tượng, hoặc hiệu ứng động để tăng tính hấp dẫn.
Bước 3: Lưu thay đổi
- Sau khi hoàn tất chỉnh sửa, nhấn nút Save để lưu lại nội dung.

Tùy Chỉnh Giao Diện Portfolio
Cuối cùng, việc tùy chỉnh giao diện Portfolio giúp bạn kiểm soát cách hiển thị dự án và danh mục.
Bước 1: Truy cập mục Tùy chỉnh
- Trong bảng điều khiển WordPress, chọn Appearance > Customize.
- Tại đây, chọn mục Portfolio để bắt đầu tùy chỉnh.
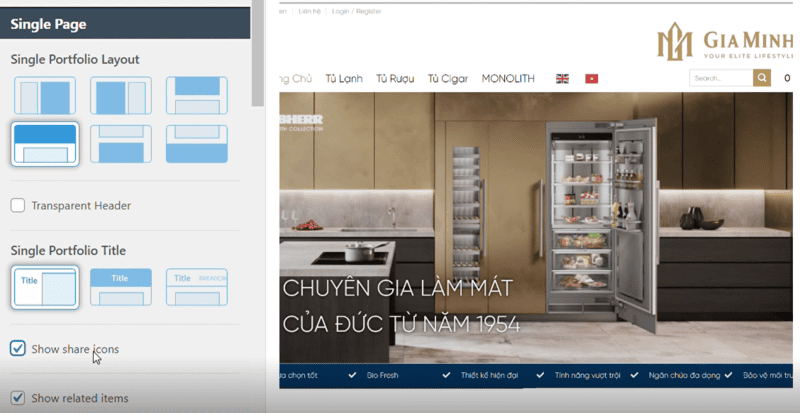
Bước 2: Tùy chỉnh Layout
- Chọn cách hiển thị các thành phần như tiêu đề, hình ảnh, và mô tả của Portfolio. Bạn có thể sắp xếp bố cục để phù hợp với phong cách thương hiệu.

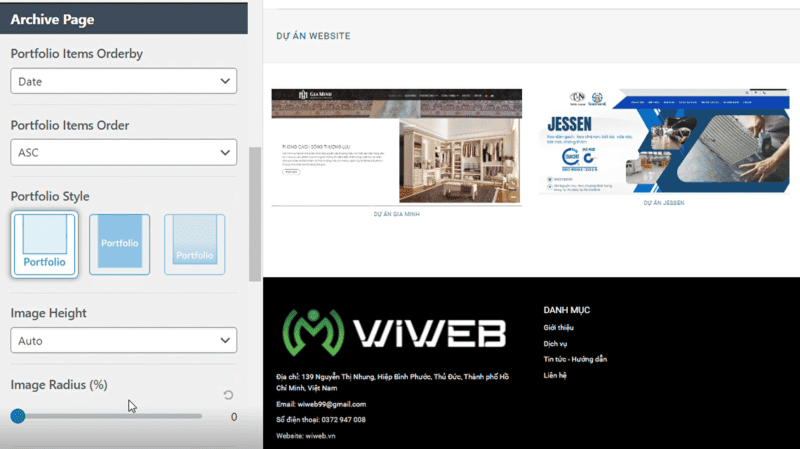
Bước 3: Tùy chỉnh Archive Page
- Vào mục Archive Page để điều chỉnh cách hiển thị trang danh mục Portfolio.
- Tại đây, bạn có thể thiết lập số lượng dự án hiển thị trên mỗi trang, kiểu lưới (grid), hoặc danh sách (list).

Bước 4: Lưu thay đổi
- Sau khi hoàn tất, nhấn Publish để áp dụng các tùy chỉnh.
Video Hướng dẫn tạo giao diện dự án hoặc công trình tiêu biểu bằng Portfolio