Responsive Website là một yếu tố quan trọng giúp trang web hiển thị tốt trên các thiết bị khác nhau như Desktop, Tablet, và Mobile. Trong bài viết này, chúng ta sẽ tìm hiểu 3 cách Responsive Website với Flatsome và CSS dễ áp dụng ngay cho website của bạn.
Cách 1: Responsive với UX Builder
Flatsome cung cấp UX Builder để hỗ trợ tùy chỉnh giao diện cho từng thiết bị. Đây là một cách linh hoạt và dễ dàng nhất cho người mới bắt đầu.
Mở UX Builder:
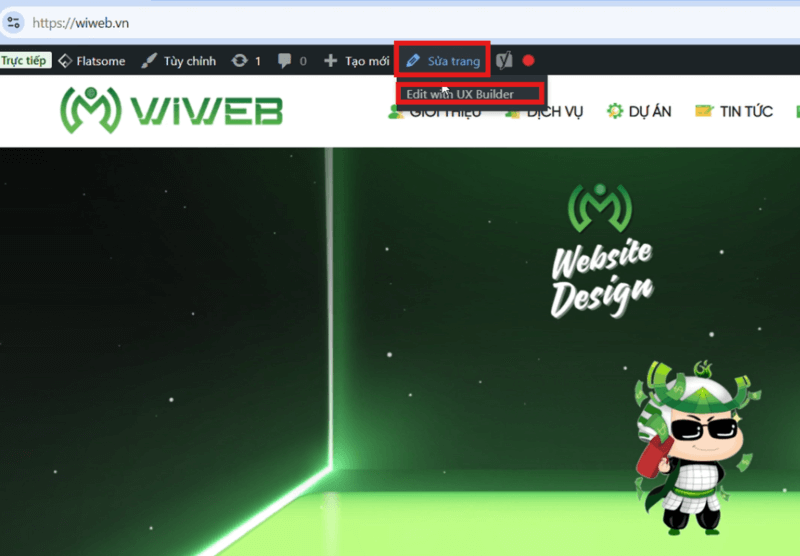
- Hover chuột vào Edit Page, sau đó chọn Edit with UX Builder.

Chọn thiết bị:
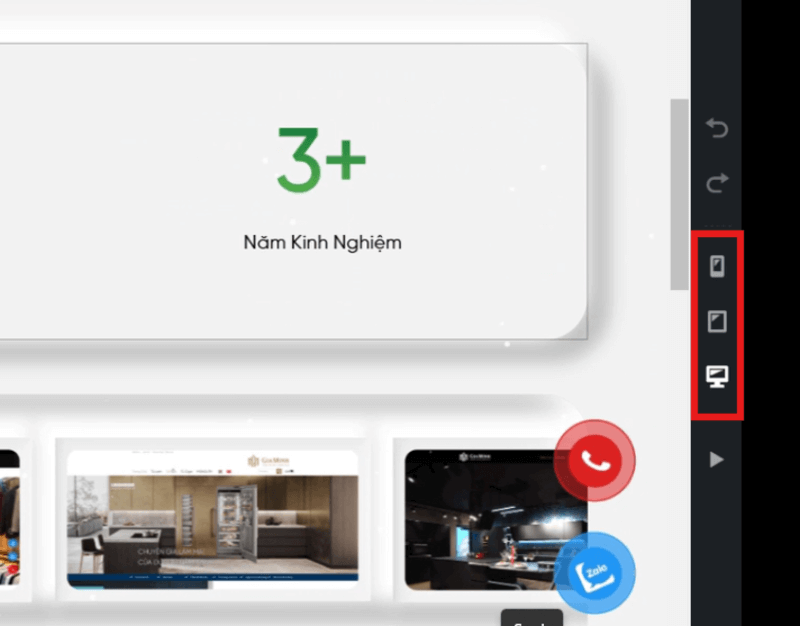
- ở góc dưới bên phải của UX Builder, nhấn vào biểu tượng ba thiết bị: Desktop, Tablet, Mobile.

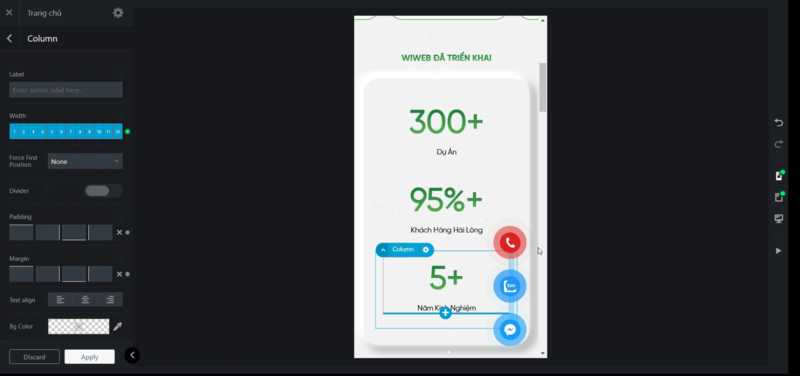
- Chọn thiết bị bạn muốn tùy chỉnh.


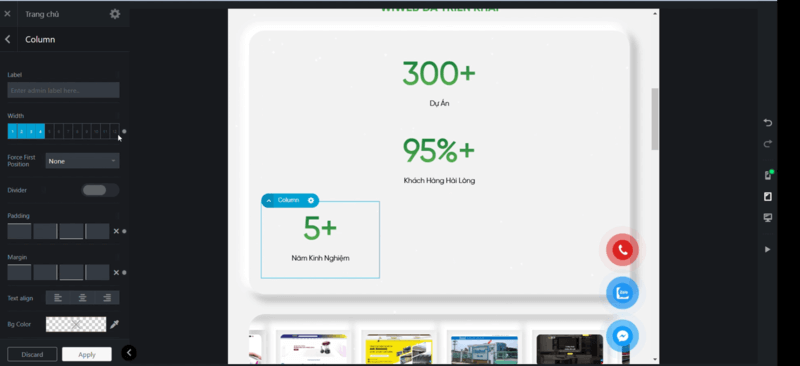
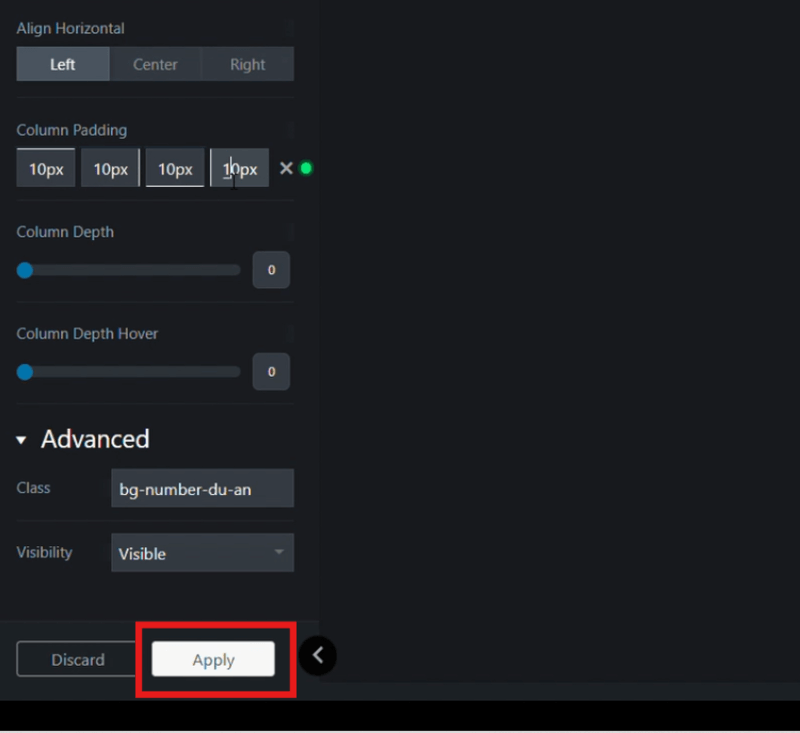
Tùy chỉnh giao diện:
- Điều chỉnh các thông số như kích thước font chữ, padding, margin, hoặc tỷ lệ chia cột cho từng màn hình.
Lưu thay đổi:
- Sau khi hoàn tất, nhấn Save để lưu lại.

Cách 2: Responsive với Flatsome kết hợp CSS
Phần Custom CSS trong Flatsome giúp bạn tự do tùy chỉnh giao diện cho từng thiết bị.
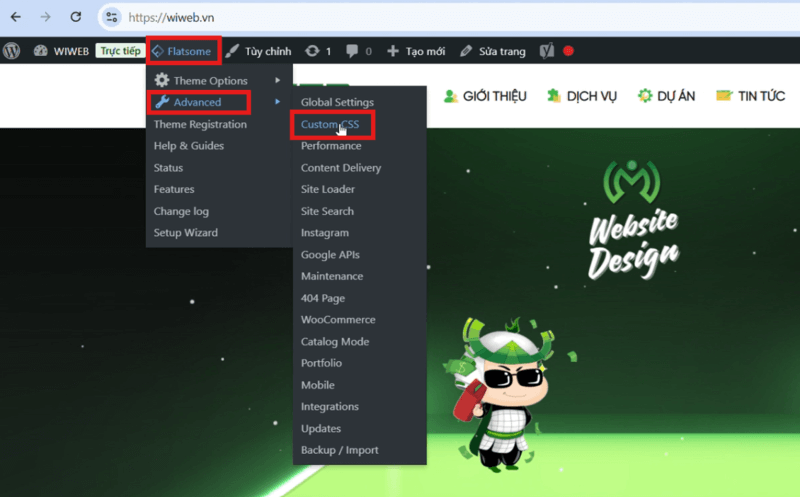
Truy cập Custom CSS:
- Hover chuột vào icon Flatsome trong trang quản trị.
- Chọn Advanced, sau đó nhấn Custom CSS.

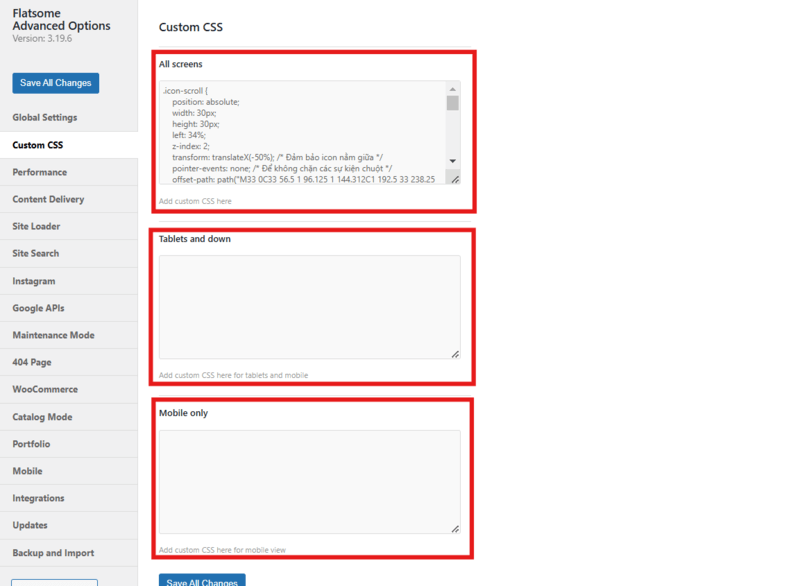
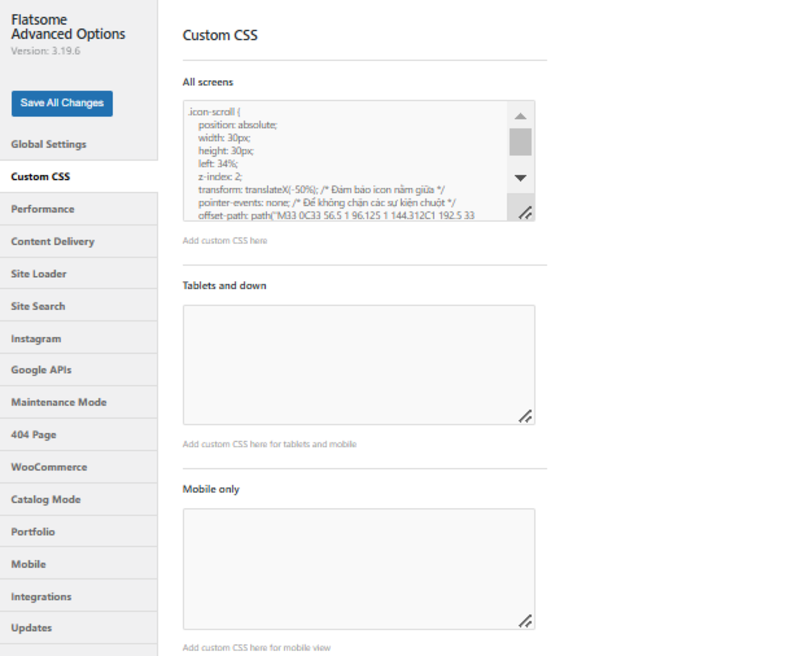
Thêm CSS vào từng phàn của Desktop, Tablet, Mobile để CSS cho từng giao diện

Lưu thay đổi:
- Nhấn Save All Changes để lưu

Cách 3: Responsive với CSS
Nếu bạn muốn đi sâu vào kỹ thuật, hãy sử dụng CSS bổ sung trong Theme Options.
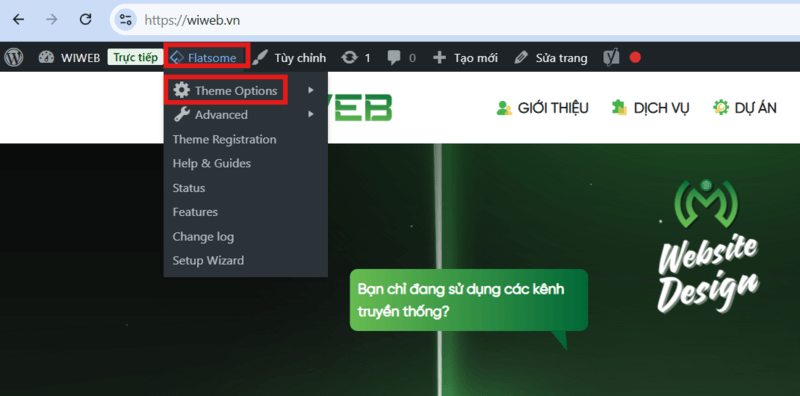
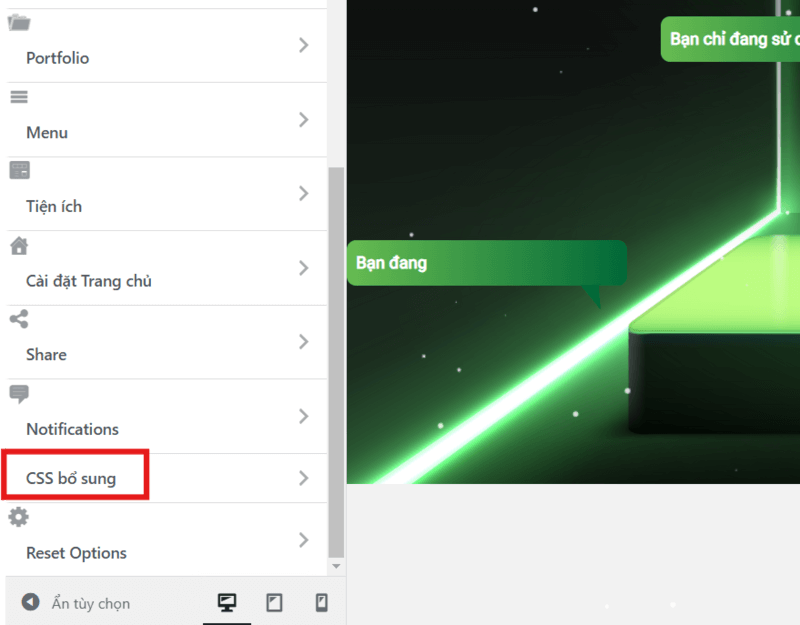
Truy cập CSS Bổ sung:
- Hover chuột vào icon Flatsome, chọn Theme Options.


/* Desktop */
.moving-avt {
width: 23rem;
}
/* Tablet */
@media (max-width: 768px) {
.moving-avt {
width: 16rem;
}
}
/* Mobile */
@media (max-width: 480px) {
.moving-avt {
width: 12rem;
}
}













