Call to Action là một yếu tố quan trọng trong việc thúc đẩy người dùng thực hiện hành động cụ thể trên trang web của bạn. Với plugin Button Contact VR, bạn có thể dễ dàng thêm các nút liên hệ như số điện thoại, Zalo, hoặc hotline, giúp người dùng kết nối nhanh chóng và tiện lợi hơn. Bài viết này sẽ hướng dẫn bạn chi tiết cách cài đặt và tùy chỉnh Call to Action với plugin Button Contact VR theo từng bước cụ thể.
1Cài đặt Plugin Button Contact VR
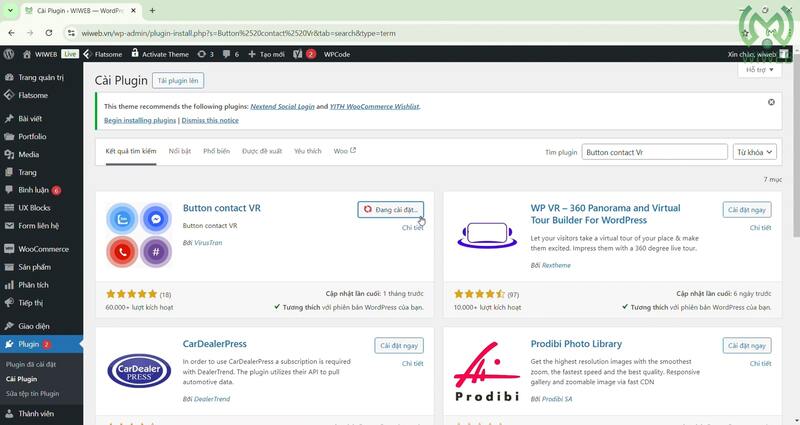
Trước tiên, bạn cần cài đặt plugin Button Contact VR:
- Vào mục cài đặt plugin trong WordPress.
- Tìm và cài đặt Button Contact VR.
- Kích hoạt plugin sau khi cài đặt thành công.

2Thêm Thông Tin Liên Hệ
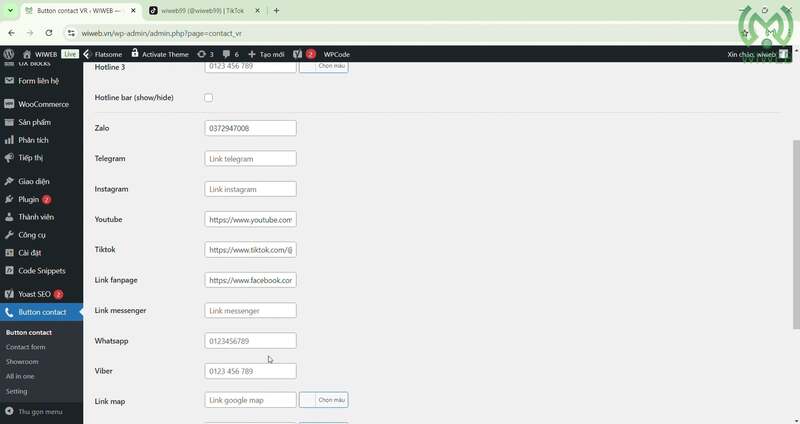
Sau khi kích hoạt plugin, bạn cần thêm thông tin liên hệ vào các nút Call to Action:
- Click vào mục Button Contact trong bảng điều khiển WordPress.
- Tại đây, bạn có thể thêm các thông tin như: số điện thoại, hotline, Zalo, hoặc bất kỳ đường dẫn nào bạn muốn.
- Sau khi hoàn tất việc thêm thông tin, nhấn Lưu thay đổi và kiểm tra kết quả trên website.

3Tùy chỉnh Vị Trí Hiển Thị của Nút Liên Hệ
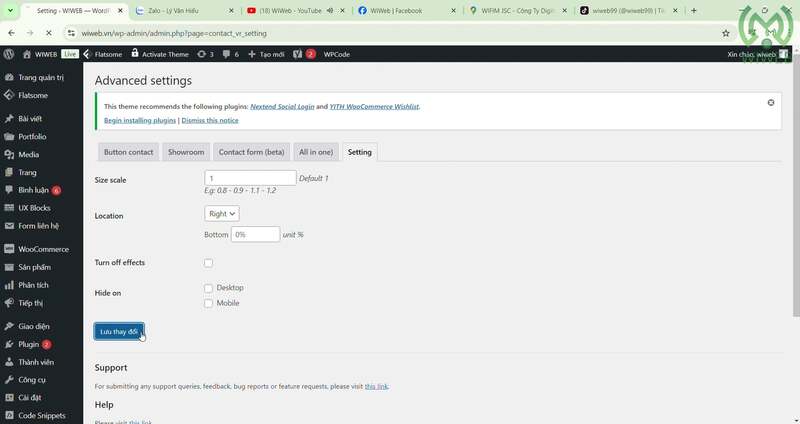
Nếu bạn muốn thay đổi vị trí hiển thị của các biểu tượng liên hệ (icon), chẳng hạn như chuyển chúng sang bên phải màn hình, hãy làm theo các bước sau:
- Quay lại phần Button Contact VR trong bảng điều khiển.
- Vào mục Setting (Cài đặt).
- Tại đây, trong phần Location (Vị trí), chọn Right để đặt các biểu tượng qua bên phải.
- Nhấn Lưu thay đổi và kiểm tra kết quả trên trang web của bạn.

4Tùy Chỉnh Giao Diện Mobile
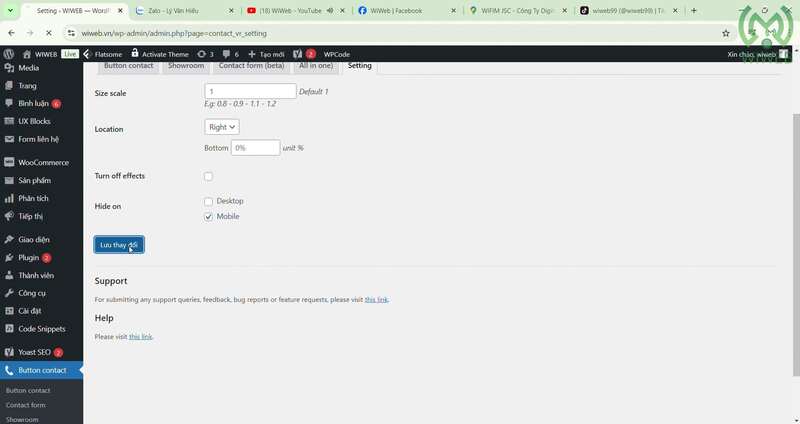
Trên giao diện mobile, việc hiển thị quá nhiều nút liên hệ có thể gây khó khăn cho người dùng. Để khắc phục điều này, bạn có thể ẩn các nút Button Contact VR trên phiên bản mobile như sau:
- Quay lại mục Setting trong phần Button Contact VR.
- Tìm và chọn tùy chọn Hide on Mobile (Ẩn trên Mobile).
- Nhấn Lưu thay đổi để hoàn tất.

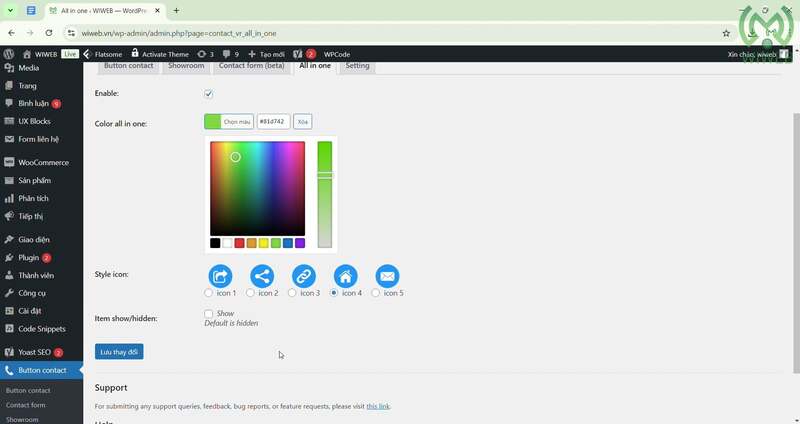
5Gom Nhóm Các Icon Liên Hệ
Nếu bạn muốn gom nhóm các biểu tượng liên hệ lại với nhau để giao diện gọn gàng hơn, bạn có thể thực hiện theo các bước sau:
- Vào mục All in One trong phần Button Contact VR.
- Chọn Enable (Bật tính năng gom nhóm icon).
- Tùy chỉnh màu sắc và kiểu dáng của các icon (Style).
- Nhấn Lưu thay đổi để áp dụng.

6Hiển Thị Icon Mặc Định
Nếu bạn muốn các biểu tượng liên hệ (icon) luôn hiển thị mặc định mà không cần người dùng phải bấm, hãy thực hiện theo các bước sau:
- Vào mục Item show/hidden trong Button Contact VR.
- Chọn nút Show để các icon hiển thị mặc định.
- Nhấn Lưu thay đổi và kiểm tra trên trang web.
Video hướng dẫn cài Call to Action với Plugin Button contact VR
Plugin Button Contact VR giúp bạn dễ dàng cài đặt và quản lý các nút Call to Action quan trọng như số điện thoại, Zalo hay hotline. Việc sử dụng plugin này không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng cường tương tác và khả năng kết nối với khách hàng. Hy vọng với bài viết của wiweb hướng dẫn chi tiết này, bạn sẽ có thể thực hiện thành công việc cài đặt và tùy chỉnh Call to Action cho website của mình.













