Tùy chỉnh giao diện sản phẩm trong WooCommerce là một bước quan trọng để tạo ấn tượng chuyên nghiệp và mang lại trải nghiệm mua sắm tốt nhất cho khách hàng. Dưới đây là hướng dẫn chi tiết giúp bạn tạo layout sản phẩm tùy chỉnh bằng công cụ UX Builder trong theme Flatsome.
Tạo UX Block cho trang sản phẩm
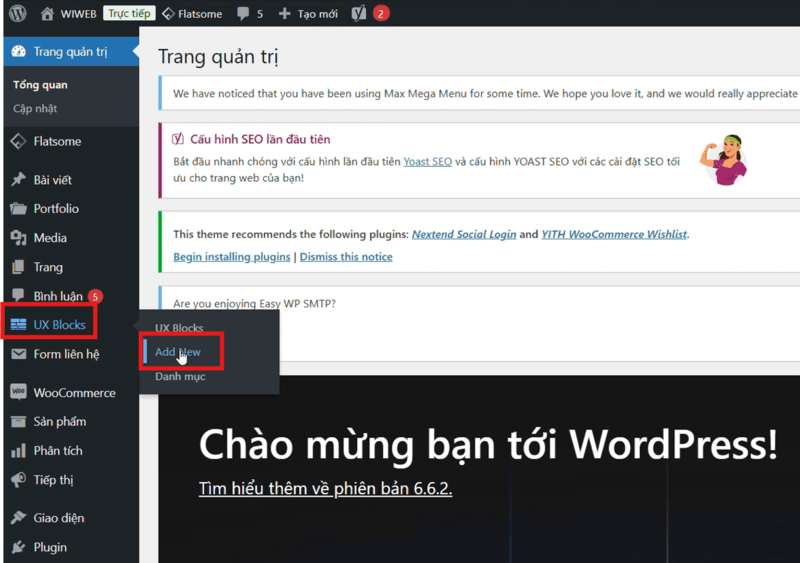
- Đăng nhập vào trang quản trị WordPress của bạn.
- Rê chuột vào mục UX Blocks trên thanh công cụ bên trái và chọn Add New.

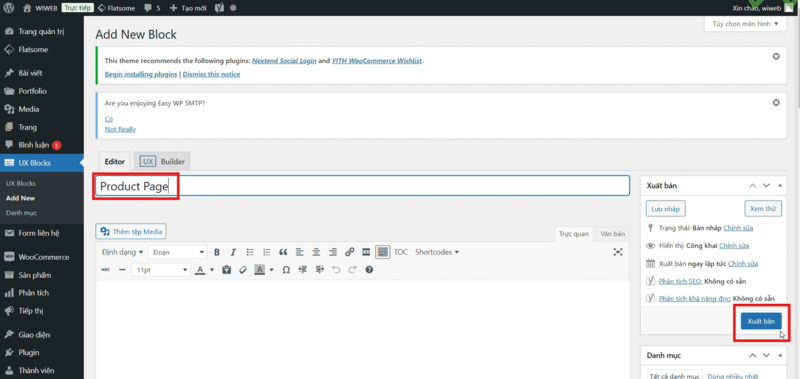
- Nhập tiêu đề cho block, ví dụ: Product Page, sau đó nhấn Xuất bản để lưu lại.

Cấu hình bố cục sản phẩm tùy chỉnh
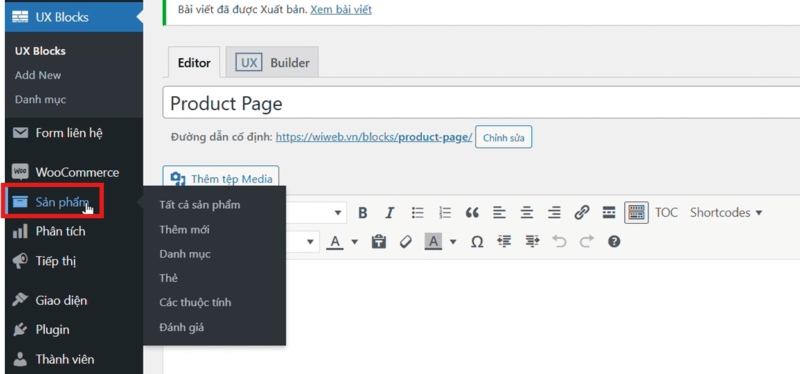
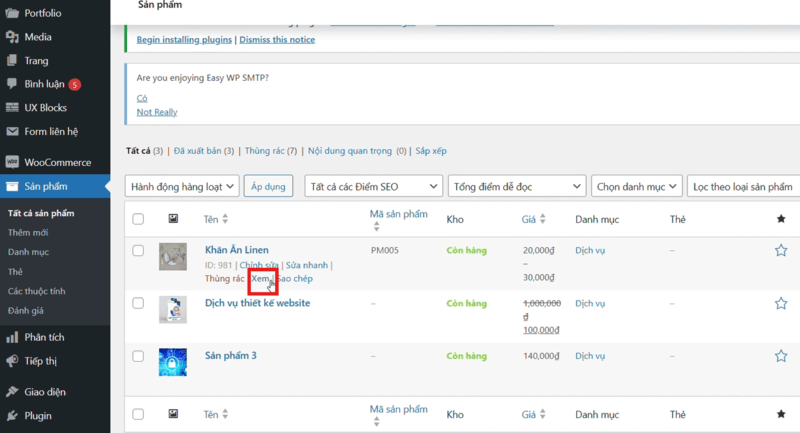
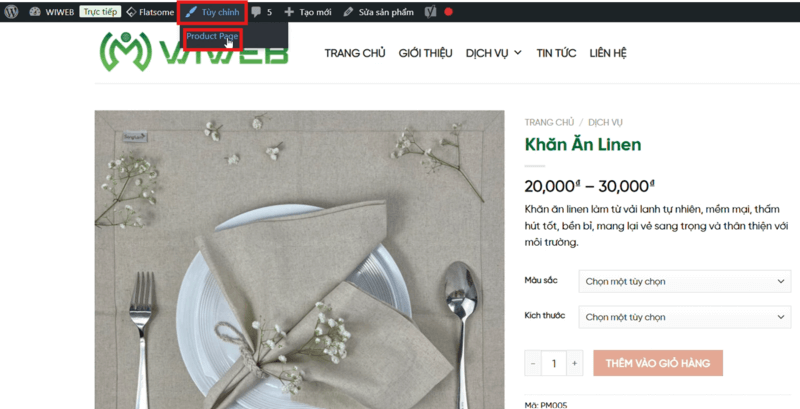
- Truy cập vào trang sản phẩm và chọn bất kỳ sản phẩm nào để xem chi tiết.


- Tại phần tùy chỉnh, chọn Product Page.

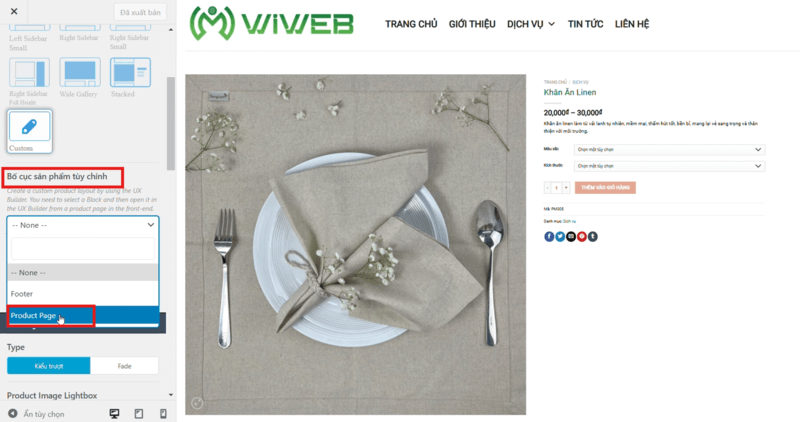
- Trong phần Bố cục sản phẩm tùy chỉnh, chọn block vừa tạo (ví dụ: Product Page) từ danh sách thả xuống.

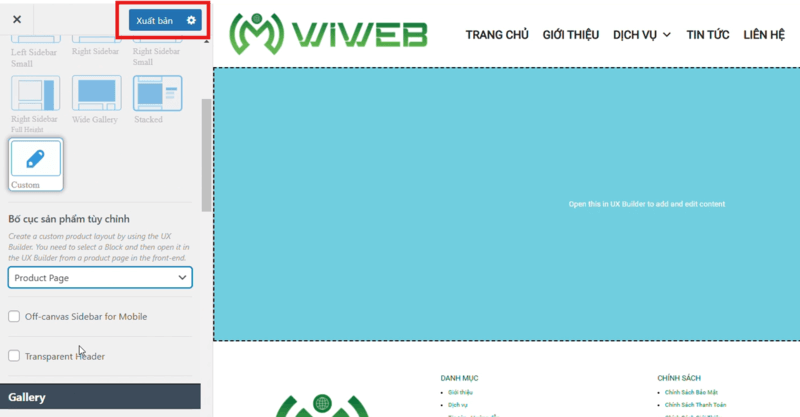
- Nhấn Xuất bản để áp dụng cài đặt.

Chỉnh sửa layout sản phẩm bằng UX Builder
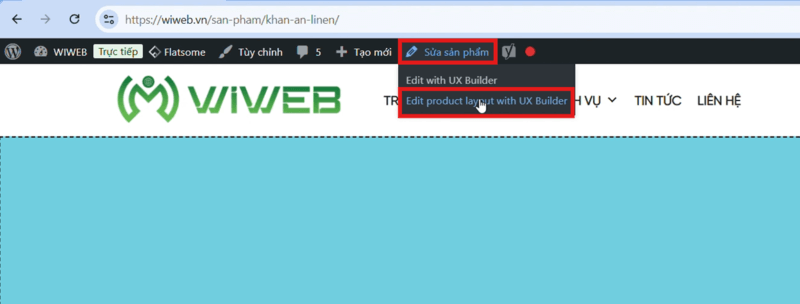
- Trở lại trang quản trị, chọn Edit Product Layout with UX Builder khi chỉnh sửa sản phẩm.

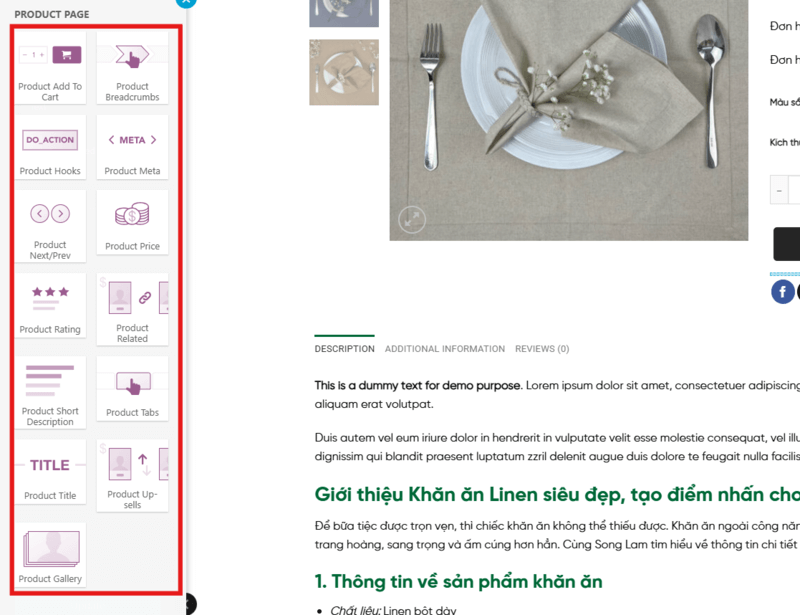
- Trong giao diện của UX Builder, bạn có thể dễ dàng tùy chỉnh bố cục bằng cách kéo và thả các thành phần:
- Tiêu đề sản phẩm: Thay đổi vị trí hoặc kích thước.
- Giá: Điều chỉnh cách hiển thị hoặc bố trí.
- Nút Thêm vào giỏ hàng: Chỉnh sửa để phù hợp với thiết kế.
- Bộ sưu tập ảnh sản phẩm, Tabs thông tin sản phẩm, Sản phẩm liên quan, v.v.


Hoàn tất và kiểm tra
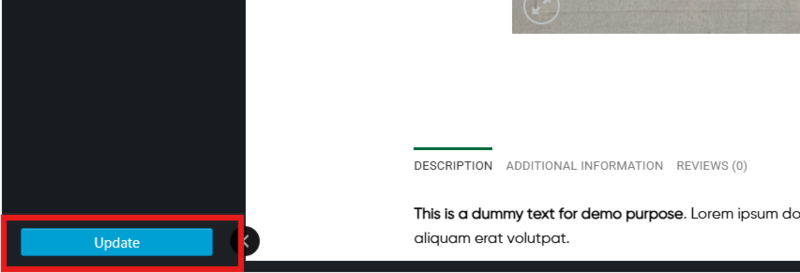
- Sau khi hoàn thiện các chỉnh sửa, nhấn Cập nhật để lưu lại.
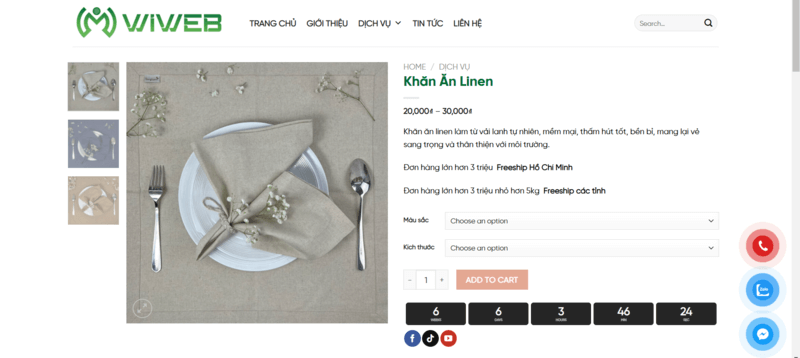
- Thoát ra và kiểm tra lại trang sản phẩm để đảm bảo mọi thay đổi hiển thị đúng như mong muốn.




Kết luận
Với các bước trên, bạn có thể dễ dàng tùy chỉnh layout sản phẩm trong WooCommerce để phù hợp với phong cách của mình. Sử dụng UX Builder giúp bạn tiết kiệm thời gian và mang lại hiệu quả tối ưu.













