Trang chủ (homepage) là trang chính của một website, nơi người dùng thường truy cập đầu tiên khi truy cập vào địa chỉ web. Trong bài viết này, mình sẽ hướng dẫn bạn cách tạo giao diện trang chủ với Flatsome từ A đến Z, đảm bảo trang chủ của bạn chuyên nghiệp và ấn tượng.
Đăng nhập vào trang quản trị WordPress
Đầu tiên, bạn cần truy cập vào trang quản trị WordPress của mình bằng cách vào đường dẫn: yourdomain.com/wp-admin. Điền thông tin đăng nhập để truy cập vào Dashboard.

Cài đặt Plugin Classic Editor
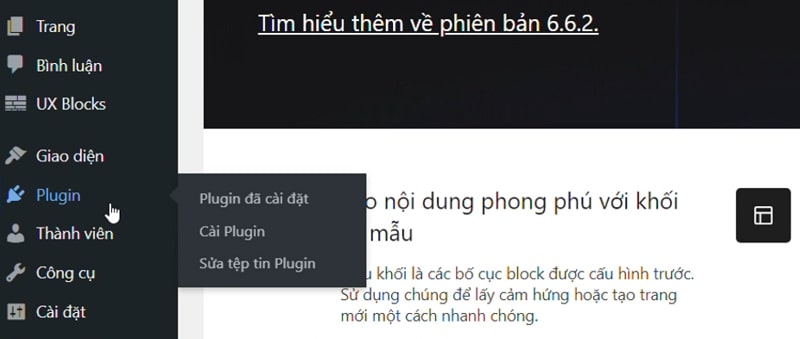
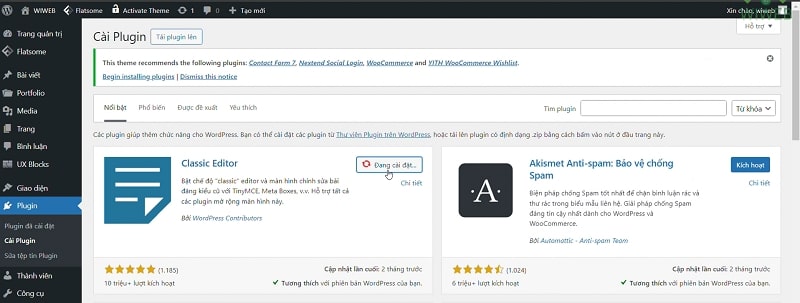
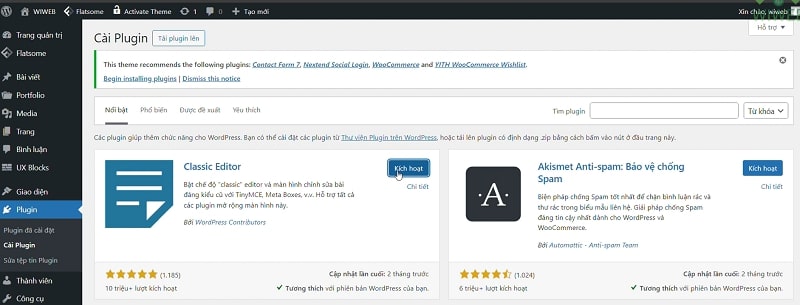
Sau khi đăng nhập, di chuyển đến Plugin và chọn Cài mới. Tại thanh tìm kiếm, nhập Classic Editor và nhấn Cài đặt. Sau khi cài đặt xong, bạn hãy nhấn nút Kích hoạt để plugin này hoạt động. Plugin Classic Editor sẽ giúp bạn dễ dàng quản lý nội dung trang hơn.



Tạo trang chủ
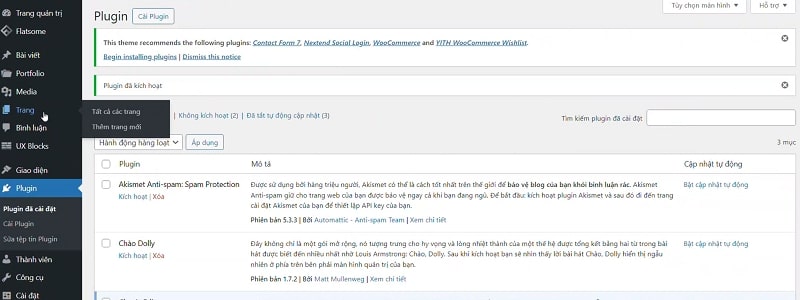
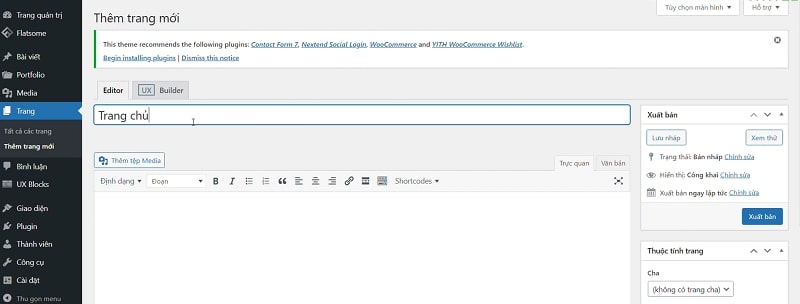
Tiếp theo, bạn cần tạo một trang mới để thiết lập làm trang chủ. Vào Trang > Thêm trang mới, đặt tên trang là Trang chủ. Tại phần Thuộc tính trang, chọn Mẫu trang là Page – Full Width để đảm bảo trang hiển thị toàn màn hình.


Sau khi hoàn tất việc đặt tên và chọn mẫu trang, hãy nhấn Xuất bản.
Thiết lập trang chủ tĩnh
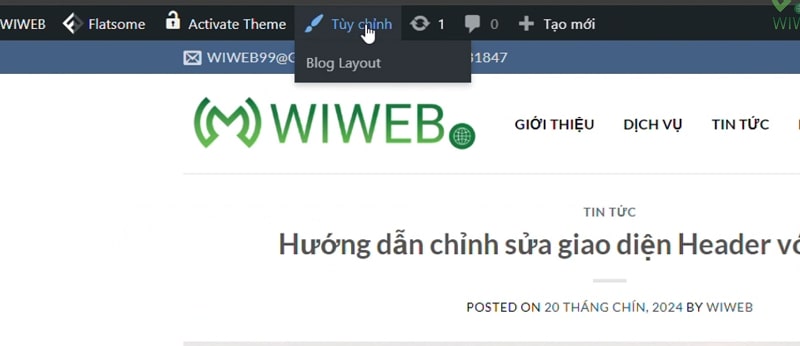
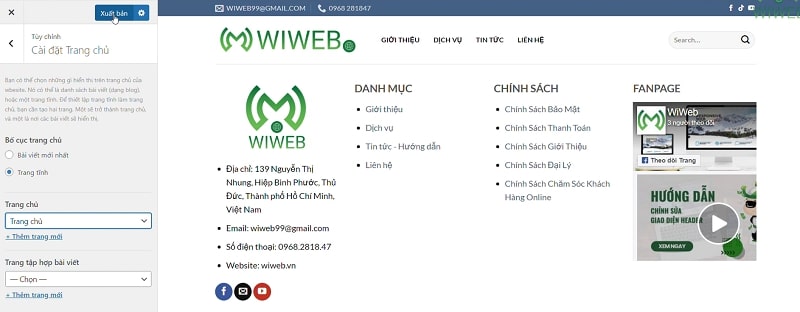
Tiếp tục quay trở lại Giao diện > Tùy chỉnh trên Dashboard, chọn mục Cài đặt trang chủ. Trong phần Trang tĩnh, ở mục Trang chủ, bạn hãy chọn trang Trang chủ mà bạn vừa tạo.


Sử dụng UX Builder để chỉnh sửa trang chủ
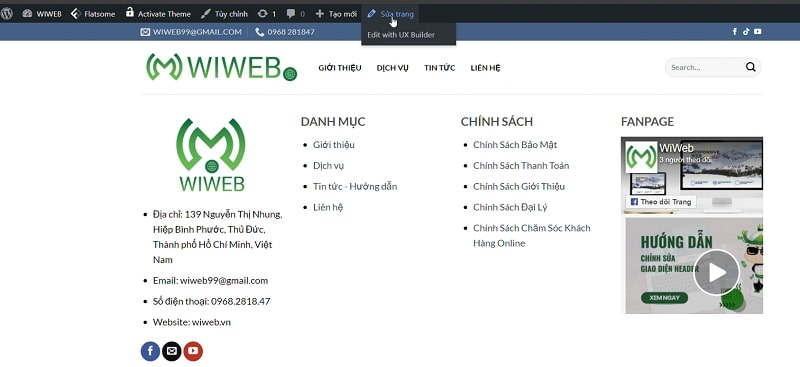
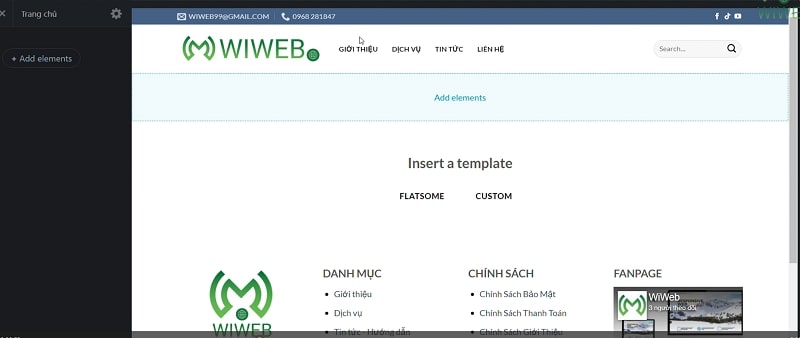
Sau khi đã cài đặt trang chủ, trở lại trang chính và di chuột vào mục Sửa trang ở phần đầu trên cùng, sau đó chọn Edit with UX Builder. UX Builder là công cụ giúp bạn kéo thả và tạo nội dung trực quan một cách dễ dàng.


Tổng hợp các elements mà Flatsome sử dụng làm trang chủ
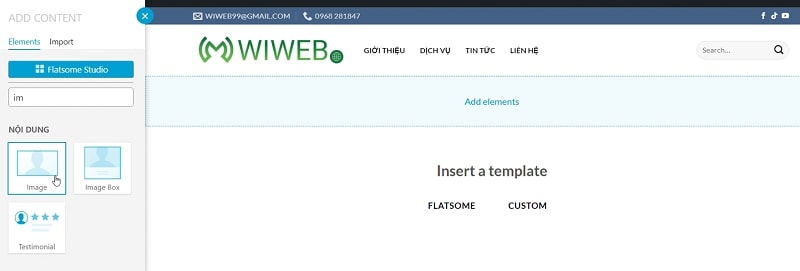
Image
Hình ảnh là yếu tố quan trọng tạo điểm nhấn cho trang web. Flatsome cung cấp tùy chọn Image Element để bạn dễ dàng thêm hình ảnh bắt mắt, có thể là hình sản phẩm, banner quảng cáo, hoặc hình nền thu hút. Bạn có thể chỉnh kích thước, viền, và hiệu ứng cho hình ảnh một cách dễ dàng.
Section
Section là phần lớn nhất, giúp chia trang web thành các phần riêng biệt. Bên trong mỗi Section, bạn có thể thêm Row và các thành phần khác như hình ảnh, văn bản, sản phẩm. Mỗi Section có thể được tùy chỉnh về màu nền, chiều rộng và các khoảng cách.
Row
Row giúp tổ chức nội dung trong một Section. Bên trong Row, bạn có thể chia thành nhiều cột khác nhau, tùy theo nhu cầu hiển thị của bạn. Cấu trúc Row giúp nội dung trên trang cân đối và dễ quản lý.
Image Box
Image Box là sự kết hợp giữa hình ảnh và văn bản, tạo thành một hộp chứa trực quan. Bạn có thể sử dụng Image Box để giới thiệu sản phẩm, dịch vụ hoặc những thông tin quan trọng khác trên trang chủ của mình.
Button
Button là một yếu tố quan trọng giúp điều hướng người dùng. Với Flatsome, bạn có thể dễ dàng thêm các nút gọi hành động (Call to Action), như “Mua ngay” hoặc “Xem thêm”, để dẫn người dùng đến các trang sản phẩm, blog, hoặc các phần khác trên website.
Text
Text Element cho phép bạn thêm văn bản vào trang. Bạn có thể tùy chỉnh kiểu chữ, màu sắc và kích thước để phù hợp với thiết kế tổng thể của trang. Nội dung văn bản giúp cung cấp thông tin, mô tả sản phẩm hoặc dịch vụ cho người dùng.
Icon Box
Icon Box là sự kết hợp giữa biểu tượng (icon) và văn bản. Bạn có thể sử dụng Icon Box để làm nổi bật các tính năng, lợi ích hoặc các dịch vụ đặc biệt của doanh nghiệp, giúp tăng sự tương tác và thu hút người dùng.
Slider
Slider cho phép hiển thị nhiều nội dung theo dạng trượt, thường được sử dụng để hiển thị hình ảnh sản phẩm, dịch vụ hoặc các ưu đãi đặc biệt. Bạn có thể tạo Slider với Flatsome để giúp trang chủ sinh động và hiện đại hơn.
Testimonial
Testimonial Element giúp bạn thêm các nhận xét, đánh giá từ khách hàng lên trang chủ. Đây là một trong những cách hiệu quả để tạo dựng niềm tin với khách hàng mới, thông qua việc chia sẻ trải nghiệm của những khách hàng trước đó.
Blog Post
Blog Post Element giúp bạn hiển thị các bài viết mới nhất từ blog của mình trên trang chủ. Điều này giúp cung cấp thông tin hữu ích cho người dùng, đồng thời tăng khả năng tương tác và SEO cho trang web.
Lưu thay đổi và xem kết quả
Sau khi bạn hoàn thành việc xây dựng trang, nhấn nút Update để lưu lại mọi thay đổi. Quay trở lại trang chủ và chiêm ngưỡng thành quả của mình.

Video hướng dẫn tạo giao diện trang chủ với Flatsome
Với các bước trên, bạn đã có thể dễ dàng tạo ra một giao diện trang chủ chuyên nghiệp cho website của mình bằng Flatsome. Hãy dành thời gian để khám phá các tính năng của UX Builder và làm cho trang web của bạn trở nên nổi bật hơn. Chúc bạn thành công!