Tin tức
Hướng dẫn tạo giao diện trang liên hệ với Flatsome
Trang liên hệ là một phần quan trọng trong website, giúp khách hàng dễ dàng liên lạc và tương tác với bạn. Trong bài viết này, Wiweb sẽ hướng dẫn chi tiết cách tạo trang liên hệ với theme Flatsome, sử dụng công cụ UX Builder và plugin Contact Form 7.
Tạo trang liên hệ
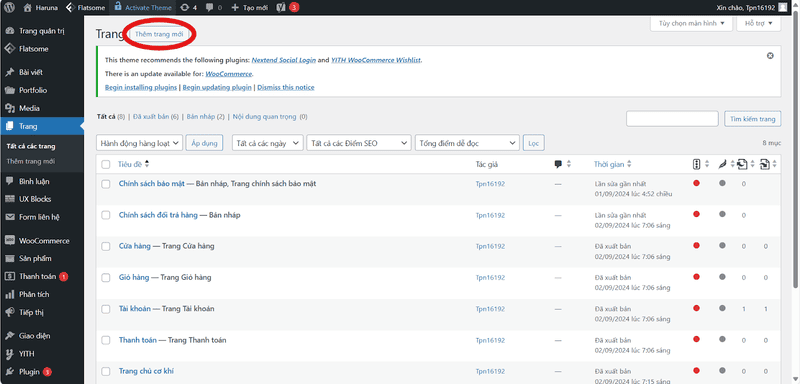
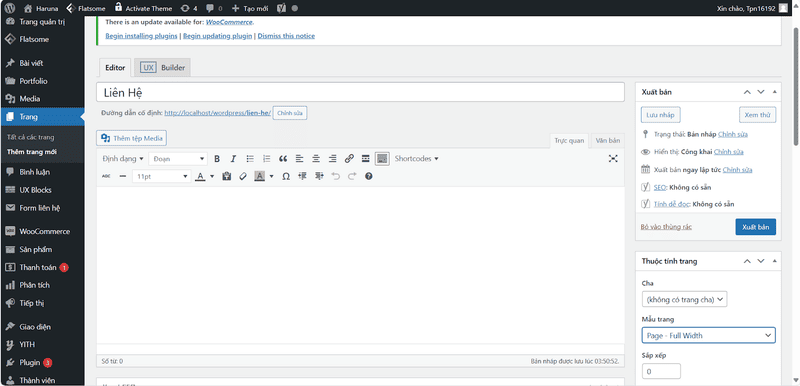
Đầu tiên, bạn cần vào mục Trang trong WordPress, sau đó chọn Tạo trang mới. Đặt tên trang là Liên Hệ và chọn mẫu trang Full Width để đảm bảo nội dung sẽ hiển thị toàn màn hình, không bị giới hạn bởi sidebar. Sau khi hoàn tất, nhấn Xuất bản.


Sử dụng UX Builder để thiết kế trang liên hệ
Sau khi tạo trang, tiếp tục vào Giao diện UX Builder để bắt đầu thiết kế trang. Flatsome cho phép bạn tùy chỉnh giao diện một cách dễ dàng bằng cách kéo thả các thành phần.
Wiweb sẽ xây dựng một bố cục liên hệ cơ bản bao gồm:
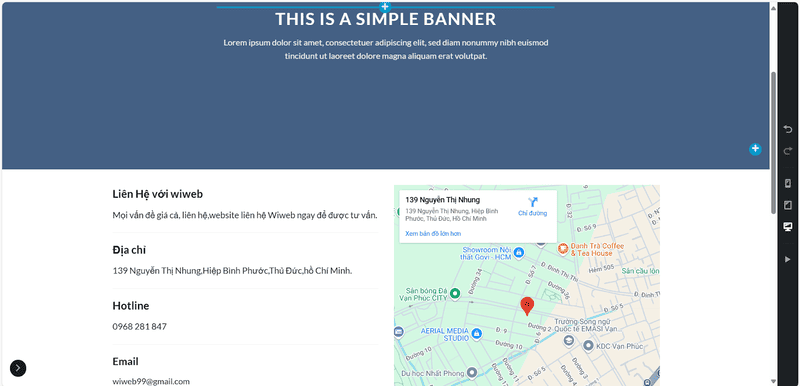
- Banner: Phần banner sẽ được đặt ở trên cùng, giúp trang liên hệ nổi bật và tạo ấn tượng đầu tiên.
- Bố cục hai cột: Trang liên hệ sẽ được chia thành hai cột. Một cột sẽ hiển thị thông tin liên hệ dưới dạng văn bản hoặc hình ảnh, còn cột kia sẽ chứa bản đồ và form liên hệ.

Cài đặt plugin Contact Form 7
Để tạo form liên hệ, Wiweb sử dụng plugin Contact Form 7. Đây là plugin phổ biến, dễ sử dụng và hỗ trợ tạo form liên hệ một cách nhanh chóng.
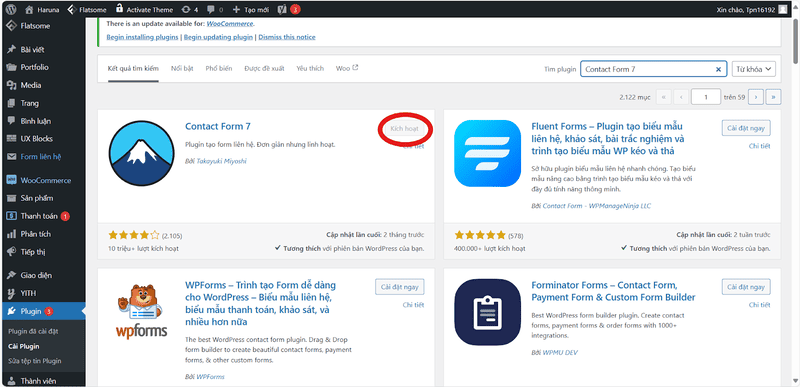
- Cài đặt Contact Form 7: Bạn vào mục Plugin -> Thêm mới, tìm kiếm Contact Form 7, sau đó cài đặt và kích hoạt plugin này.
- Sau khi kích hoạt, mục Form liên hệ sẽ xuất hiện ở menu sidebar bên trái. Tại đây, bạn có thể quản lý các form liên hệ đã tạo.

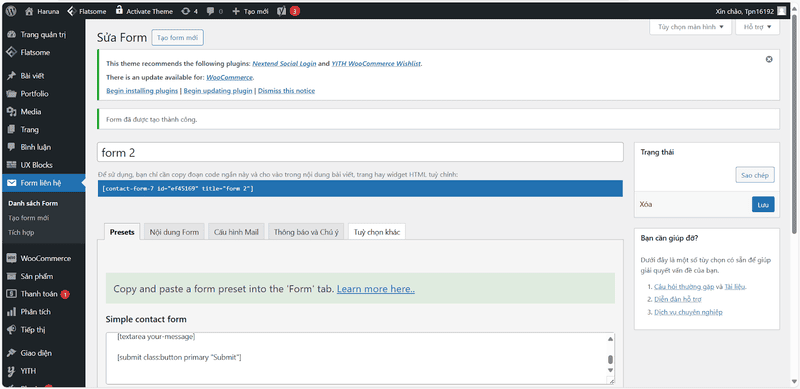
Tùy chỉnh form liên hệ
Contact Form 7 cung cấp nhiều mẫu form liên hệ có sẵn trong mục Preset, nhưng trong ví dụ này, Wiweb sẽ tạo một form tùy chỉnh.
Wiweb sẽ hướng dẫn chi tiết về cách tạo và tùy chỉnh form liên hệ trong các video sau. Tuy nhiên, bạn có thể dễ dàng thêm các trường như tên, email, số điện thoại, và tin nhắn tùy vào nhu cầu sử dụng.

Thêm form liên hệ vào trang
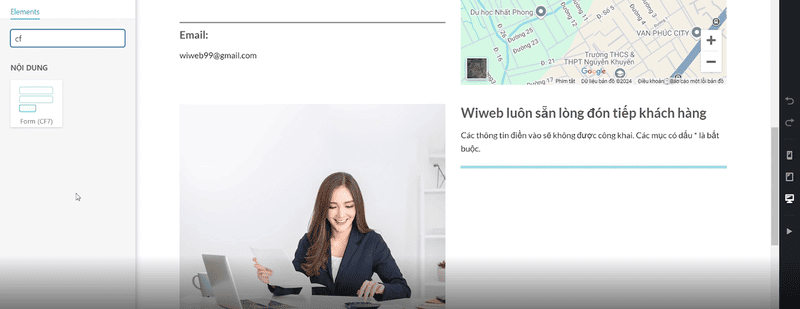
Sau khi đã tạo form liên hệ, bạn cần vào UX Builder để thêm form vào trang liên hệ. Tìm đến mục Elements, chọn Contact Form 7 và thêm nó vào cột chứa form. Sau đó, chọn form vừa tạo từ danh sách có sẵn.
Cuối cùng, sau khi hoàn thành các bước trên, trang Liên Hệ của bạn đã sẵn sàng hoạt động.

Các Element sử dụng trong xây dựng trang liên hệ
Khi xây dựng trang liên hệ với theme Flatsome, bạn sẽ sử dụng một số Element cơ bản trong UX Builder để tùy chỉnh giao diện trang. Dưới đây là các Element phổ biến mà Wiweb sử dụng:
- IMAGE: Dùng để thêm hình ảnh minh họa hoặc logo, giúp trang liên hệ của bạn trở nên trực quan hơn. Hình ảnh có thể là bản đồ tĩnh, hình ảnh văn phòng, hoặc ảnh đại diện của doanh nghiệp.
- SECTION: Được sử dụng để tạo ra các vùng nội dung lớn, có thể bao gồm nhiều hàng và cột bên trong. Trong trang liên hệ, bạn có thể dùng Section để chia rõ ràng các khu vực như thông tin liên hệ, form, bản đồ, v.v.
- ROW: Row giúp bạn chia layout thành các cột. Trong ví dụ này, Wiweb sử dụng Row để chia trang liên hệ thành 2 cột: một cột cho thông tin liên hệ và một cột cho form liên hệ và bản đồ.
- TEXT: Dùng để thêm văn bản mô tả, như địa chỉ liên hệ, số điện thoại, email, và bất kỳ thông tin quan trọng nào khác. Đây là thành phần quan trọng để cung cấp thông tin liên hệ cho khách hàng.
- HTML: Nếu bạn cần chèn mã nhúng (embed) như bản đồ Google Maps hoặc mã tùy chỉnh khác, bạn có thể sử dụng Element HTML.
- CF7 (Contact Form 7): Đây là phần tử chuyên dụng để thêm form liên hệ vào trang. Sau khi cài đặt plugin Contact Form 7, bạn có thể kéo phần tử CF7 vào vị trí mong muốn và chọn form liên hệ đã tạo trước đó.
Sự kết hợp của các Element này giúp bạn dễ dàng xây dựng một trang liên hệ chuyên nghiệp và thân thiện với người dùng trên theme Flatsome. Đồng thời bạn nên thêm các trang vừa tạo vào menu để tiện chuyển trang ở ngoài website.
Chỉ với vài bước đơn giản cùng với công cụ UX Builder và plugin Contact Form 7, bạn đã có thể tạo được một trang liên hệ chuyên nghiệp cho website của mình. Nếu bạn muốn tùy chỉnh sâu hơn về form liên hệ, Wiweb sẽ có thêm các hướng dẫn chi tiết trong những bài viết và video sau.