Flatsome là một trong những theme phổ biến nhất trên nền tảng WordPress, được nhiều người ưa chuộng nhờ vào khả năng tùy biến mạnh mẽ và giao diện trực quan, thân thiện với người dùng. Với Flatsome, việc tạo ra một website chuyên nghiệp, hiện đại không còn là điều quá khó khăn ngay cả với những người mới bắt đầu. Trong bài viết này, Wiweb sẽ hướng dẫn bạn tạo giao diện website bằng Flatsome.
Flatsome là gì?
Flatsome là một theme WordPress cao cấp, được thiết kế đặc biệt để hỗ trợ xây dựng các website thương mại điện tử và doanh nghiệp với giao diện hiện đại, linh hoạt. Được phát triển bởi UX Themes, Flatsome nổi tiếng với khả năng tùy biến mạnh mẽ nhờ trình dựng trang kéo thả trực quan (UX Builder), giúp người dùng dễ dàng tạo ra các bố cục trang web mà không cần biết mã code.

Tại sao nên chọn Flatsome?
Flatsome là một trong những theme WordPress được đánh giá cao nhất hiện nay, đặc biệt dành cho các website bán hàng trực tuyến và doanh nghiệp. Điều đầu tiên khiến Flatsome trở thành lựa chọn hàng đầu là giao diện thiết kế trực quan với trình kéo thả (drag-and-drop) độc đáo. Điều này cho phép ngay cả những người không có kiến thức lập trình vẫn có thể dễ dàng tạo ra các giao diện đẹp mắt và chuyên nghiệp. Bạn có thể tùy chỉnh mọi thành phần trên trang mà không cần đến mã code phức tạp, giúp tiết kiệm thời gian và công sức.
Bên cạnh đó, Flatsome còn nổi bật nhờ khả năng tối ưu hóa hiệu suất. Theme này được thiết kế để đảm bảo tốc độ tải trang nhanh, điều rất quan trọng không chỉ cho trải nghiệm người dùng mà còn cho việc tối ưu SEO. Một website tải nhanh sẽ giúp cải thiện thứ hạng của bạn trên công cụ tìm kiếm, đồng thời giảm tỷ lệ thoát trang của khách truy cập. Flatsome còn được tối ưu hóa cho thiết bị di động, đảm bảo website của bạn hiển thị hoàn hảo trên mọi kích thước màn hình.
Ngoài ra, Flatsome tương thích hoàn toàn với WooCommerce, nền tảng thương mại điện tử phổ biến nhất trên WordPress. Điều này mang lại cho bạn sự linh hoạt tối đa trong việc thiết lập và quản lý cửa hàng trực tuyến, từ việc quản lý sản phẩm, đơn hàng, đến việc tối ưu hóa trải nghiệm mua sắm của khách hàng. Với kho giao diện mẫu phong phú, bạn có thể lựa chọn từ nhiều thiết kế sẵn có hoặc tùy chỉnh theo ý muốn.

Hướng dẫn tạo giao diện Website với Flatsome
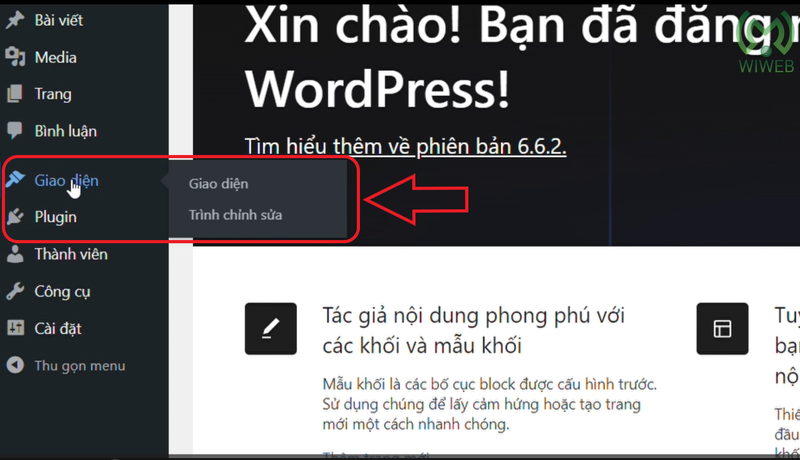
Đầu tiên, đăng nhập tài khoản admin vào trang và chọn mục “giao diện” ở sidebar bên trái.

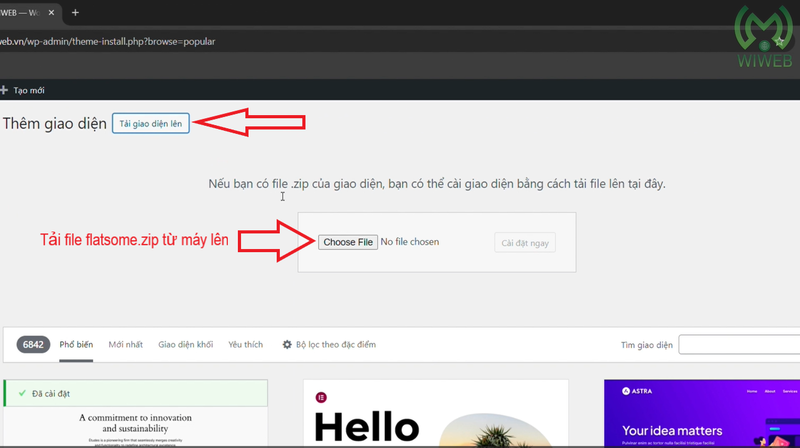
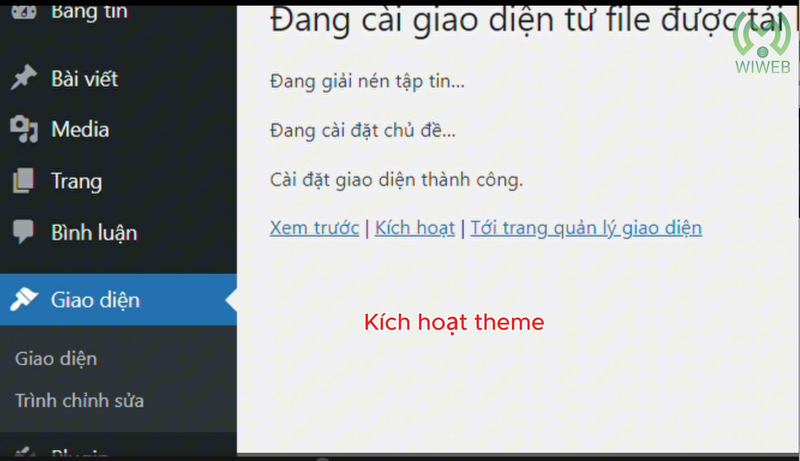
Chọn nút “thêm giao diện mới” ở trên và “tải giao diện lên”, lúc này bạn chọn file zip của flatsome từ máy và tải lên website.



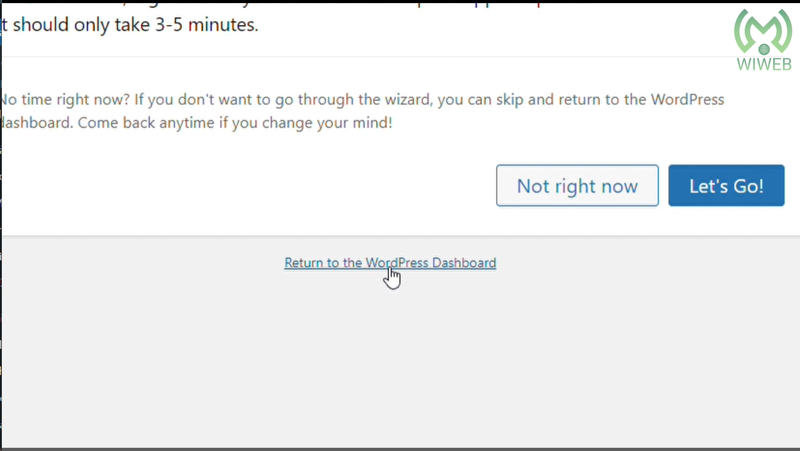
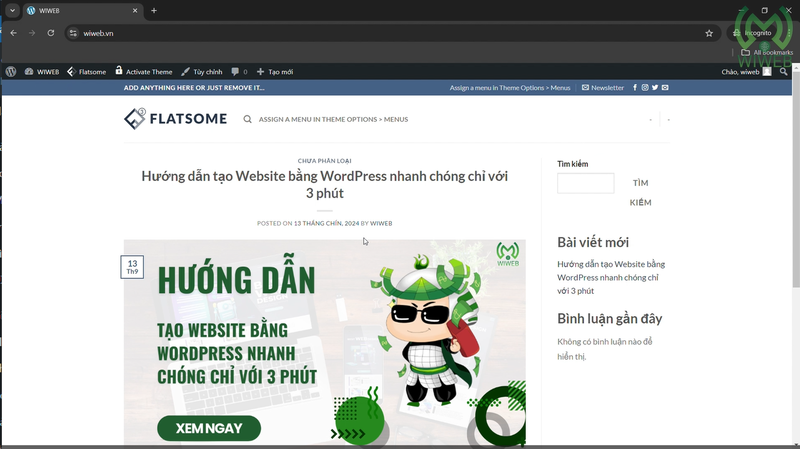
Như vậy chỉ cần vài cú click chuột bạn đã thành công tạo được giao diện Flatsome.


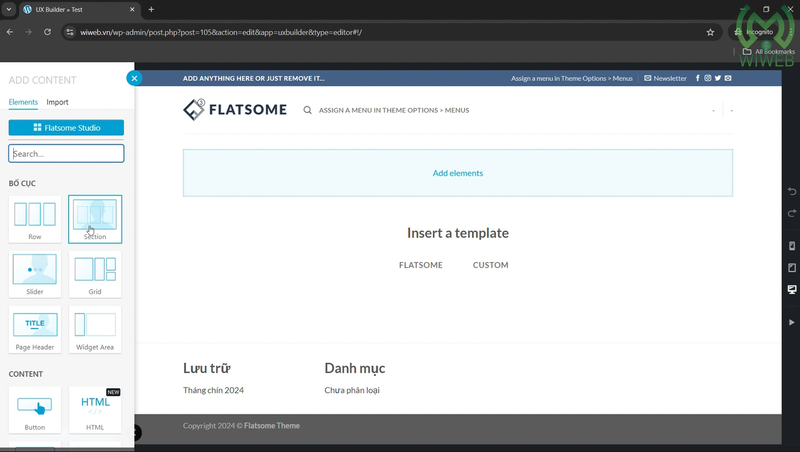
Như vậy, với các bước hướng dẫn cài đặt theme Flatsome, bạn đã có thể dễ dàng xây dựng một website chuyên nghiệp và tối ưu cho mục đích kinh doanh của mình. Flatsome không chỉ giúp bạn tạo ra một website thẩm mỹ mà còn đảm bảo hiệu suất. Hãy bắt tay ngay vào việc thiết kế để biến ý tưởng của bạn thành hiện thực nào!
Video hướng dẫn tạo giao diện Website với Flatsome













