Popup là một công cụ hiệu quả để tăng cường trải nghiệm người dùng và tối ưu hóa tỷ lệ chuyển đổi trên website. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo Popup với Plugin Popup Maker, từ bước cài đặt đến tùy chỉnh hiển thị, để đảm bảo bạn có một popup chuyên nghiệp và thu hút.
Cài Đặt Plugin Popup Maker
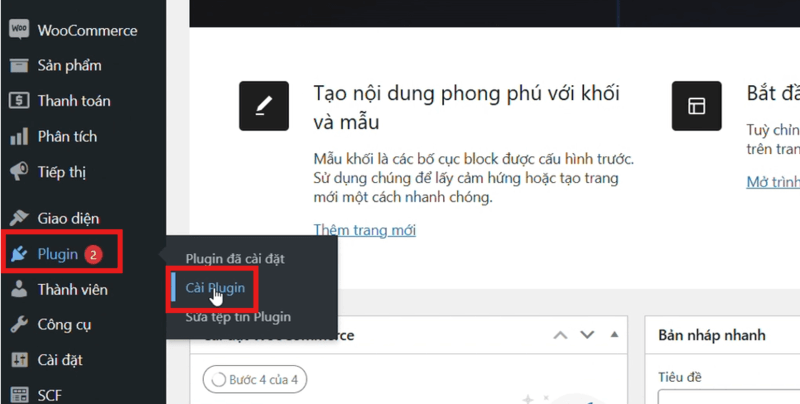
Truy cập vào bảng điều khiển WordPress
Vào Plugins (Gói mở rộng) > Chọn Add New (Thêm mới).

Tìm kiếm Plugin Popup Maker
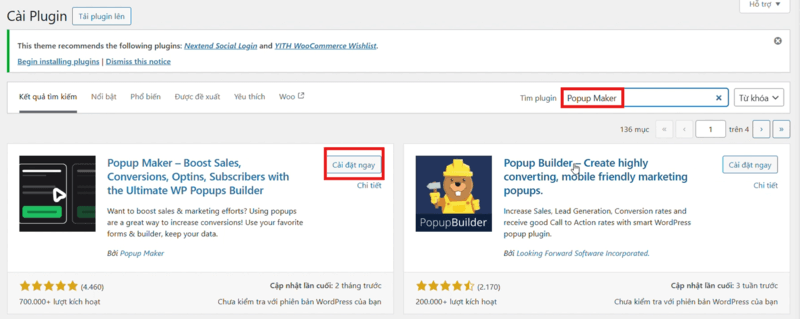
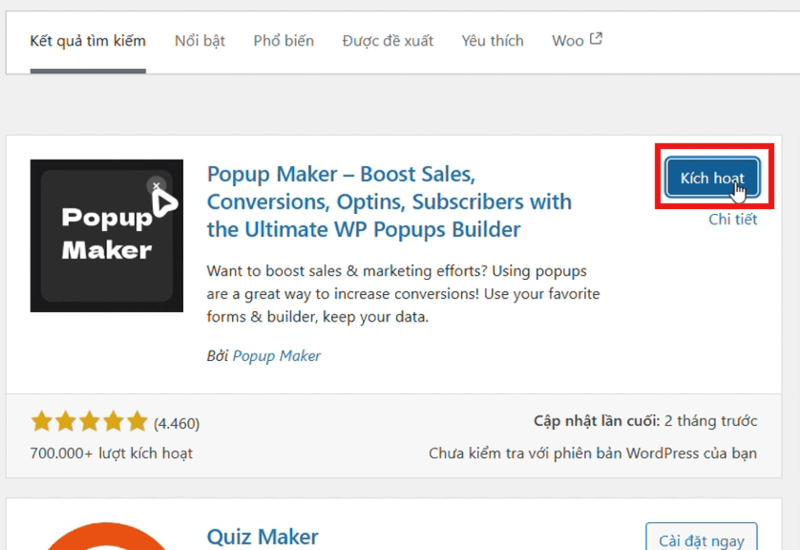
Trên thanh tìm kiếm, nhập từ khóa Popup Maker. Khi kết quả hiển thị, nhấn Install Now (Cài đặt ngay) và sau đó chọn Activate (Kích hoạt).


Tạo Popup Mới
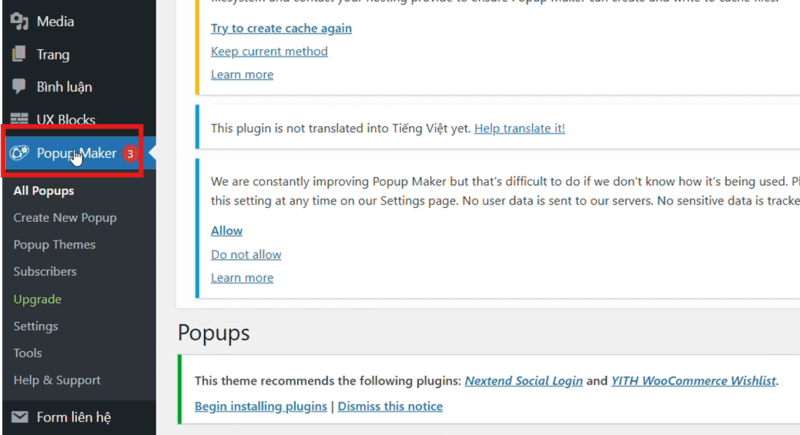
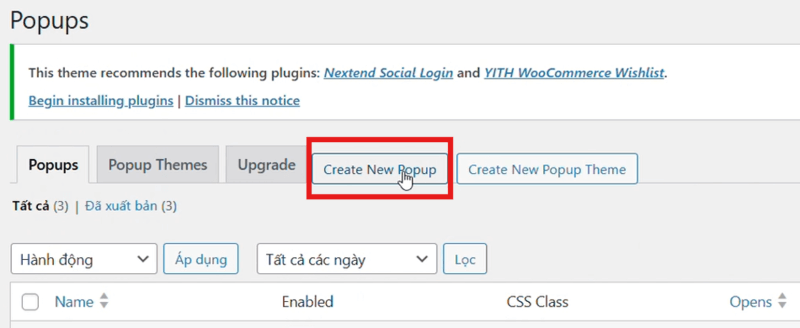
Vào menu Popup Maker > Chọn Create New Popup.


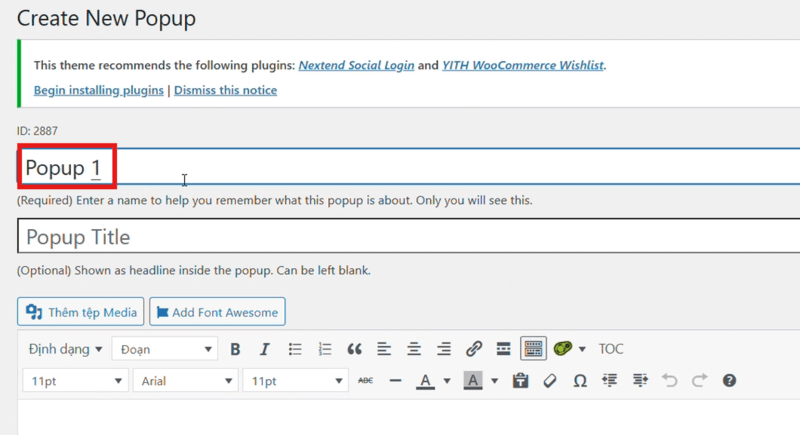
Đặt tên cho popup: Nhập tên dễ nhận biết (VD: Popup Khuyến Mãi).

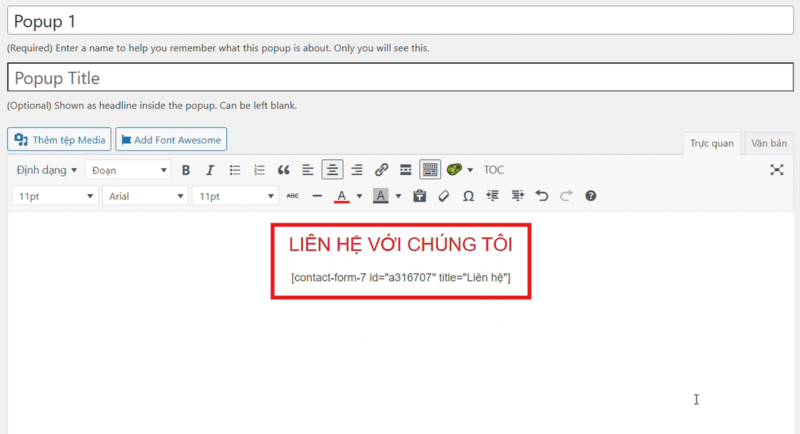
Soạn nội dung popup:
- Sử dụng trình soạn thảo WordPress để viết nội dung.
- Hoặc thêm các shortcodes để hiển thị nội dung động (VD: form liên hệ, nút kêu gọi hành động).

Tùy Chỉnh Cài Đặt Popup
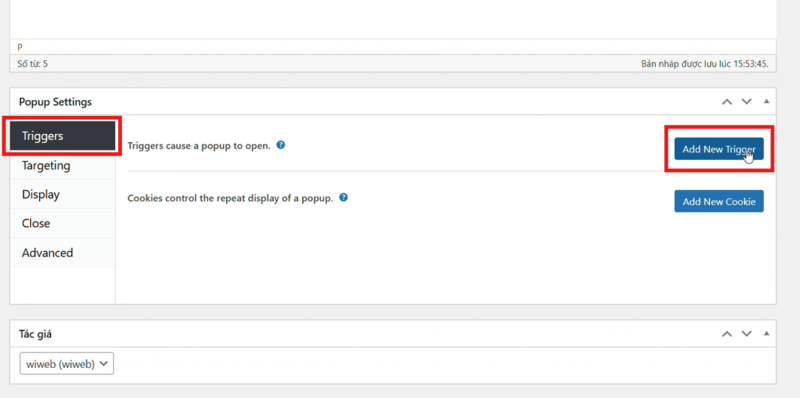
Kéo xuống mục Popup Settings để cấu hình các thông số hiển thị.
Điều kiện hiển thị (Triggers):
Bạn có thể thiết lập:
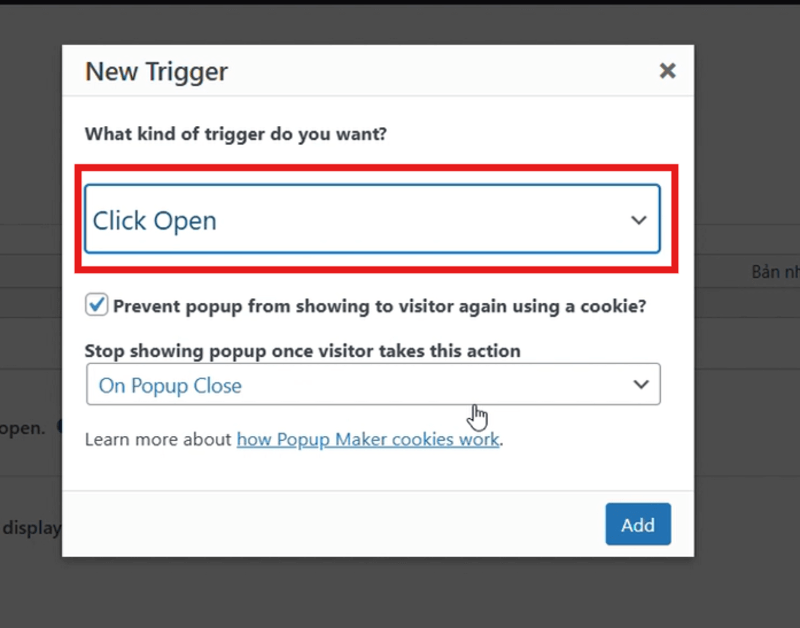
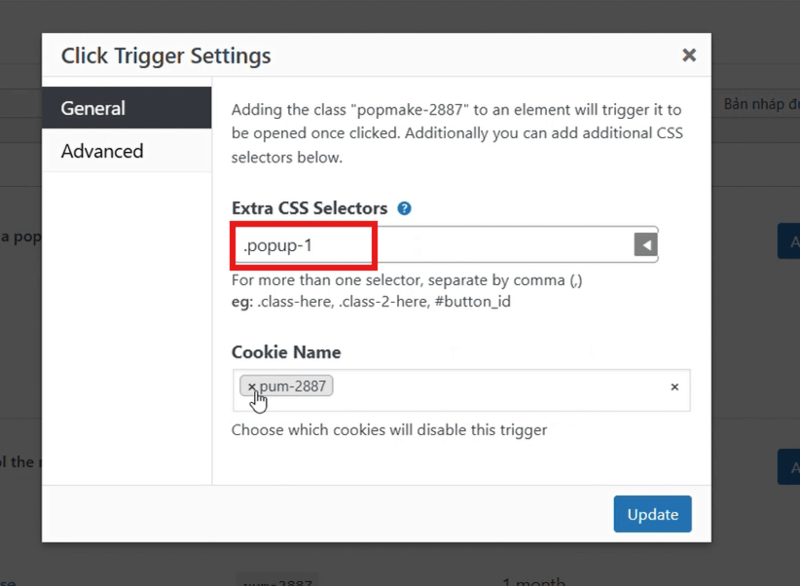
- Click Open: Popup sẽ hiển thị khi người dùng nhấp vào nút hoặc liên kết.
- Trong trường hợp này, bạn cần:
- Thêm tên class của popup vào mục class của nút hoặc liên kết.
- VD: Nếu popup class là popup-km, bạn thêm popup-km vào phần CSS Classes trong thiết kế nút.
- Trong trường hợp này, bạn cần:
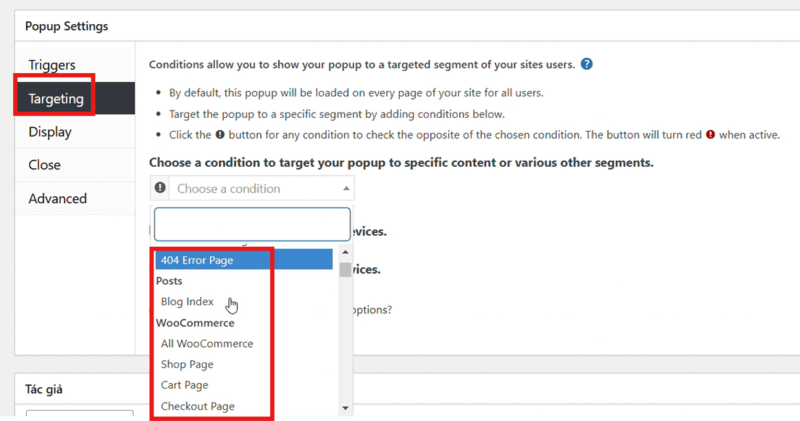
- Time Delay / Auto Open: Popup sẽ tự động hiển thị sau một khoảng thời gian.
- Cấu hình thời gian delay và chọn trang hoặc bài viết mà popup sẽ xuất hiện.




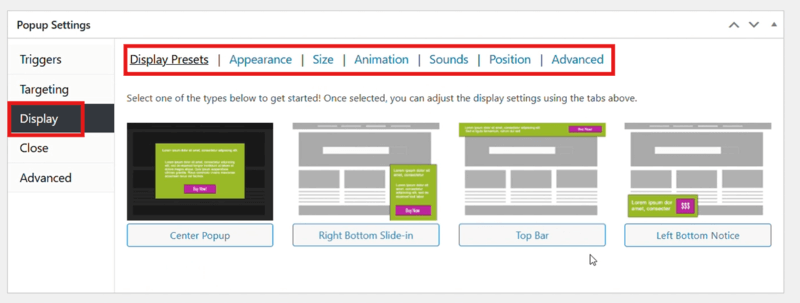
Cài đặt nâng cao (Advanced Settings):
- Kích thước: Đặt chiều cao và chiều rộng popup theo pixel hoặc phần trăm.
- Vị trí: Căn giữa hoặc đặt popup ở góc màn hình.
- Hiệu ứng: Thêm hiệu ứng mở popup như trượt, mờ dần.
- Lớp nền (Overlay Background): Chọn màu nền hoặc độ trong suốt khi popup xuất hiện.

Lưu và Xuất Bản Popup
- Sau khi hoàn thành tùy chỉnh, nhấn Publish (Xuất bản) để lưu popup.
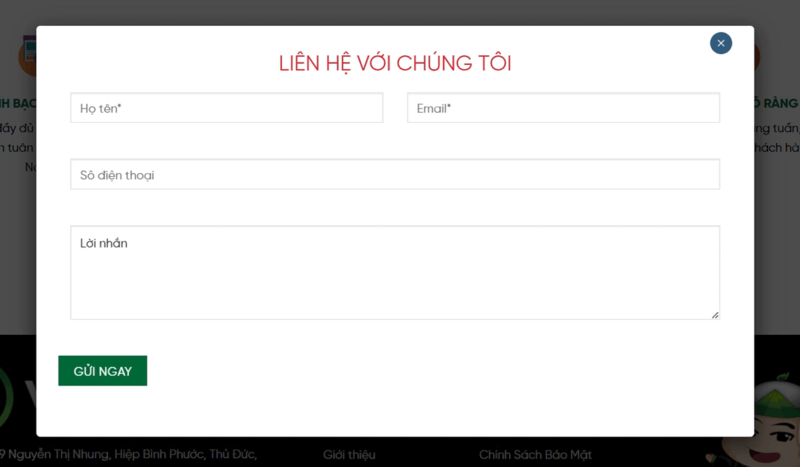
- Kiểm tra popup trên giao diện website để đảm bảo hoạt động đúng mong muốn.

Kết Luận
Với Plugin Popup Maker, việc tạo popup trở nên đơn giản và nhanh chóng hơn bao giờ hết. Hy vọng bài hướng dẫn này giúp bạn triển khai popup hiệu quả trên website.
Nếu bạn có bất kỳ thắc mắc nào, hãy để lại bình luận để chúng tôi hỗ trợ bạn!
Chúc bạn thành công!
Video hướng dẫn tạo Popup với Plugin Popup Makers