Bài viết này Wiweb sẽ hướng dẫn cách tạo và sử dụng Child Theme trong WordPress. Child Theme là một giải pháp tuyệt vời cho phép tùy chỉnh giao diện và chức năng của website mà không ảnh hưởng đến mã nguồn theme chính, giúp đảm bảo các thay đổi không bị mất khi theme chính được cập nhật.
Chuẩn bị file Child Theme dưới dạng tệp Zip
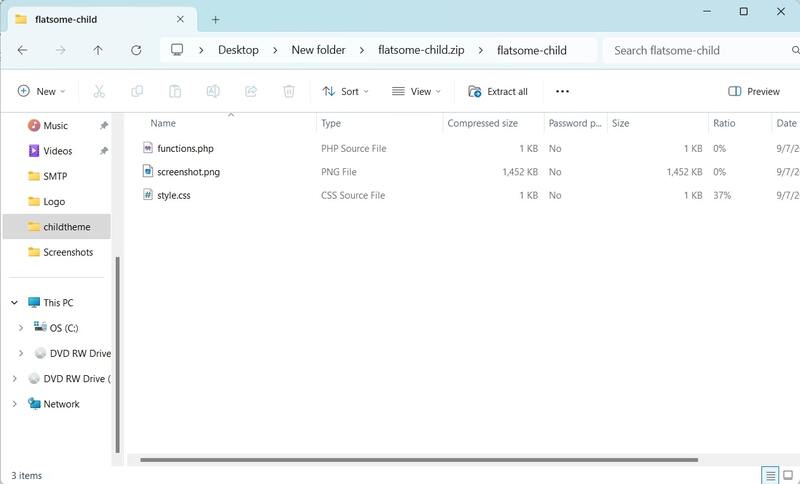
Đầu tiên, các bạn cần chuẩn bị một tệp flatsome-child.zip. Đây là gói theme con sẽ được tải lên WordPress và chứa các file quan trọng sau:
- File style.css: File này chứa thông tin cơ bản về Child Theme.
- File functions.php: File này sẽ chứa các hàm chức năng cho Child Theme.
- Hình đại diện cho theme con: Được sử dụng làm ảnh đại diện trong phần quản lý giao diện của WordPress.

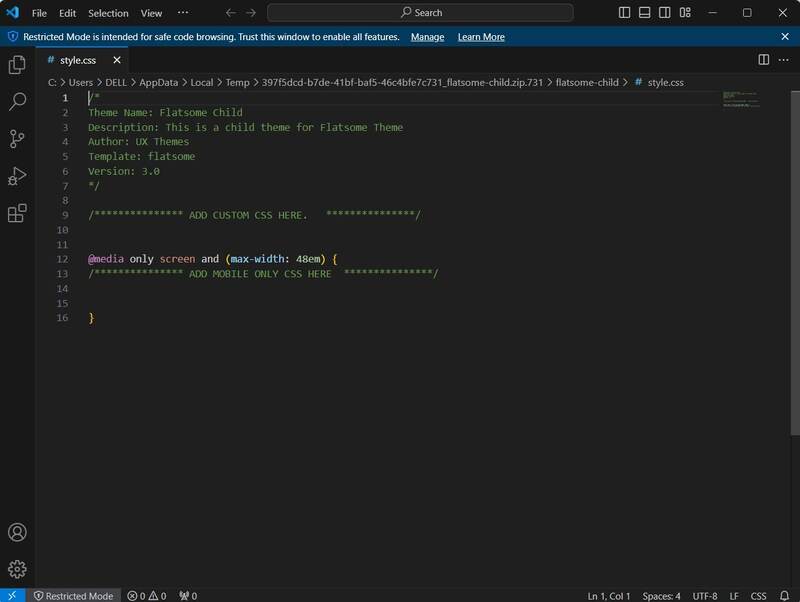
Tạo và thiết lập file style.css
Trong thư mục của Child Theme, tạo file style.css và thêm các đoạn mã sau:
/*
Theme Name: Flatsome Child
Description: Đây là theme con của theme chính Flatsome
Author: UX Themes
Template: flatsome
Version: 3.0
*/
Ý nghĩa từng dòng trong file style.css
- Theme Name: Tên của theme con. Trong trường hợp này là “Flatsome Child”. Tên này sẽ hiển thị trong trang quản trị WordPress khi bạn cài đặt hoặc kích hoạt theme.
- Description: Mô tả ngắn về theme con, cho biết đây là một phiên bản tùy chỉnh của theme chính Flatsome. Một theme con thường được sử dụng để tùy chỉnh theme chính mà không ảnh hưởng đến mã nguồn gốc của theme chính.
- Author: Tác giả theme con, ở đây là “UX Themes”.
- Template: Tên của theme chính mà theme con dựa vào. Để hoạt động, theme con cần có theme chính tên là “flatsome” được cài đặt trên WordPress.
- Version: Phiên bản của theme con, trong ví dụ này là 3.0. Phiên bản giúp người dùng biết được Child Theme hiện tại đang ở phiên bản nào.
Sau khi hoàn thành, lưu lại file style.css vào thư mục flatsome-child.

Tạo file functions.php cho Child Theme
Tiếp theo, tạo file functions.php trong thư mục flatsome-child. Đây là nơi bạn sẽ viết các hàm chức năng cho theme con.
Dán đoạn mã sau vào file functions.php:

Đoạn mã này giúp Child Theme kế thừa và tải các kiểu CSS từ theme chính. Sau khi hoàn thành, lưu lại file functions.php.
Chuẩn bị hình đại diện cho Child Theme
Để hình ảnh đại diện hiển thị trong phần quản trị theme của WordPress, thêm một hình ảnh (có tên là screenshot.png) vào thư mục flatsome-child.
Tải và cài đặt Child Theme lên WordPress
- Nén thư mục flatsome-child thành tệp flatsome-child.zip.
- Truy cập trang quản trị WordPress của bạn.
- Chọn Giao diện > Thêm giao diện mới.
- Chọn Tải giao diện lên, sau đó chọn tệp flatsome-child.zip vừa nén.
- Nhấn Cài đặt, và sau khi cài đặt xong, chọn Kích hoạt để kích hoạt Child Theme.
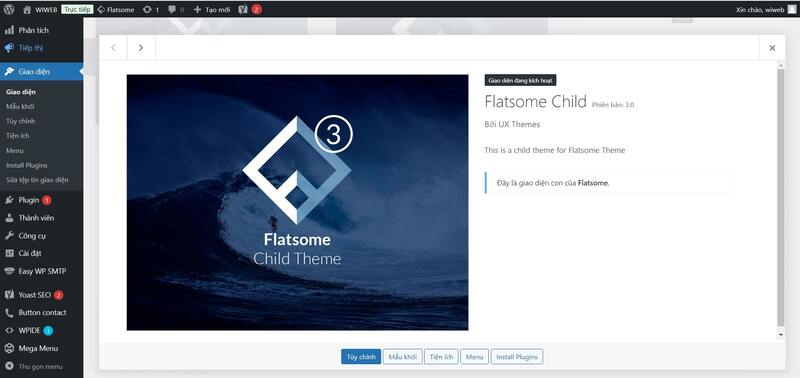
Kiểm tra và xác nhận giao diện đã thiết lập
Sau khi kích hoạt, bạn có thể kiểm tra giao diện website để xem những thay đổi đã thực hiện trên Child Theme có được áp dụng chính xác hay không. Nếu mọi thứ đều đúng, Child Theme sẽ hiển thị giống như những gì bạn đã thiết lập trong các file tùy chỉnh.

Child Theme là một công cụ hữu ích trong WordPress, giúp bạn dễ dàng tùy chỉnh giao diện và chức năng mà không làm mất các thay đổi khi theme chính cập nhật. Với các bước đơn giản trên, bạn đã có thể tạo và kích hoạt thành công Child Theme cho website của mình.
Video Hướng Dẫn Cài Đặt Nhận Dữ Liệu Từ Contact Form 7 Về Gmail