Trong bài viết này, Wiweb sẽ hướng dẫn bạn cách thêm tính năng ẩn/hiện nội dung cho danh mục sản phẩm trên WooCommerce. Đây là một cách giúp tối ưu hóa hiển thị nội dung dài và nâng cao trải nghiệm người dùng. Hãy cùng bắt đầu!
Tạo hàm hiển thị nội dung danh mục
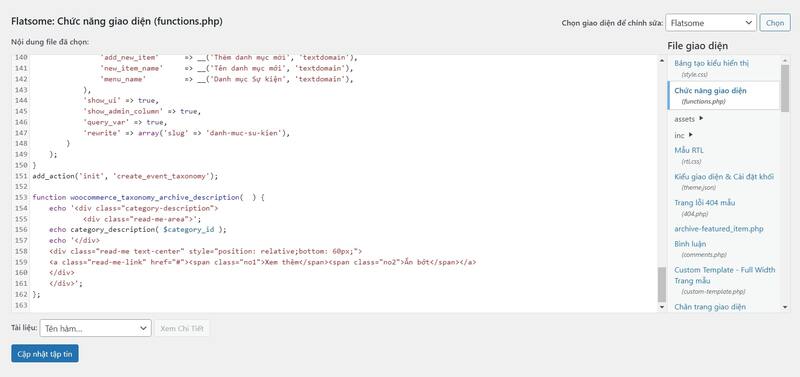
Chỉnh sửa tệp functions.php
- Đăng nhập vào trang quản trị admin.
- Truy cập Sửa tệp tin giao diện, sau đó mở tệp functions.php.
Thêm đoạn mã sau:
function woocommerce_taxonomy_archive_description() {
echo ‘<div class=”category-description”>
<div class=”read-me-area”>’;
echo category_description($category_id);
echo ‘</div>
<div class=”read-me text-center” style=”position: relative; bottom: 60px;”>
<a class=”read-me-link” href=”#”><span class=”no1″>Xem thêm</span><span class=”no2″>Ẩn bớt</span></a>
</div>
</div>’;
};
Ý nghĩa:
Hàm này hiển thị nội dung mô tả danh mục sản phẩm trong một thẻ HTML với các lớp như:
- category-description: chứa toàn bộ nội dung.
- read-me-area: bọc nội dung mô tả.
- read-me-link: nút “Xem thêm/Ẩn bớt”, nằm ở vị trí cách đáy 60px.

Thêm chức năng JavaScript cho nút
Bước 1: Bổ sung mã JavaScript
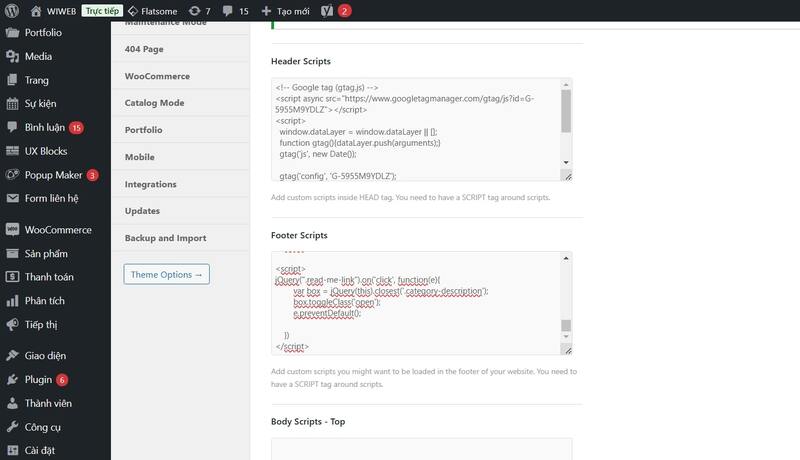
Truy cập Flatsome > Global Settings, chọn Advanced, sau đó thêm mã sau vào Footer Scripts:
<script>
jQuery(“.read-me-link”).on(‘click’, function(e) {
var box = jQuery(this).closest(‘.category-description’);
box.toggleClass(‘open’);
e.preventDefault();
});
</script>
Chức năng:
Khi nhấn vào nút .read-me-link, đoạn mã sẽ:
- Tìm thẻ cha gần nhất với lớp category-description.
- Thêm hoặc xóa lớp open để điều khiển trạng thái hiển thị nội dung.
- Lệnh e.preventDefault() giúp ngăn liên kết thực hiện hành động mặc định (như chuyển hướng).

Thêm CSS định dạng hiển thị
Bổ sung mã CSS
Truy cập Tùy chỉnh > Bổ sung CSS và thêm đoạn mã sau:
.read-me-area{
position: relative;
overflow-y: hidden;
height: 100px;
transition: 500ms all ease;
margin-bottom: 50px;
}
.category-description.open .read-me-area{
height: auto;
}
.read-me{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 40%;
text-align: center;
}
.category-description.open .read-me{
position: relative;
height: auto;
top: -70px;
background: no-repeat;
}
.read-me a{
transform: translateY(30px);
display: inline-flex;
align-items: center;
color: #0c50a3;
border-radius: 5px;
font-weight: 600;
}
.read-me a:after{
content: “\f107”;
display: inline-block;
margin-right: 5px;
font: normal normal normal 14px/1 FontAwesome;
}
.category-description.open .read-me a:after{
content: “\f106”;
}
.category-description .read-me-link span{
display: none;
}
.category-description .read-me-link span.no1{
display: block;
}
.category-description.open .read-me-link span.no2{
display: block;
}
.category-description.open .read-me-link span.no1{
display: none;
}
Chức năng CSS:
- .category-description: giới hạn chiều cao và ẩn nội dung dư.
- .category-description.open: mở toàn bộ nội dung khi có lớp open.
- .no1 và .no2: đổi nội dung hiển thị giữa “Xem thêm” và “Ẩn bớt”.

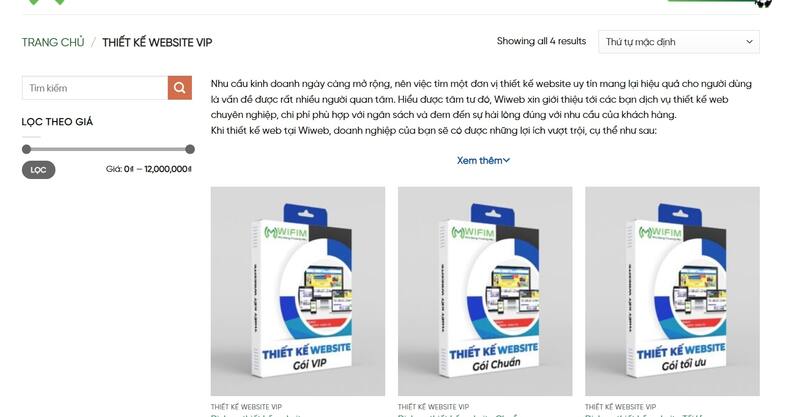
Kiểm tra và hoàn tất
- Lưu lại tất cả thay đổi.
- Kiểm tra giao diện để đảm bảo nút Xem thêm/Ẩn bớt hoạt động mượt mà.
Video hướng dẫn thêm tính năng ẩn hiện content danh mục sản phẩm
Với hướng dẫn trên, bạn đã hoàn thành việc thêm tính năng ẩn hiện content danh mục sản phẩm cho website WooCommerce. Nếu bạn cần hỗ trợ thêm, đừng ngần ngại liên hệ Wiweb để được tư vấn chi tiết hơn!













