Flatsome là một theme nổi bật với khả năng tùy biến linh hoạt, giúp bạn tạo ra trang web đẹp và chuyên nghiệp. Trong bài viết này, chúng ta sẽ tìm hiểu cách tùy chỉnh style cơ bản của Flatsome thông qua phần tùy chỉnh để tạo sự nhất quán và độc đáo cho trang web. Để bắt đầu, hãy vào khu vực tùy chỉnh của Flatsome bằng cách truy cập Customize > Style. Đây là nơi bạn có thể thực hiện những tùy chỉnh cần thiết cho giao diện của mình.
Tùy chỉnh Typography
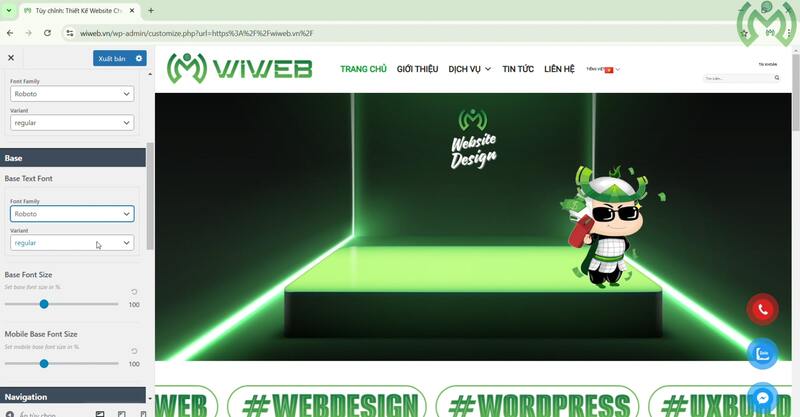
Typography là yếu tố quan trọng trong việc tạo ra một trang web dễ đọc và hấp dẫn. Bạn có thể thiết lập font chữ cho các phần chính trong trang:
- Headlines: Chọn font cho các tiêu đề lớn của trang web.
- Base: Thiết lập font cơ bản cho nội dung chính.
- Navigation: Chọn font cho thanh điều hướng.
- Alt Fonts: Font chữ thay thế cho một số phần đặc biệt.
Điều chỉnh Typography giúp trang web của bạn trở nên độc đáo và thể hiện phong cách riêng.

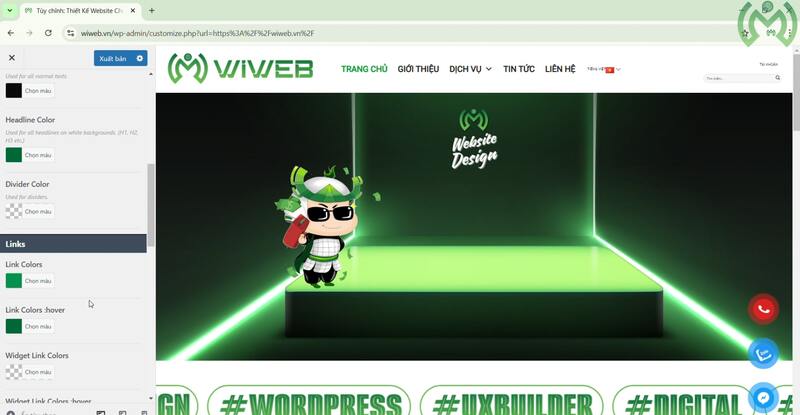
Tùy chỉnh Màu sắc
Màu sắc là một yếu tố quan trọng trong việc xây dựng thương hiệu. Để tùy chỉnh màu sắc cho trang, bạn vào Style > Colors và thực hiện các thay đổi sau:
- Màu sắc chủ đạo: Chọn màu nền và màu chủ đạo để tạo sự đồng bộ.
- Màu chữ: Thiết lập màu sắc của văn bản để đảm bảo dễ đọc.
- Màu tiêu đề (Headlines): Chọn màu cho các tiêu đề để làm nổi bật nội dung chính.
- Màu liên kết (Link): Đặt màu sắc cho các liên kết để tạo sự tương tác.

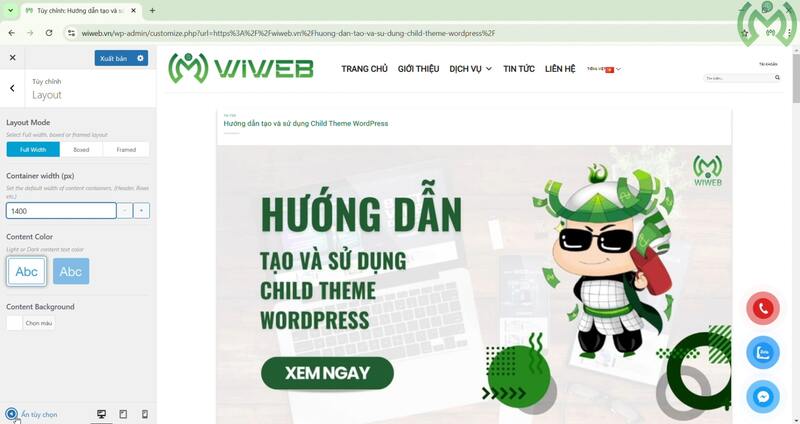
Tùy chỉnh chiều rộng của Layout
Để tạo ra sự cân đối cho trang web, việc tùy chỉnh chiều rộng layout là rất cần thiết. Bạn có thể vào Style > Layout và thực hiện điều chỉnh:
- Container Width: Thiết lập độ rộng của container để xác định khoảng cách của nội dung so với hai bên của màn hình.

Lưu lại và xem kết quả
Sau khi hoàn tất tất cả các bước tùy chỉnh, nhấn Lưu lại và kiểm tra giao diện để đảm bảo mọi thay đổi đều được áp dụng chính xác.

Với wiweb, việc tùy chỉnh style giúp bạn tạo ra một trang web đẹp, đồng nhất, và phù hợp với thương hiệu của bạn. Chúc bạn thành công!
Video hướng dẫn tùy chỉnh Style của Flatsome