Bạn đang tìm hiểu PageSpeed Insights là gì và làm thế nào để tối ưu tốc độ Website một cách hiệu quả nhất trong năm 2025? Bài viết này từ WiWeb sẽ là kim chỉ nam chi tiết, giúp bạn không chỉ hiểu rõ công cụ mạnh mẽ từ Google này mà còn nắm vững các bí quyết cải thiện tốc độ tải trang, tăng điểm PageSpeed Insights và chinh phục Core Web Vitals. Hãy cùng khám phá cách WiWeb biến những kiến thức chuyên sâu thành hành động cụ thể cho website của bạn!
Giới thiệu PageSpeed Insights: Công cụ không thể thiếu cho Website
Hôm nay, chúng ta sẽ cùng nhau mổ xẻ một công cụ mà bất kỳ ai làm website, từ chủ doanh nghiệp nhỏ đến các SEOer chuyên nghiệp, đều không thể bỏ qua: PageSpeed Insights (PSI). Vậy, PageSpeed Insights là gì? Hiểu một cách đơn giản, đây là một công cụ miễn phí được cung cấp bởi chính Google, giúp bạn kiểm tra tốc độ website của mình trên cả thiết bị di động và máy tính để bàn. Nó không chỉ đo lường tốc độ mà còn đưa ra những gợi ý cải thiện cụ thể, giống như một vị bác sĩ khám bệnh và kê đơn cho website vậy đó. Bạn có bao giờ tự hỏi tại sao website của đối thủ lại mượt mà đến thế, trong khi trang của mình lại ì ạch không? Rất có thể họ đã và đang làm bạn với Google PageSpeed Insights đấy. Trong thế giới số cạnh tranh khốc liệt hiện nay, một website nhanh không còn là một lợi thế, mà đã trở thành yêu cầu bắt buộc. PSI chính là chìa khóa giúp bạn mở cánh cửa đó, đảm bảo rằng người dùng có trải nghiệm tốt nhất và Google cũng ưu ái website của bạn hơn. Với giao diện trực quan và những phân tích sâu sắc, công cụ này thực sự là một người bạn đồng hành đáng tin cậy trên hành trình chinh phục hiệu suất website. Bạn đã sẵn sàng để website của mình ‘cất cánh’ chưa?

Tại sao PageSpeed Insights lại quan trọng đối với SEO và trải nghiệm người dùng?
Bạn có biết rằng tốc độ tải trang là một trong những yếu tố xếp hạng của Google không? Chính xác là vậy! Từ năm 2010 cho desktop và 2018 cho mobile, Google đã chính thức công bố điều này. Và PageSpeed Insights là công cụ giúp bạn đo lường và cải thiện tốc độ tải trang, trực tiếp tác động đến thứ hạng SEO. Một website tải nhanh sẽ được Google đánh giá cao hơn, tăng cơ hội xuất hiện ở những vị trí top đầu trên trang kết quả tìm kiếm. Em nhớ có lần tối ưu cho một khách hàng, chỉ sau khi tăng điểm PageSpeed Insights từ 40 lên 85, thứ hạng từ khóa chính của họ đã nhảy vọt từ trang 2 lên top 5 chỉ trong vài tuần. Thật ấn tượng phải không nào?
Không chỉ dừng lại ở SEO, PageSpeed Insights còn vô cùng quan trọng đối với trải nghiệm người dùng (UX). Hãy thử đặt mình vào vị trí người dùng: bạn có đủ kiên nhẫn chờ đợi một trang web tải quá 3 giây không? Đa số câu trả lời sẽ là không. Theo thống kê, tỷ lệ thoát trang tăng lên đáng kể với mỗi giây chậm trễ. Một website chậm chạp sẽ khiến người dùng thất vọng, bỏ đi và tìm đến đối thủ của bạn. Ngược lại, một trang web mượt mà, phản hồi nhanh chóng sẽ giữ chân khách truy cập, tăng tương tác và tỷ lệ chuyển đổi. Việc tối ưu PageSpeed Insights không chỉ là làm hài lòng thuật toán của Google mà còn là làm hài lòng chính những khách hàng tiềm năng của bạn. Liệu bạn có muốn bỏ lỡ khách hàng chỉ vì website của mình chưa đủ nhanh?

Cơ chế hoạt động của PageSpeed Insights: Phân tích dữ liệu Lab và Field
Để hiểu rõ hơn về PageSpeed Insights là gì, chúng ta cần biết cách nó hoạt động. Công cụ này sử dụng hai loại dữ liệu chính để đánh giá hiệu suất website của bạn: Dữ liệu Lab (Lab Data) và Dữ liệu Thực tế (Field Data).
Dữ liệu Lab được thu thập trong một môi trường được kiểm soát, sử dụng công cụ Lighthouse của Google. Nó mô phỏng cách một người dùng điển hình có thể trải nghiệm trang của bạn trên một thiết bị và tốc độ mạng cụ thể. Dữ liệu này rất hữu ích cho việc gỡ lỗi và kiểm tra các thay đổi bạn thực hiện, vì nó cung cấp kết quả nhất quán và có thể tái tạo. Khi bạn chạy phân tích trên Google PageSpeed Insights, phần lớn các chỉ số bạn thấy ban đầu là từ dữ liệu Lab. Nó giống như việc bạn đưa xe vào gara để kiểm tra tổng quát vậy – mọi thứ được đo lường trong điều kiện lý tưởng.
Dữ liệu Thực tế, hay còn gọi là Dữ liệu Hiện trường, được lấy từ Báo cáo Trải nghiệm Người dùng của Chrome (Chrome User Experience Report – CrUX). Đây là dữ liệu ẩn danh về cách người dùng Chrome thực sự trải nghiệm các trang web phổ biến trong thế giới thực. Nó phản ánh hiệu suất thực tế qua nhiều điều kiện mạng và thiết bị khác nhau. Nếu website của bạn có đủ lượng truy cập, PSI sẽ hiển thị dữ liệu này, cung cấp một bức tranh chính xác hơn về trải nghiệm người dùng thực tế. Dữ liệu này đặc biệt quan trọng vì nó là nguồn cung cấp cho Core Web Vitals. Bạn có thấy sự khác biệt giữa việc kiểm tra xe trong gara và việc theo dõi hiệu suất của nó trên đường trường thực tế không? Dữ liệu Field chính là như vậy. PSI kết hợp cả hai loại dữ liệu này để đưa ra một đánh giá toàn diện nhất, giúp bạn hiểu rõ website mình đang hoạt động ra sao cả trong phòng thí nghiệm lẫn ngoài thực địa.

Giải mã các chỉ số cốt lõi (Core Web Vitals) và chỉ số khác trong PageSpeed Insights
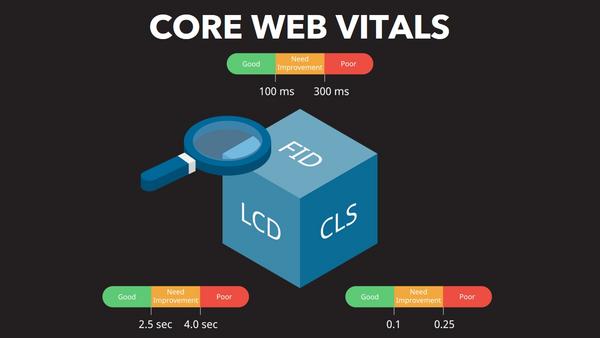
Khi kiểm tra tốc độ website bằng PageSpeed Insights, bạn sẽ thấy rất nhiều chỉ số. Quan trọng nhất trong số đó là Core Web Vitals – một bộ ba chỉ số mà Google nhấn mạnh là cực kỳ cần thiết cho trải nghiệm người dùng tốt. Từ tháng 6 năm 2021, chúng đã trở thành một yếu tố xếp hạng.
- Largest Contentful Paint (LCP): Đo lường thời gian tải phần tử nội dung lớn nhất (thường là hình ảnh hoặc khối văn bản) trong khung nhìn. LCP tốt là dưới 2.5 giây. Bạn có bao giờ vào một trang mà phải chờ mãi mới thấy nội dung chính hiện ra không? Đó chính là LCP chưa tốt.
- Interaction to Next Paint (INP): INP là một chỉ số mới đang dần thay thế First Input Delay (FID). Nó đánh giá khả năng phản hồi tổng thể của một trang đối với các tương tác của người dùng bằng cách quan sát độ trễ của tất cả các lần nhấp, nhấn và tương tác bàn phím xảy ra trong suốt thời gian người dùng truy cập một trang. INP tốt là dưới 200 mili giây. Bạn có từng click vào một nút mà không thấy gì xảy ra ngay lập tức không? Đó là dấu hiệu của INP kém.
- Cumulative Layout Shift (CLS): Đo lường sự ổn định về mặt hình ảnh của trang. Nó tính toán tổng số điểm của tất cả các thay đổi bố cục không mong muốn xảy ra trong suốt vòng đời của trang. CLS tốt là dưới 0.1. Chắc bạn cũng từng khó chịu khi đang đọc bài viết thì một quảng cáo đột ngột xuất hiện làm xô lệch toàn bộ nội dung, đúng không? Đó chính là CLS.
Ngoài Core Web Vitals, PSI còn cung cấp các chỉ số quan trọng khác như:
- First Contentful Paint (FCP): Thời gian từ khi trang bắt đầu tải đến khi bất kỳ phần nào của nội dung trang được hiển thị trên màn hình.
- Time to Interactive (TTI): Thời gian cần thiết để trang trở nên hoàn toàn tương tác.
- Total Blocking Time (TBT): Tổng thời gian mà trang bị chặn không phản hồi lại tương tác của người dùng giữa FCP và TTI.
- Speed Index (SI): Đo lường tốc độ nội dung hiển thị trực quan trong quá trình tải trang.
Hiểu rõ những chỉ số này sẽ giúp bạn xác định chính xác điểm cần tối ưu PageSpeed Insights để cải thiện tốc độ tải trang và nâng cao điểm PageSpeed Insights.

Hướng dẫn sử dụng PageSpeed Insights chi tiết từng bước để kiểm tra Website
Việc sử dụng PageSpeed Insights để kiểm tra tốc độ website thực ra rất đơn giản, ngay cả khi bạn không phải là một chuyên gia công nghệ. Em sẽ hướng dẫn bạn từng bước một nhé:
- Truy cập công cụ: Mở trình duyệt web của bạn và truy cập vào địa chỉ của Google PageSpeed Insights: https://pagespeed.web.dev/. Bạn cũng có thể tìm kiếm ‘PageSpeed Insights’ trên Google là sẽ thấy ngay.
- Nhập URL website: Tại trang chủ của PSI, bạn sẽ thấy một ô trống với dòng chữ ‘Enter a web page URL’. Hãy nhập địa chỉ website hoặc URL của một trang cụ thể mà bạn muốn kiểm tra vào đây. Ví dụ:
https://wiweb.vn/hoặchttps://wiweb.vn/dich-vu-thiet-ke-website/. - Chạy phân tích: Sau khi nhập URL, nhấn nút ‘Analyze’ (Phân tích). Công cụ sẽ mất một vài giây đến một phút để thu thập dữ liệu và phân tích trang web của bạn. Trong lúc chờ đợi, bạn có thể hình dung PSI đang ‘soi’ từng ngóc ngách trên trang của bạn đấy.
- Xem kết quả: Khi phân tích hoàn tất, bạn sẽ được chuyển đến trang báo cáo chi tiết. Báo cáo này được chia thành hai tab chính: Di động (Mobile) và Máy tính để bàn (Desktop). Mặc định, PSI sẽ hiển thị kết quả cho phiên bản di động trước, vì Google ưu tiên trải nghiệm trên di động (Mobile-First Indexing). Bạn có thể dễ dàng chuyển đổi giữa hai tab này để xem hiệu suất trên từng loại thiết bị.
Đó là các bước cơ bản. Đơn giản phải không nào? Từ đây, bạn có thể bắt đầu đi sâu vào việc đọc hiểu báo cáo và các khuyến nghị mà PageSpeed Insights đưa ra. Lần đầu sử dụng có thể hơi choáng ngợp với các con số, nhưng đừng lo, phần tiếp theo WiWeb sẽ giúp bạn giải mã chúng.

Cách đọc và hiểu báo cáo PageSpeed Insights: Từ điểm số đến khuyến nghị
Sau khi sử dụng PageSpeed Insights để phân tích website, bạn sẽ nhận được một báo cáo khá chi tiết. Đừng lo lắng nếu thấy nhiều thông tin nhé, WiWeb sẽ giúp bạn ‘phiên dịch’ chúng.
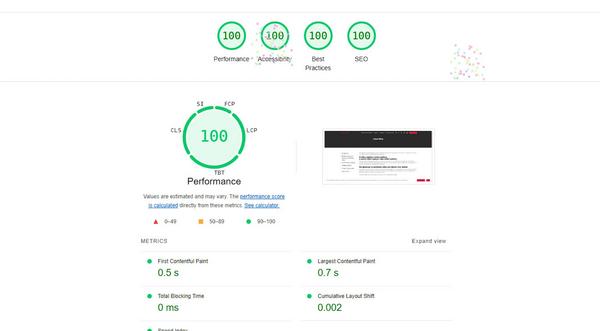
Đầu tiên, bạn sẽ thấy một điểm PageSpeed Insights tổng thể, từ 0 đến 100, được hiển thị nổi bật. Điểm số này được phân loại theo màu sắc:
- 0-49 (Màu đỏ): Kém. Website của bạn cần cải thiện nhiều.
- 50-89 (Màu cam): Trung bình. Có không gian để tối ưu.
- 90-100 (Màu xanh lá cây): Tốt. Xin chúc mừng! Website của bạn hoạt động rất hiệu quả.
Ngay bên dưới điểm số là phần đánh giá Core Web Vitals. Bạn sẽ thấy trạng thái (Tốt, Cần cải thiện, Kém) của LCP, INP (hoặc FID), và CLS dựa trên dữ liệu thực tế (Field Data) nếu có, hoặc dữ liệu Lab. Đây là những chỉ số cực kỳ quan trọng cần ưu tiên.
Tiếp theo, cuộn xuống, bạn sẽ thấy hai mục chính: Cơ hội (Opportunities) và Chẩn đoán (Diagnostics).
- Cơ hội: Phần này liệt kê các đề xuất cụ thể mà nếu thực hiện, sẽ giúp cải thiện tốc độ tải trang và tăng điểm PageSpeed Insights của bạn. Mỗi cơ hội đều có ước tính thời gian tiết kiệm được nếu bạn áp dụng. Ví dụ: ‘Phục vụ hình ảnh ở định dạng mới’, ‘Loại bỏ tài nguyên chặn hiển thị’, ‘Giảm CSS không sử dụng’. Em thấy đây là phần ‘ngon-bổ-rẻ’ nhất vì nó chỉ rõ việc cần làm.
- Chẩn đoán: Cung cấp thêm thông tin chi tiết về hiệu suất của ứng dụng và các phương pháp hay nhất trong phát triển web. Chúng không trực tiếp ảnh hưởng đến điểm số, nhưng giúp bạn hiểu sâu hơn về các vấn đề tiềm ẩn. Ví dụ: ‘Giảm thiểu hoạt động của luồng chính’, ‘Giảm thời gian thực thi JavaScript’.
Cuối cùng là mục Kiểm tra đã đạt (Passed Audits), liệt kê những yếu tố mà website của bạn đã làm tốt.
Khi đọc báo cáo, hãy tập trung vào các mục trong ‘Cơ hội’ trước tiên, đặc biệt là những mục có khả năng tiết kiệm thời gian tải lớn nhất. Đừng cố gắng đạt 100 điểm ngay lập tức, điều đó đôi khi không thực tế. Quan trọng là bạn hiểu được vấn đề và có lộ trình tối ưu PageSpeed Insights hợp lý. Bạn đã thấy việc đọc báo cáo dễ hình dung hơn chưa?

Các lỗi thường gặp và khuyến nghị phổ biến từ PageSpeed Insights để cải thiện
Khi kiểm tra tốc độ website bằng PageSpeed Insights, bạn sẽ thường xuyên bắt gặp một số lỗi và khuyến nghị quen thuộc. Đây là những điểm mà nhiều website, kể cả những trang lớn, cũng có thể mắc phải. Hiểu rõ chúng là bước đầu tiên để tối ưu PageSpeed Insights hiệu quả.
- Tối ưu hóa hình ảnh (Optimize images): Đây là ‘ông trùm’ gây chậm trang. Hình ảnh quá lớn, không được nén, hoặc sử dụng định dạng không phù hợp (ví dụ: PNG cho ảnh chụp) sẽ làm tăng đáng kể thời gian tải. PSI thường khuyến nghị: nén ảnh, thay đổi kích thước ảnh cho phù hợp với hiển thị, và sử dụng các định dạng hiện đại như WebP. Chắc bạn cũng từng đau đầu với việc hình ảnh quá nặng làm chậm trang, đúng không? Em cũng vậy!
- Loại bỏ tài nguyên chặn hiển thị (Eliminate render-blocking resources): Các tệp CSS và JavaScript nếu không được xử lý đúng cách có thể ngăn trình duyệt hiển thị nội dung trang cho đến khi chúng được tải và xử lý xong. Khuyến nghị thường là: nội tuyến CSS quan trọng, trì hoãn tải CSS không quan trọng, và di chuyển JavaScript xuống cuối trang hoặc sử dụng
async/defer. - Giảm thời gian phản hồi của máy chủ (Reduce server response time – TTFB): Thời gian để byte đầu tiên từ máy chủ về trình duyệt. Nếu TTFB cao, có thể do hosting yếu, code backend chưa tối ưu, hoặc truy vấn cơ sở dữ liệu chậm. Việc chọn một nhà cung cấp hosting chất lượng là rất quan trọng ở đây.
- Tận dụng bộ nhớ đệm trình duyệt (Leverage browser caching): Cho phép trình duyệt lưu trữ các tài nguyên tĩnh (hình ảnh, CSS, JS) trên máy người dùng, để lần truy cập sau không cần tải lại. Điều này giúp cải thiện tốc độ tải trang đáng kể cho người dùng cũ.
- Giảm thiểu CSS và JavaScript (Minify CSS/JavaScript): Xóa bỏ các ký tự không cần thiết (khoảng trắng, ghi chú) khỏi code để giảm kích thước tệp.
- Bật tính năng nén (Enable text compression): Sử dụng Gzip hoặc Brotli để nén các tệp văn bản (HTML, CSS, JS) trước khi gửi từ máy chủ đến trình duyệt, giúp giảm kích thước truyền tải.
- Trì hoãn tải hình ảnh ngoài màn hình (Defer offscreen images): Còn gọi là lazy loading. Chỉ tải hình ảnh khi chúng xuất hiện trong khung nhìn của người dùng. Cách này rất hiệu quả cho các trang dài có nhiều hình ảnh.
Đối với người dùng WordPress, có rất nhiều plugin hỗ trợ giải quyết các vấn đề này, ví dụ như WP Rocket, LiteSpeed Cache (nếu bạn dùng server LiteSpeed). Việc tối ưu PageSpeed Insights WordPress thường dễ dàng hơn nhờ cộng đồng và công cụ hỗ trợ phong phú. Bạn đã gặp phải lỗi nào trong số này trên website của mình chưa?

So sánh PageSpeed Insights với các công cụ kiểm tra tốc độ Website khác
Mặc dù PageSpeed Insights là một công cụ mạnh mẽ và phổ biến, đặc biệt vì nó đến từ Google, nhưng không phải là công cụ duy nhất giúp bạn kiểm tra tốc độ website. Có nhiều lựa chọn khác, mỗi cái đều có những ưu điểm riêng. Việc hiểu rõ sự khác biệt sẽ giúp bạn chọn được công cụ phù hợp nhất với nhu cầu của mình.
- GTmetrix: Đây là một công cụ rất được ưa chuộng. GTmetrix sử dụng Lighthouse (giống PSI) để thu thập dữ liệu hiệu suất, nhưng nó trình bày thông tin theo một cách khác, thường được coi là trực quan và dễ hiểu hơn cho người mới bắt đầu. Một điểm mạnh của GTmetrix là khả năng chọn máy chủ kiểm tra từ nhiều vị trí địa lý khác nhau, cũng như tùy chọn kiểm tra trên các thiết bị và tốc độ mạng cụ thể. Nó cũng cung cấp biểu đồ thác nước (waterfall chart) chi tiết, giúp bạn thấy rõ từng tài nguyên được tải như thế nào. Em thường dùng GTmetrix để có cái nhìn sâu hơn về thứ tự tải tài nguyên.
- WebPageTest: Được xem là công cụ ‘chuyên sâu’ nhất. WebPageTest cung cấp một lượng lớn dữ liệu và tùy chỉnh kiểm tra cực kỳ linh hoạt. Bạn có thể chọn từ rất nhiều vị trí kiểm tra, thiết bị, tốc độ kết nối, và thậm chí thực hiện kiểm tra nhiều lần để đảm bảo tính ổn định. Nó cũng có các tính năng độc đáo như kiểm tra Single Point of Failure (SPOF) hay quay video quá trình tải trang. Tuy nhiên, giao diện của WebPageTest có thể hơi ‘khó nhằn’ với người dùng không chuyên.
- Pingdom Tools: Một công cụ khác cũng khá phổ biến, Pingdom cung cấp báo cáo dễ hiểu, bao gồm điểm hiệu suất, thời gian tải, kích thước trang và số lượng yêu cầu. Giống GTmetrix, nó cho phép chọn vị trí server kiểm tra. Điểm mạnh của Pingdom là sự đơn giản và tập trung vào các số liệu chính.
Vậy, PageSpeed Insights có gì nổi bật?
- Dữ liệu Core Web Vitals: PSI là nguồn chính thống để kiểm tra Core Web Vitals dựa trên cả dữ liệu Lab và Field (CrUX). Đây là lợi thế lớn vì những chỉ số này ảnh hưởng trực tiếp đến SEO.
- Khuyến nghị từ Google: Các gợi ý tối ưu PageSpeed Insights đến trực tiếp từ Google, người đặt ra các quy tắc cho xếp hạng tìm kiếm.
- Tích hợp: Nó dễ dàng tích hợp với các công cụ khác của Google như Search Console.
Theo em, không có công cụ nào là ‘tốt nhất’ một cách tuyệt đối. Một chiến lược thông minh là sử dụng kết hợp các công cụ. Bạn có thể dùng Google PageSpeed Insights làm điểm chuẩn cho Core Web Vitals và các khuyến nghị chung, sau đó sử dụng GTmetrix hoặc WebPageTest để đào sâu vào các vấn đề cụ thể. Bạn đã thử nghiệm website của mình trên các công cụ khác nhau chưa?

Bí quyết tối ưu điểm PageSpeed Insights: Chiến lược và kỹ thuật hiệu quả
Đạt được điểm PageSpeed Insights cao và một website thực sự nhanh đòi hỏi một chiến lược toàn diện, không chỉ là sửa vài lỗi vặt. Dưới đây là những bí quyết và kỹ thuật mà WiWeb đã áp dụng thành công để giúp nhiều khách hàng tăng điểm PageSpeed Insights và cải thiện tốc độ tải trang.
- Chọn Hosting Chất Lượng Cao: Đây là nền tảng. Một hosting chậm, không ổn định sẽ kéo mọi nỗ lực tối ưu của bạn xuống. Hãy đầu tư vào hosting có tài nguyên đủ mạnh, vị trí máy chủ gần đối tượng người dùng chính và hỗ trợ các công nghệ mới như HTTP/3, PHP phiên bản mới nhất. Em thấy nhiều bạn cố gắng tối ưu đủ thứ nhưng bỏ qua hosting, kết quả thường không như ý.
- Sử dụng Mạng Phân Phối Nội Dung (CDN): CDN lưu trữ bản sao website của bạn trên nhiều máy chủ khắp thế giới. Khi người dùng truy cập, nội dung sẽ được phục vụ từ máy chủ gần họ nhất, giảm độ trễ đáng kể. Cloudflare là một lựa chọn CDN phổ biến và có gói miễn phí rất tốt.
- Tối ưu hóa Hình ảnh Triệt Để: Ngoài việc nén và chọn đúng định dạng (WebP là ưu tiên), hãy đảm bảo hình ảnh có kích thước responsive (thích ứng với kích thước màn hình) và sử dụng lazy loading cho hình ảnh ngoài màn hình đầu tiên.
- Ưu tiên Nội dung Above-the-Fold (Phần đầu trang): Đảm bảo nội dung quan trọng nhất, hiển thị ngay khi người dùng vào trang mà không cần cuộn, được tải cực nhanh. Kỹ thuật ‘Critical CSS’ (nội tuyến CSS cần thiết cho phần above-the-fold) rất hữu ích ở đây.
- Giảm thiểu và Tối ưu Code (HTML, CSS, JavaScript):
- Xóa bỏ code không sử dụng (unused CSS/JS). Các công cụ như PurifyCSS có thể giúp.
- Minify code.
- Trì hoãn (defer) hoặc tải bất đồng bộ (async) JavaScript không cần thiết cho lần hiển thị đầu tiên.
- Chia nhỏ các tệp JavaScript lớn (code splitting).
- Tận dụng Cache Hiệu Quả: Cấu hình caching trình duyệt và caching phía máy chủ (server-side caching) một cách thông minh. Với PageSpeed Insights WordPress, các plugin như WP Rocket, LiteSpeed Cache, hay FlyingPress làm rất tốt việc này.
- Tối ưu hóa Cơ sở dữ liệu: Đặc biệt quan trọng với các website WordPress hoặc các CMS khác. Thường xuyên dọn dẹp (xóa revisions, transients, spam comments), tối ưu hóa bảng biểu.
- Sử dụng Font Chữ Web một cách Khôn ngoan: Giới hạn số lượng font chữ và biến thể. Sử dụng
font-display: swap;để văn bản hiển thị nhanh hơn bằng font hệ thống trong khi font web đang tải. - Prefetch, Preconnect, Preload: Sử dụng các gợi ý tài nguyên này để trình duyệt chủ động tải hoặc thiết lập kết nối sớm với các tài nguyên quan trọng. Ví dụ, preconnect tới domain của Google Fonts.
- Theo dõi và Kiểm tra Thường xuyên: Tốc độ website không phải là thứ ‘set it and forget it’. Hãy kiểm tra tốc độ website định kỳ bằng PageSpeed Insights và các công cụ khác, đặc biệt sau mỗi lần cập nhật nội dung hoặc plugin.
Việc tối ưu PageSpeed Insights là một quá trình liên tục. Bắt đầu từ những thay đổi dễ thực hiện nhất và có tác động lớn nhất. Bạn có thấy những kỹ thuật này phức tạp không? Đôi khi, một chút kiên nhẫn và thử nghiệm sẽ mang lại kết quả bất ngờ.
Kết luận: Nâng tầm Website với PageSpeed Insights
Qua hành trình khám phá PageSpeed Insights là gì và các bí quyết tối ưu, WiWeb hy vọng bạn đã có một cái nhìn toàn diện và sâu sắc về tầm quan trọng của tốc độ website. Trong năm 2025 và cả tương lai, một website nhanh không chỉ là lợi thế cạnh tranh mà còn là yếu tố then chốt quyết định sự thành công trực tuyến. Google PageSpeed Insights chính là công cụ đắc lực, là người bạn đồng hành giúp bạn chẩn đoán, hiểu rõ và cải thiện tốc độ tải trang một cách hiệu quả.
Việc tối ưu PageSpeed Insights không chỉ giúp bạn tăng điểm PageSpeed Insights trên lý thuyết, mà quan trọng hơn, nó cải thiện trải nghiệm thực tế của người dùng, giảm tỷ lệ thoát, tăng tỷ lệ chuyển đổi và được Google ưu ái hơn trong bảng xếp hạng tìm kiếm. Nhớ rằng, Core Web Vitals đã trở thành một phần không thể thiếu của thuật toán Google.
Có thể ban đầu bạn sẽ thấy hơi ‘ngợp’ với hàng loạt các chỉ số và khuyến nghị. Nhưng đừng nản lòng! Hãy bắt đầu từ những thay đổi nhỏ, ưu tiên những gì mang lại hiệu quả lớn nhất. Nếu bạn đang sử dụng WordPress, việc tối ưu PageSpeed Insights WordPress sẽ có nhiều công cụ hỗ trợ bạn.
Tại WiWeb, với kinh nghiệm thiết kế website chuyên nghiệp và tối ưu hiệu suất, chúng tôi hiểu rằng mỗi website là một thực thể riêng biệt, cần những giải pháp ‘may đo’ riêng. Nếu bạn cảm thấy quá trình này phức tạp hoặc muốn có một chuyên gia đồng hành, đừng ngần ngại liên hệ với WiWeb. Chúng tôi luôn sẵn sàng chia sẻ kiến thức và cung cấp dịch vụ tốt nhất để website của bạn không chỉ đẹp về giao diện mà còn mạnh mẽ về tốc độ.
Bạn đã sẵn sàng để nâng tầm website của mình, mang lại trải nghiệm tuyệt vời cho người dùng và bứt phá trên Google chưa? Hãy bắt tay vào hành động ngay hôm nay! Bạn nghĩ sao về những chia sẻ này? WiWeb rất muốn biết ý kiến của bạn!