Chào mừng bạn đến với thế giới ReactJS! Trong bài viết này, chúng ta sẽ khám phá ReactJS là gì và tại sao nó lại trở thành một trong những thư viện JavaScript phổ biến nhất để xây dựng giao diện người dùng (UI) hiện đại. Từ những khái niệm cơ bản đến các tính năng nâng cao, chúng ta sẽ cùng nhau tìm hiểu về sức mạnh và tiềm năng của ReactJS trong lĩnh vực lập trình web hiện nay. Hãy cùng WiWeb khám phá hành trình chinh phục ReactJS nhé!
ReactJS là gì?
ReactJS (thường được viết tắt là React JS hoặc đơn giản là React) là một thư viện JavaScript mã nguồn mở được phát triển bởi Facebook (hiện tại là Meta) để xây dựng giao diện người dùng (UI). Điểm đặc biệt của React là nó cho phép bạn chia ứng dụng thành các component nhỏ, độc lập và có thể tái sử dụng, giúp đơn giản hóa quá trình phát triển và bảo trì ứng dụng.
React tập trung chủ yếu vào lớp View trong kiến trúc MVC (Model-View-Controller), chịu trách nhiệm hiển thị dữ liệu và tương tác với người dùng. Tuy nhiên, nó thường được sử dụng kết hợp với các thư viện và framework khác để xây dựng các ứng dụng web hoàn chỉnh.
Một trong những yếu tố then chốt làm nên thành công của React là việc sử dụng Virtual DOM, một bản sao ảo của DOM (Document Object Model) thật, giúp tối ưu hóa hiệu năng và giảm thiểu số lần cập nhật trực tiếp lên DOM, từ đó cải thiện đáng kể tốc độ và trải nghiệm người dùng. Tìm hiểu thêm về dịch vụ thiết kế website của WiWeb để biết cách chúng tôi áp dụng ReactJS vào thực tế.

Lịch sử phát triển của ReactJS
Hành trình của ReactJS bắt đầu từ năm 2011, khi Jordan Walke, một kỹ sư phần mềm tại Facebook, nhận thấy những khó khăn trong việc quản lý và cập nhật UI của các ứng dụng phức tạp. Ông đã tạo ra một prototype có tên “FaxJS”, sau này trở thành ReactJS.
ReactJS chính thức được giới thiệu lần đầu tiên vào năm 2013 tại JSConf US. Sau đó, nó nhanh chóng thu hút sự chú ý của cộng đồng lập trình viên nhờ vào cách tiếp cận độc đáo và hiệu quả trong việc xây dựng UI.
Facebook tiếp tục đầu tư và phát triển ReactJS, bổ sung nhiều tính năng mới và cải thiện hiệu năng. Năm 2015, React Native ra đời, cho phép các nhà phát triển sử dụng ReactJS để xây dựng các ứng dụng di động native cho cả iOS và Android.
Đến nay, ReactJS đã trở thành một trong những thư viện JavaScript phổ biến nhất, được sử dụng rộng rãi bởi các công ty lớn như Facebook, Instagram, Netflix, Airbnb và nhiều công ty khác. Cộng đồng ReactJS không ngừng phát triển và đóng góp, tạo ra một hệ sinh thái phong phú với nhiều thư viện, công cụ và tài liệu hỗ trợ.

Tại sao nên sử dụng ReactJS?
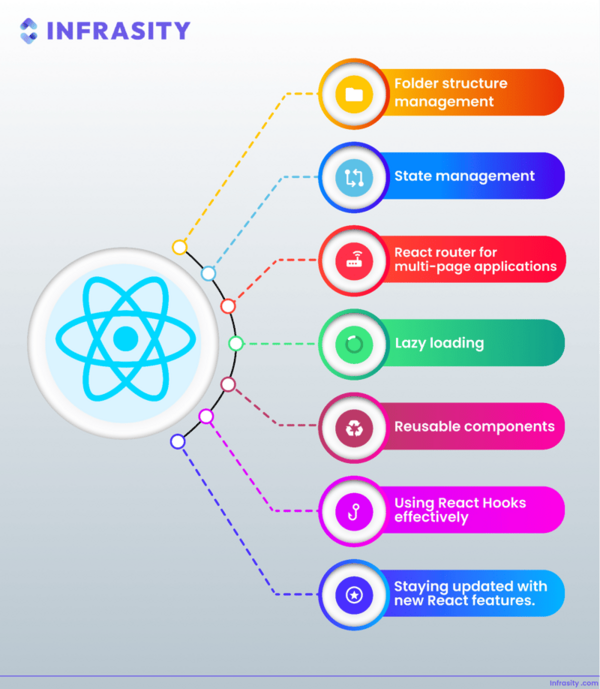
ReactJS mang đến nhiều ưu điểm vượt trội so với các phương pháp xây dựng UI truyền thống, khiến nó trở thành lựa chọn hàng đầu của nhiều nhà phát triển:
- Component-Based: React cho phép bạn chia ứng dụng thành các component độc lập, có thể tái sử dụng, giúp đơn giản hóa quá trình phát triển, bảo trì và mở rộng ứng dụng. Điều này đặc biệt hữu ích đối với các dự án lớn và phức tạp.
- Virtual DOM: Việc sử dụng Virtual DOM giúp React tối ưu hóa hiệu năng bằng cách giảm thiểu số lần cập nhật trực tiếp lên DOM thật. Thay vì cập nhật toàn bộ DOM mỗi khi có sự thay đổi, React chỉ cập nhật những phần thực sự cần thiết, giúp cải thiện đáng kể tốc độ và trải nghiệm người dùng.
- JSX: JSX (JavaScript XML) cho phép bạn viết HTML trong JavaScript một cách trực quan và dễ đọc. JSX giúp code trở nên dễ hiểu và dễ bảo trì hơn.
- SEO-Friendly: React hỗ trợ Server-Side Rendering (SSR), giúp cải thiện khả năng SEO của ứng dụng. SSR cho phép các công cụ tìm kiếm thu thập thông tin và index nội dung của ứng dụng một cách dễ dàng hơn.
- Large Community and Ecosystem: React có một cộng đồng lớn và năng động, với nhiều thư viện, công cụ và tài liệu hỗ trợ. Điều này giúp bạn dễ dàng tìm kiếm sự giúp đỡ khi gặp khó khăn và tận dụng những công nghệ đã được xây dựng sẵn.
- React Native: Với React Native, bạn có thể sử dụng kiến thức ReactJS để xây dựng các ứng dụng di động native cho cả iOS và Android, giúp tiết kiệm thời gian và chi phí phát triển.

Nhược điểm của ReactJS
Mặc dù ReactJS có nhiều ưu điểm, nhưng nó cũng có một số nhược điểm cần xem xét:
- Độ phức tạp: Mặc dù ReactJS giúp đơn giản hóa việc xây dựng UI, nhưng việc học và làm chủ ReactJS có thể mất thời gian, đặc biệt đối với những người mới bắt đầu. Các khái niệm như JSX, Virtual DOM, component lifecycle, và state management có thể gây khó khăn cho người mới.
- Tốc độ phát triển: Việc phải tự mình lựa chọn và tích hợp các thư viện và công cụ khác để xây dựng một ứng dụng hoàn chỉnh có thể làm chậm tốc độ phát triển ban đầu. Ví dụ, bạn cần phải tự mình lựa chọn thư viện để quản lý state (Redux, MobX, Context API), routing (React Router), và form management (Formik, React Hook Form).
- View-Centric: React tập trung chủ yếu vào lớp View, nên bạn cần phải tự mình xây dựng hoặc tích hợp các giải pháp cho các phần khác của ứng dụng, như Model và Controller. Điều này có thể đòi hỏi nhiều công sức và kiến thức hơn.
- SEO (với CSR): Mặc dù React hỗ trợ SSR, nhưng nếu bạn sử dụng Client-Side Rendering (CSR) thì ứng dụng của bạn có thể gặp khó khăn trong việc SEO. CSR có thể làm chậm quá trình index của các công cụ tìm kiếm, vì nội dung của ứng dụng được tạo ra bởi JavaScript.
- Liên tục thay đổi: Hệ sinh thái ReactJS phát triển rất nhanh, với nhiều thư viện và công cụ mới liên tục xuất hiện. Điều này có thể gây khó khăn cho việc theo kịp các xu hướng và công nghệ mới nhất.

Các khái niệm cốt lõi trong ReactJS
Để làm việc hiệu quả với ReactJS, bạn cần nắm vững các khái niệm cốt lõi sau:
- Components: Component là đơn vị cơ bản nhất trong ReactJS. Nó là một đoạn mã độc lập, có thể tái sử dụng, chịu trách nhiệm hiển thị một phần của UI. ReactJS có hai loại component chính: functional component và class component. Functional component là những hàm JavaScript đơn giản, trong khi class component là những class kế thừa từ lớp
React.Component. - State: State là một đối tượng chứa dữ liệu của một component. Khi state thay đổi, component sẽ tự động re-render để cập nhật UI. State chỉ có thể được quản lý bên trong component.
- Props: Props (properties) là cách để truyền dữ liệu từ component cha xuống component con. Props là read-only, có nghĩa là component con không thể thay đổi giá trị của props mà nó nhận được.
- Lifecycle Methods: Lifecycle methods là các hàm đặc biệt được gọi tự động trong các giai đoạn khác nhau của vòng đời một component. Các lifecycle methods phổ biến bao gồm
componentDidMount(được gọi sau khi component được mount vào DOM),componentDidUpdate(được gọi sau khi component được cập nhật), vàcomponentWillUnmount(được gọi trước khi component bị unmount khỏi DOM). - Events: ReactJS cung cấp một hệ thống event tương tự như HTML, nhưng với một số khác biệt nhỏ. Ví dụ, các event trong ReactJS được viết theo camelCase (ví dụ:
onClickthay vìonclick), và chúng được gắn vào các element bằng cú pháp JSX.

JSX là gì?
JSX (JavaScript XML) là một phần mở rộng cú pháp cho JavaScript, cho phép bạn viết HTML trực tiếp trong code JavaScript. JSX trông giống như HTML, nhưng nó được chuyển đổi thành JavaScript thuần khiết trước khi được thực thi.
Ví dụ:
const element = <h1>Xin chào, WiWeb!</h1>;
Trong ví dụ trên, <h1>Xin chào, WiWeb!</h1> là một đoạn JSX. JSX giúp code trở nên dễ đọc và dễ bảo trì hơn, vì nó cho phép bạn viết UI một cách trực quan và tự nhiên. Thay vì phải tạo ra các element bằng JavaScript thuần (ví dụ: document.createElement), bạn có thể sử dụng cú pháp HTML quen thuộc.
JSX không phải là bắt buộc khi sử dụng ReactJS, nhưng nó được khuyến khích vì nó giúp code trở nên dễ đọc và dễ bảo trì hơn. Để sử dụng JSX, bạn cần phải sử dụng một trình biên dịch như Babel để chuyển đổi JSX thành JavaScript thuần.

Virtual DOM là gì?
Virtual DOM là một bản sao ảo của DOM thật (Document Object Model). Khi có sự thay đổi trong dữ liệu của ứng dụng, ReactJS sẽ tạo ra một Virtual DOM mới và so sánh nó với Virtual DOM cũ. Nếu có sự khác biệt, ReactJS sẽ chỉ cập nhật những phần thực sự cần thiết trên DOM thật.
Việc sử dụng Virtual DOM giúp ReactJS tối ưu hóa hiệu năng bằng cách giảm thiểu số lần cập nhật trực tiếp lên DOM thật. Thay vì cập nhật toàn bộ DOM mỗi khi có sự thay đổi, ReactJS chỉ cập nhật những phần thực sự cần thiết, giúp cải thiện đáng kể tốc độ và trải nghiệm người dùng.
Virtual DOM hoạt động như một bộ đệm giữa code ReactJS và DOM thật. Nó cho phép ReactJS thực hiện các phép tính toán và tối ưu hóa trước khi thực hiện bất kỳ thay đổi nào trên DOM thật. Điều này đặc biệt quan trọng đối với các ứng dụng lớn và phức tạp, nơi hiệu năng là yếu tố then chốt.

Component trong ReactJS
Component là đơn vị cơ bản nhất trong ReactJS. Nó là một đoạn mã độc lập, có thể tái sử dụng, chịu trách nhiệm hiển thị một phần của UI. ReactJS có hai loại component chính: functional component và class component.
- Functional Component: Functional component là những hàm JavaScript đơn giản, nhận props làm đối số và trả về JSX để hiển thị UI. Functional component thường được sử dụng cho các component đơn giản, không cần quản lý state.
function Welcome(props) { return <h1>Xin chào, {props.name}</h1>; } - Class Component: Class component là những class kế thừa từ lớp
React.Component. Class component có thể quản lý state và có các lifecycle methods. Class component thường được sử dụng cho các component phức tạp, cần quản lý state và tương tác với DOM.class Welcome extends React.Component { render() { return <h1>Xin chào, {this.props.name}</h1>; } }
Từ React 16.8, ReactJS giới thiệu Hooks, cho phép bạn sử dụng state và các tính năng khác của React trong functional component. Hooks đã trở thành một phần quan trọng của ReactJS và được khuyến khích sử dụng thay cho class component trong nhiều trường hợp.

Cách cài đặt và bắt đầu với ReactJS
Để cài đặt và bắt đầu với ReactJS, bạn có thể sử dụng Create React App, một công cụ chính thức được tạo ra bởi Facebook để giúp bạn tạo ra một dự án ReactJS mới một cách nhanh chóng và dễ dàng.
- Cài đặt Node.js và npm: Đầu tiên, bạn cần cài đặt Node.js và npm (Node Package Manager) trên máy tính của mình. Bạn có thể tải xuống Node.js từ trang web chính thức: nodejs.org.
- Cài đặt Create React App: Sau khi cài đặt Node.js và npm, bạn có thể cài đặt Create React App bằng lệnh sau:
npm install -g create-react-app - Tạo một dự án ReactJS mới: Để tạo một dự án ReactJS mới, bạn sử dụng lệnh sau:
create-react-app my-appThay thế
my-appbằng tên dự án của bạn. - Chạy ứng dụng: Sau khi dự án được tạo, bạn có thể chạy ứng dụng bằng lệnh sau:
cd my-app npm startLệnh này sẽ khởi động một server phát triển và mở ứng dụng của bạn trong trình duyệt.
Create React App cung cấp một cấu hình mặc định tốt cho việc phát triển ReactJS, bao gồm Babel, Webpack, và các công cụ khác. Bạn có thể tùy chỉnh cấu hình này nếu cần, nhưng nó thường không cần thiết cho các dự án nhỏ và trung bình.