Trong kỷ nguyên số, khi người dùng truy cập internet bằng vô vàn thiết bị khác nhau, từ điện thoại thông minh đến máy tính bảng và máy tính để bàn, việc sở hữu một website hiển thị hoàn hảo trên mọi màn hình không còn là một lựa chọn mà là yêu cầu bắt buộc. Bài viết này sẽ giúp bạn hiểu rõ responsive là gì, tại sao nó lại quan trọng, và làm thế nào để tạo ra một website responsive ấn tượng trong năm 2025. Hãy cùng WiWeb khám phá bí quyết để chinh phục mọi thiết bị và mang đến trải nghiệm người dùng tuyệt vời nhất!
Responsive là gì? Khái niệm và tầm quan trọng
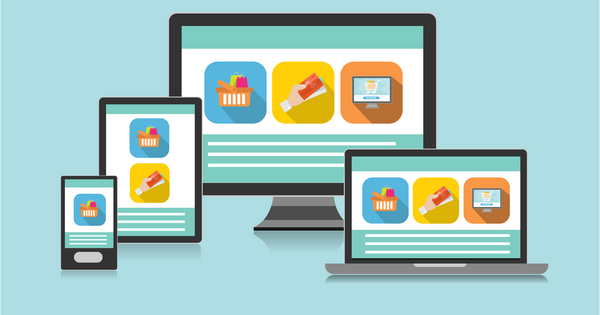
Vậy, responsive là gì? Hiểu một cách đơn giản, responsive design là phương pháp thiết kế website sao cho giao diện tự động điều chỉnh để phù hợp với kích thước màn hình của thiết bị mà người dùng đang sử dụng. Thay vì phải tạo ra nhiều phiên bản website khác nhau cho từng loại thiết bị, responsive design sử dụng một bộ mã duy nhất và linh hoạt để đảm bảo website hiển thị tối ưu trên mọi nền tảng.
Tầm quan trọng của responsive design ngày càng tăng cao trong bối cảnh số hiện nay. Với số lượng người dùng di động ngày càng tăng, một website không responsive có thể gây ra trải nghiệm người dùng tệ hại, dẫn đến tỷ lệ thoát trang cao và ảnh hưởng tiêu cực đến thứ hạng trên các công cụ tìm kiếm. Google cũng ưu tiên các website thân thiện với thiết bị di động trong kết quả tìm kiếm của họ.
Ví dụ, hãy tưởng tượng bạn đang cố gắng đọc một bài báo trên điện thoại di động, nhưng website không responsive. Chữ quá nhỏ, hình ảnh bị vỡ, và bạn phải liên tục phóng to thu nhỏ để đọc. Chắc chắn bạn sẽ cảm thấy khó chịu và rời khỏi website đó ngay lập tức. Đó chính là lý do vì sao responsive design lại quan trọng đến vậy.

Tại sao Website cần phải Responsive?
Có rất nhiều lý do để một website cần phải responsive. Dưới đây là một số lý do chính:
- Cải thiện trải nghiệm người dùng: Website responsive mang đến trải nghiệm duyệt web mượt mà và dễ dàng trên mọi thiết bị, giúp người dùng dễ dàng tìm kiếm thông tin và tương tác với nội dung.
- Tăng khả năng tiếp cận: Với số lượng người dùng di động ngày càng tăng, website responsive giúp bạn tiếp cận được nhiều đối tượng khách hàng tiềm năng hơn.
- Tối ưu hóa SEO: Google đánh giá cao các website thân thiện với thiết bị di động và ưu tiên chúng trong kết quả tìm kiếm. Website responsive giúp bạn cải thiện thứ hạng SEO và thu hút nhiều lưu lượng truy cập hơn.
- Tiết kiệm chi phí: Thay vì phải tạo ra nhiều phiên bản website khác nhau cho từng loại thiết bị, bạn chỉ cần duy trì một website responsive duy nhất, giúp tiết kiệm chi phí phát triển và bảo trì.
- Dễ dàng quản lý: Việc quản lý và cập nhật nội dung trên một website responsive duy nhất dễ dàng hơn nhiều so với việc quản lý nhiều phiên bản website khác nhau.
Ví dụ, một cửa hàng trực tuyến có website responsive sẽ cho phép khách hàng dễ dàng duyệt xem sản phẩm, thêm vào giỏ hàng và thanh toán trên điện thoại di động, máy tính bảng hoặc máy tính để bàn. Điều này giúp tăng doanh số bán hàng và cải thiện trải nghiệm mua sắm của khách hàng.

Lợi ích của thiết kế Website Responsive
Thiết kế website responsive mang lại vô số lợi ích cho doanh nghiệp và người dùng. Hãy cùng điểm qua những lợi ích nổi bật nhất:
- Tăng tỷ lệ chuyển đổi: Trải nghiệm người dùng tốt hơn trên mọi thiết bị giúp tăng khả năng chuyển đổi khách hàng tiềm năng thành khách hàng thực tế. Người dùng dễ dàng tìm kiếm thông tin, liên hệ với bạn, hoặc mua sản phẩm trên một website responsive.
- Giảm tỷ lệ thoát trang: Website responsive giúp giữ chân người dùng lâu hơn trên trang web của bạn, giảm tỷ lệ thoát trang và tăng thời gian tương tác.
- Cải thiện nhận diện thương hiệu: Một website responsive chuyên nghiệp giúp xây dựng hình ảnh thương hiệu mạnh mẽ và đáng tin cậy trong mắt khách hàng.
- Tăng khả năng chia sẻ: Website responsive dễ dàng chia sẻ trên các mạng xã hội và các nền tảng khác, giúp lan tỏa thông điệp của bạn đến nhiều người hơn.
- Thống kê và phân tích dễ dàng: Bạn chỉ cần theo dõi và phân tích dữ liệu trên một website duy nhất, thay vì phải theo dõi nhiều phiên bản khác nhau.
Ví dụ, một trang web tin tức responsive sẽ cho phép người dùng đọc tin tức một cách thoải mái trên điện thoại di động khi đang di chuyển, trên máy tính bảng khi đang thư giãn ở nhà, hoặc trên máy tính để bàn khi đang làm việc. Điều này giúp trang web tin tức thu hút nhiều độc giả hơn và tăng doanh thu quảng cáo.
 thiết kế Website Responsive" />
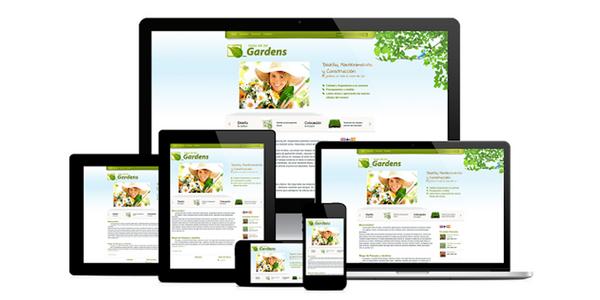
thiết kế Website Responsive" />Các yếu tố chính của một Website Responsive
Để tạo ra một website responsive hiệu quả, bạn cần chú ý đến các yếu tố chính sau:
- Flexible Grid (Lưới linh hoạt): Sử dụng lưới linh hoạt để bố cục các thành phần trên trang web. Thay vì sử dụng các kích thước cố định, hãy sử dụng các đơn vị tương đối như phần trăm (%) để các thành phần tự động điều chỉnh theo kích thước màn hình.
- Flexible Images (Hình ảnh linh hoạt): Đảm bảo hình ảnh tự động điều chỉnh kích thước để phù hợp với kích thước màn hình. Sử dụng thuộc tính
max-width: 100%vàheight: autotrong CSS để đạt được điều này. - Media Queries: Sử dụng media queries để áp dụng các kiểu dáng khác nhau cho các kích thước màn hình khác nhau. Media queries cho phép bạn tùy chỉnh bố cục, font chữ, màu sắc và các yếu tố khác để tạo ra trải nghiệm người dùng tối ưu trên mọi thiết bị.
- Mobile-First Approach (Tiếp cận từ thiết bị di động): Thiết kế website cho thiết bị di động trước, sau đó thêm các tính năng và nội dung cho các thiết bị lớn hơn. Phương pháp này giúp đảm bảo website hoạt động tốt trên các thiết bị di động, nơi mà hầu hết người dùng truy cập internet.
Ví dụ, khi thiết kế một nút bấm trên website, bạn có thể sử dụng media queries để tăng kích thước của nút trên các thiết bị di động, giúp người dùng dễ dàng nhấn vào nút đó bằng ngón tay.

Cách kiểm tra tính Responsive của Website
Sau khi thiết kế website responsive, việc kiểm tra tính responsive là vô cùng quan trọng để đảm bảo website hiển thị tốt trên mọi thiết bị. Dưới đây là một số cách kiểm tra tính responsive của website:
- Sử dụng trình duyệt: Hầu hết các trình duyệt hiện đại đều có công cụ phát triển (Developer Tools) cho phép bạn xem website trên các kích thước màn hình khác nhau. Bạn có thể sử dụng công cụ này để kiểm tra xem website có hiển thị đúng cách trên các thiết bị di động, máy tính bảng và máy tính để bàn hay không.
- Sử dụng các công cụ trực tuyến: Có rất nhiều công cụ trực tuyến miễn phí giúp bạn kiểm tra tính responsive của website. Một số công cụ phổ biến bao gồm Google Mobile-Friendly Test và Responsinator.
- Kiểm tra trên các thiết bị thực tế: Cách tốt nhất để kiểm tra tính responsive của website là kiểm tra trực tiếp trên các thiết bị di động, máy tính bảng và máy tính để bàn khác nhau. Điều này giúp bạn phát hiện ra các vấn đề nhỏ mà các công cụ tự động có thể bỏ qua.
Ví dụ, bạn có thể sử dụng Google Mobile-Friendly Test để kiểm tra xem Google có đánh giá website của bạn là thân thiện với thiết bị di động hay không. Nếu website của bạn không thân thiện với thiết bị di động, bạn cần phải khắc phục các vấn đề để cải thiện thứ hạng SEO.

Các công cụ hỗ trợ thiết kế Web Responsive
Có rất nhiều công cụ hỗ trợ bạn trong quá trình thiết kế web responsive. Dưới đây là một số công cụ phổ biến và hữu ích:
- Trình soạn thảo code: Các trình soạn thảo code như Visual Studio Code, Sublime Text, và Atom cung cấp các tính năng hỗ trợ viết code HTML, CSS và JavaScript, giúp bạn thiết kế website responsive dễ dàng hơn.
- Công cụ tạo wireframe: Các công cụ tạo wireframe như Balsamiq Mockups và Adobe XD giúp bạn tạo ra các bản phác thảo giao diện website trước khi bắt đầu viết code. Điều này giúp bạn hình dung được bố cục và chức năng của website trên các thiết bị khác nhau.
- Công cụ tạo prototype: Các công cụ tạo prototype như InVision và Figma giúp bạn tạo ra các phiên bản thử nghiệm của website để kiểm tra tính năng và trải nghiệm người dùng trước khi phát hành.
- Công cụ kiểm tra responsive: Các công cụ kiểm tra responsive như Google Mobile-Friendly Test và Responsinator giúp bạn kiểm tra xem website của bạn có hiển thị tốt trên các thiết bị khác nhau hay không.
Ví dụ, bạn có thể sử dụng Visual Studio Code để viết code HTML, CSS và JavaScript, Balsamiq Mockups để tạo wireframe, và Google Mobile-Friendly Test để kiểm tra tính responsive của website.

Các Framework CSS Responsive phổ biến
Các framework CSS responsive là tập hợp các file CSS và JavaScript được viết sẵn, cung cấp các thành phần giao diện và các công cụ giúp bạn thiết kế website responsive nhanh chóng và dễ dàng. Dưới đây là một số framework CSS responsive phổ biến:
- Bootstrap: Bootstrap là một framework CSS responsive phổ biến nhất thế giới. Nó cung cấp một loạt các thành phần giao diện, lưới linh hoạt, và các công cụ khác giúp bạn tạo ra các website responsive chuyên nghiệp.
- Foundation: Foundation là một framework CSS responsive mạnh mẽ và linh hoạt, được sử dụng bởi nhiều nhà thiết kế và phát triển web chuyên nghiệp.
- Materialize: Materialize là một framework CSS responsive dựa trên Material Design của Google. Nó cung cấp một giao diện người dùng hiện đại và trực quan.
- Bulma: Bulma là một framework CSS responsive dựa trên Flexbox. Nó dễ học, dễ sử dụng và cung cấp một loạt các thành phần giao diện.
Ví dụ, bạn có thể sử dụng Bootstrap để tạo ra một website responsive với các thành phần như nút bấm, biểu mẫu, bảng, và thanh điều hướng một cách nhanh chóng và dễ dàng.

Hướng dẫn tạo Website Responsive (cơ bản)
Dưới đây là hướng dẫn cơ bản để tạo một website responsive:
- Thiết lập thẻ viewport: Thêm thẻ
<meta name="viewport" content="width=device-width, initial-scale=1.0">vào phần<head>của trang web. Thẻ này giúp website tự động điều chỉnh kích thước để phù hợp với kích thước màn hình của thiết bị. - Sử dụng lưới linh hoạt: Sử dụng lưới linh hoạt để bố cục các thành phần trên trang web. Thay vì sử dụng các kích thước cố định, hãy sử dụng các đơn vị tương đối như phần trăm (%) để các thành phần tự động điều chỉnh theo kích thước màn hình.
- Sử dụng hình ảnh linh hoạt: Đảm bảo hình ảnh tự động điều chỉnh kích thước để phù hợp với kích thước màn hình. Sử dụng thuộc tính
max-width: 100%vàheight: autotrong CSS để đạt được điều này. - Sử dụng media queries: Sử dụng media queries để áp dụng các kiểu dáng khác nhau cho các kích thước màn hình khác nhau. Media queries cho phép bạn tùy chỉnh bố cục, font chữ, màu sắc và các yếu tố khác để tạo ra trải nghiệm người dùng tối ưu trên mọi thiết bị.
- Kiểm tra tính responsive: Kiểm tra tính responsive của website trên các thiết bị di động, máy tính bảng và máy tính để bàn khác nhau.
Ví dụ, bạn có thể sử dụng media queries để thay đổi kích thước font chữ trên các thiết bị di động, giúp người dùng dễ dàng đọc nội dung hơn.

Xu hướng thiết kế Responsive trong tương lai
Thiết kế responsive không ngừng phát triển để đáp ứng nhu cầu ngày càng cao của người dùng và sự thay đổi của công nghệ. Dưới đây là một số xu hướng thiết kế responsive trong tương lai:
- Mobile-First Indexing: Google đã chuyển sang mobile-first indexing, nghĩa là Google sẽ sử dụng phiên bản di động của website để lập chỉ mục và xếp hạng. Điều này có nghĩa là website của bạn cần phải thân thiện với thiết bị di động hơn bao giờ hết.
- Voice User Interface (VUI): Với sự phát triển của các trợ lý ảo như Siri và Alexa, VUI đang trở nên phổ biến hơn. Các website cần phải được thiết kế để tương thích với VUI, cho phép người dùng tương tác với website bằng giọng nói.
- Progressive Web Apps (PWAs): PWAs là các ứng dụng web có thể hoạt động như các ứng dụng di động. Chúng có thể được cài đặt trên điện thoại di động, hoạt động ngoại tuyến, và gửi thông báo đẩy.
- Dark Mode: Chế độ tối (Dark Mode) đang trở nên phổ biến hơn, giúp giảm mỏi mắt và tiết kiệm pin. Các website cần phải được thiết kế để hỗ trợ Dark Mode.
Ví dụ, bạn có thể thiết kế website của mình để hỗ trợ VUI, cho phép người dùng tìm kiếm sản phẩm, đặt hàng, hoặc liên hệ với bạn bằng giọng nói.