Chào bạn, WiWeb đây! Bạn đang tìm hiểu SVG là gì và tại sao nó lại quan trọng trong thiết kế web hiện đại đúng không? SVG, hay Scalable Vector Graphics, là một định dạng ảnh vector mạnh mẽ dựa trên XML, mang lại vô vàn lợi ích so với các định dạng ảnh truyền thống. Trong bài viết này, WiWeb sẽ cùng bạn khám phá từ A-Z về định dạng SVG: từ khái niệm cơ bản, lịch sử hình thành, ưu nhược điểm, cách sử dụng hiệu quả cho đến các kỹ thuật tối ưu SVG và SVG và SEO. Chúng tôi tin rằng sau khi đọc xong, bạn sẽ hiểu rõ sức mạnh của SVG và biết cách ứng dụng nó để nâng tầm website của mình. Hãy cùng bắt đầu nhé!
SVG là gì? Giới thiệu về Scalable Vector Graphics
Bạn đã bao giờ thấy một logo hay icon trên website luôn sắc nét dù bạn phóng to hay thu nhỏ màn hình chưa? Rất có thể đó chính là nhờ SVG. Vậy cụ thể SVG là gì?
SVG là viết tắt của Scalable Vector Graphics, dịch nôm na là Đồ họa Vector Có thể Mở rộng. Đây là một định dạng tệp hình ảnh dựa trên XML (Extensible Markup Language) được thiết kế đặc biệt cho đồ họa hai chiều. Điểm khác biệt cốt lõi của ảnh vector như SVG so với ảnh raster (như JPG, PNG, GIF) nằm ở cách chúng được tạo ra và hiển thị.
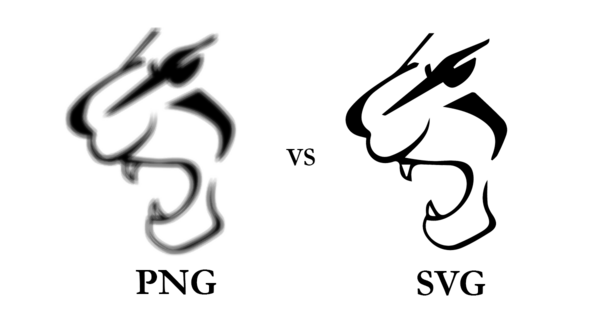
- Ảnh Raster: Được tạo thành từ một lưới các pixel (điểm ảnh). Khi bạn phóng to, các pixel này sẽ trở nên rõ ràng, làm hình ảnh bị vỡ hoặc mờ đi.
- Ảnh Vector (SVG): Được định nghĩa bằng các đối tượng hình học như đường thẳng, đường cong, hình dạng và màu sắc dựa trên các phương trình toán học. Thay vì lưu trữ từng pixel, SVG lưu trữ các chỉ dẫn để vẽ hình ảnh. Do đó, bạn có thể phóng to SVG đến bất kỳ kích thước nào mà không làm giảm chất lượng, hình ảnh luôn giữ được sự sắc nét tuyệt đối.
Scalable Vector Graphics không chỉ đơn thuần là một định dạng file, nó là một tiêu chuẩn mở được phát triển bởi World Wide Web Consortium (W3C) – tổ chức chịu trách nhiệm chính cho các tiêu chuẩn web. Điều này đảm bảo tính tương thích và khả năng hỗ trợ rộng rãi trên các trình duyệt hiện đại. Vì bản chất dựa trên XML, file định dạng SVG thực chất là các đoạn mã văn bản, bạn hoàn toàn có thể mở nó bằng trình soạn thảo văn bản và chỉnh sửa trực tiếp nếu muốn. Chính đặc tính này mở ra nhiều khả năng thú vị mà chúng ta sẽ khám phá sâu hơn trong bài viết này.

Lịch sử và nguồn gốc của định dạng SVG
Để hiểu rõ hơn về định dạng SVG, chúng ta cùng nhìn lại hành trình phát triển của nó nhé. Trước khi SVG ra đời, việc hiển thị đồ họa vector trên web gặp khá nhiều thách thức. Các nhà thiết kế và phát triển web phải dựa vào các định dạng raster (như GIF, JPG) cho hầu hết các yếu tố đồ họa, dẫn đến vấn đề chất lượng khi co giãn và kích thước file lớn cho các hình ảnh đơn giản.
Các giải pháp vector ban đầu thường là các plugin độc quyền như Macromedia Flash (sau này là Adobe Flash). Mặc dù Flash rất mạnh mẽ và phổ biến trong một thời gian dài, nó lại có những hạn chế: yêu cầu cài đặt plugin, không phải là chuẩn mở, và có những lo ngại về bảo mật và hiệu suất.
Nhận thấy nhu cầu cấp thiết về một định dạng đồ họa vector chuẩn, mở và tích hợp tốt với các công nghệ web khác (như HTML, CSS, DOM), World Wide Web Consortium (W3C) đã bắt tay vào phát triển Scalable Vector Graphics.
- Cuối những năm 1990: W3C bắt đầu công việc với SVG, dựa trên các đề xuất cạnh tranh như VML (Vector Markup Language) của Microsoft và PGML (Precision Graphics Markup Language) từ Adobe và các công ty khác.
- Tháng 9 năm 2001: SVG 1.0 chính thức trở thành Khuyến nghị của W3C (W3C Recommendation), đánh dấu một cột mốc quan trọng cho đồ họa vector trên web.
- Tháng 1 năm 2003: SVG 1.1 ra đời, bao gồm các mô-đun hóa của SVG 1.0 và trở thành nền tảng cho các cấu hình con như SVG Tiny và SVG Basic, hướng đến các thiết bị di động.
- Tháng 8 năm 2011: SVG 1.1 Phiên bản thứ hai được xuất bản, làm rõ và sửa lỗi cho phiên bản trước.
- Hiện tại: SVG 2.0 đang được phát triển, nhằm mục đích tích hợp chặt chẽ hơn với HTML5, CSS3 và DOM, đồng thời bổ sung thêm các tính năng mới. Mặc dù chưa hoàn thành, nhiều tính năng của nó đã được triển khai trong các trình duyệt.
Sự ra đời và phát triển của SVG đã cách mạng hóa cách chúng ta sử dụng đồ họa trên web, mang lại sự linh hoạt, chất lượng và hiệu suất vượt trội, đặc biệt trong kỷ nguyên của thiết kế responsive và màn hình độ phân giải cao. Nó không còn là một công nghệ mới nổi mà đã trở thành một phần không thể thiếu trong bộ công cụ của các nhà thiết kế web SVG chuyên nghiệp.

Các đặc điểm kỹ thuật chính của hình ảnh SVG
Điều gì làm nên sức mạnh và sự khác biệt của định dạng SVG? Hãy cùng WiWeb đi sâu vào các đặc điểm kỹ thuật cốt lõi của nó nhé.
-
Nền tảng XML (XML-Based): Đây là đặc điểm nền tảng nhất. Mỗi file SVG về cơ bản là một tài liệu XML. Điều này có nghĩa là:
- Mã nguồn có thể đọc được: Bạn có thể mở file
.svgbằng bất kỳ trình soạn thảo văn bản nào (như Notepad, VS Code) và xem/chỉnh sửa cấu trúc của nó. - Dễ dàng tạo và sửa đổi bằng mã: Lập trình viên có thể tạo hoặc thay đổi SVG bằng JavaScript hoặc các ngôn ngữ phía máy chủ.
- Dễ dàng nén: Vì là văn bản, SVG nén rất tốt bằng các thuật toán như GZIP trên máy chủ, giúp giảm thời gian tải trang.
- Mã nguồn có thể đọc được: Bạn có thể mở file
-
Đồ họa Vector (Vector Graphics): Như đã đề cập, SVG mô tả hình ảnh bằng các lệnh vẽ toán học (đường path, hình tròn, chữ nhật, text…). Điều này dẫn đến:
- Khả năng co giãn vô hạn (Scalability): Chất lượng không đổi dù phóng to hay thu nhỏ.
- Kích thước file nhỏ (thường): Đối với các hình ảnh không quá phức tạp (logo, icon), file SVG thường nhẹ hơn đáng kể so với phiên bản raster tương đương.
-
Khả năng tương tác và hoạt ảnh (Interactivity & Animation):
- Styling với CSS: Bạn có thể áp dụng các thuộc tính CSS (màu sắc, viền, đổ bóng, bộ lọc…) cho các phần tử bên trong SVG, giống như với HTML. Bạn có thể thay đổi kiểu dáng khi rê chuột (
:hover), nhấp chuột, v.v. - Điều khiển bằng JavaScript: Vì SVG có thể được nhúng trực tiếp vào HTML và trở thành một phần của DOM (Document Object Model), bạn có thể dùng JavaScript để thay đổi thuộc tính, di chuyển phần tử, hoặc phản hồi lại tương tác người dùng.
- SVG Animation (SMIL): SVG có các thẻ hoạt ảnh riêng (như
<animate>,<animateTransform>) dựa trên chuẩn SMIL. Ngoài ra, bạn có thể tạo SVG animation bằng CSS animation hoặc thư viện JavaScript (như GreenSock – GSAP, Anime.js).
- Styling với CSS: Bạn có thể áp dụng các thuộc tính CSS (màu sắc, viền, đổ bóng, bộ lọc…) cho các phần tử bên trong SVG, giống như với HTML. Bạn có thể thay đổi kiểu dáng khi rê chuột (
-
Khả năng truy cập (Accessibility): SVG hỗ trợ các thẻ như
<title>và<desc>bên trong mã nguồn. Điều này cho phép bạn cung cấp mô tả văn bản cho hình ảnh, giúp các công nghệ hỗ trợ (như trình đọc màn hình) hiểu được nội dung, cải thiện khả năng truy cập cho người dùng khuyết tật. -
Hỗ trợ Text: Khác với ảnh raster, SVG có thể chứa văn bản thực sự (sử dụng thẻ
<text>). Văn bản này có thể được chọn, sao chép bởi người dùng và quan trọng hơn là được lập chỉ mục bởi các công cụ tìm kiếm, góp phần vào SVG và SEO.
Những đặc điểm này kết hợp lại tạo nên một định dạng đồ họa cực kỳ linh hoạt và mạnh mẽ cho web, vượt xa khả năng của các định dạng ảnh truyền thống trong nhiều trường hợp sử dụng.

Ưu điểm vượt trội khi sử dụng SVG trong thiết kế Web
Tại sao ngày càng nhiều nhà thiết kế web SVG và các nhà phát triển lại ưa chuộng sử dụng định dạng SVG? Đơn giản vì nó mang lại hàng loạt lợi ích thiết thực, giúp website của bạn trở nên tốt hơn. WiWeb đã tổng hợp những ưu điểm SVG nổi bật nhất:
- Chất lượng hiển thị hoàn hảo trên mọi thiết bị: Đây là ưu điểm ăn tiền nhất! Nhờ bản chất vector, Scalable Vector Graphics luôn sắc nét, không bị vỡ hình hay răng cưa, bất kể bạn xem trên màn hình điện thoại nhỏ bé, máy tính bảng, laptop hay thậm chí là màn hình Retina 4K khổng lồ. Điều này cực kỳ quan trọng trong thế giới đa thiết bị ngày nay.
- Kích thước tệp tối ưu: Đối với các biểu tượng (icons), logo, và các hình ảnh đồ họa đơn giản, file SVG thường có dung lượng nhỏ hơn đáng kể so với PNG hoặc JPG tương đương. Kích thước nhỏ hơn đồng nghĩa với việc tải trang nhanh hơn, cải thiện trải nghiệm người dùng và tối ưu SVG cho hiệu suất web.
- Linh hoạt trong tạo kiểu và tương tác: Bạn có thể dễ dàng thay đổi màu sắc, đường viền, kích thước, và nhiều thuộc tính khác của SVG bằng CSS. Hãy tưởng tượng việc thay đổi màu icon khi người dùng rê chuột qua chỉ với vài dòng CSS, thay vì phải tạo ra nhiều file ảnh khác nhau. Bạn cũng có thể thêm hiệu ứng động (SVG animation) hoặc các tương tác phức tạp bằng JavaScript.
- Thân thiện với SEO (SVG và SEO): Vì SVG dựa trên XML (văn bản), nội dung văn bản bên trong SVG (ví dụ: thẻ
<text>,<title>,<desc>) có thể được đọc và lập chỉ mục bởi các công cụ tìm kiếm như Google. Điều này mang lại lợi thế SEO so với các định dạng ảnh chỉ dựa vào thuộc tínhalt. - Khả năng truy cập tốt hơn: Các thẻ
<title>và<desc>trong SVG cung cấp thông tin mô tả cho trình đọc màn hình, giúp người dùng khiếm thị hiểu được nội dung hình ảnh, làm cho website của bạn dễ tiếp cận hơn. - Dễ dàng chỉnh sửa và quản lý: Bạn có thể chỉnh sửa SVG bằng các trình chỉnh sửa đồ họa vector chuyên dụng (Illustrator, Inkscape, Figma) hoặc thậm chí chỉnh sửa trực tiếp mã nguồn XML bằng trình soạn thảo code. Điều này rất tiện lợi khi cần cập nhật nhanh logo hay icon.
- In ấn chất lượng cao: Do không phụ thuộc vào độ phân giải, SVG cũng rất lý tưởng cho việc in ấn các ấn phẩm cần độ sắc nét cao.
Sử dụng SVG không chỉ giúp website của bạn trông chuyên nghiệp hơn trên mọi màn hình mà còn cải thiện hiệu suất, SEO và khả năng truy cập. Bạn đã thấy sức hấp dẫn của nó chưa?

Một số hạn chế cần biết của định dạng SVG
Mặc dù ưu điểm SVG là không thể phủ nhận, không có công nghệ nào là hoàn hảo tuyệt đối. Trước khi quyết định sử dụng định dạng SVG rộng rãi, bạn cũng cần nắm rõ một vài hạn chế của nó để đưa ra lựa chọn phù hợp cho từng trường hợp cụ thể.
-
Không phù hợp với ảnh chụp và đồ họa phức tạp: Đây là hạn chế lớn nhất. SVG được thiết kế cho ảnh vector – các hình ảnh có đường nét, hình khối và màu sắc rõ ràng (như logo, icon, biểu đồ). Đối với các hình ảnh có độ chi tiết cực cao, nhiều màu sắc chuyển tiếp phức tạp như ảnh chụp kỹ thuật số, việc biểu diễn chúng bằng vector sẽ tạo ra file SVG với hàng ngàn, thậm chí hàng triệu đường path. Kết quả là file SVG sẽ có kích thước khổng lồ, lớn hơn nhiều so với file JPG được tối ưu hóa, và việc hiển thị nó sẽ gây tốn tài nguyên CPU của trình duyệt đáng kể.
-
Hiệu suất hiển thị với SVG quá phức tạp: Ngay cả với đồ họa vector, nếu một file SVG chứa quá nhiều phần tử, nhóm, bộ lọc (filter) hoặc hiệu ứng phức tạp, trình duyệt có thể gặp khó khăn khi tính toán và hiển thị, dẫn đến tình trạng giật lag, đặc biệt là trên các thiết bị cấu hình thấp hoặc khi có nhiều SVG animation cùng lúc. Việc tối ưu SVG là rất quan trọng trong những trường hợp này.
-
Đường cong học tập (Learning Curve): Mặc dù việc sử dụng SVG cơ bản khá đơn giản (ví dụ, nhúng bằng thẻ
<img>), việc tạo và chỉnh sửa SVG trực tiếp bằng mã XML hay tận dụng các tính năng nâng cao như animation, tương tác bằng JavaScript đòi hỏi kiến thức về cấu trúc XML, CSS và JavaScript. Nếu bạn chỉ quen làm việc với các trình chỉnh sửa đồ họa WYSIWYG, việc can thiệp sâu vào mã SVG có thể hơi bỡ ngỡ ban đầu. -
Hỗ trợ trình duyệt cũ (Ít quan trọng hơn): Hầu hết các trình duyệt hiện đại đều hỗ trợ SVG rất tốt. Tuy nhiên, nếu bạn cần hỗ trợ các trình duyệt cực kỳ cũ (như Internet Explorer 8 trở về trước), bạn sẽ cần các giải pháp thay thế (fallback) bằng ảnh raster hoặc sử dụng thư viện JavaScript polyfill. May mắn là trong bối cảnh hiện nay, vấn đề này ngày càng ít được quan tâm.
Hiểu rõ những hạn chế này giúp bạn quyết định khi nào nên dùng SVG và khi nào nên chọn các định dạng khác như JPG hoặc PNG. Ví dụ, dùng SVG cho logo, icon, biểu đồ; dùng JPG cho ảnh chụp sản phẩm, ảnh phong cảnh; dùng PNG khi cần nền trong suốt cho ảnh phức tạp. Bạn thấy đấy, lựa chọn đúng công cụ cho đúng công việc luôn là chìa khóa!

So sánh chi tiết SVG với các định dạng ảnh phổ biến khác (PNG, JPG)
Khi làm thiết kế web, việc lựa chọn định dạng ảnh phù hợp là rất quan trọng, ảnh hưởng đến cả chất lượng hiển thị lẫn tốc độ tải trang. Vậy, SVG là gì khi đặt cạnh những người anh em phổ biến như PNG và JPG? WiWeb sẽ giúp bạn so sánh chi tiết nhé:
1. Loại hình ảnh:
- SVG (Scalable Vector Graphics): Ảnh vector. Dựa trên các mô tả toán học về hình dạng, đường nét. Lý tưởng cho logo, icon, bản đồ, biểu đồ, chữ.
- PNG (Portable Network Graphics): Ảnh raster (bitmap). Dựa trên lưới pixel. Hỗ trợ nền trong suốt (transparency) và nén không mất dữ liệu (lossless compression). Tốt cho logo, icon (khi không dùng SVG), đồ họa có nền trong suốt, ảnh chụp màn hình.
- JPG/JPEG (Joint Photographic Experts Group): Ảnh raster (bitmap). Dựa trên lưới pixel. Sử dụng nén mất dữ liệu (lossy compression) để giảm kích thước file. Không hỗ trợ nền trong suốt. Lý tưởng cho ảnh chụp, hình ảnh có nhiều màu sắc và độ chuyển màu phức tạp.
2. Khả năng co giãn (Scalability):
- SVG: Hoàn hảo. Phóng to/thu nhỏ vô hạn mà không giảm chất lượng, luôn sắc nét.
- PNG, JPG: Kém. Phóng to sẽ bị vỡ hình, lộ pixel, mờ đi.
3. Kích thước File:
- SVG: Thường nhỏ hơn cho các hình ảnh đơn giản (logo, icon). Tuy nhiên, có thể trở nên rất lớn nếu hình ảnh quá phức tạp.
- PNG: Thường lớn hơn JPG (do nén không mất dữ liệu), đặc biệt với ảnh phức tạp. Kích thước file tăng khi độ phân giải tăng.
- JPG: Có khả năng nén rất tốt cho ảnh chụp, cho phép cân bằng giữa chất lượng và kích thước file. Kích thước file tăng khi độ phân giải tăng.
4. Chỉnh sửa & Linh hoạt:
- SVG: Có thể sửa bằng code (XML), CSS, JS hoặc trình chỉnh sửa vector. Màu sắc, hình dạng có thể thay đổi dễ dàng bằng code.
- PNG, JPG: Cần phần mềm chỉnh sửa ảnh raster (Photoshop, GIMP). Khó thay đổi nội dung (màu sắc, hình dạng) sau khi đã xuất file.
5. SEO & Accessibility:
- SVG: Thân thiện hơn. Văn bản trong SVG có thể được index. Thẻ
<title>,<desc>hỗ trợ khả năng truy cập. - PNG, JPG: Phụ thuộc vào thuộc tính
altcủa thẻ<img>cho cả SEO và accessibility.
6. Animation & Tương tác:
- SVG: Hỗ trợ mạnh mẽ thông qua SMIL, CSS, hoặc JavaScript (SVG animation).
- PNG: Có định dạng APNG cho animation nhưng ít phổ biến và hỗ trợ hạn chế. Không có tương tác nội tại.
- JPG: Không hỗ trợ animation hay tương tác.
Khi nào dùng cái nào? Một gợi ý nhanh từ WiWeb:
- Dùng SVG cho: Logo, icons, đồ họa giao diện người dùng, biểu đồ, bản đồ, các hình ảnh cần sắc nét ở mọi kích thước và có thể cần thay đổi màu sắc hoặc hoạt ảnh.
- Dùng PNG cho: Đồ họa cần nền trong suốt mà SVG không phù hợp (ví dụ: ảnh raster phức tạp có nền trong), ảnh chụp màn hình, logo/icon khi không thể dùng SVG.
- Dùng JPG cho: Ảnh chụp sản phẩm, ảnh chân dung, ảnh phong cảnh, bất kỳ hình ảnh nào có nhiều màu sắc và chi tiết phức tạp mà không cần nền trong suốt.
Hi vọng bảng so sánh này giúp bạn đưa ra quyết định định dạng SVG hay định dạng khác một cách dễ dàng hơn cho dự án của mình!

Ứng dụng thực tế của SVG trong thiết kế và phát triển Web
Lý thuyết về SVG là gì và ưu điểm SVG thì rất hay, nhưng nó được ứng dụng cụ thể như thế nào trong các website thực tế? WiWeb sẽ chỉ ra những kịch bản phổ biến mà Scalable Vector Graphics thực sự tỏa sáng:
-
Logo thương hiệu: Đây có lẽ là ứng dụng kinh điển nhất. Logo cần hiển thị sắc nét ở mọi nơi, từ favicon nhỏ xíu trên tab trình duyệt, header website, cho đến các banner quảng cáo lớn hay thậm chí trên các ấn phẩm in ấn. SVG đảm bảo logo của bạn luôn nhất quán và chuyên nghiệp, không bị mờ hay vỡ nét.
-
Hệ thống Icon: Thay vì sử dụng icon font (có những hạn chế riêng) hay nhiều file PNG/GIF cho các trạng thái khác nhau, SVG là lựa chọn tuyệt vời. Bạn có thể tạo các bộ icon SVG, dễ dàng quản lý, thay đổi màu sắc, kích thước bằng CSS. Thậm chí có thể tạo hiệu ứng chuyển động nhẹ nhàng (SVG animation) khi người dùng tương tác (ví dụ: icon giỏ hàng rung nhẹ khi thêm sản phẩm).
-
Đồ họa trang trí và Illustrations: Các hình minh họa vector, các yếu tố trang trí nền, các đường phân cách cách điệu… đều có thể được tạo bằng SVG. Chúng giúp trang web thêm sinh động mà vẫn giữ được dung lượng nhẹ và chất lượng hiển thị cao.
-
Biểu đồ và Trực quan hóa dữ liệu (Data Visualization): Các thư viện JavaScript mạnh mẽ như D3.js, Chart.js thường sử dụng SVG để vẽ các loại biểu đồ (tròn, cột, đường…). SVG cho phép tạo ra các biểu đồ động, tương tác (ví dụ: hiển thị tooltip khi di chuột qua một điểm dữ liệu), và tất nhiên là luôn sắc nét.
-
Bản đồ tương tác: SVG rất phù hợp để tạo các bản đồ tùy chỉnh, nơi bạn có thể tô màu các vùng địa lý khác nhau, thêm các điểm đánh dấu (marker), và cho phép người dùng tương tác (zoom, pan, click vào vùng để xem thông tin). Ví dụ: bản đồ hệ thống cửa hàng, bản đồ vùng dịch vụ.
-
Hiệu ứng hình ảnh và Text độc đáo: Bạn có thể áp dụng các bộ lọc (filters), mặt nạ (masks), và clipping path trong SVG để tạo ra các hiệu ứng hình ảnh hoặc hiệu ứng chữ phức tạp mà khó có thể đạt được chỉ bằng CSS thông thường trên HTML.
-
Giao diện người dùng (UI Elements): Các nút bấm (button) có hình dạng đặc biệt, thanh tiến trình (progress bar) tùy chỉnh, hay các thành phần giao diện phức tạp khác có thể được xây dựng hiệu quả bằng SVG, kết hợp với CSS và JavaScript để tạo kiểu và xử lý tương tác.
-
SVG Animation: Từ các hiệu ứng loading đơn giản, các chuyển động icon tinh tế (microinteractions), cho đến các hoạt cảnh kể chuyện phức tạp, SVG cung cấp nhiều cách để tạo animation (SMIL, CSS, JS), làm cho website trở nên sống động và hấp dẫn hơn.
Bạn thấy đấy, cách dùng SVG vô cùng đa dạng. Nó không chỉ là một định dạng ảnh, mà là một công cụ mạnh mẽ trong kho vũ khí của người làm thiết kế web SVG hiện đại.

Hướng dẫn cách nhúng và sử dụng file SVG trên Website
Bạn đã tạo file SVG tuyệt đẹp hoặc tải về một icon SVG ưng ý, giờ làm thế nào để đưa nó lên website của mình? Có nhiều cách dùng SVG khác nhau, mỗi cách có ưu và nhược điểm riêng. WiWeb sẽ hướng dẫn bạn các phương pháp phổ biến nhất:
1. Sử dụng thẻ <img>:
Đây là cách đơn giản và quen thuộc nhất, giống như nhúng ảnh PNG hay JPG.
<img src="logo.svg" alt="Logo công ty WiWeb">
- Ưu điểm: Dễ sử dụng, hoạt động như ảnh thông thường, trình duyệt có thể cache file SVG, tốt cho SEO nếu có
alttext. - Nhược điểm: Bạn không thể thay đổi các thuộc tính bên trong SVG (như màu sắc của một path cụ thể) bằng CSS hoặc JavaScript từ bên ngoài. Ít linh hoạt nhất.
- Khi nào dùng: Khi bạn chỉ cần hiển thị SVG như một hình ảnh tĩnh, không cần tương tác hay thay đổi kiểu dáng phức tạp (ví dụ: logo đơn giản).
2. Nhúng trực tiếp vào HTML (Inline SVG):
Bạn sao chép toàn bộ mã XML của file SVG và dán trực tiếp vào mã HTML của trang.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
<!-- Các phần tử SVG khác -->
</svg>
- Ưu điểm: Cho phép kiểm soát tối đa. Bạn có thể dùng CSS để tạo kiểu cho từng phần tử bên trong SVG, dùng JavaScript để thao tác, tạo SVG animation. Giảm số lượng yêu cầu HTTP (vì không cần tải file riêng).
- Nhược điểm: Mã HTML có thể trở nên rất dài và khó đọc nếu SVG phức tạp. SVG không được cache riêng lẻ bởi trình duyệt (trừ khi toàn bộ trang HTML được cache). Khó quản lý nếu dùng cùng một SVG ở nhiều nơi.
- Khi nào dùng: Khi bạn cần tạo kiểu hoặc điều khiển SVG bằng CSS/JS, đặc biệt là cho icons, các yếu tố UI tương tác.
3. Sử dụng thẻ <object>:
<object data="icon.svg" type="image/svg+xml">
<!-- Fallback content nếu trình duyệt không hỗ trợ SVG -->
<img src="icon.png" alt="Icon thay thế">
</object>
- Ưu điểm: Là một chuẩn để nhúng tài nguyên ngoài. Cung cấp khả năng fallback tốt. Có thể tương tác với SVG qua JavaScript (nhưng phức tạp hơn inline).
- Nhược điểm: Ít phổ biến hơn, có thể có vấn đề về kiểu dáng hoặc script trong một số trường hợp.
- Khi nào dùng: Khi cần fallback cho trình duyệt cũ hoặc muốn giữ SVG tách biệt khỏi HTML nhưng vẫn cần một số tương tác.
4. Sử dụng làm ảnh nền CSS (background-image):
.my-element {
background-image: url('background.svg');
background-repeat: no-repeat;
background-size: contain;
}
- Ưu điểm: Dễ dàng áp dụng cho các phần tử HTML làm nền trang trí. SVG được cache.
- Nhược điểm: Không thể kiểm soát các phần tử bên trong SVG bằng CSS/JS. Không tốt cho SEO hay accessibility vì nó chỉ là nền trang trí.
- Khi nào dùng: Cho các hình nền, hoa văn, icon trang trí không mang ý nghĩa nội dung quan trọng.
Ngoài ra còn có thể dùng thẻ <iframe> hoặc <embed>, nhưng chúng ít được khuyến nghị hơn cho việc nhúng SVG thông thường. Lựa chọn cách dùng SVG nào phụ thuộc vào nhu cầu cụ thể của bạn về khả năng tạo kiểu, tương tác và quản lý. Bạn đã thử nhúng SVG theo cách nào rồi?

Tối ưu hóa hiệu suất và SEO cho hình ảnh SVG
Sử dụng SVG mang lại nhiều lợi ích, nhưng để phát huy tối đa hiệu quả, việc tối ưu SVG cả về hiệu suất lẫn SVG và SEO là cực kỳ cần thiết. Đừng lo lắng, WiWeb sẽ chia sẻ một vài mẹo hữu ích!
Tối ưu hóa hiệu suất (Performance Optimization):
Mục tiêu chính là giảm kích thước file SVG và đảm bảo trình duyệt hiển thị nó một cách nhanh chóng.
- Sử dụng công cụ tối ưu: Có rất nhiều công cụ tuyệt vời giúp tự động hóa việc này. SVGOMG (giao diện web của SVGO) là một lựa chọn phổ biến và dễ sử dụng. Bạn chỉ cần tải file SVG lên, chọn các tùy chọn tối ưu và tải về phiên bản nhẹ hơn. Các trình chỉnh sửa vector như Adobe Illustrator, Inkscape, Figma cũng có tùy chọn khi xuất file để loại bỏ dữ liệu thừa.
- Đơn giản hóa Paths: Các đường cong phức tạp (path) là yếu tố chính làm tăng kích thước file. Hãy:
- Giảm số lượng điểm neo (anchor points) không cần thiết.
- Làm tròn giá trị tọa độ thập phân (thường chỉ cần 1-2 chữ số thập phân là đủ).
- Chuyển đổi các hình dạng cơ bản (như
<rect>,<circle>) thành path chỉ khi thực sự cần thiết.
- Loại bỏ Metadata và Comments: File SVG xuất từ phần mềm đồ họa thường chứa nhiều thông tin thừa như metadata của trình soạn thảo, comments, các định nghĩa không sử dụng. Các công cụ tối ưu sẽ giúp loại bỏ chúng.
- Sử dụng lại các phần tử với
<use>: Nếu bạn có các hình dạng giống hệt nhau lặp lại, hãy định nghĩa nó một lần trong<defs>và gọi lại bằng thẻ<use>. Điều này giúp giảm đáng kể mã nguồn. - Bật nén GZIP/Brotli trên máy chủ: Vì SVG là file text, việc bật nén phía máy chủ (như GZIP hoặc Brotli) sẽ giảm đáng kể dung lượng truyền tải qua mạng. Hãy kiểm tra cấu hình máy chủ web của bạn nhé!
- Cân nhắc Inline SVG và Caching: Inline SVG giảm yêu cầu HTTP nhưng không được cache riêng. Nếu một SVG được dùng ở nhiều trang, nhúng qua
<img>hoặcbackground-imagesẽ tận dụng được cache của trình duyệt tốt hơn.
Tối ưu hóa cho SEO (SVG và SEO):
SVG có thể thân thiện với SEO hơn ảnh raster nếu bạn làm đúng cách.
- Sử dụng thẻ
<title>và<desc>: Đây là cách quan trọng nhất. Thêm thẻ<title>(tương tựalttext) và<desc>(mô tả chi tiết hơn) vào bên trong mã SVG của bạn. Công cụ tìm kiếm và trình đọc màn hình có thể đọc được nội dung này.
xml
<svg ...>
<title>Logo Công ty WiWeb</title>
<desc>Logo chính thức của WiWeb với biểu tượng chữ W cách điệu.</desc>¨K2K
</svg>
- Nhúng văn bản thực sự (
<text>): Nếu SVG của bạn chứa văn bản, hãy sử dụng thẻ<text>thay vì chuyển văn bản thành đường path. Văn bản này sẽ được Google index. - Đặt tên file có ý nghĩa: Sử dụng tên file mô tả, chứa từ khóa liên quan (ví dụ:
logo-cong-ty-wiweb.svgthay vìfinal_logo_v2.svg). - Cung cấp
alttext khi dùng<img>: Nếu bạn nhúng SVG bằng thẻ<img>, đừng quên thuộc tínhaltnhư với các ảnh khác. - Sitemap hình ảnh: Bao gồm các URL của file SVG quan trọng trong sitemap hình ảnh của bạn.
Áp dụng các kỹ thuật tối ưu SVG này không chỉ giúp website nhanh hơn mà còn cải thiện khả năng tiếp cận và thứ hạng tìm kiếm. Một công đôi việc, đúng không nào?

Kết luận: Tại sao SVG là lựa chọn tối ưu cho đồ họa Web?
Qua những phân tích chi tiết từ SVG là gì, các đặc điểm kỹ thuật, ưu điểm SVG vượt trội, cách sử dụng và tối ưu hóa, chắc hẳn bạn đã thấy được sức mạnh và sự linh hoạt của Scalable Vector Graphics trong thế giới thiết kế web hiện đại.
SVG không chỉ giải quyết được bài toán cố hữu về chất lượng hình ảnh trên các màn hình có độ phân giải và kích thước khác nhau – một vấn đề đau đầu với ảnh raster. Nó còn mang đến những lợi ích to lớn về hiệu suất (nhờ kích thước file thường nhỏ và khả năng nén tốt), khả năng tùy biến vô tận với CSS và JavaScript, tiềm năng SVG animation phong phú, và những lợi thế không nhỏ cho SVG và SEO cũng như khả năng truy cập.
Trong khi các định dạng như JPG và PNG vẫn có chỗ đứng vững chắc cho ảnh chụp và đồ họa phức tạp, thì đối với logo, icon, biểu đồ, và phần lớn các yếu tố đồ họa trang trí trên web, SVG thường là lựa chọn thông minh hơn, hiệu quả hơn.
Việc làm chủ cách dùng SVG và tối ưu SVG không còn là một kỹ năng “nice-to-have” mà dần trở thành một yêu cầu thiết yếu đối với các nhà thiết kế và phát triển web chuyên nghiệp muốn tạo ra những trải nghiệm người dùng tốt nhất – nhanh, đẹp, và dễ tiếp cận.
WiWeb tin rằng, với sự phát triển không ngừng của các công nghệ web và yêu cầu ngày càng cao về chất lượng hiển thị cũng như tốc độ tải trang, vai trò của định dạng SVG sẽ ngày càng trở nên quan trọng. Nó thực sự là một công cụ mạnh mẽ để xây dựng một trang web hiện đại, chuyên nghiệp và hiệu quả.
Bạn nghĩ sao về SVG? Bạn đã bắt đầu áp dụng nó vào các dự án của mình chưa? Hãy chia sẻ kinh nghiệm hoặc bất kỳ câu hỏi nào với WiWeb nhé! Và nếu bạn cần một đối tác thiết kế website chuyên nghiệp, tận dụng tối đa sức mạnh của SVG và các công nghệ web tiên tiến khác, đừng ngần ngại liên hệ với chúng tôi tại WiWeb.vn!













