Favicon là một yếu tố nhỏ nhưng quan trọng, giúp tăng cường nhận diện thương hiệu và cải thiện trải nghiệm người dùng trên website. Hơn nữa, việc tối ưu favicon cũng đóng góp tích cực vào SEO, giúp website của bạn nổi bật hơn trong các tab trình duyệt hoặc danh sách dấu trang. Trong bài viết này, chúng ta sẽ tìm hiểu cách cài đặt favicon trên WordPress, bao gồm cả các phương pháp đơn giản và nâng cao.
Favicon Là Gì Và Tại Sao Nó Quan Trọng?
Favicon (viết tắt của “favorite icon”) là biểu tượng nhỏ xuất hiện trên tab trình duyệt, dấu trang, hoặc khi lưu trang web lên màn hình chính của thiết bị di động.
- Tăng nhận diện thương hiệu: Favicon là một phần của bản sắc thương hiệu, giúp website của bạn dễ nhận diện hơn.
- Cải thiện trải nghiệm người dùng: Khi người dùng mở nhiều tab trên trình duyệt, favicon giúp họ dễ dàng tìm và quay lại trang của bạn.
- Tăng điểm SEO: Google ưu tiên các website có favicon, vì đây là dấu hiệu cho thấy trang web được tối ưu tốt hơn.

Cách Cài Đặt Favicon Trong WordPress
Một số theme WordPress, đặc biệt là các theme hiện đại như Flatsome, hỗ trợ cài đặt favicon trực tiếp trong mục Tùy Chỉnh.
Các Bước Cài Đặt
- Truy cập Tùy Chỉnh
- Vào Tùy Chỉnh.
- Tìm Mục Logo Hoặc Favicon
- Trong giao diện tùy chỉnh, chọn mục Logo & Identity hoặc Site Icon (tùy thuộc vào theme bạn sử dụng).
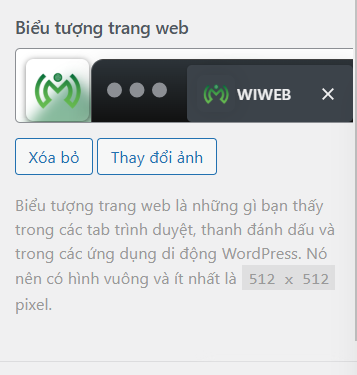
- Tải Lên Favicon
- Chọn ảnh từ thư viện hoặc tải lên một biểu tượng mới. Lưu ý, favicon nên có kích thước chuẩn 512×512 pixel và định dạng PNG hoặc ICO.
- Lưu Thay Đổi
- Nhấn Xuất Bản để hoàn tất.

Cài Đặt Favicon Qua Cài Đặt Chung
Nếu theme bạn sử dụng không có mục tùy chỉnh favicon, WordPress vẫn cung cấp cách cài đặt cơ bản qua Cài đặt chung.
- Truy Cập Cài Đặt Chung
- Vào WordPress Dashboard > Cài Đặt > Cài đặt chung.
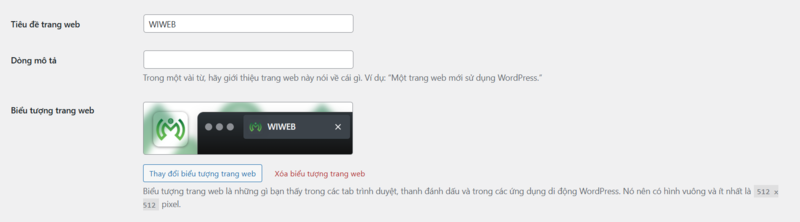
- Tìm Mục Biểu Tượng Trang
- Tùy theo phiên bản WordPress, mục này có thể nằm dưới phần mô tả website.
- Tải Lên Biểu Tượng
- Nhấn Chọn Tập Tin để tải lên favicon.
- Xác Nhận Và Lưu
- Sau khi tải lên, nhấn Lưu Thay Đổi để áp dụng favicon mới.

Thêm Favicon Cho Theme Không Hỗ Trợ
Nếu theme bạn sử dụng không hỗ trợ cài đặt favicon qua giao diện quản trị, bạn có thể thêm favicon thủ công bằng cách chỉnh sửa mã nguồn.
Có nhiều plugin giúp bạn thêm nội dung vào thẻ <head> mà không cần can thiệp vào mã nguồn theme.
Phương Pháp 2: Chỉnh Sửa File Head Của Theme
Nếu bạn muốn can thiệp trực tiếp vào mã nguồn, hãy thêm đoạn mã HTML vào thẻ <head> của theme.
Các Bước Thực Hiện
- Truy Cập File Head
- Vào Dashboard > Giao Diện > Trình chỉnh sửa tệp tin.
- Tìm file header.php của theme.
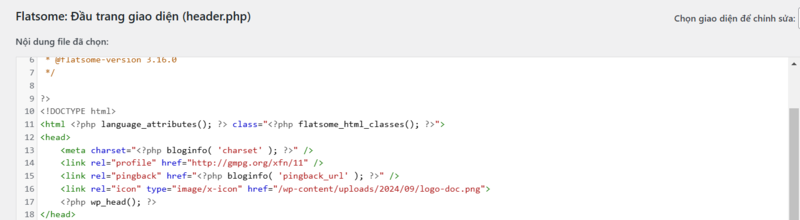
- Thêm Mã HTML Vào Thẻ Head
- Thêm đoạn mã sau trước thẻ đóng </head>:
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">- Lưu File
- Nhấn Cập Nhật Tệp để lưu thay đổi.
- Kiểm Tra Kết Quả
- Làm mới trang web và kiểm tra favicon hiển thị trên tab trình duyệt.

Lưu Ý Khi Cài Đặt Favicon
- Kích thước chuẩn: Favicon nên có kích thước 512×512 pixel để đảm bảo hiển thị tốt trên mọi thiết bị.
- Định dạng tệp: Sử dụng định dạng PNG hoặc ICO để tối ưu hiệu suất.
- SEO tối ưu: Đặt tên tệp favicon rõ ràng và liên quan đến thương hiệu, ví dụ: mybrand-favicon.png.
- Sao lưu trước khi chỉnh sửa: Nếu bạn chỉnh sửa file mã nguồn, hãy sao lưu trước để tránh mất dữ liệu khi xảy ra lỗi.
Kết Luận
Favicon tuy nhỏ nhưng đóng vai trò lớn trong việc xây dựng thương hiệu và tối ưu trải nghiệm người dùng. Dù sử dụng giao diện tùy chỉnh, cài đặt chung hay thêm mã thủ công, bạn đều có thể dễ dàng tích hợp favicon vào website WordPress. Hy vọng bài viết này giúp bạn hoàn thành việc cài đặt favicon một cách nhanh chóng và hiệu quả. Hãy thử ngay để làm nổi bật website của bạn!













