Bạn có bao giờ tự hỏi tại sao một số video YouTube lại thu hút hàng triệu lượt xem chỉ nhờ một hình ảnh nhỏ? Hay tại sao bạn lại nhấp vào một bài viết blog thay vì bài khác? Câu trả lời thường nằm ở Thumbnail – người hùng thầm lặng của thế giới nội dung số. Trong bài viết này, WiWeb sẽ cùng bạn đi sâu tìm hiểu thumbnail là gì, khám phá vai trò của thumbnail và cách thiết kế thumbnail hiệu quả để tối ưu thumbnail, biến những hình thu nhỏ đơn giản thành cỗ máy thu hút sự chú ý mạnh mẽ. Hãy cùng giải mã sức mạnh của những ảnh thu nhỏ hấp dẫn này nhé!
Thumbnail là gì? Định nghĩa và nguồn gốc
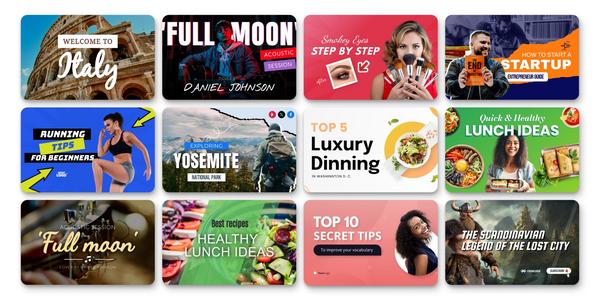
Vậy chính xác thì thumbnail là gì? Hiểu đơn giản, thumbnail (hay còn gọi là ảnh thu nhỏ, hình thu nhỏ) là phiên bản thu nhỏ của một hình ảnh hoặc một khung hình video, hoạt động như một bản xem trước cho nội dung gốc. Giống như tên gọi của nó (thumbnail – móng tay cái), kích thước của nó ban đầu rất nhỏ, đủ để nhận diện nhưng không chiếm quá nhiều không gian.
Nguồn gốc của thuật ngữ này thực sự thú vị. Trước kỷ nguyên số, các nhà thiết kế đồ họa hay nhiếp ảnh gia thường tạo ra các bản nháp hoặc bản in thử nhỏ để xem xét bố cục tổng thể trước khi in ra kích thước lớn. Những bản xem trước nhỏ bé này được gọi là ‘thumbnail sketches’. Khi Internet và công nghệ hình ảnh số phát triển, khái niệm này được kế thừa và ứng dụng rộng rãi. Các hệ điều hành máy tính bắt đầu sử dụng hình thu nhỏ để hiển thị xem trước các tệp hình ảnh trong thư mục, giúp người dùng quản lý tệp dễ dàng hơn mà không cần mở từng tệp.
Ngày nay, thumbnail không chỉ đơn thuần là bản xem trước kỹ thuật. Nó đã trở thành một công cụ marketing mạnh mẽ, đặc biệt trên các nền tảng như YouTube, mạng xã hội, và các trang web tin tức, blog. Nó là yếu tố đầu tiên đập vào mắt người xem, quyết định phần lớn việc họ có nhấp vào để xem nội dung đầy đủ hay không. Do đó, hiểu rõ thumbnail là gì và cách hoạt động của nó là bước đầu tiên để tạo ra nội dung số thành công.

Tại sao Thumbnail lại quan trọng trong thế giới số?
Trong đại dương thông tin khổng lồ trên Internet, bạn nghĩ điều gì khiến người dùng dừng lại và chú ý đến nội dung của bạn? Đó chính là sức mạnh của thumbnail. Tầm quan trọng của hình thu nhỏ không thể bị xem nhẹ, đặc biệt trong bối cảnh người dùng ngày càng có xu hướng lướt nhanh và đưa ra quyết định trong tích tắc.
Thử tưởng tượng bạn đang tìm kiếm một video hướng dẫn trên YouTube hoặc lướt newsfeed Facebook. Hàng loạt video và bài viết hiện ra. Thumbnail chính là yếu tố trực quan đầu tiên giúp bạn lọc thông tin. Một ảnh thu nhỏ hấp dẫn, rõ ràng sẽ ngay lập tức thu hút sự chú ý và truyền tải được chủ đề chính của nội dung, trong khi một thumbnail mờ nhạt, thiếu đầu tư dễ dàng bị lướt qua.
Nó giống như bìa của một cuốn sách hay poster của một bộ phim vậy. Bạn có chọn đọc một cuốn sách với bìa nhàu nát, hình ảnh xấu xí không? Tương tự, người dùng Internet cũng dựa vào thumbnail để đánh giá chất lượng và mức độ liên quan của nội dung. Một thumbnail được thiết kế chuyên nghiệp không chỉ làm tăng khả năng được nhấp mà còn ngầm khẳng định sự đầu tư, chỉn chu của người tạo nội dung.
Trong một thế giới mà ‘thị giác’ chiếm ưu thế, thumbnail đóng vai trò của thumbnail như một ‘người bán hàng’ trực quan, thuyết phục người xem rằng nội dung của bạn đáng để họ dành thời gian. Bỏ qua việc tối ưu thumbnail đồng nghĩa với việc bạn đang bỏ lỡ một cơ hội lớn để tiếp cận khán giả tiềm năng. Bạn có đồng ý rằng ấn tượng đầu tiên thực sự quan trọng không?

Lợi ích chính của việc sử dụng Thumbnail hiệu quả
Đầu tư vào việc thiết kế thumbnail chất lượng không chỉ là làm đẹp cho nội dung, mà còn mang lại những lợi ích vô cùng thiết thực. Hãy cùng WiWeb điểm qua những lợi ích chính nhé:
- Tăng Tỷ lệ nhấp (CTR): Đây là lợi ích rõ ràng nhất. Một thumbnail hấp dẫn, nổi bật sẽ kích thích sự tò mò và khuyến khích người dùng nhấp vào xem nội dung của bạn nhiều hơn so với các đối thủ cạnh tranh có ảnh thu nhỏ kém thu hút. CTR cao là một tín hiệu tốt cho các thuật toán xếp hạng.
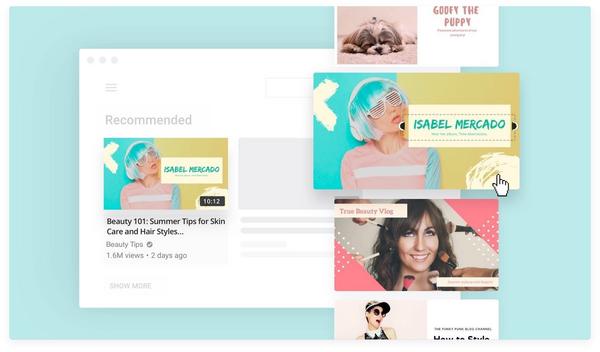
- Cải thiện Khả năng khám phá: Trên các nền tảng như YouTube hay Google Images, thumbnail đóng vai trò quan trọng trong việc giúp nội dung của bạn được đề xuất và tìm thấy. Thuật toán thường ưu tiên hiển thị những nội dung có CTR tốt, và thumbnail là yếu tố chính ảnh hưởng đến điều này.
- Nâng cao Nhận diện Thương hiệu: Sử dụng thumbnail với phong cách nhất quán (màu sắc, font chữ, logo) giúp xây dựng hình ảnh thương hiệu chuyên nghiệp và dễ nhận biết trong tâm trí khán giả. Khi người dùng quen thuộc với phong cách thumbnail của bạn, họ sẽ dễ dàng nhận ra và ưu tiên nội dung của bạn hơn.
- Truyền tải Thông điệp Nhanh chóng: Một hình thu nhỏ được thiết kế tốt có thể tóm tắt nội dung chính hoặc điểm hấp dẫn nhất của video/bài viết chỉ trong nháy mắt, giúp người dùng nhanh chóng xác định được nội dung có phù hợp với nhu cầu của họ hay không.
- Tăng tính Chuyên nghiệp và Uy tín: Một thumbnail được đầu tư kỹ lưỡng cho thấy sự nghiêm túc và tâm huyết của bạn với nội dung. Điều này tạo dựng niềm tin và sự tôn trọng từ phía người xem.
WiWeb từng thấy nhiều khách hàng tăng đáng kể lượt xem và tương tác chỉ bằng cách thay đổi chiến lược thiết kế thumbnail. Rõ ràng, việc tối ưu thumbnail không phải là chi phí, mà là một khoản đầu tư thông minh cho sự thành công của nội dung số. Bạn đã sẵn sàng khai thác những lợi ích này chưa?

Những đặc điểm cơ bản của một Thumbnail
Để hiểu rõ hơn về thumbnail là gì, chúng ta cần nhận diện những đặc điểm cơ bản cấu thành nên nó. Dù xuất hiện dưới nhiều hình thức và trên nhiều nền tảng, thumbnail thường có những đặc tính chung sau:
- Kích thước nhỏ: Đúng như tên gọi, đặc điểm cốt lõi của thumbnail là kích thước nhỏ gọn hơn nhiều so với hình ảnh hay video gốc. Kích thước này đủ để nhận diện nhưng tối ưu cho việc hiển thị hàng loạt trên giao diện người dùng (như trong kết quả tìm kiếm, danh sách video đề xuất, thư viện ảnh).
- Đại diện cho nội dung gốc: Một thumbnail phải có tính đại diện, tức là nó phải liên quan trực tiếp và phản ánh chính xác (hoặc gợi ý một cách hấp dẫn) về nội dung mà nó làm ảnh xem trước. Đây có thể là một khung hình tĩnh từ video (ảnh đại diện video), một phiên bản thu nhỏ của ảnh gốc, hoặc một thiết kế đồ họa riêng biệt tóm tắt chủ đề.
- Tính trực quan cao: Vì kích thước nhỏ, thumbnail cần phải có yếu tố trực quan mạnh mẽ, dễ nhìn, dễ hiểu ngay lập tức. Màu sắc, bố cục, hình ảnh, và văn bản (nếu có) phải được tối ưu để gây ấn tượng ngay cả khi hiển thị ở dạng thu nhỏ.
- Khả năng nhấp (Clickability): Mục tiêu chính của thumbnail trong môi trường trực tuyến là thu hút lượt nhấp. Do đó, nó thường được thiết kế với các yếu tố gây tò mò, nổi bật hoặc truyền tải giá trị rõ ràng để khuyến khích người dùng tương tác.
- Định dạng tệp tối ưu: Thumbnail thường được lưu dưới các định dạng ảnh phổ biến như JPG, PNG, hoặc GIF, với dung lượng tệp được tối ưu hóa để đảm bảo tốc độ tải trang nhanh chóng.
Hiểu những đặc điểm này giúp chúng ta có cơ sở để đánh giá và thiết kế thumbnail hiệu quả hơn. Một hình thu nhỏ tốt không chỉ đẹp mắt mà còn phải đáp ứng đúng chức năng và mục đích của nó trong từng ngữ cảnh cụ thể. Bạn có nhận thấy những đặc điểm này ở các thumbnail mình thường thấy không?

Vai trò của Thumbnail đối với SEO và tỷ lệ nhấp (CTR)
Nhiều người nghĩ rằng SEO chỉ xoay quanh từ khóa và nội dung văn bản. Nhưng thực tế, vai trò của thumbnail đối với SEO, đặc biệt là SEO video và hình ảnh, là vô cùng quan trọng, chủ yếu thông qua việc ảnh hưởng đến tỷ lệ nhấp (CTR).
Các công cụ tìm kiếm như Google và các nền tảng như YouTube không ‘nhìn’ thumbnail theo cách con người nhìn. Chúng không thể phân tích hình ảnh để hiểu nội dung một cách sâu sắc. Tuy nhiên, chúng theo dõi rất chặt chẽ hành vi của người dùng. Khi nội dung của bạn xuất hiện trong kết quả tìm kiếm hoặc đề xuất, thuật toán sẽ đo lường xem có bao nhiêu người nhấp vào nó (đó chính là CTR).
Đây là lúc thumbnail phát huy sức mạnh. Một thumbnail hấp dẫn, thu hút sẽ khiến người dùng có xu hướng nhấp vào nội dung của bạn nhiều hơn so với các kết quả khác có hình thu nhỏ kém nổi bật. Khi CTR của bạn cao, các thuật toán sẽ ‘hiểu’ rằng nội dung của bạn có liên quan và hấp dẫn đối với truy vấn tìm kiếm hoặc đối tượng người xem đó. Tín hiệu tích cực này có thể góp phần cải thiện thứ hạng của bạn trong kết quả tìm kiếm và tăng khả năng được đề xuất.
Ngược lại, một thumbnail tệ hại, không được tối ưu thumbnail, sẽ dẫn đến CTR thấp. Dù nội dung bên trong có hay đến đâu, nếu không ai nhấp vào xem, thuật toán sẽ đánh giá thấp và giảm khả năng hiển thị của nó. Nói cách khác, thumbnail hoạt động như ‘cánh cửa’ dẫn đến nội dung. Cánh cửa càng hấp dẫn, càng có nhiều người muốn bước vào.
Vì vậy, thiết kế thumbnail không chỉ là vấn đề thẩm mỹ, mà còn là một chiến lược SEO gián tiếp nhưng cực kỳ hiệu quả. Tối ưu thumbnail đồng nghĩa với việc tối ưu cơ hội để người dùng nhìn thấy và tương tác với nội dung của bạn, gửi tín hiệu tích cực đến các thuật toán. Bạn đã bao giờ nghĩ đến việc A/B testing các thumbnail khác nhau để xem cái nào mang lại CTR tốt nhất chưa? Đó là một cách rất hay để cải thiện hiệu quả đấy!

Ứng dụng phổ biến của Thumbnail ở đâu?
Thumbnail hiện diện ở khắp mọi nơi trong thế giới kỹ thuật số. Sự linh hoạt và hiệu quả của ảnh thu nhỏ khiến nó trở thành một thành phần không thể thiếu trên nhiều nền tảng và ứng dụng. Hãy cùng điểm qua những nơi bạn dễ dàng bắt gặp thumbnail nhất:
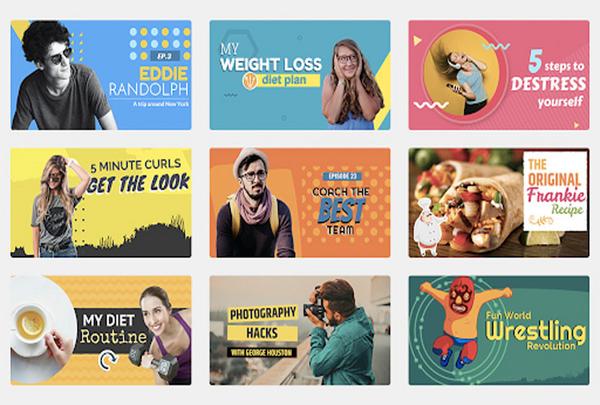
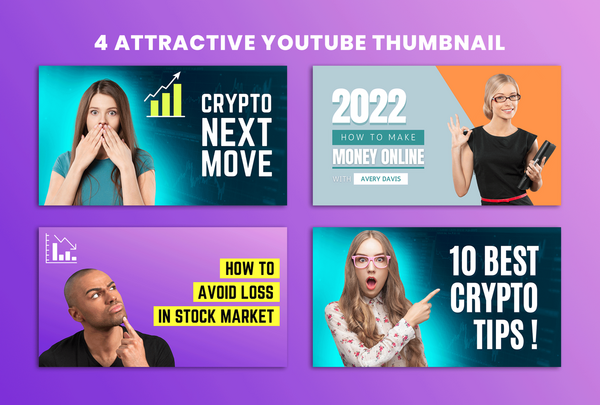
- YouTube: Đây có lẽ là nơi thumbnail được biết đến và sử dụng rộng rãi nhất. Mỗi video trên YouTube đều có một thumbnail youtube (hay ảnh đại diện video) đóng vai trò quyết định trong việc thu hút người xem. Người dùng thường dựa vào thumbnail và tiêu đề để quyết định xem video nào.
- Mạng xã hội (Facebook, Instagram, Pinterest, Twitter, LinkedIn): Khi bạn chia sẻ một liên kết bài viết, video hoặc hình ảnh, các nền tảng này thường tự động tạo ra một hình thu nhỏ xem trước. Trên Pinterest, toàn bộ giao diện dựa trên các thumbnail hình ảnh. Instagram hiển thị thumbnail trong lưới hồ sơ và tab Khám phá.
- Công cụ tìm kiếm (Google Search, Google Images, Bing Images): Kết quả tìm kiếm hình ảnh hiển thị dưới dạng lưới các thumbnail. Ngay cả trong kết quả tìm kiếm web thông thường, các bài viết hoặc video có thumbnail đi kèm thường nổi bật và thu hút hơn.
- Trang web Thương mại điện tử (Shopee, Lazada, Tiki, Amazon): Trang danh mục sản phẩm hiển thị hàng loạt thumbnail sản phẩm, cho phép người mua nhanh chóng lướt xem và chọn sản phẩm muốn tìm hiểu kỹ hơn.
- Blog và Trang tin tức: Các bài viết mới nhất hoặc bài viết liên quan thường được hiển thị kèm theo thumbnail để tăng tính trực quan và khuyến khích người đọc nhấp vào.
- Nền tảng học trực tuyến (Coursera, Udemy): Mỗi khóa học thường có một thumbnail đại diện, giúp học viên hình dung về chủ đề và chất lượng khóa học.
- Hệ điều hành và Phần mềm quản lý tệp: Như đã đề cập, trình quản lý tệp trên máy tính (Windows Explorer, macOS Finder) sử dụng thumbnail để xem trước nội dung hình ảnh, video.
Sự phổ biến này cho thấy vai trò của thumbnail không chỉ giới hạn ở một nền tảng duy nhất. Bất cứ nơi nào cần hiển thị nhiều nội dung trực quan một cách cô đọng, thumbnail đều là giải pháp tối ưu. Bạn có thường xuyên đưa ra quyết định dựa trên thumbnail khi lướt web không?

Các yếu tố tạo nên một Thumbnail thu hút
Biết thumbnail là gì và tầm quan trọng của nó là một chuyện, nhưng làm thế nào để thiết kế thumbnail thực sự thu hút lại là chuyện khác. Dưới đây là những yếu tố then chốt mà WiWeb thường áp dụng khi tạo thumbnail cho khách hàng và cho chính mình:
- Hình ảnh chất lượng cao và rõ ràng: Nền tảng của một thumbnail tốt là hình ảnh phải sắc nét, không bị vỡ hay mờ, ngay cả khi thu nhỏ. Sử dụng hình ảnh gốc có độ phân giải cao.
- Tiêu điểm (Focal Point) rõ ràng: Thumbnail cần có một đối tượng hoặc điểm nhấn chính thu hút mắt người xem ngay lập tức. Đó có thể là khuôn mặt biểu cảm, một sản phẩm, hoặc một chi tiết quan trọng liên quan đến nội dung.
- Màu sắc nổi bật và tương phản: Sử dụng màu sắc tươi sáng, bắt mắt và có độ tương phản cao giữa nền và chủ thể (hoặc văn bản) để thumbnail của bạn không bị chìm nghỉm giữa hàng loạt hình thu nhỏ khác. Hãy cân nhắc màu sắc chủ đạo của nền tảng bạn đăng tải (ví dụ, YouTube có nhiều màu trắng, đỏ, đen, nên hãy chọn màu khác biệt).
- Văn bản (Text) ngắn gọn, dễ đọc: Nếu sử dụng chữ trên thumbnail, hãy đảm bảo nó thật ngắn gọn (3-5 từ là lý tưởng), font chữ lớn, đậm và dễ đọc ngay cả trên màn hình điện thoại nhỏ. Nội dung chữ nên bổ trợ cho tiêu đề, tạo sự tò mò hoặc nêu bật lợi ích chính.
- Yếu tố con người (Human Element): Thumbnail có hình ảnh khuôn mặt người, đặc biệt là khuôn mặt biểu cảm (ngạc nhiên, vui vẻ, tò mò), thường có xu hướng thu hút lượt nhấp cao hơn. Con người tự nhiên bị thu hút bởi khuôn mặt người khác.
- Tính nhất quán và Branding: Sử dụng logo, màu sắc thương hiệu, hoặc một phong cách thiết kế thumbnail nhất quán giúp xây dựng nhận diện thương hiệu và tạo sự chuyên nghiệp.
- Tạo sự tò mò (nhưng tránh Clickbait): Gợi mở một phần nội dung, đặt câu hỏi, hoặc tạo ra một chút bí ẩn để kích thích người xem nhấp vào tìm hiểu. Tuy nhiên, tuyệt đối tránh lừa dối hoặc phóng đại quá mức so với nội dung thực tế (clickbait), điều này sẽ gây phản tác dụng.
Bạn có thể sử dụng các công cụ tạo thumbnail online như Canva, Figma, Adobe Spark, hoặc các phần mềm chuyên nghiệp như Photoshop để thực hiện. WiWeb thấy rằng việc thử nghiệm kết hợp các yếu tố này thường mang lại kết quả tốt nhất. Bạn thấy yếu tố nào là quan trọng nhất khi tự mình chọn xem một nội dung?

Lưu ý quan trọng khi thiết kế Thumbnail chuyên nghiệp
Để nâng tầm thumbnail từ mức ‘tạm được’ lên ‘xuất sắc’, ngoài việc nắm vững các yếu tố cơ bản và kích thước chuẩn, bạn cần lưu ý thêm một vài điểm quan trọng trong quá trình thiết kế thumbnail:
- Xem trước trên nhiều kích thước: Thumbnail của bạn sẽ hiển thị ở nhiều kích thước khác nhau – rất nhỏ trên điện thoại, lớn hơn trên máy tính bảng, và thậm chí trên TV. Hãy đảm bảo các yếu tố chính (hình ảnh, văn bản) vẫn rõ ràng và dễ nhận biết ngay cả khi bị thu nhỏ tối đa. Nhiều công cụ tạo thumbnail online có tính năng xem trước này.
- Đơn giản là chìa khóa: Đừng cố nhồi nhét quá nhiều chi tiết, văn bản hoặc hình ảnh vào một không gian nhỏ bé. Một thiết kế đơn giản, tập trung vào thông điệp cốt lõi thường hiệu quả hơn một thumbnail lộn xộn, rối mắt.
- Kiểm tra độ tương phản: Đảm bảo có đủ độ tương phản giữa các yếu tố, đặc biệt là giữa văn bản và nền. Nếu nền sáng, dùng chữ tối và ngược lại. Viền (outline) hoặc bóng đổ (drop shadow) cho chữ cũng có thể giúp tăng khả năng đọc.
- Phân tích đối thủ cạnh tranh: Hãy xem các thumbnail khác trong cùng lĩnh vực hoặc chủ đề của bạn đang làm gì. Điều gì hiệu quả? Điều gì không? Tìm cách làm cho thumbnail của bạn nổi bật và khác biệt so với đám đông.
- A/B Testing (Thử nghiệm A/B): Đừng ngại thử nghiệm nhiều phiên bản thumbnail khác nhau cho cùng một nội dung. YouTube có tính năng ‘Test & Compare’ cho phép bạn thử nghiệm hiệu quả của các thumbnail youtube khác nhau dựa trên CTR. Đây là cách tốt nhất để biết điều gì thực sự hiệu quả với khán giả của bạn.
- Tránh các góc ‘chết’: Trên một số nền tảng (như YouTube), các yếu tố giao diện như dấu thời lượng video thường nằm ở góc dưới bên phải thumbnail. Tránh đặt thông tin quan trọng hoặc văn bản ở góc này vì nó có thể bị che mất.
- Luôn giữ lời hứa: Thumbnail là lời hứa về nội dung bên trong. Hãy đảm bảo nội dung của bạn thực sự cung cấp những gì thumbnail đã thể hiện. Thiết kế thumbnail gây hiểu lầm (clickbait) có thể tăng CTR ban đầu nhưng sẽ làm giảm thời gian xem, tăng tỷ lệ thoát và gây hại cho uy tín của bạn về lâu dài.
WiWeb tin rằng, việc chú ý đến những chi tiết này sẽ giúp bạn tối ưu thumbnail một cách chuyên nghiệp và hiệu quả hơn đáng kể. Bạn thấy những lưu ý này có hữu ích cho công việc sáng tạo của mình không?

Kết luận: Tối ưu Thumbnail để tăng hiệu quả nội dung
Qua những phân tích chi tiết, chúng ta có thể thấy rõ thumbnail là gì và sức mạnh không thể phủ nhận của nó trong việc thu hút sự chú ý và thúc đẩy tương tác trong thế giới nội dung số. Từ ảnh thu nhỏ đơn giản cho tệp tin đến thumbnail youtube quyết định hàng triệu lượt xem, vai trò của thumbnail đã vượt xa chức năng xem trước ban đầu.
Nó là gương mặt đại diện, là lời chào mời đầu tiên, là yếu tố then chốt ảnh hưởng đến tỷ lệ nhấp (CTR) và gián tiếp tác động đến cả SEO. Một thumbnail được đầu tư thiết kế kỹ lưỡng, tuân thủ kích thước thumbnail chuẩn, sử dụng hình ảnh chất lượng, màu sắc nổi bật, và thông điệp rõ ràng sẽ tạo ra sự khác biệt lớn.
Việc tối ưu thumbnail không phải là một công việc phức tạp hay tốn kém như nhiều người nghĩ. Với sự hỗ trợ của các công cụ tạo thumbnail online và việc nắm vững các nguyên tắc, lưu ý quan trọng mà WiWeb đã chia sẻ, bạn hoàn toàn có thể tạo ra những hình thu nhỏ hấp dẫn, chuyên nghiệp.
Đừng bao giờ xem nhẹ sức mạnh của ấn tượng đầu tiên. Hãy đầu tư thời gian và công sức để thiết kế thumbnail thật tốt, coi đó là một phần không thể thiếu trong chiến lược nội dung của bạn. Kết quả mà nó mang lại – lượt xem cao hơn, tương tác tốt hơn, thương hiệu mạnh hơn – chắc chắn sẽ khiến bạn hài lòng.
WiWeb hy vọng bài viết này đã cung cấp cho bạn cái nhìn sâu sắc và những kiến thức hữu ích về thumbnail. Nếu bạn cần tư vấn thêm về thiết kế website chuyên nghiệp, nơi mà những thumbnail bài viết, sản phẩm cũng đóng vai trò quan trọng, đừng ngần ngại liên hệ với WiWeb tại https://wiweb.vn/.
Bạn đã sẵn sàng để tạo ra những thumbnail ‘triệu view’ cho riêng mình chưa? Hãy bắt tay vào thực hiện và chia sẻ kết quả với WiWeb nhé!