Chào mừng bạn đến với thế giới UI UX! Chắc hẳn bạn đã từng nghe qua thuật ngữ này, nhưng UI UX là gì và tại sao chúng lại quan trọng đến vậy trong thiết kế website và ứng dụng? Bài viết này sẽ giải đáp mọi thắc mắc của bạn, đi sâu vào định nghĩa, sự khác biệt, quy trình thiết kế và những xu hướng mới nhất trong lĩnh vực thiết kế UI UX. Hãy cùng WiWeb khám phá bí mật để tạo ra những sản phẩm số không chỉ đẹp mắt mà còn mang lại trải nghiệm tuyệt vời cho người dùng!
UI UX là gì? Định nghĩa và giải thích chi tiết
Trong kỷ nguyên số, trải nghiệm người dùng (User Experience – UX) và giao diện người dùng (User Interface – UI) đóng vai trò then chốt trong sự thành công của bất kỳ sản phẩm kỹ thuật số nào. Hiểu một cách đơn giản, UI UX là quá trình thiết kế ra các website, ứng dụng, phần mềm,… sao cho chúng dễ sử dụng, trực quan, hấp dẫn và đáp ứng được nhu cầu của người dùng.
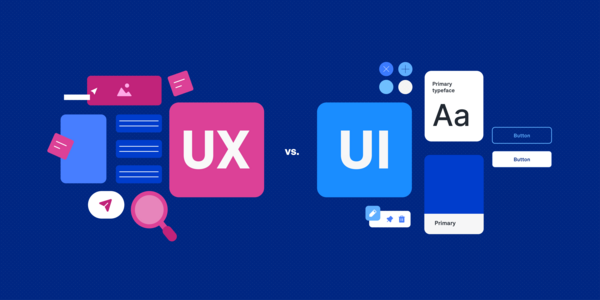
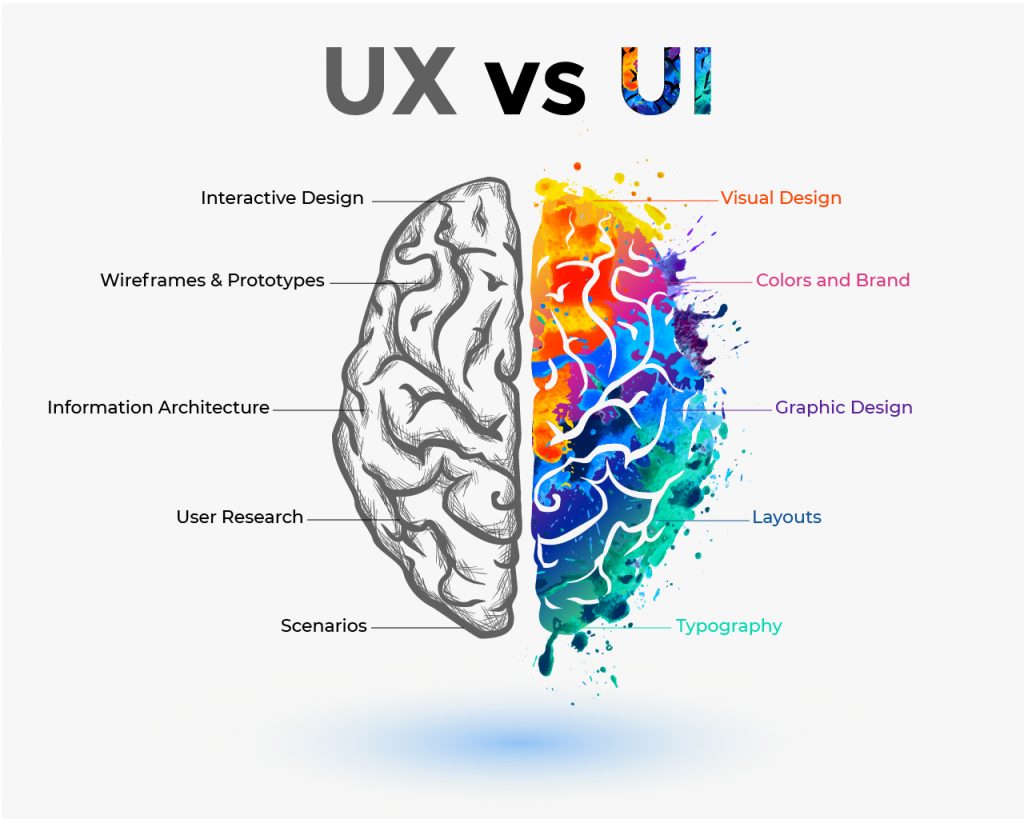
UI tập trung vào vẻ ngoài và cách người dùng tương tác với các yếu tố trên giao diện, như nút bấm, hình ảnh, màu sắc, font chữ. UX bao gồm toàn bộ trải nghiệm của người dùng khi sử dụng sản phẩm, từ lúc họ tìm kiếm thông tin, đến khi sử dụng và đạt được mục tiêu của mình.
Để dễ hình dung, hãy tưởng tượng bạn đang đến một nhà hàng. UI giống như cách bài trí nhà hàng, menu, cách phục vụ của nhân viên. Còn UX là cảm giác tổng thể của bạn sau khi rời khỏi nhà hàng, bạn có hài lòng với bữa ăn, không gian, dịch vụ hay không.
Một sản phẩm có UI đẹp mắt nhưng UX tệ hại sẽ khiến người dùng cảm thấy khó chịu, bực bội và rời bỏ sản phẩm. Ngược lại, một sản phẩm có UX tốt nhưng UI xấu xí sẽ khiến người dùng cảm thấy thiếu chuyên nghiệp và không đáng tin cậy. Vì vậy, việc kết hợp hài hòa giữa UI và UX là vô cùng quan trọng để tạo ra một sản phẩm thành công.

UX (User Experience) là gì?
UX (User Experience), hay trải nghiệm người dùng, là cảm nhận tổng thể của người dùng khi tương tác với một sản phẩm, dịch vụ. UX bao gồm tất cả các khía cạnh, từ khi người dùng bắt đầu tìm hiểu về sản phẩm, đến khi họ sử dụng, và thậm chí là sau khi họ đã ngừng sử dụng.
UX Design là quá trình nghiên cứu, thiết kế và cải thiện trải nghiệm người dùng sao cho họ cảm thấy hài lòng, dễ dàng đạt được mục tiêu và gắn bó với sản phẩm/dịch vụ. Một số yếu tố quan trọng trong UX Design bao gồm:
- Usability (Tính dễ sử dụng): Sản phẩm có dễ sử dụng, dễ học không?
- Accessibility (Khả năng tiếp cận): Sản phẩm có thể sử dụng được bởi tất cả mọi người, kể cả người khuyết tật không?
- Desirability (Tính hấp dẫn): Sản phẩm có thu hút, tạo cảm hứng cho người dùng không?
- Value (Giá trị): Sản phẩm có mang lại giá trị thực cho người dùng không?
- Findability (Khả năng tìm thấy): Người dùng có dễ dàng tìm thấy những gì họ cần trên sản phẩm không?
Để thiết kế UX tốt, các nhà thiết kế cần thực hiện user research (nghiên cứu người dùng), user flow (xây dựng luồng người dùng), wireframe (thiết kế khung giao diện), prototype (tạo mẫu thử) và kiểm tra usability (khả năng sử dụng).
Ví dụ, một ứng dụng đặt xe có UX tốt sẽ cho phép người dùng dễ dàng tìm kiếm xe, đặt xe nhanh chóng, theo dõi lộ trình và thanh toán thuận tiện.

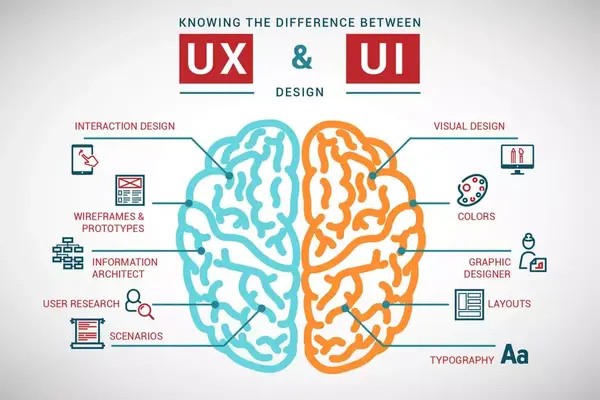
Phân biệt UI và UX: Điểm giống và khác nhau
Mặc dù UI và UX thường đi đôi với nhau, nhưng chúng là hai khái niệm khác biệt. Để hiểu rõ hơn, chúng ta hãy cùng so sánh điểm giống và khác nhau giữa chúng:
| Đặc điểm | UI (User Interface) | UX (User Experience) |
| Tập trung vào | Giao diện, vẻ ngoài, cách người dùng tương tác với các yếu tố trên giao diện |
Trải nghiệm tổng thể của người dùng khi sử dụng sản phẩm/dịch vụ
|
| Mục tiêu | Tạo ra giao diện đẹp mắt, trực quan, dễ sử dụng |
Tạo ra trải nghiệm hài lòng, hiệu quả, đáp ứng nhu cầu của người dùng
|
| Yếu tố chính | Màu sắc, font chữ, hình ảnh, nút bấm, biểu tượng |
Usability, accessibility, desirability, value, findability
|
| Công cụ sử dụng | Adobe Photoshop, Sketch, Figma |
User research, user flow, wireframe, prototype, usability testing
|
| Câu hỏi trọng tâm | Giao diện này có đẹp không? Có dễ sử dụng không? |
Người dùng có dễ dàng đạt được mục tiêu của họ không? Họ có hài lòng với sản phẩm này không?
|
Điểm giống nhau:
- Cả UI và UX đều hướng đến người dùng.
- Cả UI và UX đều quan trọng để tạo ra một sản phẩm thành công.
- UI và UX cần phối hợp chặt chẽ với nhau để mang lại trải nghiệm tốt nhất cho người dùng.
Nói một cách hình ảnh, UI là bộ mặt của sản phẩm, còn UX là linh hồn của sản phẩm. Nếu UI là vẻ đẹp bên ngoài, thì UX là giá trị bên trong.

Tầm quan trọng của UI UX trong thiết kế website/ứng dụng
Trong môi trường cạnh tranh khốc liệt hiện nay, UI UX đóng vai trò then chốt trong việc thu hút và giữ chân người dùng. Một website/ứng dụng có UI UX tốt sẽ mang lại những lợi ích sau:
- Tăng sự hài lòng của người dùng: Khi người dùng dễ dàng tìm thấy những gì họ cần và thực hiện các thao tác một cách nhanh chóng, họ sẽ cảm thấy hài lòng và có xu hướng quay lại sử dụng sản phẩm/dịch vụ của bạn.
- Tăng tỷ lệ chuyển đổi: Một UI UX được thiết kế tốt sẽ giúp người dùng dễ dàng thực hiện các hành động quan trọng, như mua hàng, đăng ký tài khoản, điền thông tin liên hệ, từ đó tăng tỷ lệ chuyển đổi.
- Giảm chi phí hỗ trợ khách hàng: Khi người dùng dễ dàng sử dụng sản phẩm/dịch vụ của bạn, họ sẽ ít gặp khó khăn và ít cần đến sự hỗ trợ của bạn hơn, từ đó giảm chi phí hỗ trợ khách hàng.
- Nâng cao uy tín thương hiệu: Một website/ứng dụng có UI UX chuyên nghiệp sẽ tạo ấn tượng tốt với người dùng, giúp nâng cao uy tín thương hiệu của bạn.
- Tăng khả năng cạnh tranh: Trong thị trường ngày càng cạnh tranh, UI UX là một yếu tố quan trọng để bạn tạo sự khác biệt và thu hút người dùng hơn so với đối thủ.
Nếu bạn đang có ý định thiết kế website hoặc ứng dụng, đừng bỏ qua việc đầu tư vào UI UX. Đây là khoản đầu tư xứng đáng, mang lại lợi nhuận lâu dài cho doanh nghiệp của bạn. WiWeb cung cấp dịch vụ thiết kế website chuyên nghiệp với đội ngũ UI UX designer giàu kinh nghiệm, sẵn sàng giúp bạn tạo ra những sản phẩm số ấn tượng và hiệu quả. Tham khảo thêm về dịch vụ thiết kế UI UX của chúng tôi để biết thêm chi tiết.

Quy trình thiết kế UI UX hiệu quả
Để thiết kế UI UX hiệu quả, cần tuân theo một quy trình bài bản, bao gồm các bước sau:
- Nghiên cứu người dùng (User Research): Tìm hiểu về đối tượng mục tiêu của sản phẩm, nhu cầu, mong muốn, hành vi và thói quen của họ. Sử dụng các phương pháp như phỏng vấn, khảo sát, phân tích dữ liệu.
- Xây dựng Persona: Tạo ra các đại diện người dùng (Persona) dựa trên kết quả nghiên cứu, giúp hình dung rõ hơn về đối tượng mục tiêu.
- Xây dựng User Flow (Luồng người dùng): Xác định các bước mà người dùng cần thực hiện để đạt được mục tiêu của họ trên sản phẩm. Vẽ sơ đồ luồng người dùng để hình dung rõ hơn.
- Thiết kế Wireframe (Khung giao diện): Tạo ra các bản vẽ sơ bộ của giao diện, tập trung vào bố cục, chức năng và nội dung. Wireframe giúp bạn hình dung được cấu trúc của sản phẩm trước khi đi vào thiết kế chi tiết.
- Thiết kế Prototype (Mẫu thử): Tạo ra các mẫu thử có thể tương tác được, cho phép người dùng trải nghiệm sản phẩm trước khi nó được phát triển hoàn chỉnh. Prototype giúp bạn kiểm tra tính khả thi của thiết kế và thu thập phản hồi từ người dùng.
- Thiết kế UI (Giao diện người dùng): Thiết kế chi tiết giao diện, bao gồm màu sắc, font chữ, hình ảnh, biểu tượng, nút bấm,… Đảm bảo giao diện đẹp mắt, trực quan, dễ sử dụng và phù hợp với thương hiệu.
- Kiểm tra Usability (Khả năng sử dụng): Kiểm tra xem người dùng có dễ dàng sử dụng sản phẩm không, có gặp khó khăn gì không. Thu thập phản hồi từ người dùng để cải thiện thiết kế.
- Lặp lại (Iterate): Dựa trên kết quả kiểm tra usability, lặp lại các bước trên để cải thiện thiết kế cho đến khi đạt được kết quả tốt nhất.
Quy trình này không phải là tuyến tính mà là một vòng lặp liên tục, cho phép bạn liên tục cải thiện sản phẩm dựa trên phản hồi của người dùng.

Các công cụ thiết kế UI UX phổ biến
Có rất nhiều công cụ thiết kế UI UX khác nhau, mỗi công cụ có những ưu điểm và nhược điểm riêng. Dưới đây là một số công cụ phổ biến nhất:
- Figma: Công cụ thiết kế giao diện trực tuyến, cho phép nhiều người cùng làm việc trên một dự án. Figma rất phù hợp cho các dự án lớn, đòi hỏi sự cộng tác chặt chẽ. Tìm hiểu thêm về Figma.
- Sketch: Công cụ thiết kế giao diện vector, được sử dụng rộng rãi bởi các nhà thiết kế UI UX. Sketch có giao diện đơn giản, dễ sử dụng và có nhiều plugin hỗ trợ.
- Adobe XD: Công cụ thiết kế giao diện của Adobe, tích hợp tốt với các sản phẩm khác của Adobe như Photoshop, Illustrator. Adobe XD có nhiều tính năng mạnh mẽ, phù hợp cho các dự án phức tạp.
- InVision: Công cụ tạo prototype và cộng tác, cho phép bạn tạo ra các mẫu thử có thể tương tác được và chia sẻ với đồng nghiệp, khách hàng để thu thập phản hồi.
- Axure RP: Công cụ tạo prototype nâng cao, cho phép bạn tạo ra các mẫu thử phức tạp, mô phỏng các tương tác thực tế. Axure RP phù hợp cho các dự án đòi hỏi tính tương tác cao.
Việc lựa chọn công cụ thiết kế UI UX phù hợp phụ thuộc vào nhu cầu, kỹ năng và ngân sách của bạn. Hãy thử nghiệm các công cụ khác nhau để tìm ra công cụ phù hợp nhất với mình.

Ví dụ về thiết kế UI UX tốt và chưa tốt
Để hiểu rõ hơn về UI UX, chúng ta hãy cùng xem xét một số ví dụ về thiết kế tốt và chưa tốt:
Ví dụ về thiết kế UI UX tốt:
- Google Search: Giao diện đơn giản, trực quan, dễ sử dụng. Người dùng dễ dàng tìm kiếm thông tin mình cần chỉ với một vài từ khóa.
- Spotify: Giao diện đẹp mắt, dễ điều hướng. Người dùng dễ dàng tìm kiếm, tạo playlist và nghe nhạc yêu thích.
- Airbnb: Giao diện thân thiện, dễ sử dụng. Người dùng dễ dàng tìm kiếm, đặt phòng và liên hệ với chủ nhà.
Ví dụ về thiết kế UI UX chưa tốt:
- Website có quá nhiều quảng cáo: Quảng cáo làm gián đoạn trải nghiệm người dùng, gây khó chịu và khiến người dùng rời bỏ website.
- Ứng dụng có giao diện phức tạp, khó hiểu: Người dùng mất nhiều thời gian để tìm hiểu cách sử dụng ứng dụng, gây bực bội và khiến họ không muốn sử dụng lại.
- Website có tốc độ tải trang chậm: Người dùng phải chờ đợi quá lâu để trang web tải xong, gây mất kiên nhẫn và khiến họ rời bỏ website.
Những ví dụ này cho thấy rằng một thiết kế UI UX tốt sẽ mang lại trải nghiệm tích cực cho người dùng, giúp họ đạt được mục tiêu của mình một cách dễ dàng và hiệu quả. Ngược lại, một thiết kế UI UX chưa tốt sẽ gây khó chịu, bực bội và khiến người dùng rời bỏ sản phẩm/dịch vụ của bạn.

Xu hướng UI UX trong tương lai
Lĩnh vực UI UX không ngừng phát triển và thay đổi. Dưới đây là một số xu hướng UI UX nổi bật trong tương lai:
- Trí tuệ nhân tạo (AI): AI sẽ được sử dụng rộng rãi để cá nhân hóa trải nghiệm người dùng, dự đoán nhu cầu của họ và cung cấp các giải pháp phù hợp. Ví dụ, AI có thể gợi ý các sản phẩm/dịch vụ phù hợp với sở thích của người dùng, hoặc tự động điều chỉnh giao diện dựa trên hành vi của họ.
- Thực tế ảo (VR) và thực tế tăng cường (AR): VR và AR sẽ tạo ra những trải nghiệm người dùng sống động và chân thực hơn, đặc biệt trong các lĩnh vực như game, giáo dục, mua sắm.
- Thiết kế giọng nói (Voice UI): Giao diện giọng nói sẽ ngày càng phổ biến, cho phép người dùng tương tác với các thiết bị thông qua giọng nói. Ví dụ, người dùng có thể điều khiển các thiết bị trong nhà bằng giọng nói, hoặc tìm kiếm thông tin trên internet bằng giọng nói.
- Thiết kế Dark Mode: Chế độ tối sẽ trở nên phổ biến hơn, giúp giảm mỏi mắt và tiết kiệm pin cho các thiết bị di động.
- Thiết kế Microinteraction: Các tương tác nhỏ sẽ được chú trọng hơn, tạo ra những trải nghiệm tinh tế và thú vị cho người dùng. Ví dụ, một hiệu ứng nhỏ khi người dùng nhấn vào một nút bấm, hoặc một thông báo nhỏ khi họ hoàn thành một hành động.
Để không bị tụt hậu, các nhà thiết kế UI UX cần liên tục cập nhật kiến thức và kỹ năng của mình, đồng thời nắm bắt những xu hướng mới nhất trong ngành.

Lời khuyên cho người mới bắt đầu học UI UX
Nếu bạn là người mới bắt đầu học UI UX, dưới đây là một số lời khuyên hữu ích:
- Bắt đầu với những kiến thức cơ bản: Tìm hiểu về các khái niệm cơ bản về UI, UX, quy trình thiết kế, các công cụ thiết kế phổ biến.
- Thực hành thường xuyên: Thực hành thiết kế các dự án nhỏ để rèn luyện kỹ năng. Bắt đầu với việc thiết kế lại các giao diện quen thuộc, sau đó thử sức với các dự án phức tạp hơn.
- Tìm kiếm nguồn cảm hứng: Tham khảo các thiết kế UI UX đẹp mắt trên các trang web như Dribbble, Behance. Phân tích những yếu tố nào làm cho thiết kế đó thành công.
- Học hỏi từ những người đi trước: Tham gia các cộng đồng UI UX, đọc các bài viết, sách báo, xem các video hướng dẫn từ các chuyên gia. Trao đổi, học hỏi kinh nghiệm từ những người có kinh nghiệm.
- Luôn cập nhật kiến thức: Lĩnh vực UI UX luôn thay đổi và phát triển. Hãy luôn cập nhật kiến thức và kỹ năng của mình để không bị tụt hậu.
Việc học UI UX đòi hỏi sự kiên trì, đam mê và nỗ lực. Hãy bắt đầu ngay hôm nay và từng bước chinh phục lĩnh vực thú vị này!