Bạn đang băn khoăn Website là gì và tại sao nó lại quan trọng đến vậy trong thời đại số? Hay bạn là người mới, đang tìm hiểu về khái niệm website để bắt đầu xây dựng sự hiện diện trực tuyến cho riêng mình? Bài viết này của WiWeb sẽ là kim chỉ nam, cung cấp toàn tập kiến thức về Website cho người mới 2025, từ định nghĩa cơ bản, cách thức hoạt động, đến các xu hướng thiết kế website mới nhất. Hãy cùng WiWeb khám phá thế giới website đầy tiềm năng nhé!
Website là gì? Định nghĩa chi tiết và dễ hiểu
Chào bạn, WiWeb rất vui khi được đồng hành cùng bạn trên hành trình khám phá Website là gì. Có lẽ bạn đã nghe đến thuật ngữ này rất nhiều, nhưng để hiểu cặn kẽ thì không phải ai cũng rõ. Vậy, Website là gì một cách đơn giản nhất?
Hãy tưởng tượng Website như một ngôi nhà số của bạn hoặc doanh nghiệp bạn trên Internet. Đó là một tập hợp các trang web (web pages) có liên quan, chứa đựng thông tin dưới nhiều định dạng khác nhau như văn bản, hình ảnh, video, âm thanh,… và được lưu trữ trên một hoặc nhiều máy chủ web (web server). Người dùng có thể truy cập vào website này từ bất kỳ đâu trên thế giới, miễn là có kết nối Internet, thông qua một địa chỉ duy nhất gọi là tên miền (domain name) và sử dụng một trình duyệt web (như Google Chrome, Firefox, Safari).
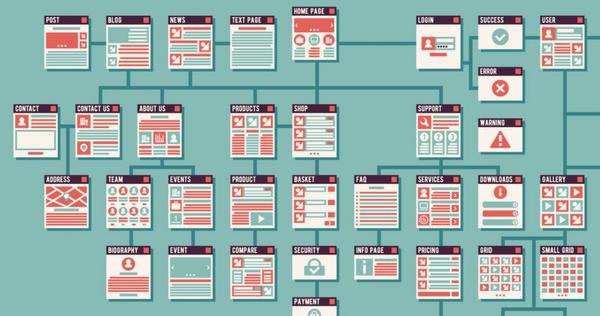
Nhiều người thường nhầm lẫn giữa website, trang web (web page) và trang chủ (homepage). Để WiWeb làm rõ nhé:
- Website: Là toàn bộ ngôi nhà, bao gồm nhiều phòng (trang web).
- Trang web (web page): Là một căn phòng cụ thể trong ngôi nhà đó, chứa thông tin về một chủ đề nhất định. Ví dụ, trang ‘Liên hệ’ hay trang ‘Sản phẩm A’ là các trang web.
- Trang chủ (homepage): Thường là trang đầu tiên bạn thấy khi truy cập một website, giống như phòng khách của ngôi nhà. Nó cung cấp cái nhìn tổng quan và điều hướng đến các trang khác.
Tìm hiểu về website không chỉ dừng lại ở định nghĩa. Mỗi website được tạo ra với một mục đích riêng, có thể là để giới thiệu doanh nghiệp, bán hàng trực tuyến, chia sẻ kiến thức, cung cấp tin tức, hay xây dựng cộng đồng. Hiểu rõ web la gi và bản chất của nó là bước đầu tiên quan trọng để bạn có thể khai thác tối đa tiềm năng mà nó mang lại. Bạn đã hình dung rõ hơn về khái niệm website chưa nào?

Lịch sử hình thành và phát triển của Website
Để hiểu sâu hơn về website là gì, chúng ta không thể bỏ qua hành trình lịch sử thú vị của nó. Bạn có tò mò ai là người đã đặt nền móng cho thế giới web mà chúng ta đang sử dụng hàng ngày không?
Câu chuyện bắt đầu vào năm 1989, khi Tim Berners-Lee, một nhà khoa học máy tính người Anh làm việc tại CERN (Tổ chức Nghiên cứu Hạt nhân Châu Âu), đã phát minh ra World Wide Web. Mục tiêu ban đầu của ông là tạo ra một hệ thống chia sẻ thông tin dễ dàng giữa các nhà khoa học ở các trường đại học và viện nghiên cứu trên toàn cầu. Website đầu tiên trên thế giới được chính Tim Berners-Lee đưa lên mạng vào ngày 6 tháng 8 năm 1991, có địa chỉ http://info.cern.ch/hypertext/WWW/TheProject.html. Trang web là gì vào thời điểm đó? Nó khá đơn giản, chỉ chứa văn bản và các siêu liên kết (hyperlinks) giải thích về dự án World Wide Web.
Từ những ngày đầu sơ khai với các website tĩnh (static website) chỉ hiển thị thông tin cố định bằng HTML, website đã trải qua một cuộc cách mạng thực sự:
- Những năm 1990: Sự ra đời của các trình duyệt web đồ họa như Mosaic và sau đó là Netscape Navigator đã làm cho web trở nên trực quan và dễ tiếp cận hơn với công chúng. Các ngôn ngữ kịch bản như JavaScript bắt đầu xuất hiện, cho phép website có thêm chút tương tác.
- Đầu những năm 2000 (Web 1.5 – Web 2.0): Chứng kiến sự bùng nổ của các website động (dynamic website). Nội dung có thể được tạo ra một cách linh hoạt từ cơ sở dữ liệu. Các công cụ tìm kiếm như Google trở nên phổ biến. Khái niệm Web 2.0 ra đời, nhấn mạnh vào nội dung do người dùng tạo ra, mạng xã hội (Facebook, YouTube), blog, và các ứng dụng web tương tác.
- Từ 2010 đến nay: Kỷ nguyên của thiết bị di động. Thiết kế website đáp ứng (responsive design) trở thành tiêu chuẩn, đảm bảo website hiển thị tốt trên mọi kích thước màn hình. Sự phát triển của HTML5, CSS3, các framework JavaScript mạnh mẽ, cùng với điện toán đám mây đã thúc đẩy website ngày càng phức tạp, giàu tính năng và mang lại trải nghiệm người dùng tốt hơn. Gần đây, trí tuệ nhân tạo (AI) cũng bắt đầu len lỏi vào, hứa hẹn những thay đổi lớn lao.
Nhìn lại chặng đường này, chúng ta thấy website đã biến đổi không ngừng, từ một công cụ chia sẻ thông tin đơn thuần thành một nền tảng đa năng, không thể thiếu trong cuộc sống hiện đại. Bạn có thấy ấn tượng với sự phát triển này không?

Cách thức hoạt động của một Website: Từ máy chủ đến trình duyệt
Bạn đã biết Website là gì, vậy có bao giờ bạn tự hỏi, khi mình gõ một địa chỉ web vào trình duyệt và nhấn Enter, điều gì thực sự xảy ra đằng sau màn hình để trang web đó hiện ra không? WiWeb sẽ giải thích quy trình này một cách dễ hiểu nhất nhé.
Quá trình này giống như một cuộc đối thoại giữa máy tính của bạn (client) và máy chủ chứa website (server):
- Bạn nhập yêu cầu: Bạn gõ địa chỉ website (ví dụ:
www.wiweb.vn) vào thanh địa chỉ của trình duyệt (Chrome, Firefox,…) hoặc nhấp vào một liên kết. - Trình duyệt tìm địa chỉ IP: Tên miền (
www.wiweb.vn) chỉ là một cái tên thân thiện với con người. Máy tính giao tiếp với nhau bằng địa chỉ IP (một dãy số như192.168.1.1). Trình duyệt của bạn sẽ gửi yêu cầu đến một Hệ thống Phân giải Tên miền (DNS – Domain Name System). Bạn có thể hình dung DNS như một danh bạ khổng lồ của Internet, giúp dịch tên miền thành địa chỉ IP tương ứng của máy chủ chứa website đó. - Gửi yêu cầu HTTP/HTTPS: Sau khi có địa chỉ IP, trình duyệt của bạn sẽ gửi một yêu cầu HTTP (HyperText Transfer Protocol) hoặc HTTPS (HTTP Secure – phiên bản an toàn hơn) đến máy chủ web (web server) nơi website được lưu trữ. Yêu cầu này báo cho máy chủ biết bạn muốn xem trang web nào.
- Máy chủ xử lý yêu cầu: Máy chủ web nhận được yêu cầu và bắt đầu xử lý. Nó sẽ tìm kiếm các tệp tin cần thiết của trang web đó (ví dụ: tệp HTML, CSS, JavaScript, hình ảnh, video).
- Máy chủ gửi phản hồi: Sau khi xử lý xong, máy chủ web sẽ đóng gói các tệp tin và dữ liệu thành một phản hồi HTTP/HTTPS và gửi ngược lại cho trình duyệt của bạn.
- Trình duyệt hiển thị Website: Trình duyệt nhận được phản hồi, bắt đầu đọc và diễn giải các tệp tin (HTML để xây dựng cấu trúc, CSS để định dạng giao diện, JavaScript để thêm tương tác). Cuối cùng, trang web hoàn chỉnh sẽ được hiển thị trên màn hình của bạn.
Toàn bộ quá trình này thường chỉ diễn ra trong vài giây, thậm chí mili giây! Thật kỳ diệu phải không? Hiểu được cách website hoạt động giúp chúng ta trân trọng hơn công nghệ đằng sau mỗi cú nhấp chuột và cũng là nền tảng để tìm hiểu về website sâu hơn.

Các thành phần cốt lõi cấu tạo nên một Website là gì?
Khi tìm hiểu về website, một câu hỏi quan trọng là: “Những gì tạo nên một website hoàn chỉnh?” Giống như việc xây một ngôi nhà cần gạch, vữa, mái…, một website cũng được cấu thành từ nhiều yếu tố quan trọng. WiWeb sẽ điểm qua các thành phần cốt lõi này nhé:
- Tên miền (Domain Name):
- Đây chính là địa chỉ duy nhất của website trên Internet, ví dụ như
wiweb.vnhaygoogle.com. Nó giúp người dùng dễ dàng tìm thấy và truy cập website của bạn thay vì phải nhớ một dãy số IP phức tạp. Bạn có thể coi tên miền như địa chỉ nhà của bạn vậy.
- Đây chính là địa chỉ duy nhất của website trên Internet, ví dụ như
- Web Hosting (Lưu trữ Web):
- Nếu tên miền là địa chỉ, thì web hosting chính là mảnh đất và ngôi nhà nơi tất cả dữ liệu, tệp tin của website (mã nguồn, hình ảnh, video, cơ sở dữ liệu) được lưu trữ. Máy chủ (server) của nhà cung cấp hosting sẽ hoạt động 24/7 để đảm bảo website của bạn luôn trực tuyến và sẵn sàng cho người dùng truy cập.
- Mã nguồn Website (Source Code):
- Đây là bộ não và xương sống của website, bao gồm các ngôn ngữ lập trình và công nghệ để xây dựng nên giao diện và tính năng. Các thành phần chính thường thấy:
- HTML (HyperText Markup Language): Định nghĩa cấu trúc và nội dung cơ bản của trang web. Giống như khung xương của ngôi nhà.
- CSS (Cascading Style Sheets): Quyết định cách hiển thị, màu sắc, bố cục, font chữ… của website. Nó là lớp sơn, đồ nội thất trang trí cho ngôi nhà thêm đẹp.
- JavaScript (JS): Tạo ra các yếu tố tương tác, hiệu ứng động, và các tính năng phức tạp trên website. Nó giúp ngôi nhà có thêm các tiện ích thông minh.
- Ngôn ngữ phía máy chủ (Backend Languages): Như PHP, Python, Ruby, Java, Node.js… dùng để xử lý logic, tương tác với cơ sở dữ liệu, và các tác vụ mà người dùng không trực tiếp nhìn thấy.
- Đây là bộ não và xương sống của website, bao gồm các ngôn ngữ lập trình và công nghệ để xây dựng nên giao diện và tính năng. Các thành phần chính thường thấy:
- Cơ sở dữ liệu (Database):
- Nơi lưu trữ các thông tin có cấu trúc và thường xuyên thay đổi, ví dụ như thông tin sản phẩm, bài viết, dữ liệu người dùng… Đối với các website động như trang thương mại điện tử, blog, diễn đàn, cơ sở dữ liệu là không thể thiếu.
- Giao diện người dùng (UI – User Interface) và Trải nghiệm người dùng (UX – User Experience):
- UI là những gì người dùng nhìn thấy (thiết kế, màu sắc, bố cục). UX là cảm nhận của người dùng khi tương tác với website (dễ sử dụng, tốc độ tải, tính logic). Cả hai yếu tố này cực kỳ quan trọng, quyết định liệu người dùng có ở lại và yêu thích website của bạn hay không.
- Hệ quản trị nội dung (CMS – Content Management System) – Tùy chọn:
- Đối với nhiều website, đặc biệt là blog, tin tức, doanh nghiệp, người ta thường sử dụng CMS như WordPress, Joomla, Drupal. CMS giúp quản lý, chỉnh sửa, đăng tải nội dung lên website một cách dễ dàng mà không cần biết nhiều về lập trình. WiWeb thấy rằng WordPress là một lựa chọn rất phổ biến hiện nay.
Nắm vững các thành phần này sẽ giúp bạn có cái nhìn toàn diện hơn về cấu tạo website và dễ dàng hơn khi làm việc với các nhà thiết kế website cơ bản hay chuyên nghiệp. Bạn thấy đấy, để một website hoạt động trơn tru, cần sự phối hợp của rất nhiều yếu tố phải không nào?

Phân loại Website phổ biến hiện nay: Tìm hiểu sự khác biệt
Thế giới website vô cùng đa dạng, mỗi loại phục vụ những mục đích và đối tượng người dùng khác nhau. Khi đã hiểu website là gì và cấu tạo website, việc nhận biết các loại website phổ biến sẽ giúp bạn định hình rõ hơn nhu cầu của mình. WiWeb sẽ cùng bạn điểm qua một số loại chính nhé:
Trước hết, về mặt kỹ thuật, chúng ta có thể chia thành hai loại cơ bản:
- Website tĩnh (Static Website): Nội dung trên các trang web này được xây dựng bằng HTML, CSS và có thể một chút JavaScript cơ bản. Thông tin trên website tĩnh thường cố định và ít thay đổi. Mỗi khi muốn cập nhật, người quản trị phải chỉnh sửa trực tiếp vào mã nguồn. Loại này phù hợp cho các trang giới thiệu đơn giản, portfolio cá nhân nhỏ, hoặc các trang landing page không yêu cầu cập nhật thường xuyên.
- Website động (Dynamic Website): Đây là loại website phổ biến hơn nhiều. Nội dung được tạo ra một cách linh hoạt dựa trên tương tác của người dùng hoặc dữ liệu từ cơ sở dữ liệu. Các ngôn ngữ lập trình phía máy chủ (PHP, Python, Node.js…) và hệ quản trị nội dung (CMS) như WordPress thường được sử dụng. Hầu hết các website bạn truy cập hàng ngày như trang tin tức, thương mại điện tử, mạng xã hội đều là website động.
Bên cạnh đó, dựa theo mục đích sử dụng, chúng ta có:
- Website giới thiệu doanh nghiệp/công ty: Mục đích chính là cung cấp thông tin về doanh nghiệp, sản phẩm, dịch vụ, lịch sử hình thành, thông tin liên hệ. Đây là bộ mặt trực tuyến, giúp tăng uy tín và sự chuyên nghiệp.
- Website bán hàng (E-commerce/Thương mại điện tử): Cho phép khách hàng xem sản phẩm, đặt hàng và thanh toán trực tuyến. Ví dụ điển hình là Tiki, Shopee, Lazada hoặc các cửa hàng online của thương hiệu riêng.
- Blog/Website tin tức: Nơi chia sẻ kiến thức, quan điểm cá nhân, hoặc đăng tải các bài viết, tin tức cập nhật. Nội dung là vua ở loại website này.
- Diễn đàn (Forum)/Cộng đồng trực tuyến: Nơi mọi người có thể trao đổi, thảo luận về các chủ đề chung. Ví dụ: các diễn đàn công nghệ, diễn đàn cho mẹ và bé.
- Website cá nhân (Portfolio/CV Online): Thường được các freelancer, nghệ sĩ, nhà thiết kế sử dụng để trưng bày các dự án đã thực hiện, kỹ năng và kinh nghiệm làm việc.
- Mạng xã hội (Social Network): Nền tảng kết nối mọi người, chia sẻ thông tin, hình ảnh, video. Facebook, Instagram, X (Twitter) là những cái tên quen thuộc.
- Landing Page (Trang đích): Một trang web đơn lẻ, được thiết kế tập trung vào một mục tiêu cụ thể, thường là kêu gọi hành động (ví dụ: đăng ký nhận email, tải tài liệu, mua một sản phẩm cụ thể). Hiệu quả cho các chiến dịch marketing.
- Web App (Ứng dụng Web): Phức tạp hơn website thông thường, cung cấp các chức năng tương tác cao và xử lý tác vụ như một phần mềm. Ví dụ: Google Docs, Canva, các công cụ quản lý dự án trực tuyến.
Việc lựa chọn loại website phù hợp phụ thuộc hoàn toàn vào mục tiêu bạn muốn đạt được. Bạn đang nghĩ đến việc xây dựng loại website nào cho mình?

Tại sao doanh nghiệp và cá nhân cần có Website?
Sau khi đã cùng WiWeb tìm hiểu về website là gì và các khía cạnh kỹ thuật, có lẽ bạn sẽ tự hỏi: “Liệu tôi có thực sự cần một website không?” Câu trả lời của WiWeb, trong hầu hết các trường hợp, là một tiếng “CÓ” lớn! Dù bạn là một doanh nghiệp lớn, một cửa hàng nhỏ, hay một cá nhân muốn xây dựng thương hiệu, lợi ích của website là không thể phủ nhận trong kỷ nguyên số này.
Đối với doanh nghiệp, vai trò của website là vô cùng quan trọng:
- Nâng tầm uy tín và sự chuyên nghiệp: Một website được thiết kế chỉn chu, cung cấp thông tin rõ ràng sẽ tạo ấn tượng tốt và xây dựng niềm tin với khách hàng. Nó như một văn phòng ảo, một showroom trực tuyến luôn mở cửa.
- Tiếp cận khách hàng 24/7, không giới hạn địa lý: Khách hàng có thể tìm hiểu về bạn, sản phẩm/dịch vụ của bạn bất cứ lúc nào, bất kể họ ở đâu. Đây là một lợi thế cạnh tranh rất lớn.
- Kênh Marketing và bán hàng hiệu quả: Website là trung tâm cho mọi hoạt động digital marketing. Bạn có thể chạy quảng cáo Google, SEO (tối ưu hóa công cụ tìm kiếm), content marketing, email marketing… tất cả đều hướng về website. Với các trang thương mại điện tử, website chính là cửa hàng giúp bạn bán sản phẩm trực tiếp.
- Cung cấp thông tin và hỗ trợ khách hàng: Thay vì phải trả lời lặp đi lặp lại các câu hỏi giống nhau, bạn có thể đăng tải mọi thông tin cần thiết lên website (FAQ, hướng dẫn sử dụng, chính sách…). Điều này tiết kiệm thời gian và nâng cao trải nghiệm khách hàng.
- Thu thập dữ liệu và phân tích hành vi khách hàng: Thông qua các công cụ phân tích web, bạn có thể hiểu rõ hơn về khách hàng của mình: họ đến từ đâu, họ quan tâm đến điều gì, họ ở lại trang bao lâu… Từ đó, bạn có thể đưa ra những quyết định kinh doanh sáng suốt hơn.
Đối với cá nhân, website cũng mang lại nhiều lợi ích bất ngờ:
- Xây dựng thương hiệu cá nhân (Personal Branding): Một website cá nhân là nơi tuyệt vời để bạn thể hiện bản thân, chia sẻ kiến thức, kinh nghiệm và đam mê. Nó giúp bạn nổi bật và được nhìn nhận như một chuyên gia trong lĩnh vực của mình.
- Showcase Portfolio, kỹ năng: Nếu bạn là một nhà thiết kế, nhà văn, nhiếp ảnh gia, lập trình viên… website là nơi lý tưởng để trưng bày các dự án bạn đã thực hiện, thu hút nhà tuyển dụng hoặc khách hàng tiềm năng.
- Mở rộng mạng lưới quan hệ: Thông qua blog, diễn đàn cá nhân trên website, bạn có thể kết nối với những người cùng sở thích, cùng ngành nghề.
- Cơ hội kiếm tiền: Bạn có thể kiếm tiền từ website thông qua việc viết blog (quảng cáo, affiliate marketing), bán sản phẩm/dịch vụ cá nhân, hoặc các khóa học trực tuyến.
WiWeb từng tư vấn cho một chị chủ tiệm bánh handmade nhỏ. Ban đầu chị chỉ bán qua Facebook, đơn hàng khá thất thường. Sau khi WiWeb giúp chị xây dựng một website giới thiệu sản phẩm chuyên nghiệp, tích hợp đặt hàng đơn giản, chị chia sẻ rằng khách hàng tin tưởng hơn hẳn, đơn hàng cũng đều đặn và giá trị cao hơn. Đó chỉ là một ví dụ nhỏ về sức mạnh của website. Bạn có câu chuyện nào tương tự không, hay bạn đang ấp ủ ý tưởng gì cho website của mình?

Những yếu tố quan trọng để đánh giá một Website chuyên nghiệp
Một website không chỉ cần tồn tại, nó cần phải chuyên nghiệp và hiệu quả để thực sự mang lại giá trị. Vậy, đâu là những tiêu chí để đánh giá một website có thực sự tốt hay không? Dựa trên kinh nghiệm thiết kế website nhiều năm, WiWeb xin chia sẻ một số yếu tố then chốt mà bạn nên lưu ý:
- Thiết kế Giao diện Người dùng (UI) hấp dẫn và trực quan: “Ngoại hình” của website là điều đầu tiên gây ấn tượng với người dùng. Một thiết kế đẹp mắt, hiện đại, màu sắc hài hòa, bố cục rõ ràng, font chữ dễ đọc và phù hợp với nhận diện thương hiệu sẽ tạo thiện cảm và giữ chân người xem. Bạn có thích vào một ngôi nhà bừa bộn, khó tìm lối đi không? Website cũng vậy.
- Trải nghiệm Người dùng (UX) mượt mà và logic: Không chỉ đẹp, website phải dễ sử dụng. Người dùng có dễ dàng tìm thấy thông tin họ cần không? Việc điều hướng giữa các trang web có đơn giản không? Các nút kêu gọi hành động (CTA) có rõ ràng không? UX tốt giúp người dùng đạt được mục tiêu của họ một cách nhanh chóng và thoải mái.
- Tốc độ tải trang (Page Speed): Đây là yếu tố cực kỳ quan trọng. Bạn có đủ kiên nhẫn chờ một trang web tải quá 3-5 giây không? Hầu hết người dùng sẽ rời đi nếu website quá chậm. Tốc độ tải trang không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn là một yếu tố xếp hạng SEO quan trọng của Google.
- Thiết kế đáp ứng (Responsive Design): Ngày nay, người dùng truy cập website từ rất nhiều thiết bị: máy tính để bàn, laptop, máy tính bảng, điện thoại di động. Một website chuyên nghiệp phải hiển thị tốt và hoạt động mượt mà trên mọi kích thước màn hình. Google cũng ưu tiên các website thân thiện với di động.
- Nội dung chất lượng, hữu ích và độc đáo: Nội dung là linh hồn của website. Thông tin phải chính xác, cập nhật, dễ hiểu, cung cấp giá trị thực sự cho người đọc và được trình bày một cách hấp dẫn. Nội dung trùng lặp hoặc kém chất lượng sẽ làm giảm uy tín và ảnh hưởng xấu đến SEO.
- Tối ưu hóa cho Công cụ Tìm kiếm (SEO – Search Engine Optimization): Một website dù đẹp đến mấy mà không ai tìm thấy thì cũng vô ích. Website cần được tối ưu SEO từ cấu trúc, mã nguồn, nội dung, từ khóa… để dễ dàng được các công cụ tìm kiếm như Google nhận diện và xếp hạng cao.
- Bảo mật (Security): Đặc biệt quan trọng với các website thu thập thông tin người dùng hoặc có giao dịch trực tuyến. Việc sử dụng HTTPS (SSL certificate), cập nhật phần mềm thường xuyên, và các biện pháp bảo mật khác là cần thiết để bảo vệ dữ liệu và tạo sự tin cậy.
- Thông tin liên hệ rõ ràng và dễ tìm: Cung cấp đầy đủ thông tin liên hệ (địa chỉ, số điện thoại, email, form liên hệ) và đặt ở vị trí dễ thấy giúp khách hàng dễ dàng kết nối khi cần.
- Tính ổn định và ít lỗi: Website cần hoạt động ổn định, không gặp các lỗi vặt như link hỏng, hình ảnh không hiển thị, tính năng không hoạt động. Việc kiểm tra và bảo trì thường xuyên là rất cần thiết.
Khi bạn tìm hiểu về website để tự xây dựng hoặc thuê đơn vị thiết kế website cơ bản hay nâng cao, hãy luôn ghi nhớ những yếu tố này. Một website đáp ứng tốt các tiêu chí trên chắc chắn sẽ là một công cụ đắc lực cho bạn. Bạn có thấy yếu tố nào là quan trọng nhất với trải nghiệm cá nhân của mình không?

Quy trình cơ bản để thiết kế và xây dựng một Website
Bạn đã nắm được website là gì, các loại website và yếu tố của một website chuyên nghiệp. Giờ đây, có lẽ bạn đang tự hỏi: “Làm thế nào để tạo ra một website?” Dù bạn tự làm hay thuê một đơn vị như WiWeb, việc hiểu rõ quy trình cơ bản sẽ giúp bạn chủ động và có sự chuẩn bị tốt hơn. WiWeb xin phác thảo các bước chính trong hành trình thiết kế website cơ bản đến hoàn thiện:
- Bước 1: Xác định mục tiêu và đối tượng người dùng: Đây là bước nền tảng. Bạn cần trả lời các câu hỏi: Website này phục vụ mục đích gì (bán hàng, giới thiệu, chia sẻ kiến thức…)? Đối tượng người dùng chính của bạn là ai (độ tuổi, sở thích, nhu cầu…)? Mục tiêu rõ ràng sẽ định hướng cho toàn bộ quá trình sau này.
- Bước 2: Lập kế hoạch chi tiết (Website Planning): Dựa trên mục tiêu, bạn sẽ phác thảo cấu trúc website (sitemap), các tính năng cần có, loại nội dung sẽ đăng tải, ước tính ngân sách và thời gian thực hiện. Đừng bỏ qua việc nghiên cứu đối thủ cạnh tranh để học hỏi và tìm ra điểm khác biệt.
- Bước 3: Đăng ký Tên miền (Domain) và chọn Web Hosting: Chọn một tên miền dễ nhớ, liên quan đến thương hiệu/lĩnh vực của bạn. Sau đó, lựa chọn gói web hosting phù hợp với quy mô và nhu cầu lưu trữ của website.
- Bước 4: Thiết kế Giao diện (UI) và Trải nghiệm Người dùng (UX): Đây là lúc các ý tưởng bắt đầu được hình ảnh hóa.
- Wireframe: Bản phác thảo cấu trúc, bố cục cơ bản của các trang web.
- Mockup: Thiết kế trực quan chi tiết hơn, có màu sắc, hình ảnh, font chữ.
- Prototype: Một phiên bản demo có tính tương tác, giúp bạn hình dung rõ hơn về luồng hoạt động của website.
- Bước 5: Lập trình và Phát triển Website (Development): Các nhà phát triển sẽ dựa trên bản thiết kế để viết mã nguồn.
- Frontend Development: Xây dựng phần giao diện mà người dùng nhìn thấy và tương tác, sử dụng HTML, CSS, JavaScript.
- Backend Development: Xây dựng các tính năng, logic xử lý phía máy chủ, làm việc với cơ sở dữ liệu, sử dụng các ngôn ngữ như PHP, Python, Node.js…
- Hoặc, nếu bạn chọn giải pháp tiết kiệm hơn, có thể sử dụng các Hệ quản trị nội dung (CMS) như WordPress và tùy chỉnh giao diện, cài đặt plugin.
- Bước 6: Xây dựng và Nhập liệu Nội dung: Đây là lúc đưa “linh hồn” vào website. Chuẩn bị bài viết, hình ảnh, video, thông tin sản phẩm… và đăng tải lên các trang web tương ứng. Nội dung cần được tối ưu SEO.
- Bước 7: Kiểm thử (Testing): Trước khi ra mắt, website cần được kiểm tra kỹ lưỡng trên nhiều trình duyệt, thiết bị khác nhau. Kiểm tra các tính năng, tốc độ tải trang, lỗi hiển thị, lỗi link, tính bảo mật…
- Bước 8: Triển khai (Deployment) và Ra mắt (Launch): Sau khi mọi thứ đã sẵn sàng, website sẽ được tải lên web hosting và chính thức hoạt động. Đây là khoảnh khắc thú vị!
- Bước 9: Bảo trì, Cập nhật và Tối ưu: Công việc không dừng lại sau khi website ra mắt. Bạn cần thường xuyên bảo trì (cập nhật phần mềm, sao lưu dữ liệu), đăng tải nội dung mới, theo dõi hiệu suất và tối ưu để website luôn hoạt động tốt và mang lại hiệu quả.
Quy trình này có vẻ phức tạp phải không? Đặc biệt nếu bạn là người mới. Đó là lý do tại sao nhiều cá nhân và doanh nghiệp lựa chọn làm việc với các đơn vị thiết kế website chuyên nghiệp như WiWeb để đảm bảo chất lượng và tiết kiệm thời gian. Bạn đã sẵn sàng bắt tay vào bước nào trong quy trình này chưa?

Xu hướng thiết kế Website nổi bật trong tương lai
Thế giới công nghệ luôn vận động, và lĩnh vực thiết kế website cũng không ngoại lệ. Để website của bạn luôn hiện đại, thu hút và mang lại trải nghiệm tốt nhất cho người dùng, việc nắm bắt các xu hướng mới là rất quan trọng. WiWeb sẽ cùng bạn điểm qua một vài xu hướng thiết kế website đáng chú ý, hứa hẹn sẽ định hình bộ mặt của web trong tương lai gần:
- Trí tuệ nhân tạo (AI) và Học máy (Machine Learning): AI không còn là khoa học viễn tưởng. Trong thiết kế website, AI có thể giúp cá nhân hóa trải nghiệm người dùng (gợi ý nội dung, sản phẩm phù hợp), cung cấp chatbot thông minh hơn để hỗ trợ khách hàng 24/7, hoặc thậm chí hỗ trợ trong việc tạo ra các thiết kế ban đầu.
- Chế độ tối (Dark Mode) và Thiết kế tối giản (Minimalism): Dark mode ngày càng được ưa chuộng vì giúp giảm mỏi mắt, tiết kiệm pin cho thiết bị màn hình OLED và mang lại vẻ ngoài hiện đại, sang trọng. Kết hợp với chủ nghĩa tối giản, tập trung vào nội dung cốt lõi và không gian trắng, website sẽ trở nên thanh lịch và dễ điều hướng hơn.
- Tương tác vi mô (Microinteractions): Những hiệu ứng nhỏ, tinh tế khi người dùng thực hiện một hành động (ví dụ: nút bấm đổi màu khi rê chuột, hiệu ứng tải trang nhẹ nhàng) sẽ làm tăng sự thú vị và cung cấp phản hồi trực quan, giúp trải nghiệm người dùng mượt mà hơn.
- Tìm kiếm bằng giọng nói (Voice User Interface – VUI): Với sự phổ biến của trợ lý ảo như Google Assistant, Siri, Alexa, việc tối ưu website cho tìm kiếm bằng giọng nói là một xu hướng tất yếu. Nội dung cần được cấu trúc theo dạng câu hỏi và câu trả lời tự nhiên.
- Ưu tiên thiết bị di động (Mobile-First Design): Số lượng người dùng truy cập web từ điện thoại di động đã vượt xa máy tính để bàn. Do đó, việc thiết kế website bắt đầu từ phiên bản di động, sau đó mới mở rộng cho các màn hình lớn hơn (thay vì ngược lại) sẽ đảm bảo trải nghiệm tốt nhất cho phần lớn người dùng.
- Thực tế tăng cường (AR) và Thực tế ảo (VR): Mặc dù chưa quá phổ biến, AR và VR đang dần tìm được chỗ đứng, đặc biệt trong lĩnh vực thương mại điện tử (cho phép người dùng “thử” sản phẩm ảo) hay bất động sản (tham quan nhà mẫu ảo). Đây là những công nghệ hứa hẹn mang lại trải nghiệm website vô cùng sống động.
- Progressive Web Apps (PWAs): PWAs kết hợp những ưu điểm tốt nhất của website và ứng dụng di động. Chúng có thể hoạt động offline, gửi thông báo đẩy, và có biểu tượng trên màn hình chính như một ứng dụng thực thụ, nhưng vẫn truy cập qua trình duyệt.
- Tốc độ và Hiệu suất (Core Web Vitals): Google ngày càng chú trọng đến trải nghiệm người dùng thực tế, và Core Web Vitals (các chỉ số về tốc độ tải, tính tương tác, và sự ổn định của giao diện) sẽ tiếp tục là yếu tố quan trọng trong xếp hạng SEO.
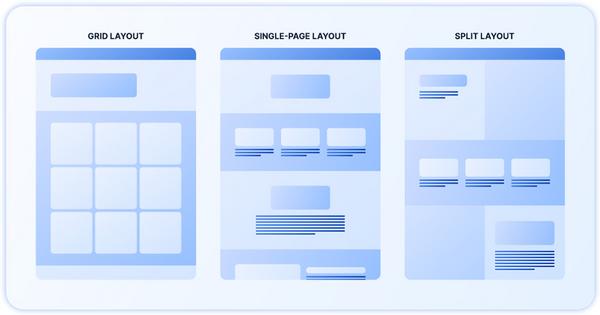
- Thiết kế bất đối xứng (Asymmetrical Layouts) và Hình khối hữu cơ (Organic Shapes): Thay vì các bố cục lưới truyền thống, các nhà thiết kế đang khám phá những cách sắp xếp tự do hơn, sử dụng hình khối mềm mại, tạo cảm giác độc đáo và nghệ thuật cho website.
Theo dõi và áp dụng những xu hướng này một cách hợp lý sẽ giúp website của bạn không bị lỗi thời và luôn hấp dẫn người dùng. Bạn thấy xu hướng nào thú vị và có tiềm năng ứng dụng nhất cho dự án của mình?

Kết luận: Tầm quan trọng của Website và lời khuyên
Vậy là chúng ta đã cùng nhau đi qua một hành trình khá dài để tìm hiểu về website là gì, từ những khái niệm website cơ bản, lịch sử, cách hoạt động, cấu tạo website, các loại phổ biến, cho đến lợi ích của website và những xu hướng thiết kế mới nhất. WiWeb hy vọng rằng những kiến thức này đã giúp bạn có một cái nhìn toàn diện và sâu sắc hơn về thế giới web.
Trong thời đại công nghệ số 4.0, vai trò của website đã vượt ra ngoài một kênh thông tin đơn thuần. Nó là bộ mặt thương hiệu, là cửa hàng không bao giờ đóng cửa, là công cụ marketing mạnh mẽ, và là cầu nối vững chắc giữa bạn với khách hàng hay cộng đồng. Dù bạn là doanh nghiệp muốn mở rộng thị trường, hay cá nhân muốn khẳng định dấu ấn riêng, việc sở hữu một website chuyên nghiệp, hiệu quả không còn là một lựa chọn, mà gần như là một yêu cầu bắt buộc để tồn tại và phát triển.
Việc thiết kế website cơ bản có thể không quá phức tạp nếu bạn có kiến thức và công cụ phù hợp. Tuy nhiên, để xây dựng một website thực sự tối ưu, đáp ứng đúng mục tiêu và mang lại trải nghiệm người dùng xuất sắc, đôi khi cần đến sự đầu tư nghiêm túc và sự hỗ trợ từ các chuyên gia.
WiWeb tin rằng, mỗi cá nhân, mỗi doanh nghiệp đều có một câu chuyện riêng để kể, và website chính là một trong những phương tiện tuyệt vời nhất để truyền tải câu chuyện đó đến với thế giới. Đừng ngần ngại bắt đầu! Dù là những bước nhỏ nhất, việc xây dựng sự hiện diện trực tuyến của bạn ngay hôm nay sẽ mở ra vô vàn cơ hội trong tương lai.
Nếu bạn còn bất kỳ thắc mắc nào, hoặc cần tư vấn chuyên sâu hơn về việc lên ý tưởng, thiết kế website, hay tối ưu website hiện có, đội ngũ chuyên gia tại WiWeb luôn sẵn lòng lắng nghe và hỗ trợ bạn. Chúng tôi tự hào đã đồng hành cùng rất nhiều khách hàng trên con đường xây dựng những website thành công.
Bạn đã sẵn sàng để sở hữu một website cho riêng mình và bứt phá trong thế giới số chưa? Hãy chia sẻ với WiWeb những ý tưởng hoặc dự định của bạn nhé!